CSS3学习笔记-02-CSS3结构伪类选择器
CSS3学习笔记-02-CSS3结构伪类选择器
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
-
- CSS3学习笔记-02-CSS3结构伪类选择器
- 前言
- E:first-child E:last-child
- E:nth-child(n)
-
- E:first-of-type
- 总结:主要注意nth-child和nth-of-type的区别,注意使用nth-child可能和你想的不一样,原因也解释了,知道了原因就很好理解也很好使用了。
前言
01-学习css3的属性选择器☞☞戳我
结构伪类选择器是css3新增的一种选择器,解决了为了选择某一元素需要平凡的增加class类的问题,可以说是很有用的的选择器,而且还提供了公式等操作,让元素选择变得更加简单
E:first-child E:last-child
第一个first:可以选择作为第一个子元素的E,讲真这个不太好理解,所以划重点了!!!
下面逐渐深入讲解这个选择器
首先看html代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<ul>
<li>我的父元素是ul,我是第一个lili>
<li>我的父元素是ul,我是第二个lili>
<li>我的父元素是ul,我是第三个lili>
<li>我的父元素是ul,我是第四个lili>
<li>我的父元素是ul,我是第五个lili>
<li>上面所有的元素都是第一个ul里面的li>
ul>
body>
html>
我们加入css用伪元素选择器选择第一个li把他的颜色变成红色
li:first-child{
color: red;
}
结果如图:

很正常啊,没什么难的 但是这里需要注意一点!!! 我写的first前面是li,不是ul。也就是说,是第一个li,不是第一个ul!!!
这个理解了,就可以看下面的一个了
我放了两个ul,但这次重心在下面一个里面,上面一个先不管
<body>
<ul>
<li>我的父元素是ul,我是第一个lili>
<li>我的父元素是ul,我是第二个lili>
<li>我的父元素是ul,我是第三个lili>
<li>我的父元素是ul,我是第四个lili>
<li>我的父元素是ul,我是第五个lili>
<li>上面所有的元素都是第一个ul里面的li>
ul>
<ul>
<span>我在ul的第一个,但我是span,哈哈哈哈。还有我下面的元素都是第二个ul里面span>
<li>我的父元素是ul,我是第一个lili>
<li>我的父元素是ul,我是第二个lili>
<li>我的父元素是ul,我是第三个lili>
<li>我的父元素是ul,我是第四个lili>
<li>我的父元素是ul,我是第五个lili>
ul>
body>
然后加入css,选择下面的ul里面的第一个li.
li:first-child {
color: red;
}
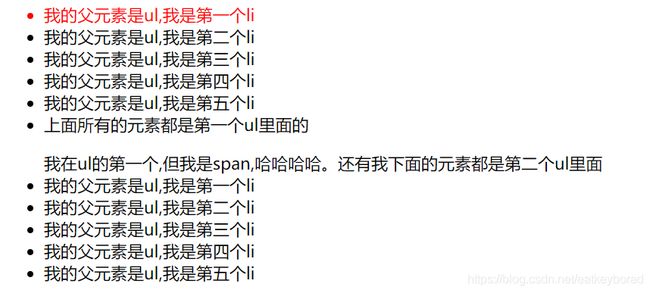
好了,可以看结果了

很遗憾,第一个li并没有被选出来,效果并不像我们想的一样,别看错了,是下面的那个ul.
可以总结,当我们在所有li前面加一个span,就不能选到第一个li。
基本可以确定,这个选择器的选择方法是:!!!划重点!!!这个元素选择器首先会去寻找前面元素(也就是格式里面的E),找到之后寻找到他的父元素,当找到父元素之后,就返回找父元素的第一个子元素,当返回的子元素与E不相同(比如第二个案例里面返回的是span,但是E = li,不相同,所以不起作用,就忽略本次选择
知道上面的选择器执行步骤,下面两个也就好理解了
比如last-child
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<ul>
<li>我的父元素是ul,我是第一个lili>
<li>我的父元素是ul,我是第二个lili>
<li>我的父元素是ul,我是第三个lili>
<li>我的父元素是ul,我是第四个lili>
<li>我的父元素是ul,我是第五个lili>
<li>上面所有的元素都是第一个ul里面的li>
ul>
body>
html>
给个css,选择最后一个li
li:last-child{
color: red;
}
结果如下

当我们在html里面最后一个li下面加一个span,那么就会失效,效果如下
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
li:last-child{
color: red;
}
style>
head>
<body>
<ul>
<li>我的父元素是ul,我是第一个lili>
<li>我的父元素是ul,我是第二个lili>
<li>我的父元素是ul,我是第三个lili>
<li>我的父元素是ul,我是第四个lili>
<li>我的父元素是ul,我是第五个lili>
<li>上面所有的元素都是第一个ul里面的li>
<span>-------------------------------span>
ul>
body>
html>
E:nth-child(n)
这个属性也很厉害,因为里面的n,可以是even(偶数),也可以是odd(奇数),更可以是公式,比如,3n+1,选择的结果是1,4,7…或者是5+n,选择的结果是5,6,7,8…,或者是-n+5,选择的结果是5,4,3,2,1。等等,总之注意一点,那就是这个n的取值,就是从0开始取一直到最大。
举个例子
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<ul>
<li>我的父元素是ul,我是第一个lili>
<li>我的父元素是ul,我是第二个lili>
<li>我的父元素是ul,我是第三个lili>
<li>我的父元素是ul,我是第四个lili>
<li>我的父元素是ul,我是第五个lili>
ul>
body>
html>
li:nth-child(-n+4){
color: red;
}
结果如下

当然,还有一点emmmm,就是n一定要写前面,别问我怎么知道的(刚刚才发现)…
E:first-of-type
选择第一个元素E
这个选择器是上面选择器的一种补充吧,解决了上面选择器在第一个元素上添加一个非E的元素就会失效的问题比如下面的代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
li:first-of-type{
color: red;
}
style>
head>
<body>
<ul>
<li>我的父元素是ul,我是第一个lili>
<li>我的父元素是ul,我是第二个lili>
<li>我的父元素是ul,我是第三个lili>
<li>我的父元素是ul,我是第四个lili>
<li>我的父元素是ul,我是第五个lili>
ul>
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
li:first-of-type{
color: red;
}
style>
head>
<body>
<ul>
<span>我是span,我是来捣乱的span>
<li>我的父元素是ul,我是第一个lili>
<li>我的父元素是ul,我是第二个lili>
<li>我的父元素是ul,我是第三个lili>
<li>我的父元素是ul,我是第四个lili>
<li>我的父元素是ul,我是第五个lili>
ul>
body>
html>
结果依然能选中第一个li

后面的E:last-of-type和E:nth-of-type(n)和上面的一样,区别也是上面的区别,一个个将太啰嗦了。显得篇幅太长(就是懒)。。。。。我就给一些使用的案例和截图吧
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
/* 最后一个变红色 */
li:last-of-type{
color: red;
}
/* 前两个变粉色 */
li:nth-of-type(-n+2){
color: pink;
}
style>
head>
<body>
<ul>
<span>我是span,我是来捣乱的span>
<li>我的父元素是ul,我是第一个lili>
<li>我的父元素是ul,我是第二个lili>
<li>我的父元素是ul,我是第三个lili>
<li>我的父元素是ul,我是第四个lili>
<li>我的父元素是ul,我是第五个lili>
ul>
body>
html>