CSS —— Grid 网格布局
CSS —— Grid 网格布局
容器 包裹 多个项目;
<div id="container">
<div class="item item-1">1div>
<div class="item item-2">2div>
<div class="item item-3">3div>
<div class="item item-4">4div>
<div class="item item-5">5div>
<div class="item item-6">6div>
<div class="item item-7">7div>
<div class="item item-8">8div>
<div class="item item-9">9div>
div>
容器:container
- 指定
grid
项目:item
- 第一级 子元素
网格布局下,项目的其他子元素的display值将失效;如float、inline-block、table-cell、vertical-align和column-*;
Grid布局基础
.container {
display: grid;
}
/* or */
.container {
display: inline-grid;
}
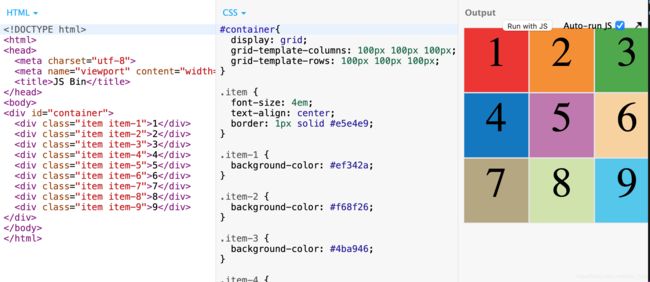
grid-template-columns属性:定义每一列的列宽;grid-template-rows属性:定义每一行的行高;
/* 三行三列的网格 */
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
}
/* or */
.container {
display: grid;
grid-template-columns: 33.33% 33.33% 33.33%;
grid-template-rows: 33.33% 33.33% 33.33%;
}
/* or:使用repeat()函数 */
.container {
display: grid;
grid-template-columns: repeat(3, 33.33%);
grid-template-rows: repeat(3, 33.33%);
}
repeat()函数还可以这样用;(简写)
/* 定义6列:重复连个三列 */
grid-template-columns: repeat(2, 100px 20px 80px);
auto-fill关键字:(填充)
单元格的大小是固定的,但是容器的大小不确定,此时使用auto-fill代替repeat()函数的第一个参数,可以在行或列上自动填充尽可能多的单元格;
.container {
display: grid;
grid-template-columns: repeat(auto-fill, 100px);
}
fr关键字:(等分)
能更方便表示比例关系,如果两列的宽度分别为1fr和2fr,就表示后者是前者的两倍;
.container {
display: grid;
grid-template-columns: 1fr 1fr; // 两列
}
/* or */
.container {
display: grid;
grid-template-columns: 150px 1fr 2fr; // 三列(一列固定 其他两列按比例分配)
}
minmax()函数:
/* 第三列 最小100px 最大为容器的1/3宽 */
grid-template-columns: 1fr 1fr minmax(100px, 1fr);
auto关键字:
表示由浏览器自己决定长度;
grid-template-columns: 100px auto 100px;
- 网格线的名称:
注意 这里指定的是每一根线的名字;
网格布局允许同一根线有多个名字,比如[fifth-line row-5];
.container {
display: grid;
grid-template-columns: [c1] 100px [c2] 100px [c3] auto [c4];
grid-template-rows: [r1] 100px [r2] 100px [r3] auto [r4];
}
布局实例
- 两栏式布局:
.wrapper {
display: grid;
grid-template-columns: 70% 30%;
}
- 十二网格布局:
grid-template-columns: repeat(12, 1fr);
- 九宫格:
Grid布局——容器属性
grid-row-gap属性:设置行与行的间隔(行间距)grid-column-gap属性:设置列与列的间隔(列间距)grid-gap属性是grid-column-gap和grid-row-gap的合并简写形grid-gap:;
根据最新标准,上面三个属性名的
grid-前缀已经删除,grid-column-gap和grid-row-gap写成column-gap和row-gap,grid-gap写成gap;
.container {
grid-row-gap: 20px;
grid-column-gap: 20px;
grid-gap: 20px 20px; // 第二个值可省略
}
grid-template-areas属性:- 一个区域由单个或多个单元格组成;
grid-template-areas属性用于定义区域;- 多个单元格合并成一个区域;
/* 划分出9个单元格,然后将其定名为a到i的九个区域 */
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-template-areas: 'a b c'
'd e f'
'g h i';
}
/* 多个单元格合并成一个区域:将9个单元格分成a、b、c三个区域 */
grid-template-areas: 'a a a'
'b b b'
'c c c';
/* 一个布局实例 */
grid-template-areas: "header header header"
"main main sidebar"
"footer footer footer";
/* 如果某些区域不需要利用,则使用"点"(.)表示 */
/* 中间一列为点,表示没有用到该单元格,或者该单元格不属于任何区域 */
grid-template-areas: 'a . c'
'd . f'
'g . i';
注意,区域的命名会影响到网格线。每个区域的起始网格线,会自动命名为区域名
-start,终止网格线自动命名为区域名-end;
比如,区域名为header,则起始位置的水平网格线和垂直网格线叫做header-start,终止位置的水平网格线和垂直网格线叫做header-end;
-
grid-auto-flow属性:- 默认值是
row,即"先行后列" - 设成
column,变成"先列后行" - 设为
row dense,表示"先行后列",并且尽可能紧密填满,尽量不出现空格 - 设为
column dense,表示"先行后列",并且尽可能紧密填满,尽量不出现空格
- 默认值是
-
justify-items属性:设置单元格内容的水平位置(左中右) -
align-items属性:属性设置单元格内容的垂直位置(上中下)- start:对齐单元格的起始边缘
- end:对齐单元格的结束边缘
- center:单元格内部居中
- stretch:拉伸,占满单元格的整个宽度(默认值)
-
place-items属性:是align-items属性和justify-items属性的合并简写形式place-items:; - 如果省略第二个值,则浏览器认为与第一个值相等;
.container {
justify-items: start | end | center | stretch;
align-items: start | end | center | stretch;
place-items: start end;
}
justify-content属性:整个内容区域在容器里面的水平位置(左中右)align-content属性:整个内容区域的垂直位置(上中下)- stretch - 项目大小没有指定时,拉伸占据整个网格容器
- space-around - 每个项目两侧的间隔相等。所以,项目之间的间隔比项目与容器边框的间隔大一倍
- space-between - 项目与项目的间隔相等,项目与容器边框之间没有间隔
- space-evenly - 项目与项目的间隔相等,项目与容器边框之间也是同样长度的间隔
place-content属性:简写
.container {
justify-content: start | end | center | stretch | space-around | space-between | space-evenly;
align-content: start | end | center | stretch | space-around | space-between | space-evenly;
}
grid-auto-columns属性和grid-auto-rows属性:用来设置,浏览器自动创建的多余网格的列宽和行高;它们的写法与grid-template-columns和grid-template-rows完全相同;
/* 超过3*3的部分 行高将被设为50 */
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-auto-rows: 50px;
}
grid-template属性:是grid-template-columns、grid-template-rows和grid-template-areas这三个属性的合并简写形式;grid属性:是grid-template-rows、grid-template-columns、grid-template-areas、 grid-auto-rows、grid-auto-columns、grid-auto-flow这六个属性的合并简写形式;
Grid布局——项目属性
指定项目的四个边框,从而指定项目的位置:
- grid-column-start 属性:左边框所在的垂直网格线
- grid-column-end 属性:右边框所在的垂直网格线
- grid-row-start 属性:上边框所在的水平网格线
- grid-row-end 属性:下边框所在的水平网格线
没有指定位置的项目,由浏览器自动布局,依照容器的grid-auto-flow属性决定;
.item-1 {
grid-column-start: 2; // 左边框是第二根垂直网格线
grid-column-end: 4; // 右边框是第四根垂直网格线
}
/* or:指定为网格线的名字 */
.item-1 {
grid-column-start: header-start;
grid-column-end: header-end;
}
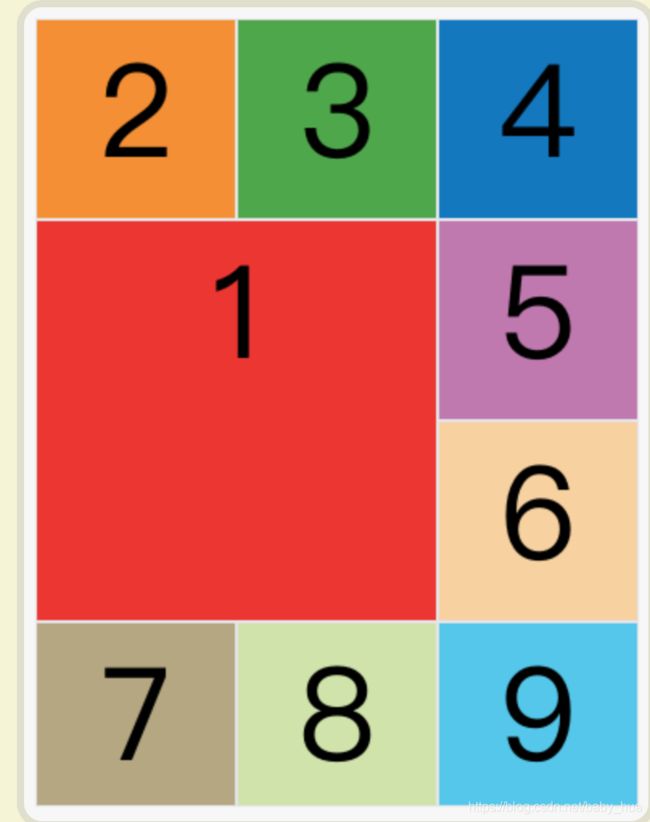
一个有意思的示例:
.item-1 {
grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 2;
grid-row-end: 4;
}
这四个属性的值还可以使用span关键字,表示"跨越",即左右边框(上下边框)之间跨越多少个网格;
.item-1 {
grid-column-start: span 2;
}
/* or:两者 效果一样 */
.item-1 {
grid-column-end: span 2;
}
使用这四个属性,如果产生了项目的重叠,则使用z-index属性指定项目的重叠顺序;
grid-column属性:是grid-column-start和grid-column-end的合并简写形式grid-row属性:是grid-row-start属性和grid-row-end的合并简写形式
.item-1 {
grid-column: 1 / 3;
grid-row: 1 / 2;
}
grid-area属性:指定项目放在哪一个区域
.item-1 {
grid-area: e;
}
grid-area属性:可用作grid-row-start、grid-column-start、grid-row-end、grid-column-end的合并简写形式
.item {
grid-area: / / / ;
}
.item-1 {
grid-area: 1 / 1 / 3 / 3;
}
justify-self属性:设置单元格内容的水平位置(左中右),跟justify-items属性的用法完全一致,但只作用于单个项目align-self属性:设置单元格内容的垂直位置(上中下),跟align-items属性的用法完全一致,也是只作用于单个项目place-self属性:是align-self属性和justify-self属性的合并简写形式- 如果省略第二个值,place-self属性会认为这两个值相等
.item {
justify-self: start | end | center | stretch;
align-self: start | end | center | stretch;
place-self: ;
}