Canvas Text
基础
context.font = '50px serif';
context.fillStyle = '#FF0000';
context.fillText('Hello World', 100, 80);
这是最基本的三行代码,第一行不写的话,默认是 10px sans-serif。关于font属性,取值参照CSS的font属性:
[font style] [font weight] [font size] [font face]
比如:context.font = 'italic bold 24px serif';
fillText 和 strokeText
fillText就是用 fillStyle 填充整个文字,而strokeText是用 strokeStyle 对文字进行描边,如下:


对齐方式
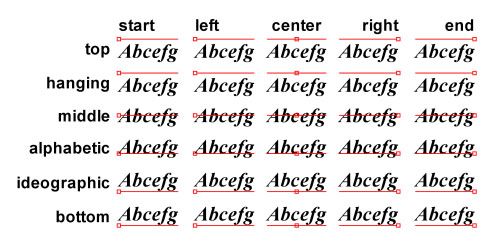
textBaseline属性用于垂直对齐,textAlign属性用于水平对齐,它们俩的属性值如下:

有些值看着非常神似,我也懒得解释了,反正差不多就行了,这里我说下textBaseline的几个属性值:
"alphabetic":默认值,用于拉丁文或类似的文字。
"ideographic":用于表意文字,如中文和日文。
"hanging":用于梵文或类似的文字。
至于"top", "middle", "bottom",则完全是基于几何概念的,看着选就行。
这里再说下,水平居中对齐的问题,context.textAlign = 'center' ? 来看个图:

这里设置为水平居中,注意看,文字下方有个很小的蓝色矩形,用于标注 fillRect('Text', x, y) 中的 (x, y),所以你懂的。这里的居中只是文本自身的,不是相对于整个canvas,如果想居中于canvas,只需把(x, y)设置为canvas的中心点即可。
文本样式
如果想在文本上应用渐变,需要注意一点:
渐变依赖于定义时的区域,超出这个区域只有纯色,而不是渐变色。
问题转变成 如何确定这个区域?
比如文本是这么定义的:context.fillText('Text', 100, 100); 我们希望渐变从(100, 100)开始,结束于文本的右侧,现在我们需要知道文本的宽度。
这就要用到measureText()方法,它返回一个 TextMetrics 对象,这个对象只有一个width属性。
var text = 'Text',
metrics = context.measureText(text),
textWidth = metrics.width,
gradient = context.createLinearGradient(100, 100, textWidth, 100);