cocos2d-x中CCScale9Sprite的另一种实现
cocos2d 2.0之后加入了一种九宫格的实现,主要作用是用来拉伸图片,这样的好处在于保留图片四个角不变形的同时,对图片中间部分进行拉伸,来满足一些控件的自适应(PS: 比如包括按钮,对话框,最直观的形象就是ios里的短信气泡了),这就要求图片资源的中间部分是纯色或者是简单的渐变了!
1.cocos2d中九宫格CCScale9Sprite的实现
(1)原理
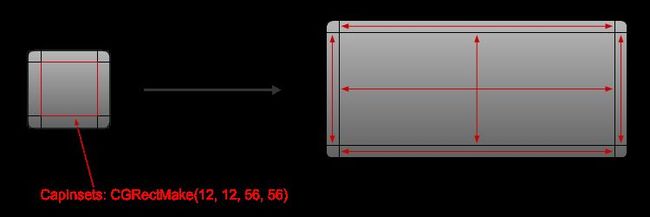
cocos2d的实现非常巧妙,是通过1个CCSpriteBatchNode和9个CCSprite来实现的,原理很简单,通过将原纹理资源切割成9部分(PS: 这也是叫九宫格的原因),根据想要的尺寸,完成以下的三个步骤:
a. 保持4个角部分不变形
b. 单向拉伸4条边(即在4个角两两之间的边,比如上边,只做横向拉伸)
c. 双向拉伸中间部分(即九宫格的中间部分,横向,纵向同时拉伸,PS:拉伸比例不一定相同)
(PS: 更多原理可参考 http://yannickloriot.com/2011/12/create-buttons-in-cocos2d-by-using-cccontrolbutton/)
(2)实现
CCSpriteBatchNode的资源为整个的纹理,9个CCSprite对应于纹理的9个部分(根据纹理不同,9部分所占比例会有所不同),根据想要的尺寸,将9部分拼装在一起!
(3)优缺点
优点:思路简单清晰;使用CCSpriteBatchNode,只需要一次绘制,效率较高
缺点:内存占用大,需要1个CCSpriteBatchNode和9个CCSprite对象;不支持CCSpriteBatchNode(如果控件很多,我们都需要对每个控件单独绘制一次,会影响效率)
2、什么是九宫格构图?
3、编码九宫格
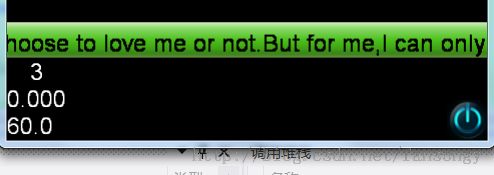
- std::string str ="You are lucky as you can choose to love me or not.But for me,I can only choose to love you or more. ";
- // Create a label and initialize with string "Hello World".
- CCLabelTTF* pLabel =CCLabelTTF::create(str.c_str(),"Arial",24);
- CC_BREAK_IF(! pLabel);
- pLabel->setColor(ccc3(0,0,0));
pLabel->setAnchorPoint(CCPointZero);CCScale9Sprite* sp = CCScale9Sprite::create("green_edit.png");CCSize extenSize = CCSizeMake(pLabel->getContentSize().width+10,pLabel->getContentSize().height+10);sp->setContentSize(extenSize);sp->addChild(pLabel);pLabel->setPosition( ccpAdd(sp->getPosition(),ccp(4,1)));sp->setPosition(ccp(250,100)); // Add the label to HelloWorld layer as a child layer. this->addChild(sp, 1);
4、文字换行
- std::stringHelloWorld::convertString( std::string str ,int length)
- {
- unsignedint before =0;
- vector<std::string> subStrs;
- do
- {
- subStrs.push_back(str.substr(before,length));
- if(before+length >str.size())
- {
- break;
- }
- else
- {
- before = before+length;
- }
- }while(true);
- std::string resultStr;
- for(unsignedint i =0;i<subStrs.size();++i)
- {
- resultStr.append(subStrs[i]).append("\n");
- }
- resultStr.pop_back();
- resultStr.pop_back();
- return resultStr;
- }
先将字符串按固定长度切成子串,加上\n,并拼起来,最后去掉多余的\n。然后再更改创建Label那行:
- CCLabelTTF* pLabel =CCLabelTTF::create(convertString(str,32).c_str(),"Arial",24);
编译运行,就可以了。
5、总结
nineGirl->setContentSize(CCSize(200, 100)); //设置大小
nineGirl->setPosition(ccp(300, 200));
this->addChild(nineGirl);
CCScale9Sprite* btnNormal = CCScale9Sprite::create("button.png");
/* 点击状态下的按钮图片 */
CCScale9Sprite* btnDown = CCScale9Sprite::create("buttonHighlighted.png");
/* 按钮标题 */
CCLabelTTF *title = CCLabelTTF::create("Touch Me!3324234", "Marker Felt", 30);
/* 按钮的大小会根据标题自动调整 */
CCControlButton* controlBtn = CCControlButton::create(title, btnNormal);
/* 设置按钮按下时的图片 */
controlBtn->setBackgroundSpriteForState(btnDown, CCControlStateSelected);
controlBtn->setPosition(ccp(200, 200));
this->addChild(controlBtn);