Echarts甘特图
吾之初為,記之以便後日視資。
示例代码
<template>
<div class="app-container">
<el-row class="mb10">
<el-col :span="24">
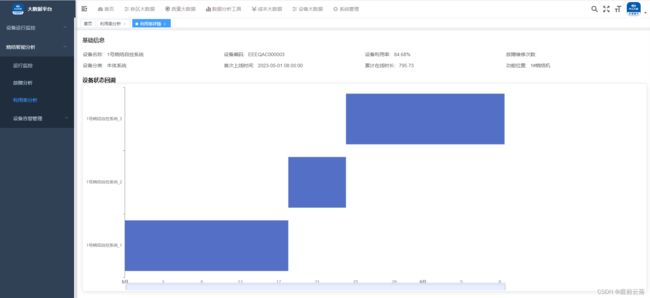
<el-descriptions class="margin-top" :column="4" title="基础信息">
<el-descriptions-item label="设备名称">{{
useDetail.E_NAME
}}</el-descriptions-item>
<el-descriptions-item label="设备编码">{{
useDetail.E_CODE
}}</el-descriptions-item>
<el-descriptions-item label="设备利用率">{{
useDetail.RATE
}}</el-descriptions-item>
<el-descriptions-item
label="故障维修次数"
prop=""
></el-descriptions-item>
<el-descriptions-item label="设备分类">{{
useDetail.CLASS_NAME
}}</el-descriptions-item>
<el-descriptions-item label="首次上线时间">{{
useDetail.FIRST_ONLINE
}}</el-descriptions-item>
<el-descriptions-item label="累计在线时长">{{
useDetail.ONLINE_NUM
}}</el-descriptions-item>
<el-descriptions-item label="功能位置">{{
useDetail.POSITION_NAME
}}</el-descriptions-item>
</el-descriptions>
</el-col>
</el-row>
<el-row>
<el-col :span="24">
<b>设备状态回溯</b>
<el-card style="height: 600px" id="device_state">
<!-- 甘特图 横坐标:时间 纵坐标:上线,下线,维修 -->
暂无数据
</el-card>
</el-col>
</el-row>
</div>
</template>
<script>
import * as echarts from "echarts";
import useApi from "@/api/bdia/device/sint/use/index";
import { timeDifference } from "@/utils/elvis";
export default {
watch: {},
mounted() {
this.getState();
},
data() {
return {
useDetail: this.$route.query.data,
equStatus: [],
};
},
methods: {
getState() {
let param = { eCode: this.useDetail.E_CODE };
if (param.eCode != undefined) {
let projectItem = [];
let showData = [];
// 开始时间
let startDate = [];
// 最后操作时间
let endDate = [];
let disPlayDays = "";
let data = [];
useApi.getEquStatusByeCode(param).then((response) => {
let equStatus = response.data;
equStatus.forEach((item, index) => {
// 首次上线 没有上一次操作时间
if (item.LAST_OPT_DATE != undefined) {
// 同类型设备【_+序号】展示
projectItem.push(item.E_NAME + "_" + index);
disPlayDays = timeDifference(item.LAST_OPT_DATE, item.OPT_DATE);
data = [
item.LAST_OPT_DATE,
item.E_NAME + "_" + index,
item.LAST_OPT_DATE,
item.OPT_DATE,
disPlayDays,
];
startDate.push(item.LAST_OPT_DATE);
endDate.push(item.OPT_DATE);
}
if (data.length != 0) {
showData.push(data);
}
});
// 判断最后操作类型是否为上线
for (var key in equStatus) {
if (equStatus[equStatus.length - 1].OPT_TYPE_CODE == "U") {
var ename =
equStatus[equStatus.length - 1].E_NAME + "_" + equStatus.length;
// 下线时间设置为当前时间进行展示
disPlayDays = timeDifference(
equStatus[equStatus.length - 1].OPT_DATE,
new Date().format("yyyy-MM-dd HH:mm:ss")
);
data = [
equStatus[equStatus.length - 1].OPT_DATE,
equStatus[equStatus.length - 1].E_NAME + "_" + equStatus.length,
equStatus[equStatus.length - 1].OPT_DATE,
new Date().format("yyyy-MM-dd HH:mm:ss"),
disPlayDays,
];
endDate.push(new Date().format("yyyy-MM-dd HH:mm:ss"));
}
}
if (ename != undefined) {
projectItem.push(ename);
}
if (data.length != 0) {
showData.push(data);
}
// X轴起始值
let dateMin = startDate.sort()[0];
let dateMax = endDate.reverse()[0];
let device_state_obj = echarts.init(
document.getElementById("device_state")
);
let option = {
dataZoom: [
{
show: true,
realtime: true,
height: 15,
bottom: 10,
start: 0,
end: 100,
},
],
grid: {
left: 10,
right: 10,
bottom: 20,
top: 10,
containLabel: true,
},
xAxis: {
type: "time",
min: dateMin,
max: dateMax,
},
tooltip: {
trigger: "item",
},
yAxis: {
type: "category",
data: projectItem,
},
series: [
{
type: "custom",
renderItem: function (params, api) {
const start = api.coord([api.value(0), api.value(1)]);
const s1 = api.coord([api.value(2), 0]);
const s2 = api.coord([api.value(3), 0]);
const height = api.size([0, 1])[1] * 0.8;
const width = s2[0] - s1[0];
const rectShape = echarts.graphic.clipRectByRect(
{
x: start[0],
y: start[1] - height / 2,
width: width,
height: height,
},
{
x: params.coordSys.x,
y: params.coordSys.y,
width: params.coordSys.width,
height: params.coordSys.height,
}
);
return (
rectShape && {
type: "rect",
shape: rectShape,
style: api.style(),
}
);
},
//0:X轴;1:Y轴;2:开始位置(s1);3:结束位置(s2);4:鼠标提示层
data: showData,
},
],
};
device_state_obj.setOption(option);
});
}
},
},
};
</script>