理解数据点,自变量和因变量(参数和值)ChartControl
This topic provides general information about a chart's data point, and explains its argument and value(s).
本节提供图表数据点的一般信息,解释说明参数和值。
A chart's most fundamental element is a data point. A group of data points represents a single series. Points reside in the Series.Points collection, and no series is displayed until it has at least one data point specified.
图表最重要的元素是数据点。一组数据点代表一个序列。点集位于Series.Points集合,集合不会显示除非至少指定一个数据点。
Because XtraCharts supports numerous series view types, which represent and organize data in different ways, visual representation of a data point differs from one view to another. For details on this, refer to Understanding Series and Series Views.
因为XtraCharts支持很多种序列视图类型,这种类型可以通过多种不同的方式展示和组织数据,一个视图中可视化显示的一个数据点与另一个视图可能不同。了解更多,参阅Understanding Series and Series Views.
线性序列数据点 和条形图数据点
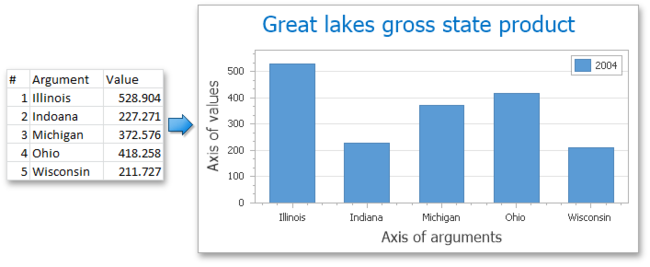
Each data point must have specified one argument and at least one value, corresponding to it. In general, a pairing of an argument and its value is represented on a diagram's axes as their X and Y coordinates, respectively, as the following image demonstrates.
每一个数据点必须制定一个与之相关的自变量参数和至少一个值。通常情况下,一组参数和值显示在一个图的轴上,作为X坐标和Y坐标,如下所示。
Additional values are prescribed by certain view types (e.g. Financial and Bubble series). Visually, they are represented differently, depending on the particular view type.
In a chart's Legend, it's possible to represent either a separate series, or individual points of the series. For details on this, refer to Legend Overview.
特定类型的视图类会有一些额外的值(比如金融和冒泡图)。从视觉上说,他们完全不同,这要看它们的视图类型。在图表的图例中,既可以显示一个独立的序列,也可以只是序列中个别的点。更多细节参考 Legend Overview.
To learn the ways data points can be created, refer to Manually Add Points to a Series.
For more information, refer to Series Points.
This topic provides general information about a chart's series, and their view types available.
A continuity of data points represents a series, which isn't displayed until is has at least one point is specified. For example, the following image demonstrates two separate Line series, and the underlying data they represent.
一些连续性的数据点表示一个序列,要想显示序列至少需要指定一个点。举例如下,图像显示了两列独立的线性序列,表示了隐藏的数据。
Series reside in the ChartControl.Series collection. And, until there is at least one visible series in it, a chart's diagram is empty, as well as the chart itself. To learn the ways in which series can be created are explained, refer to Manually Create a Series.
序列在ChartControl.Series集合中。跟图表本身一样,除非至少有一个可见的序列,否则图表一直为空。
XtraCharts supports numerous different chart types (some of which are shown in the following image), and it's the view type which determines both a series' specific image, and the available set of options. For the list of available series view types, refer to Series Views.
XtraCharts支持很多种不同的图表类(其中一些如下面所示),它的视图类型决定了序列的指定图像和可用的选项设置。关于可用的序列视图类型,参考Series Views.
The view type of the first visible series in a chart's collection determines the chart's diagram type, meaning that all other series should have acompatible view type, in order for them to be plotted together in the same chart control. For information on series compatibility, refer to Combining Different Series Views.
在图表集合中,第一个可视化的序列的视图类型决定了图表的图类型,也就是说所有其他序列都应该有一个兼容的视图类型,这样才能被绘制在同一个图表控件中。
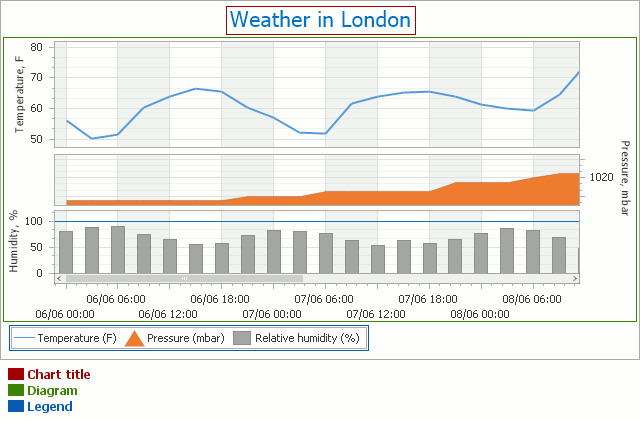
The following image demonstrates how a similar set of series views looks in charts with different diagram types (XY-Diagram and XY-Diagram 3D).
下列图片展示了一组相似序列视图在不同图类型(XY-Diagram and XY-Diagram 3D)中的外观。
For more information, refer to Series Views Overview.
This topic provides general information about a chart's diagram, and the types available.
A diagram is a chart's main area, where most of its data and graphical elements are displayed (e.g. series and axes and panes), even although some of these elements doesn't actually belong to a Diagram object (such as Series). For a complete list of chart elements, refer to Chart Elements.
图是图表中的主要区域,图表的大部分数据和图形元素在上面显示(比如series and axes and panes),虽然有时某些元素并不属于Diagram对象(比如Series)。完整视图元素列表,参考Chart Elements.
A single chart control instance can only possess one diagram object. Its particular type is auto-determined by the view type of the first visible series in the chart's collection. Each diagram type has a special set of options, and is used to plot series of a compatible view type only. For a complete list of the available diagram types with each type's description, refer to Diagram.
单一的图表控件实例只能占据一个图对象。图表的特定类型自动由图表集合的第一个可视序列的视图类型决定。每一个图类型有一组特定选项,仅用来绘制相容视图类型的序列。可用图类型的类型描述的完整列表,参考Diagram.
At design time, a diagram's options can be accessed via the ChartControl.Diagram property.
在设计时,图选项可以通过ChartControl.Diagram属性获得。
At runtime, to access a diagram's properties, it's required to cast your instance of a Diagram object to a specific type, as the following example demonstrates.
在运行时获取图属性,需要强制图对象转换到特定类型,如下例所示。
|
||||||
using DevExpress.XtraCharts;
// ... private void Form1_Load(object sender, EventArgs e) { // Create a new ChartControl instance. ChartControl chartControl1 = new ChartControl(); // Access the diagram's properties. ((XYDiagram2D)chartControl1.Diagram).Rotated = true; ((XYDiagram2D)chartControl1.Diagram).EnableAxisXScrolling = true; }
Imports DevExpress.XtraCharts
' ... Private Sub Form1_Load(ByVal sender As Object, ByVal e As EventArgs) Handles MyBase.Load ' Create a new ChartControl instance. Dim chartControl1 As New ChartControl() ' Access the diagram's properties. CType(chartControl1.Diagram, XYDiagram2D).Rotated = True CType(chartControl1.Diagram, XYDiagram2D).EnableAxisXScrolling = True End Sub
|
| C# | using DevExpress.XtraCharts;
// ... private void Form1_Load(object sender, EventArgs e) { // Create a new ChartControl instance. ChartControl chartControl1 = new ChartControl(); // Access the diagram's properties. ((XYDiagram2D)chartControl1.Diagram).Rotated = true; ((XYDiagram2D)chartControl1.Diagram).EnableAxisXScrolling = true; } |
| VB | Imports DevExpress.XtraCharts
' ... Private Sub Form1_Load(ByVal sender As Object, ByVal e As EventArgs) Handles MyBase.Load ' Create a new ChartControl instance. Dim chartControl1 As New ChartControl() ' Access the diagram's properties. CType(chartControl1.Diagram, XYDiagram2D).Rotated = True CType(chartControl1.Diagram, XYDiagram2D).EnableAxisXScrolling = True End Sub |
For most diagram types, you can provide your end-users with the capability to scroll and zoom the diagram. For details on this, refer to Zooming and Scrolling (2D XY-Charts) and Zooming and Scrolling (3D Charts).
对大部分图类型来说,你可以提供终端的可以滚动和缩放的图。详细信息参考Zooming and Scrolling (2D XY-Charts) and Zooming and Scrolling (3D Charts).
Among the most common diagram types is the XYDiagram2D, which employs two axes to plot series, and supports multiple panes, in which separate series can be distributed. These are explained in the next topic of this section: Understanding Axes and Panes.
最常见图类型是XYDiagram2D,使用两个坐标轴来描绘序列,并支持多面板,可以分布独立的序列。
For more information on using a diagram, refer to Diagram Overview.
This topic provides general information about an XY-diagram's axes and panes, and explains the difference between primary and secondary axes.
介绍XY-diagram的轴和面板,并说明主轴和次轴的区别。
It consists of the following sections:
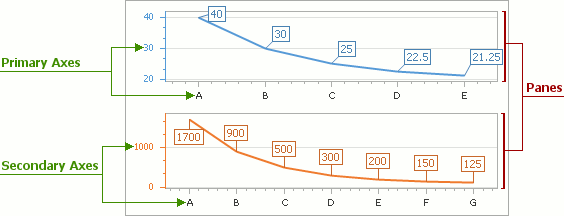
A diagram's axes are the essential grids of reference for series points, as they provide the coordinates for their arguments and values. Each diagram type represents them differently. Most charts use two axes: the axis of arguments (X-axis) and the axis of values (Y-axis). The following image demonstrates axes of the most popular diagram type (which is the XYDiagram2D).
图的轴是序列点击必不可少的参考网格,因为轴为点的参数和值提供了坐标。每一个图类型以不同的形式展现它们。大部分图表使用两个轴:参数轴(X轴)和值轴(Y轴)。
By default, each XY-diagram has only a single pair of the X and Y axis, which are called the primary axis. Additional (or, secondary) axes are supported, which is of great help when, for example, it's required to simultaneously display series with a significant value range difference. For more information, refer to Primary and Secondary Axes.
默认情况下,每一个XY-diagram只有一对X和Y轴,被称为主轴。也支持额外的轴(次轴),这非常有用,比如要求同时显示有比较明显差异范围的序列时。更多信息,参考Primary and Secondary Axes.
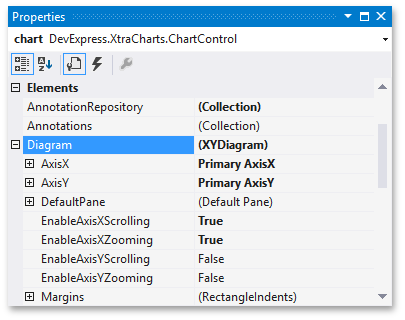
To access the primary axes options at design time, select the chart control, and in the Properties window, expand the ChartControl.Diagram property. You'll see the XYDiagram.AxisX and XYDiagram.AxisY properties, which provide access to the options and elements of the appropriate axis.
设计时获取主轴选项,需要选择图表控件,在属性窗口中,展开ChartControl.Diagram属性,将可以看到XYDiagram.AxisX and XYDiagram.AxisY属性,这两个属性提供了相应轴的属性和元素。
To access the primary axes options at runtime, you should cast your Diagram object to the required diagram type, as the following code demonstrates.
运行时获取主轴的选项,需转换Diagram对象为要求的图类型,如下代码所示。
|
||||||
((XYDiagram)chartControl1.Diagram).AxisX.Color = Color.MistyRose; CType(chartControl1.Diagram, XYDiagram).AxisX.Color = Color.MistyRose
|
| C# | ((XYDiagram)chartControl1.Diagram).AxisX.Color = Color.MistyRose; |
| VB | CType(chartControl1.Diagram, XYDiagram).AxisX.Color = Color.MistyRose
|
Likewise, secondary axes are specified via the XYDiagram.SecondaryAxesX and XYDiagram.SecondaryAxesY properties.
同理,次轴在 XYDiagram.SecondaryAxesX and XYDiagram.SecondaryAxesY指定
An important characteristic of an axis is its scale type. It determines how a chart interprets its underlying data: as numeric, date-time or qualitative. Each scale type assumes a specific representation of this data, and the specific options for customizing how this data is represented. An axis scale type is auto-determined by the scale type of series associated with this axis. So, an improper series scale type restricts the available set of axis options, and may cause the chart's data representation to be a completely distorted. For more information, refer to Axis Scale Types.
轴的最重要特性是它的刻度类型。这决定了图表怎样解释背后的数据:作为数值、日期、定性的。每一个刻度类型假定一个特定的数据表示和定制数据如何显示的特定选项。一个轴的刻度类型由关联到这个轴的序列的值类型自动指定。所以,不合适的序列标量类型将限制可用的轴选项,甚至导致图表的数据显示完全变形。更多信息,参考Axis Scale Types.
The visible range of axis values is auto-determined (while the AxisRange.Auto property is enabled). However, you can manually specify two axis values by which an axis should be limited, either in units appropriate for the axis scale type (via the AxisRange.MinValue and AxisRange.MaxValueproperties), or in internal double values with no regard to the axis scale type (AxisRange.MinValueInternal and AxisRange.MaxValueInternal).
轴的可见刻度范围自动确定(仅当 AxisRange.Auto属性可用)。然而,你也可以手动指定两个轴的刻度来限定轴的范围,或者轴刻度类型合适的单位(AxisRange.MinValue and AxisRange.MaxValue属性)或者内部两个值,而忽略轴刻度类型(AxisRange.MinValueInternal and AxisRange.MaxValueInternal).
In a similar way, when scrolling is enables for both the diagram and the pane to which an axis belong, and the ScrollingRange.Auto property is disabled, you also can manually specify two extreme axis values to which an axis can be scrolled. For more information, refer to Axis Visible and Scrolling Ranges and Zooming and Scrolling (2D XY-Charts).
Along an axis, between pairs of its values, multiple scale breaks can be inserted, to allow compact representation of points with outsized values.
在一对刻度之间,可以插入多个刻度断点,允许特大值点的紧凑表示。
Axes additional elements are Axis Titles, Axis Labels, Grid Lines, Tickmarks and Interlacing, Constant Lines and Strips.
轴的另外几个元素是轴标题、轴标签、网格线、横线和条带
To learn more about axes and their functionality, refer to Axes Overview.
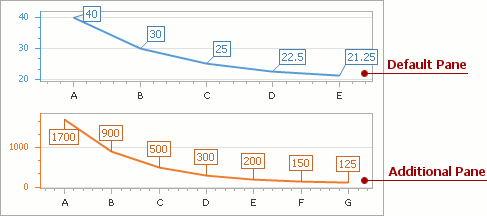
A diagrams' pane is a rectangular area used to plot series and their associate axes. In general, panes make it possible to distribute multiple series among different areas, which share (or not) their axes (both primary and secondary). Note that panes are available only for the XYDiagram2D type (which includes the XY-Diagram and Swift Plot Diagram).
图的面板是一个描绘序列和相关联坐标轴的矩形区域。面板使得不同区域分布多个序列成为可能,多个序列共用(也可以不共用)坐标轴(主轴和次轴)。注意:面板仅对XYDiagram2D类型有效(包括 XY-Diagram andSwift Plot Diagram).。
By default, a chart displays its series in the default pane (represented by an XYDiagramDefaultPane object). Its options can be accessed via theXYDiagram2D.DefaultPane property.
默认,图表数据在XYDiagramDefaultPane对象的默认面板中显示。可以通过XYDiagram2D.DefaultPane 属性设置。
To enable additional panes for a diagram, you can add them to the collection returned by the XYDiagram2D.Panes property. For more information, refer to Adding Panes.
要使用其余面板,添加到XYDiagram2D.Panes 序列属性中,更多信息参考Adding Panes.
When axes scrolling and/or zooming is enabled at the diagram's level (via the XYDiagram2D.EnableAxisXScrolling,XYDiagram2D.EnableAxisYScrolling, XYDiagram2D.EnableAxisXZooming, and XYDiagram2D.EnableAxisYZooming properties), you can adjust the availability of axes scrolling and zooming individually for each pane (via the similar XYDiagramPaneBase.EnableAxisXScrolling,XYDiagramPaneBase.EnableAxisYScrolling, XYDiagramPaneBase.EnableAxisXZooming, and XYDiagramPaneBase.EnableAxisYZooming properties. For more information, refer to Axis Visible and Scrolling Ranges and Zooming and Scrolling (2D XY-Charts).
If panes share the same X or Y axis, by scrolling this axis in one pane, other panes which use the same axis are also scrolled.
To learn more about panes and their functionality, refer to Panes.