Vite创建vue3+ts+pinia项目流程
Vite 需要 Node.js 版本 14.18+,16+。然而,有些模板需要依赖更高的 Node 版本才能正常运行,当你的包管理器发出警告时,请注意升级你的 Node 版本(这里建议node版本在16以上),
推荐使用 pnpm 包管理工具 管理项目
- 包安装速度极快
- 磁盘空间利用效率高
安装:
npm i pnpm -g使用:
npm命令 pnpm等效 npm install pnpm install npm i axios pnpm add axios npm i webpack -D pnpm add webpack -D npm run dev pnpm dev 小结:pnpm 是一个高效的包管理工具,使用和npm和yarn基本相同
创建项目流程:
create-vue,即官方的项目脚手架工具,提供了搭建基于 Vite 且 TypeScript 就绪的 Vue 项目的选项。
-
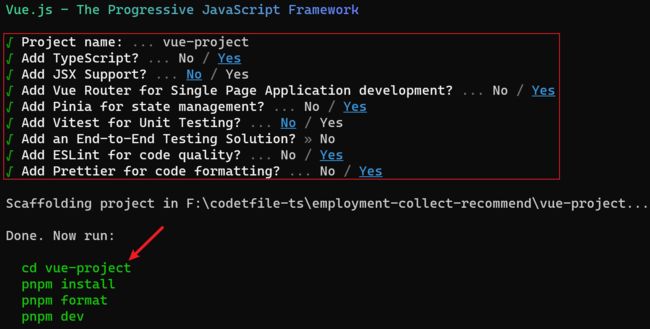
pnpm create vue
根据下方提示依次进行你所需要的项目依赖
安装成功后依次执行箭头指向命令,即可启动项目。over
项目配置-准备工作:
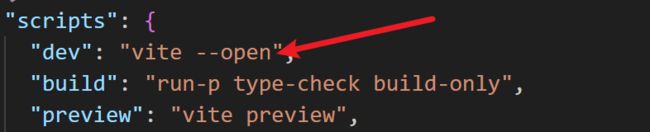
1、运行yarn dev后自动打开项目,dev后加上 --open
2、vscode插件安装(必装)
Vue Language Features (Volar)语法高亮,代码提示, volar支持setup语法糖,官方推荐vue3使用TypeScript Vue Plugin (Volar)vue3中更好的ts提示, 让Ts服务知道.vue文件Eslint代码风格校验注意:
- vscode 安装了
Prettier插件的可以先禁用,或者关闭保存自动格式化功能,避免和项目的Eslint风格冲突。- (Volar为vue3开发)(vetur主要是vue2)Volar和vetur不能共存
可选:
gitLens代码git提交记录提示json2tsjson自动转ts类型Error Lens行内错误提示提示:
- 大中型项目建议开启 搭配 TypeScript 使用 Vue , 更好更快的类型提示。
3、更高效的开启TS托管模式 (Take Over Mode(托管模式),TS服务性能更好)
什么是托管模式,vscode内置了一套ts服务,volar也提供了一套ts服务,所以需要开启托管模式,让ts性能提示更加高效,只需要下面两步即可,1.关闭vscode内置的TS服务,2.使用Volar提供的TS服务
vscode 插件中搜索 @builtin ty,在当前工作区禁用ts服务后,重启vscode即可。
查看ts已托管成功,重启后vscode工具栏下方有这个提示即可
,这里就相当于告诉vscode,你不需要提供ts服务了,我找个人(volar插件)来替你服务,即所谓的托管。
4、eslint (代码风格)预制配置(参考Prettier官网进行自己想要的配置)
.eslintrc.cjs文件 加入如下配置,覆盖原有的eslint配置 rules: { 'prettier/prettier': [ 'warn', { singleQuote: true, semi: false, printWidth: 80, trailingComma: 'none', endOfLine: 'auto' } ], 'vue/multi-word-component-names': [ 'warn', { ignores: ['index'] } ], 'vue/no-setup-props-destructure': ['off'], // 添加未定义变量错误提示,[email protected] 关闭,这里加上是为了支持下一个章节演示。 'no-undef': 'error' } 格式:单引号,没有分号,行宽度80字符,没有对象数组最后一个逗号,换行字符串自动(系统不一样换行符号不一样) vue 组件需要大驼峰命名,除去 index 之外,App 是默认支持的 允许对 props 进行解构,我们会开启解构保持响应式的语法糖 提示:安装Eslint且配置保存修复,不要开启默认的自动保存格式化
5、提交代码前做代码检查 -使用husky这个git hooks工具(husky相当于是git的钩子)
eslint只能修复代码的风格,不能修复代码的错误,此时提交代码比较危险
怎么做?安装husky工具(这个工具是在commit提交文件之前检查代码是否有问题的和git一起用)
1.初始化git仓库,执行git init即可
2.初始化husky工具配置,执行pnpm dlx husky-init&&pnpm install即可
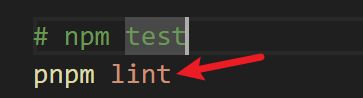
https://typicode.github.io/husky/修改husky/pre-commit文件,添加pnpm lint 这个命令
pnpm lint是全量检查,突然添加就会有耗时问题和检查历史遗留问题,所以最好只检查修改的文件,在暂存区做lint校验(git add .的时候把文件提交到了暂存区),在commit命令之前去执行
如何只检查暂存区代码?
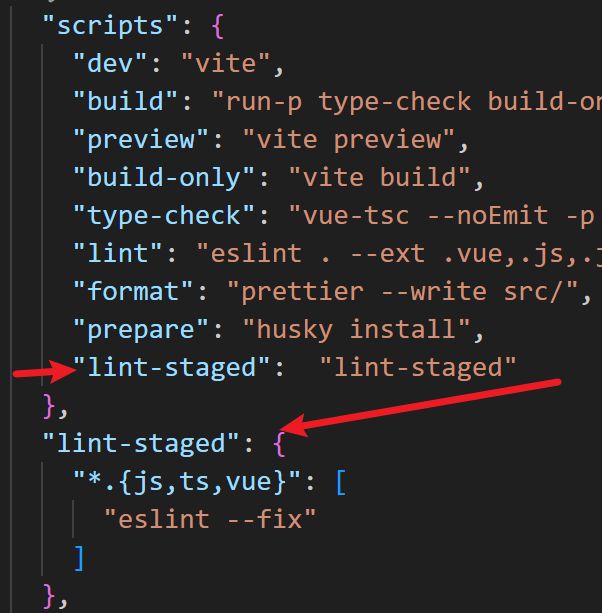
1,安装lint-staged包pnpm i lint-staged-D2.package.json配置lint-staged命令
项目结构调整-准备工作:
./src
├── assets `静态资源,图片...`
├── components `通用组件`
├── composable `组合功能通用函数`
├── icons `svg图标`
├── router `路由`
│ └── index.ts
├── services `接口服务API`
├── stores `状态仓库`
├── styles `样式`
│ └── main.scss
├── types `TS类型`
├── utils `工具函数`
├── views `页面`
├── main.ts `入口文件`
└──App.vue `根组件`项目使用sass预处理器,安装sass,即可支持scss语法:
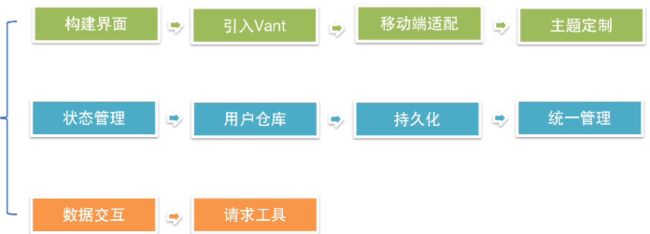
pnpm add sass -D移动端项目基础架构要做的工作:
基础架构-vant的引入:
vant 安装:
# Vue 3 项目,安装最新版 Vant
npm i vant
# 通过 yarn 安装
yarn add vant
# 通过 pnpm 安装
pnpm add vantvant 自动引入组件,并按需引入组件的样式:
1. 安装插件
# 通过 pnpm 安装
pnpm add unplugin-vue-components -D2. 配置插件
如果是基于 vite 的项目,在 vite.config.js 文件中配置插件:
import vue from '@vitejs/plugin-vue';
import Components from 'unplugin-vue-components/vite';
import { VantResolver } from 'unplugin-vue-components/resolvers';
export default {
plugins: [
vue(),
Components({
// importStyle 关闭自动导入样式,防止和main.ts导入的样式冲突
resolvers: [VantResolver({ importStyle: false })],
}),
],
}; 样式:main.ts 引入
在main.scss之前引入,因为后面可能有样式会覆盖vant的样式
// 样式全局使用
import 'vant/lib/index.css'
import './styles/main.scss'
基础架构-移动端的适配:
安装px-vw工具
pnpm add -D postcss-px-to-viewport参考vant官方推荐PostCSS PostCSS 示例配置
// postcss.config.js 文件
module.exports = {
plugins: {
'postcss-px-to-viewport': {
viewportWidth: 375,
},
},
};基础架构- css主题定制:
- 如果定义 css 变量使用 css 变量
全局变量:使用场景:项目主题
:root {
// 全局css变量
--main: #999;
--cp-primary: #16C2A3;
// 覆盖vant主体色
--van-primary-color: var(--cp-primary);
a {
// 使用变量
color: var(--main)
}局部变量:使用场景:组件变量
.footer {
// 局部变量
--footer-color: green;
}
.footer {
// 只能在footer下使用
color: var(--footer-color);
}如何覆盖vant的主题色:找到主题色的变量名,覆盖即可。
项目创建流程梳理:
项目创建——vue3和ts插件安装——项目结构目录调整——路由router初始化-——store仓库初始化用法整理-数据持久化——vant组件按需导入——移动端vw适配——css变量主题定制——约定路由规则——axios封装
vite.config.ts的配置
import { fileURLToPath, URL } from 'node:url'
import { defineConfig, loadEnv } from 'vite'
import vue from '@vitejs/plugin-vue'
import Components from 'unplugin-vue-components/vite'
// 下面两行引入:配置自动按需加载
import { VantResolver } from 'unplugin-vue-components/resolvers'
import { createSvgIconsPlugin } from 'vite-plugin-svg-icons'
import path from 'path'
// https://vitejs.dev/config/
export default defineConfig(({ mode }) => {
const env = loadEnv(mode, process.cwd(), '')
return {
// base:'',// 前端上下文
plugins: [
vue({
reactivityTransform: true
}),
// 自动导入的插件,默认会自动加载components下的所有组件作为全局组件
Components({
// 默认是true,开启自动生成组件的类型声明文件
dts: false,
resolvers: [VantResolver({ importStyle: false })]
}),
createSvgIconsPlugin({
// 指定图标文件夹,打包哪个文件夹下的icon,绝对路径(NODE代码)
iconDirs: [path.resolve(process.cwd(), 'src/icons')]
})
],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
},
//打包配置
build: {
sourcemap: false, // 非生产环境生成 sourcemap
outDir: env.VITE_APP_OUTDIR, //打包目录
assetsDir: 'assets', // 静态资源目录
sourceMap: true, // 是否生成sourceMap
chunkSizeWarningLimit: 2000,
cssCodeSplit: true, //css 拆分
assetsInlineLimit: 5000, //小于该值 图片将打包成Base64
minify: false, //是否禁用最小化混淆,esbuild打包速度最快,'terser'打包体积最小。
// Rollup 打包配置
rollupOptions: {
brotliSize: false, // 不统计
target: 'esnext',
minify: 'esbuild', // 混淆器,terser构建后文件体积更小
plugins: [
// visualizer({ open: true, gzipSize: true })
]
}
},
server: {
port: 80,
host: 'wx.yibaodaojia.com',
// hmr: true
proxy: {
// 统一认证模块API转发
'/h5api/': {
target: 'http://10.10.100.84:8060',
changeOrigin: true,
logLevel: 'debug'
}
}
}
}
})
扩展相关知识:
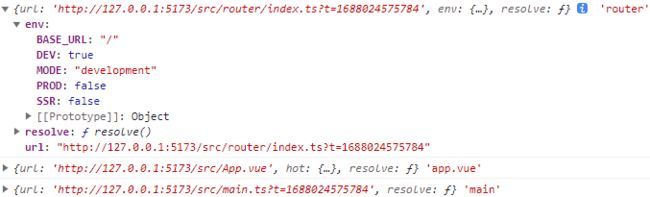
import.meta:
路由代码相关解析:
如何创建路由实例的方式?
createRouter()如何设置路由模式?
createWebHistory()或者createWebHashHistory()import { createRouter, createWebHistory } from 'vue-router' // createRouter 创建路由实例,===> new VueRouter() // history 是路由模式,hash模式,history模式 // createWebHistory() 是开启history模块 http://xxx/user // createWebHashHistory() 是开启hash模式 http://xxx/#/user // vite 的配置 import.meta.env.BASE_URL 是路由的基准地址,默认是 ’/‘ // https://vitejs.dev/guide/build.html#public-base-path // 如果将来你部署的域名路径是:http://xxx/my-path/user // vite.config.ts 添加配置 base: my-path,路由这就会加上 my-path 前缀了 const router = createRouter({ history: createWebHistory(import.meta.env.BASE_URL), routes: [] }) export default router
dependencies 和 devDependencies的区别:
- dependencies:项目依赖。在编码阶段和呈现页面阶段都需要的,也就是说,项目依赖即在开发环境中,又在生产环境中。如js框架vue、页面路由vue-router,各种ui框架antd、element-ui、vant等。
- 后面部分为–save的情况会使得下载的插件放在package.json文件的dependencies对象里面
- devDependencies: 开发依赖(在本地或开发坏境下运行代码所依赖的)。仅仅在写代码过程中需要使用,比如css预处理器、各种loader、vue-cli脚手架、eslint之类,不用于生产环境,因此不需要打包
- 后面部分为–save -dev 的情况会使得下载的插件放在package.json文件的devDpendencies对象里面
vite.config.ts中访问环境变量:
import { loadEnv } from "vite";
export default defineConfig(({ mode }) => {
const env = loadEnv(mode, process.cwd(), '')
})项目创建过程中报错总结:
项目@符路径提示问题:
第一种解决方案
在所有文件中通过@符号访问每一层级路径时都可访问到(不需要做额外配置),需要在vscode提供的 Path Intellisense 插件的settings.json中配置下面代码
"path-intellisense.mappings": { "@": "${workspaceRoot}/src" },
- 第二种解决方案
在tsconfig.json中配置
"compilerOptions": { "baseUrl": ".", "paths": { "@": ["src"], "@/*": ["./src/*"] } },在vite.config.ts中配置
export default defineConfig({ plugins: [vue()], resolve: { alias: { '@':fileURLToPath(new URL('./src', import.meta.url)) } } })注意:
- 第二种方案通过pnpm create vue命令创建的项目不需要做配置,会自动生成相关配置
- 第二种方案配置,每一项的vue文件中,script标签必须配置ts语法,否则会导入失败
- 建议使用第一种解决方案(一劳永逸)
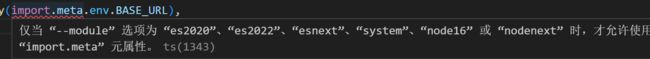
import.meta ts报下方--module 错误提示解决方法:
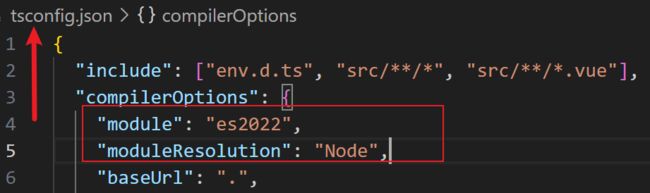
在tsconfog.json加两个属性
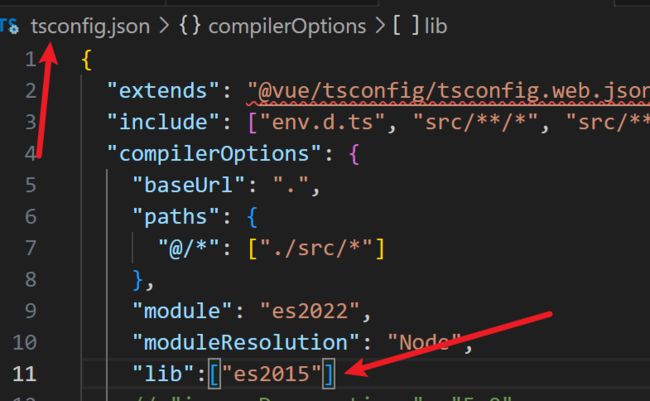
ES5/ES3 中的动态导入调用需要 “Promise” 构造函数。请确保对 “Promise” 构造函数进行了声明或在 “--lib” 选项中包含了 “ES2015”。
添加lib属性: "lib":["es2015"]