前端JavaScript入门-day01
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)
![]()
目录
JavaScript 介绍
1 JavaScript 是什么
1. JavaScript (是什么?)
2. 作用(做什么?)
3. JavaScript的组成(有什么?)
2 JavaScript 书写位置
1. 内部 JavaScript
2. 外部 JavaScript
3. 内联 JavaScript
3 JavaScript 注释
4 JavaScript 结束符
5 JavaScript 输入输出语法
6 字面量
变量
1 变量是什么?
2 变量的基本使用
1. 声明变量:
编辑
2 . 变量赋值:
3. 更新变量:
4 . 声明多个变量:
3 变量的本质
4 变量命名规则与规范
5 let 和 var 区别 :
数组
1 数组的基本使用
1. 声明语法
2. 取值语法
3. 一些术语:
常量
数据类型
基本数据类型
数字类型(Number)
字符串类型(string)
字符串拼接:
模板字符串:
布尔类型(boolean)
未定义类型(undefined)
null(空类型)
类型转换
1 为什么需要类型转换
2 隐式转换
3 显式转换
JavaScript 介绍
1 JavaScript 是什么
1. JavaScript (是什么?)
是一种运行在客户端(浏览器)的编程语言,实现人机交互效果。
2. 作用(做什么?)
– 网页特效 (监听用户的一些行为让网页作出对应的反馈)
– 表单验证 (针对表单数据的合法性进行判断)
– 数据交互 (获取后台的数据, 渲染到前端)
– 服务端编程 (node.js)
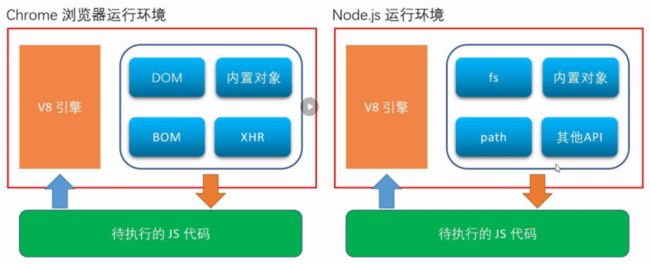
3. JavaScript的组成(有什么?)
ECMAScript:
规定了js基础语法核心知识。
比如:变量、分支语句、循环语句、对象等等
Web APIs :
DOM 操作文档,比如对页面元素进行移动、大小、添加删除等操作
BOM 操作浏览器,比如页面弹窗,检测窗口宽度、存储数据到浏览器等等
2 JavaScript 书写位置
1. 内部 JavaScript
直接写在html文件里,用script标签包住
规范:script标签写在