一般的UI中CSS框架都是内建各种预设的组件,比如按钮、卡片、警告框等,当需要通过定制化设计时,组件的高度耦合性则带来很大的弊端。Tailwind并不提供预先设计好的内建组件,而是提供了更为基础的工具类(utility classes),可直接在HTML源码上构建完全定制化的设计。
- Tailwind顺风是一个CSS框架的工具集,Tailwind的理念是抽取共用体(Utilities First)。
- Tailwind CSS是一个高度可定制的基础层CSS框架,提供了构建定制化所需的构建块,无需重新覆盖内建于框架内中的风格。
CSS类库管理的实质上是CSS命名的问题,目前流行的解决方案有:
- BEM(Block Element Modifer)
BEM即.block__element--modifier{}的形式,使用BEM后CSS就有了三个作用域。 - ACSS(CSS Atomic)
ACSS是雅虎团队的Atomic CSS,其理念是将样式原子化。
安装
- NPM
$ npm i tailwindcss
- CDN
特性
- 响应式
Tailwind CSS的每个工具类都支持响应式布局,使用类似{screen}:的命名前缀以区分响应式类。
- 组件友好
仅需使用工具类(utility classes)即可,Tailwind从重复模式中提取组件的工具类。
- 可定制
Tailwind CSS是基于PostCSS开发的,通过JavaScript代码配置。
核心
实用为主(Utility-First)
传统的Web页面设计需手工为HTML元素编写CSS样式,使用Tailwind可以直接在HTML使用预先定义的类名来设置元素的样式。
自适应设计(Responsive Design)
Tailwind中每个工具类均可有条件地应用到不同的断点(breakpoint),默认情况下根据常见移动设备分辨率划分了4个断点,分别对应4个不同的媒体查询。
| 断点 | 屏幕类型 | 最小宽度 |
|---|---|---|
| sm | 小型屏幕(small),手机 | min-width:640px; |
| md | 中等屏幕(medium),平板 | min-width:768px; |
| lg | 大型屏幕(large),笔记本 | min-width:1024px; |
| xl | 超大屏幕(extra large),台式机 | min-width:1280px; |
/*sm small*/
@meida (min-width:640px){}
/*md medium*/
@meida (min-width:768px){}
/*lg large*/
@meida (min-width:1024px){}
/*xl extra large*/
@meida (min-width:1280px){}
当需要为元素添加仅在某个断点处生效的工具类时,需在工具类名前添加前缀breakpoint:classname。
例如:不同分辨率设备图片宽度限制

例如:营销页面组件在小屏幕上使用堆叠布局,大屏幕上使用并排布局。

-
md:flex将外部元素默认的display:block在中等屏幕和较大屏幕上转换为display:flex弹性盒子容器。 - 当图像元素的父元素为弹性容器时,为确保图像不发生收缩,因此为
img元素添加md:flex-shrink-0,以防止在中等屏幕和更大的屏幕中不发生收缩。从技术角度来讲可以只是用flex-shrink-0,因为它在较小屏幕上不会起作用,但由于只在md中等屏幕上起作用,所以最好在类名中添加md以明确指明。 - 小型屏幕上图片默认为全宽,中型屏幕及以上则使用
md:w-56将图片宽度限制为固定大小。 - 小型屏幕上内容部分使用
mt-4,即在内容和图像之间添加外顶边距。当在水平并排布局时不需要此边距,使用md:mt-0撤销,并使用md:ml-6添加左边距。
移动优先(Mobile First)
默认Tailwind使用移动优先断点系统,类似Bootstrap或Foundation。这也就意味着那些没有添加断点前缀的类名会在所有屏幕大小上都会生效,比如uppercase。带断点前缀的类名则仅在指定断点及更大尺寸中生效,比如md:uppercase。
例如:不同断点处循环使用多个背景色,即调整浏览器大小以查看背景色的更改。
伪类变量(Pseudo-Class Variants)
基础样式(base)
Tailwind默认分为三个模块分别是base、component、utilities。
-
base基础样式 -
component组件类样式 -
utilities工具类样式
Tailwind以normalize.css为基础,在其上构建出preflight基础样式,其目的在于消除不同厂商浏览器渲染不一致的内置样式。
- 清零默认外边距
preflight从元素(比如标题、引号、段落等)中删除默认外边距
blockquote,dl,dd,h1,h2,h3,h4,h5,h6,figure,p,pre{margin:0;}
- 取消标题默认样式
默认标题元素默认样式,使之具有与普通文本相同的字体大小和字号粗细。
h1,h2,h3,h4,h5,h6{font-size:inherit; font-weight:inherit;}
- 取消列表默认样式
ol, ul{margin:0; padding:0; list-style:none;}
- 图像类元素设置为块级元素
img, svg, video, canvas, audio, iframe, embed, object{display:block; vertical-align:middle;}
- 全局重置边框样式
*, *::before, *::after{ border-width:0; border-style:solid; border-color:theme('borderColor.default', currentColor);}
布局(layout)
容器(container)
.container容器类是一个将元素宽度固定到当前断点的组件。
| 断点 | 最大宽度 |
|---|---|
| none | width:100%; |
| sm | max-width:640px; |
| md | max-width:768px |
| lg | max-width:1024px; |
| xl | max-width:1280px; |
.container容器类用于设置元素的最大宽度,以匹配当前断点的最小宽度。适用于固定屏幕大小设计而非容纳完全流动的viewport视口。
.container{
width:100%:
}
.container容器类不会自动居中也没有任何内置的水平填充。
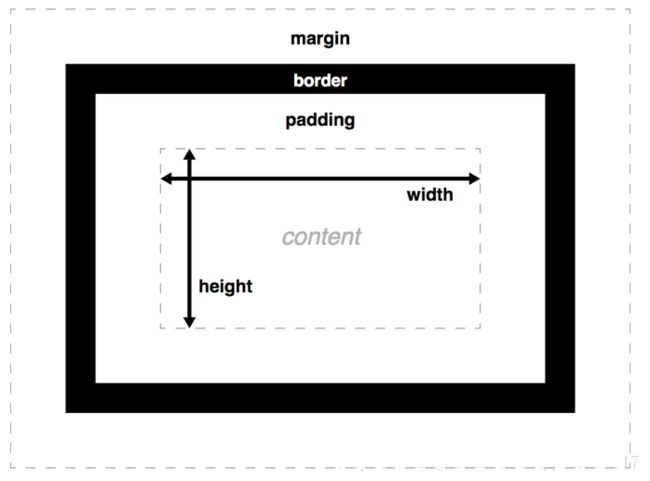
盒模型(box sizing)
| 类名 | 属性 | 描述 |
|---|---|---|
| .box-border | box-sizing:border-box; | 边框盒模型,元素尺寸包含边框和内边距。 |
| .box-content | box-sizing:content-box; | 内容盒模型,元素尺寸不包含边框和内边距。 |
box-sizing属性用于控制浏览器如何计算元素大小,即盒子模型的尺寸。
包含边框和内边距的盒模型(border-box)
.border-box{
box-sizing:border-box;
}
border-box盒子模型会将元素的框大小设置为border box边框盒子模型,告诉浏览器在给定元素的高度或宽度时会包含边框和填充。
例如:创建100px x 100px的元素,使用border box盒子模型时,如果具有2px的边框和4像素的内边距(padding),最终呈现的是 100px x 100px的区域,其中内容区域则为88px x 88px。
不包含边框和内边距的盒模型(content-box)
使用box-content类名将定义元素的盒模型为内容框,也就是告诉浏览器在元素计算宽度或高度时包含边框和内边距的大小。
.content-box{
box-sizing: content-box;
}
例如:创建100px x 100px的元素时,若边框为2px,内边距为4px,最终呈现的尺寸为112px x 112px,内部内容区域为 100px x 100px。
显示框(display)
CSS中的display属性用于控制元素生成的显示框类型
| 类名 | 属性 | 描述 |
|---|---|---|
| .hidden | display:none | 隐藏元素,不显示框。 |
| .block | display:block | 设置元素显示为块级元素,元素前后会带有换行符。 |
| .inline | display:inline | 设置元素显示为行内(内联)元素,元素前后没有换行符。 |
| .inline-block | display:inline-block | 设置元素显示为内联块级元素(行内块元素) |