CSS3-第四部分-浮动
1,浮动
浮动的出现是为解决图片站住了文字的效果,想要实现一种文字坏绕图片而产生的技术。
后来随着页面的提升,人们发现,使用浮动技术,可以用来帮助页面布局,所以浮动又有了一些新的作用,比如 可以使用浮动,让无序列表从纵向排列变成横向排列等等。
2,文档流
我们的页面布局实在不做任何样式定位,浮动,修改的情况下,他会进行一个正常文档流的效果展示,正常文档流是根据我们html页面标签顺序,自上而下,从左到右的格式进行排列的。
3,行内元素和块元素的区别
行内元素和块级元素的区别
1),行内元素
1,设置宽高无效
2,对margin设置左右方向有效,上下方向无效,并且,无法自动居中。
3,不会自动换行
2),块级元素
1,可以设置宽高
2,设置margin和padding都有效
3,可以自动换行
4,多个块状,默认排列从上到下4,display
blick:块元素(由于div默认是块元素,所以下就和div一样)
div,span{
width;300px;
height:300px;
border:1px red solid;
}div,span{
width;300px;
height:300px;
border:1px red solid;
}block:块元素(由于div默认是块元素,所以下图就和div一样)
#div{
display:block;
}inline:行内元素
将div样式修改为行内元素,发现它的样式变成和span一样。因为span就是默认的行内元素。
inline-block:内联-块元素(行内块元素)
1,(块元素->行内块元素)即拥有行内元素的不会换行无法剧中的特征,又同时拥有块元素的可以额设置高宽这样的特征,一般用于:列表li标签,使标签会自动换行(原本li标签为块元素,块元素会自动换行,所以是纵向排列)从而实现li标签的横线排列,
2,()或者在某些情况下,是某个span标签站住一定的空间,我们将span标签的display属性修改为行内元素,让他可以占有一定的空间。
none:不显示标签,并且,这个标签不同六娃,六娃只是隐身,他还是存在的,但是none他会彻底不占据标准留空间。
5,浮动
通过 float,left,right,none;
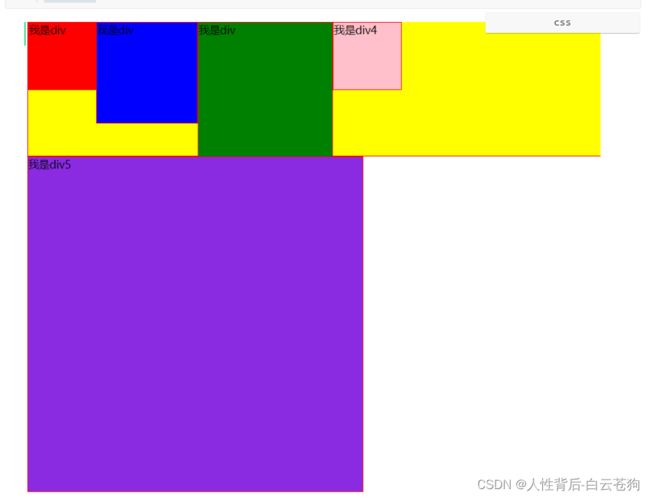
可以进行浮动的设置,当一个元素被浮动后,那么它会在原本自身的文档流位置变为“离开”文档流位置,并且根据你的浮动方向进行左|右浮动(或者none不浮动),然后在他之后的元素会替代他原本文档流的位置,并且如果之后元素比该元素小,则会被该元素覆盖(简单来说浮动是浮动在文档流之上的一个操作)
注意:浮动不会挡住文字,因为浮动的初衷就是用于让文字做环绕,只是后期开发发现浮动不仅仅能用文字环绕,也可以用于页面布局。所以页面布局才会使用浮动。
![]()
![]()
![]() 我是第五个div。。。
我是第五个div。。。
Document
我是div
我是div
我是div
我是div4
6,清除浮动的影响
Document
我是div
我是div
我是div
我是div4
我是div5
以上为浮动影响,由于四个div都浮动,导致id为father的div没有了高度,从而,第五个紫色div位置出现问题--父div塌陷
解决方法1:
给父div增加一个高度
#father{
/* 增加一个高度 */
height:200px;
background-color:yellow;
border:1px red solid;
}
父div有了高度,从而防止了塌陷
第二个方法:
在原本的父div之中增加一个div,并且给这个div设置上高,就可以解决塌陷
#newDiv{
height: 200px;
}
我是div
我是div
我是div
我是div4
我是div5
第三个方法:
在父结点上增加一个CSS样式声明:overflow:hidden;
#father{
background-color:yellow;
border:1px red solid;
overflow:hidden;
/*
使用这个声明,可以预防边框塌陷。
注意:此声明是可以增加在塌陷的标签上。
*/
}第四种方法:
使用声明:clear:left(左)|right(右)|both(两侧);此声明效果为清除浮动
当出现浮动,文档流发生变化,我们需要让某个元素出现在原本该出现的位置,而不是浮动影响的文档流位置,此时,在该元素上增加dear声明。
需要清除哪个元素,就在哪个元素上增加clear
这里的影响指的是文档流位置的影响。
#div5{
width: 500px;
height: 500px;
background-color: blueviolet;
border: 1px red solid;
clear:left;
}
我是div
我是div
我是div
我是div4
我是div5第五种方法:
伪类after:在父级元素上增加伪类,
#father{
content:''; /* 在父级元素后面添加内容为空 */
display:block;/* 在父级元素后面添加为块元素 */
clear:left;/* 清除浮动影响 */
}相当于在id为father的div之后新增加了一个块元素,块元素的内容为“ ”,并且这个块元素清除了浮动的影响,所以可以看到后面的元素也被清除了影响。
7,定位
定位:
position
四种属性:
static:静态的
relative:相对的
absolute:绝对的
fixed:固定的
8,static静态定位
没有定位,默认值,出现在原本应该出现的文档流位置。
9,relative相对定位
相对定位,
1,他相对的位置是原本的文档流位置,相对自身之前的位置的移动,
2,我们使用top|left|right|bottom
其中上下和左右只能选择一个写
我们使用top后bottom不生效,使用left后right不生效
所以我们一般使用左上不用右下
当我们需要让他右边移动,我们使用left,正数的形式移动。
想让他向左边移动,使用left负数形式移动
top:正数向下,负数向上
3,原本的位置依旧被一个空白所占据,我们只是单纯的将该元素相对原本位置移动。
position:relative;
left:-100px;
top:50px;相对浮动使用的场景:
1,在原本文档流位置附近的移动
2,配合绝对定位使用
10,absolute绝对的
绝对定位
1,寻找参考物,首先先去寻找父级元素,如果父级元素存在除了static的position属性,那么就会将对应相对的父级元素作为参考,,直到找到body都不存在父级有定位,那么就以body作为参考系。
2,我们使用top|left|right|bottom
其中上下和左右只能选择一个写
我们使用top后bottom不生效,使用left后right不生效
所以我们一般使用左上不用右下
当我们需要让他右边移动,我们使用left,正数的形式移动。
想让他向左边移动,使用left负数形式移动
top:正数向下,负数向上
3,原本的位置没有被空白占据,后续的会进行一个文档的补充。
position;absolu;
left:5px;
top:5px;11,fixed固定的
固定屏幕位置定位,一般用于导航栏跳转,
此时由于我们不明确用户显示器的具体分辨率,所以,我们可以使用百分比进行调整。
position:fixed;
top:60%;
left:80%;12,z-index属性
/*
z-index属性
设置元素的层叠等级
使用之前确保元素存在定位属性(除静态定位)
根据你输入的大小,决定他的高低顺序,数字越大越上层
*/
#div1{
width:10px;
background-color:red;
height:100px;
border:1px red soild;
position:static;
z-index:30;
}
#div2{
width:150px;
height:150px;
background-color:blue;
position:relative;
top:-80px;
border:1px red soild;
z-index:20;
}13,透明度
/* 值为0-1,值越小越透明 */
opacity:0.2;
/* 值为0-100,值越小越透明*/
filter:alpha(opacity=40);