基于Django实现学生信息管理系统
时隔多日,辗转反侧,终究还是决定动笔来记录一下自己写下的一个简易的项目,也是对自己学习路上的一种记录吧,顺便希望这个项目可以帮助学习路上迷茫时的一点帮助,希望可以帮助到大家,至于项目使用的第三方模块,我会在后续列出来。
创建项目
所属环境
- Django 3.0版本以上
- python3.7版本及以上
- mysql数据库8.0及以上
版本没有固定要求,各个版本之间差异性并不是很大,只要大版本之间不差即可
开始创建
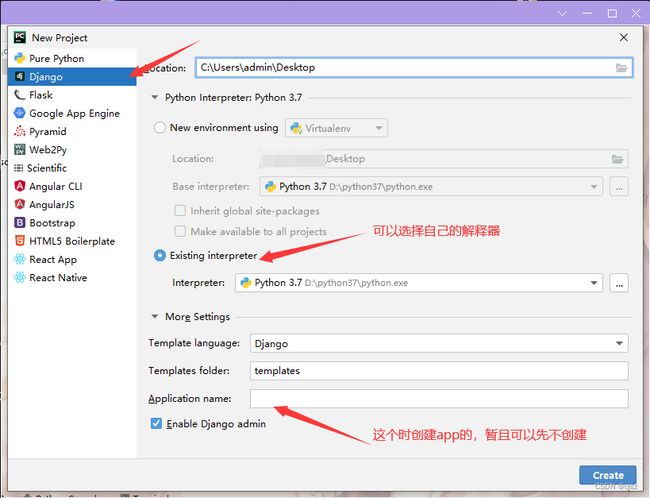
- pyCharm点击创建项目,选择Django项目即可
2.创建好项目之后,开始创建自己的app,用以下命令
在当前项目下命令行中输入,有三个类型的app,student是学生类,maker是管理员类,teacher是教师类
- python manage.py startapp student
- python manage.py startapp maker
- python manage.py startapp teacher
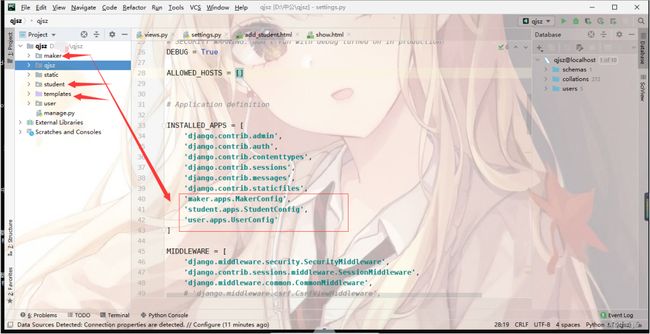
3.创建好app之后,将app名称添加到设置当中,以便于可以访问到创建好的app
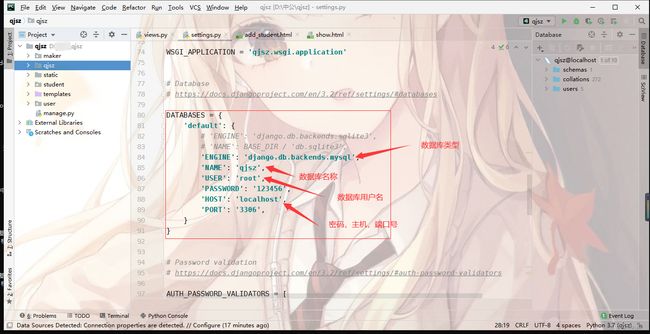
4.创建好大致的框架之后开始链接数据库,和数据模型
- 设置当中配置好后,还需要再项目文件中写以下代码
-
import pymysql pymysql.install_as_MySQLdb()大致环境已经搭建完成,接下来就是模型设计了
创建模型类
1.项目创建中的比较重要的部分,也是一个项目数据存储的地方,可以通过models层来操作数据库,类代表数据库中表,在maker文件夹下的models层写入,主要代码如下:
from django.db import models
# Create your models here.
class Maker(models.Model):
name = models.CharField(max_length=32,primary_key=True)
password = models.CharField(max_length=32)
class Student(models.Model):
stu_id = models.IntegerField(primary_key=True)
stu_name = models.CharField(max_length=32)
stu_sex = models.CharField(max_length=32)
stu_major = models.ForeignKey("Major",on_delete=models.CASCADE)
department = models.ForeignKey("Department",on_delete=models.CASCADE)
stu_class = models.CharField(max_length=64)
stu_phone = models.CharField(max_length=32)
stu_address = models.CharField(max_length=32)
stu_birthday = models.DateField()
password = models.IntegerField(default=123456)
isdeleted = models.IntegerField(default=0)
class User(models.Model):
userid = models.IntegerField(primary_key=True)
username = models.CharField(max_length=32)
# age = models.IntegerField()
usersex = models.CharField(max_length=32)
password = models.IntegerField(default=123456)
other = models.CharField(max_length=128)
isdeleted = models.IntegerField(default=0)
class Department(models.Model):
# dm_id = models.IntegerField(primary_key=True)
dm_name = models.CharField(max_length=32)
dm_dean = models.CharField(max_length=32)
dm_phone = models.CharField(max_length=32)
isdeleted = models.IntegerField(default=0)
class Major(models.Model):
# major_id = models.IntegerField(primary_key=True,)
major_name = models.CharField(max_length=32)
department = models.ForeignKey("Department",on_delete=models.CASCADE)
major_teacher = models.CharField(max_length=32)
isdeleted = models.IntegerField(default=0)
class Classes(models.Model):
# classes_id = models.IntegerField(primary_key=True)
classes_name = models.CharField(max_length=32)
major = models.ForeignKey("Major",on_delete=models.CASCADE)
classes_teacher = models.CharField(max_length=32)
isdeleted = models.IntegerField(default=0)
写好models层的代码之后,还要将数据进行迁移,在项目中的终端上写入
python manage.py makemigrations
python manage.py migrate
注:必须将此app在设置中添加进去,不然不会产生迁移数据
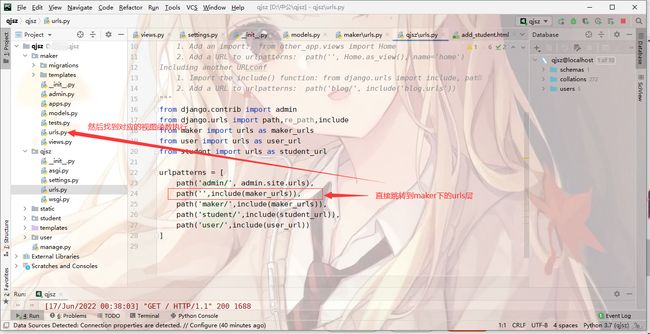
在项目中先设置路由,项目启动之后是根据路由来找对应的视图
路由创建好之后就可以根据自己的想法来写前端简易的页面,来完成对数据的操作。接下来的登录操作
前端代码过于简洁
登录界面
{% load static %}
因为某种原因,管理员账号是直接在数据库中操作的,直接在数据库中写入,便于后续操作。
页面写好之后,后台views层来接收登录页面传送过来的数据进行判断,在数据库中对比成功之后将页面重定向到主页面当中
def show(request):
errmsg = ""
if request.method == "POST":
seltype = request.POST.get("seltype")
if seltype == "管理员":
username = request.POST.get("username")
password = request.POST.get("password")
try:
maker_obj = models.Maker.objects.filter(name=username).first()
except:
return render(request, 'show.html', {"errmsg": "请输入账号","username":username,"password":password})
if maker_obj:
if password == maker_obj.password:
request.session['username'] = username
return redirect(f"%s?username={username}" %reverse('home'))
# return render(request,'home.html',locals())
else:
return render(request,'show.html',{"errmsg":"密码错误","username":username,"password":password})
else:
return render(request,'show.html',{"errmsg":"用户名错误","username":username,"password":password})
elif seltype=="教师":
userid = request.POST.get("username")
password = request.POST.get("password")
try:
user_obj = models.User.objects.filter(userid=userid).first()
except:
return render(request, 'show.html', {"errmsg": "请输入账号","username":userid,"password":password})
if user_obj:
try:
int(password)
except:
return render(request, 'show.html', {"errmsg": "请输入密码"})
if int(password) == user_obj.password:
request.session['userid'] = userid
return redirect(f"%s?username={userid}" %reverse('tea_home'))
else:
return render(request, 'show.html', {"errmsg": "密码错误"})
else:
return render(request, 'show.html', {"errmsg": "用户名错误"})
else:
stu_id = request.POST.get("username")
password = request.POST.get("password")
try:
student_obj = models.Student.objects.filter(stu_id=stu_id).first()
except:
return render(request, 'show.html', {"errmsg": "请输入账号","username":stu_id,"password":password})
if student_obj:
try:
int(password)
except:
return render(request, 'show.html', {"errmsg": "请输入密码","username":stu_id,"password":password})
if int(password) == student_obj.password:
request.session['stu_id'] = stu_id
return redirect(f"%s?username={stu_id}" % reverse('stu_home'))
else:
return render(request, 'show.html', {"errmsg": "密码错误","username":stu_id,"password":password})
else:
return render(request, 'show.html', {"errmsg": "用户名错误","username":stu_id,"password":password})
return render(request, 'show.html')至此登录页面差不多就完成了,至于注册页面,因为是用于学生信息管理,所以是根据学生信息的账号来进行登录,是没有注册页面的,接下来就是主页面的逻辑设计。
主页面home的页面如下:
home页面代码如下:
Title
每个模块内容大致相同,暂且就说一下院系查看
院系部分的主要代码情况,以下部分还包含在院系页面下的查找
def department(request):
if request.method == "POST":
dep_name = request.POST.get("dm_name1")
department_obj = models.Department.objects.filter(dm_name=dep_name).first()
if department_obj:
return render(request,'department.html',locals())
else:
errmsg = "你输入的院系不存在"
department_queryset = models.Department.objects.all()
return render(request,'department.html',locals())
department_queryset = models.Department.objects.all()
return render(request, "department.html", locals())院系的前端页面如下:
{% extends 'home.html' %}
{% block content %}
学院名称
院长
学院联系方式
操作
{% if department_queryset %}
{% for department_obj in department_queryset %}
{% if department_obj.isdeleted == 0 %}
{{ department_obj.dm_name }}
{{ department_obj.dm_dean }}
{{ department_obj.dm_phone }}
编辑
删除
{% endif %}
{% endfor %}
{% else %}
{{ department_obj.dm_name }}
{{ department_obj.dm_dean }}
{{ department_obj.dm_phone }}
编辑
删除
{% endif %}
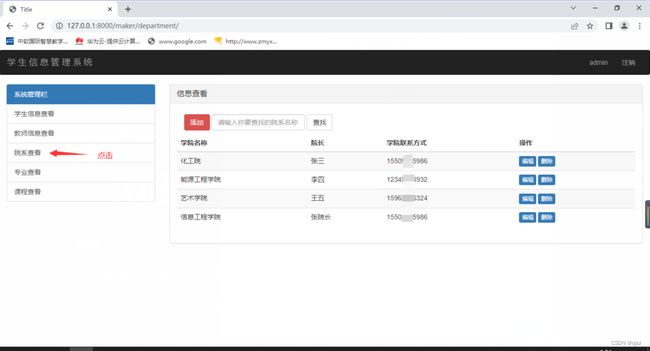
{% endblock %}页面显示效果如下:
之前代码包括了查找,下面是添加院系代码:
def add_depatment(request):
msg=''
department_queryset = models.Department.objects.all()
if request.method == "POST":
dm_name = request.POST.get("dm_name")
dm_dean = request.POST.get("dm_dean")
dm_phone = request.POST.get("dm_phone")
department_obj = models.Department.objects.filter(dm_name=dm_name)
if department_obj:
msg = "该院系已存在,请重新添加"
return render(request,'add_depatment.html',locals())
else:
print(dm_name, dm_dean, dm_phone)
models.Department.objects.create(dm_name=dm_name, dm_dean=dm_dean, dm_phone=dm_phone)
return redirect('department')
return render(request, "add_depatment.html", locals())编辑院系代码:
def update_dep(request,edit_id):
department_obj = models.Department.objects.filter(id=edit_id).first()
if request.method == "POST":
dm_name = request.POST.get("dm_name")
dm_dean = request.POST.get("dm_dean")
dm_phone = request.POST.get("dm_phone")
models.Department.objects.filter(id=edit_id).update(
dm_name=dm_name,
dm_dean=dm_dean,
dm_phone=dm_phone)
return redirect('department')
return render(request,'update_dep.html',locals())最后还有一个删除院系功能,代码如下:
def delete_dep(request,edit_id):
department_queryset = models.Department.objects.all()
department_obj = models.Department.objects.filter(id=edit_id).first()
# print(department_obj.isdeleted)
department_obj.isdeleted = 1
department_obj.save()
# print(department_obj.isdeleted)
if department_obj.isdeleted ==1:
return redirect('department')
return render(request,'department.html',locals())并不是真的从数据库中删除数据,而是改变一个数据值,前端页面不显示这个数据值规定的值,以此来达到数据被删除的效果(一开始是怕数据直接丢失,才加的,没想到后来弄巧成拙,感觉太麻烦了,想直接从数据库删除,但是要改一堆,就算了),还有很多功能都类似效果就不多写了,感觉可以的去下载个源码去玩玩,有啥问题可以私信我
下面是整个项目的源码,有兴趣的可以去下载尝试一下,解压即可
大学生信息管理系统: 简易的用Django写了个学生信息管理系统https://gitee.com/d_a_li/demo