- 国外破解网站大全
醉马不肖
安全方面破解搜索引擎
国外破解网站大全http://www.cracks.am(出名破解网站之一,包含各类型破解软件,注冊机等等,更新速度极快)推荐http://cracks.lomalka.ru(一个破解软件,注冊机网站,更新速度快)http://www.crackway.com(一个破解,注冊机网站,更新速度一般)http://cracks4u.us(一个破解软件,注冊机,注冊码储存网站,总数超过5万个,更新速度快
- 织梦DedeCMS转WordPress
asqq8
最近,有个用户找模板兔迁移网站,源站用的dede,需要转成wp,文章数量大概7000-8000篇,其中有个需求是保证旧文章的链接有效,在wp上的新文章与旧文章的链接类型不一样,所以这涉及到伪静态来处理跳转。虽然网上都很多教程,但是在这次导入过程中还是遇到过一些问题。以下教程是dede的数据表得与wp的数据表在同一个数据库下!要是不在,可以将dede_archives先导入到wp的数据库里。一般流程
- 前端基础知识JavaScript系列 - 25(Javascript本地存储)
前端小白从0开始
前端javascript开发语言
一、方式javaScript本地缓存的方法我们主要讲述以下四种:cookiesessionStoragelocalStorageindexedDBcookieCookie,类型为「小型文本文件」,指某些网站为了辨别用户身份而储存在用户本地终端上的数据。是为了解决HTTP无状态导致的问题作为一段一般不超过4KB的小型文本数据,它由一个名称(Name)、一个值(Value)和其它几个用于控制cooki
- LOGO SEO优化
码哥DFS
前端htmlcss
1.logo里面首先放一个h1标签,目的是为了提权,告诉搜索引擎,这个地方很重要。2.h1里面再放一个链接,可以返回首页的,把logo的背景图片给链接即可。3.为了搜索引擎收录我们,我们链接里面要放文字(网站名称),但是文字不要显示出来。方法1:text-indent移到盒子外面(text-indent:-9999px),然后overflow:hidden。方法2:直接给font-size:0;就
- Cloudflare五秒盾爬虫破解方案
泡泡以安
爬虫技术爬虫网络安全
一、背景介绍在开发RateYourMusic网站爬虫时,发现常规的爬虫手段难以采集数据,最主要的原因是该网站接入了Cloudflare防护机制,可以将常规爬虫全部拦截下来。为了保障RateYourMusic网站的数据能最终采集交付,因此需要对Cloudflare防护机制及破解方案进行研究,以下方案仅供参考。二、Cloudflare五秒盾是什么Cloudflare五秒盾(也称为5秒盾或托管质询)是C
- Python爬虫实战:研究MarkupSafe库相关技术
ylfhpy
爬虫项目实战python爬虫开发语言MarkupSafe
1.引言1.1研究背景与意义随着互联网数据量的爆炸式增长,网页内容自动提取与分析技术在信息检索、舆情监控、数据挖掘等领域的需求日益凸显。网络爬虫作为获取网页内容的核心工具,能够自动化采集互联网信息。然而,直接渲染爬取的网页内容存在安全隐患,特别是跨站脚本攻击(XSS)风险。攻击者可能通过注入恶意脚本窃取用户信息或破坏网站功能。MarkupSafe作为Python的安全字符串处理库,能够有效处理不可
- Python爬虫实战:研究xmltodict库相关技术
ylfhpy
爬虫项目实战python爬虫开发语言xmltodict
1.引言1.1研究背景与意义气象数据在农业生产、交通规划、灾害预警等多个领域具有重要应用价值。传统的气象数据获取方式主要依赖于气象部门发布的统计信息,存在更新不及时、数据维度有限等问题。随着互联网技术的发展,气象网站提供了丰富的实时气象数据,但这些数据通常以HTML、XML等非结构化或半结构化形式存在,难以直接利用。因此,开发高效的数据采集与解析系统具有重要的现实意义。1.2国内外研究现状网络爬虫
- 自己做一个简单的蓝牙app
特辣的海菜
物联网嵌入式学习笔记
在物联网做项目的过程中,会用到app与不同的无线模块建立通信,来显示接收来自单片机发来的内容和发送数据到单片机上。制作APP的在线网站APPInventor网站:MITAppInventor(可以QQ邮箱注册/登录)1.准备工作要求:连接蓝牙和解除蓝牙连接按下右上角的设计面板里先拉一个列表选择框,文本修改为蓝牙连接,再拉一个按键,文本修改为退出蓝牙。拉个标签到中间用来描述蓝牙连接状态,在从左侧的通
- Python爬虫实战:研究difflib库相关技术
ylfhpy
爬虫项目实战python爬虫easyui开发语言前端difflib
1.引言1.1研究背景与意义在信息爆炸的数字时代,互联网每天产生海量文本内容。据统计,全球新闻网站日均发布文章超过300万篇,社交媒体平台产生的文本信息量更以亿级单位增长。这种信息过载带来了内容同质化、抄袭剽窃等问题,给新闻媒体行业、学术研究领域和搜索引擎优化等带来了挑战。文本相似度分析作为自然语言处理的重要分支,能够有效识别内容间的相似程度,具有重要的应用价值:新闻媒体行业:通过检测新闻抄袭和重
- Excel VBA 运行时错误1004’:方法‘Open’作用于对象‘Workbooks’时失败 的解决方法
唐骁虎
excel
使用Excel编写VBA脚本时出现如下错误:运行时错误1004’:方法‘Open’作用于对象‘Workbooks’时失败我的功能是打开一系列excel文件从中自动复制数据到汇总excel的各个指定的sheet中,来源的excel是从网站上下载的。出现这个问题后从网上查找各种办法,有说要进行信任设置的,有说要删除XLSSTART文件夹的,有说什么新版本office对vba格式要求更严格的,信任设置我
- Python爬虫实战:使用Scrapy+Selenium+Playwright高效爬取Coursera课程信息
Python爬虫项目
2025年爬虫实战项目python爬虫scrapy微信开发语言科技selenium
前言在当今信息爆炸的时代,在线教育平台如Coursera提供了海量的高质量课程资源。对于学习者、教育研究者和数据分析师来说,获取这些平台的课程信息具有重要价值。本文将详细介绍如何使用Python爬虫技术高效爬取Coursera课程信息,并分析其中的技术难点与解决方案。1.Coursera网站分析Coursera是一个典型的现代Web应用,具有以下特点:采用React/Vue等前端框架构建,大量内容
- 字节跳动Java开发面试题及参考答案(综合篇)
大模型大数据攻城狮
java后端面试大厂面试大厂校招加密算法nacos线程池
HTTP与HTTPS的区别?HTTP(超文本传输协议)和HTTPS(超文本传输安全协议)主要有以下区别。从安全性角度看,HTTP是明文传输协议,数据在网络中传输时是以原始文本的形式发送的。这就好比在信件传递过程中没有进行密封,任何中间节点(如路由器、代理服务器等)都可以查看信件内容。例如,用户登录一个网站时发送的用户名和密码信息,如果是通过HTTP协议传输,很容易被窃取。而HTTPS是加密的安全协
- Python爬虫:爬取物流公司运输数据与包裹跟踪信息
Python爬虫项目
python爬虫开发语言数据挖掘旅游
一、前言随着电商行业的蓬勃发展,物流服务已成为不可或缺的一部分。消费者对物流运输状态的关注越来越高,实时查询包裹的运输进度成为日常生活的一部分。物流公司爬虫正是为了自动化获取物流公司的运输数据和包裹的跟踪信息,帮助消费者、商家以及物流公司本身进行数据分析、优化物流链条和提高客户体验。本文将详细介绍如何使用Python爬虫从多个物流公司网站或API接口中抓取运输数据、包裹跟踪信息以及相关的统计分析数
- 流量压测,CDN跑量
JAVA拾贝
ddos压测攻击网络攻击模型
这里写自定义目录标题背景灵机一动平台部署总结背景自己经营了个网站,有一点收益,经常被竞争对手DDOS,客户流失,无奈只能上防御平台,气不过也找人去DDOS对方(不建议,费钱且违法),对方也上了高防CDN,于是一直陷入伤敌一千自损八百的循环~灵机一动常规的CDN套餐除了时间还有请求数和流量的限制,那如果可以一直刷对方流量岂不是,可以间接掏空对方钱包了?如是赶紧找了下有没有类似的平台~平台官网:Img
- AI教父Hinton:别太相信科技领袖们的公开说辞,他们私下对AI的看法会让你不安 | 不摸鱼的独立开发者日报(第36期)
不摸鱼_
不摸鱼的独立开发者日报人工智能科技产品经理microsoft个人开发游戏
✍️说明日报相关信息:网站:https://daily.nomoyu.com/RSS:https://daily.nomoyu.com/rss/rss.xml欢迎一起沟通交流AI教父Hinton:别太相信科技领袖们的公开说辞,他们私下对AI的看法会让你不安“人工智能教父”GeoffreyHinton在访谈中表示,他对自己毕生的工作成果表示深切忧虑,并致力于警告世界AI带来的巨大风险,他的主要观点如
- springMVC 中的restful 架构风格
weixin_30765319
javajson
RESTful架构:是一种设计的风格,并不是标准,只是提供了一组设计原则和约束条件,也是目前比较流行的一种互联网软件架构。它结构清晰、符合标准、易于理解、扩展方便,所以正得到越来越多网站的采用。关于RESTful架构给你一个链接讲的挺好的阮一峰:这里我结合springMVC讲解一下RESTful在springMVC中的使用,在讲之前先来看看RESTful提倡哪些做法:1.他会对url进行规范:a)
- 从数据抓取到分析:用Python爬虫获取、清洗与可视化数据
程序员威哥
python爬虫c++
在数据科学领域,数据的获取、清洗与分析是整个数据处理过程中的关键步骤。随着互联网上数据的不断增多,使用Python爬虫抓取网站数据并进行分析已成为数据科学家和分析师的常见任务。本篇文章将通过具体的实例,展示如何使用Python从零开始抓取数据,清洗数据,并进行数据分析和可视化。1.数据抓取:用Python爬虫获取网页数据1.1选择爬虫工具Python提供了多个强大的爬虫框架和库,常用的工具包括:r
- Qt开发:QCustomPlot
倔强老吕
qtQCustomPlot
【官方网站】:QtPlottingWidgetQCustomPlot-IntroductionQCustomPlot是一个用于绘制图形的QtC++库,它使得在Qt程序中创建高质量的2D图表变得简单。这个库非常适合用来展示实时数据,同时它也支持多种输出格式,包括打印质量的矢量图形如PDF文件。以下是QCustomPlot的一些主要特性:提供丰富的2D绘图类型,比如折线图、散点图、柱状图等。支持多轴图
- Java Web二手物品交易平台课程设计项目
草莓味儿柠檬
本文还有配套的精品资源,点击获取简介:盐鱼二手物品交易网站是一个基于Servlet和JSP的JavaWeb开发课程设计项目,适合Java初学者进行实战演练。项目内容包括Servlet与JSP的基础知识、MVC架构、数据库交互、会话管理、安全与性能优化、部署与运行,以及测试与调试等各个方面。学生通过此项目可以全面理解JavaWeb开发技术,并提升实战能力。1.Servlet生命周期与HTTP请求处理
- hexo php推送百度,Hexo站点主动推送百度-基于Flow.ci
数数科技
hexophp推送百度
写在前面:下面是链接提交方式的对比:如何选择链接提交方式1、主动推送:最为快速的提交方式,推荐您将站点当天新产出链接立即通过此方式推送给百度,以保证新链接可以及时被百度收录。2、自动推送:最为便捷的提交方式,请将自动推送的JS代码部署在站点的每一个页面源代码中,部署代码的页面在每次被浏览时,链接会被自动推送给百度。可以与主动推送配合使用。3、sitemap:您可以定期将网站链接放到sitemap中
- OA门户网站方案,含经典必要功能
Alex艾力的IT数字空间
jenkins运维架构数据库微服务java单元测试
一、核心功能模块设计新手引导系统功能设计:分步引导:采用蒙层+气泡提示形式,按用户角色(如新员工、管理员)动态展示核心功能路径(如流程提交、知识检索)。场景化教学:嵌入交互式流程演示(如审批流程模拟),支持用户实时操作练习。进度跟踪:记录用户完成状态,未完成引导时在首页置顶提示。技术实现:基于Vue3的动态路由配置,结合用户行为分析(如点击热区)优化引导路径。统一应用入口功能设计:智能导航栏:根据
- Z-library数字图书馆镜像网址入口及客户端/app (持续更新)
黄豆匿zlib
学习
Z-Library(简称z-lib,前身为BookFinder)是一个影子图书馆和开放获取文件分享计划,用户可在此网络下载期刊文章以及各种类型的书籍。截止2022年6月12日,该网站共收录了10,456,034本书和84,837,646篇文章。zlibrary电脑客户端/安卓appzlibrary(windows/mac/安卓/ipad)安装包下载:夸克网盘分享(随时失效,先保存)无需魔法正常使用
- Python爬虫实战:研究untangle库相关技术
ylfhpy
爬虫项目实战python爬虫php开发语言untangle
1.引言在大数据时代,网络数据已成为重要的信息资源。XML和HTML作为互联网上最常用的数据表示格式,广泛应用于API接口、网站结构和数据交换等场景。Python凭借其丰富的爬虫库(如Requests、Scrapy)和灵活的数据处理能力,成为网络数据采集的首选语言。然而,从复杂的XML/HTML文档中提取结构化数据仍然面临诸多挑战,如文档结构多样性、动态内容渲染和数据格式转换等问题。Untangl
- JavaScript基础-常见网页特效案例
咖啡の猫
javascript开发语言ecmascript
一、前言在前端开发中,实现网页特效(如轮播图、下拉菜单、Tab切换、拖拽效果等)是提升用户体验和页面交互性的关键手段之一。这些特效不仅能增强用户对网站的粘性,也是衡量一个前端开发者能力的重要标准。JavaScript是实现网页特效的核心技术之一,结合HTML和CSS,可以轻松构建丰富的交互效果。本文将带你深入了解:常见网页特效的实现原理;如何使用原生JavaScript实现经典特效;每个案例附带完
- Bootstrap 5学习教程,从入门到精通,Bootstrap 5 滚动监听(Scrollspy)语法知识点及案例代码(25)
知识分享小能手
网页开发Bootstrap5前端开发bootstrap学习前端javascripttypescripthtmlcss
Bootstrap5滚动监听(Scrollspy)语法知识点及案例代码Bootstrap5的Scrollspy组件允许根据用户的滚动位置自动更新导航链接的激活状态。这对于创建具有固定导航栏的单页网站特别有用,能够提升用户体验和导航的便捷性。一、Scrollspy语法知识点1.基本结构要使用Scrollspy,需要以下几个关键部分:导航栏(Navbar):包含指向页面不同部分的链接。目标容器(Tar
- 如何在编辑器wangEditor中完美复制粘贴WORD内容?
M_Snow
编辑器wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入word
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- 网页版wangEditor如何实现WORD图片的高效粘贴?
M_Snow
wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入wordueditor导入pdf
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- buuctf新生赛(ACTF2020)
HfLllo
linux运维服务器
1.Upload:文件上传,phtml2.BackupFile:codesearch找备份文件,弱类型比较==(只要求值相等)3.Exec:网站;ls(linux列出当前目录有哪些文件和目录)网站;ls/(看根目录里有什么内容)查看文件:web;cat/file4.Include:php://filter/read=convert.base64-encode/resource=file.php,再
- 分享16个精美网站后台登录注册页面源码 总有几款适合你
全栈软件开发
源码分享登录页面下载登录页源码
内容目录一、详细介绍二、效果展示1.部分代码2.效果图展示三、学习资料下载一、详细介绍在开发网站后台系统时,登录注册页面作为用户与系统交互的第一步,其设计的好坏直接影响用户体验。一个美观、易用的登录注册页面能够提升用户对系统的好感度和信任度。今天,就给大家分享16个不同风格的网站后台登录注册页面源码,希望能为你的项目开发提供灵感和帮助。二、效果展示1.部分代码代码如下(示例):LTRRTLLogi
- 总结自适应网站的标准尺寸
scuter_yu
web前端
转载字自"深蓝的镰刀"偶然翻阅国外标准模板,总结一下在使用css3的mediaquery做自适应网站时究竟min-width和max-width设多少是最好的。PC机时:[css]viewplaincopy@mediaonlyscreenand(min-width:960px){*{color:red;}}平板横放时:[css]viewplaincopy@mediaonlyscreenand(mi
- jquery实现的jsonp掉java后台
知了ing
javajsonpjquery
什么是JSONP?
先说说JSONP是怎么产生的:
其实网上关于JSONP的讲解有很多,但却千篇一律,而且云里雾里,对于很多刚接触的人来讲理解起来有些困难,小可不才,试着用自己的方式来阐释一下这个问题,看看是否有帮助。
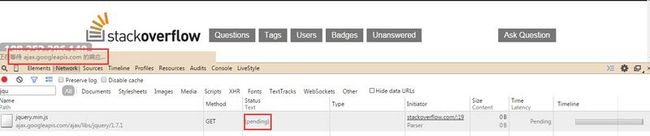
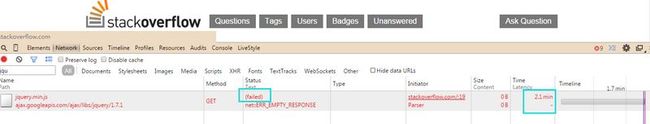
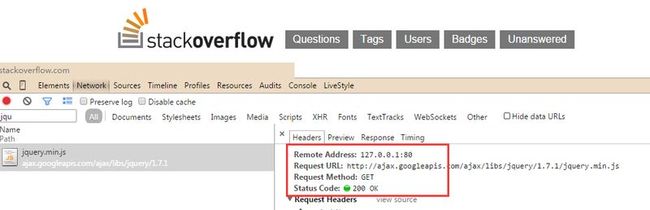
1、一个众所周知的问题,Ajax直接请求普通文件存在跨域无权限访问的问题,甭管你是静态页面、动态网页、web服务、WCF,只要是跨域请求,一律不准;
2、
- Struts2学习笔记
caoyong
struts2
SSH : Spring + Struts2 + Hibernate
三层架构(表示层,业务逻辑层,数据访问层) MVC模式 (Model View Controller)
分层原则:单向依赖,接口耦合
1、Struts2 = Struts + Webwork
2、搭建struts2开发环境
a>、到www.apac
- SpringMVC学习之后台往前台传值方法
满城风雨近重阳
springMVC
springMVC控制器往前台传值的方法有以下几种:
1.ModelAndView
通过往ModelAndView中存放viewName:目标地址和attribute参数来实现传参:
ModelAndView mv=new ModelAndView();
mv.setViewName="success
- WebService存在的必要性?
一炮送你回车库
webservice
做Java的经常在选择Webservice框架上徘徊很久,Axis Xfire Axis2 CXF ,他们只有一个功能,发布HTTP服务然后用XML做数据传输。
是的,他们就做了两个功能,发布一个http服务让客户端或者浏览器连接,接收xml参数并发送xml结果。
当在不同的平台间传输数据时,就需要一个都能解析的数据格式。
但是为什么要使用xml呢?不能使json或者其他通用数据
- js年份下拉框
3213213333332132
java web ee
<div id="divValue">test...</div>测试
//年份
<select id="year"></select>
<script type="text/javascript">
window.onload =
- 简单链式调用的实现技术
归来朝歌
方法调用链式反应编程思想
在编程中,我们可以经常遇到这样一种场景:一个实例不断调用它自身的方法,像一条链条一样进行调用
这样的调用你可能在Ajax中,在页面中添加标签:
$("<p>").append($("<span>").text(list[i].name)).appendTo("#result");
也可能在HQ
- JAVA调用.net 发布的webservice 接口
darkranger
webservice
/**
* @Title: callInvoke
* @Description: TODO(调用接口公共方法)
* @param @param url 地址
* @param @param method 方法
* @param @param pama 参数
* @param @return
* @param @throws BusinessException
- Javascript模糊查找 | 第一章 循环不能不重视。
aijuans
Way
最近受我的朋友委托用js+HTML做一个像手册一样的程序,里面要有可展开的大纲,模糊查找等功能。我这个人说实在的懒,本来是不愿意的,但想起了父亲以前教我要给朋友搞好关系,再加上这也可以巩固自己的js技术,于是就开始开发这个程序,没想到却出了点小问题,我做的查找只能绝对查找。具体的js代码如下:
function search(){
var arr=new Array("my
- 狼和羊,该怎么抉择
atongyeye
工作
狼和羊,该怎么抉择
在做一个链家的小项目,只有我和另外一个同事两个人负责,各负责一部分接口,我的接口写完,并全部测联调试通过。所以工作就剩下一下细枝末节的,工作就轻松很多。每天会帮另一个同事测试一些功能点,协助他完成一些业务型不强的工作。
今天早上到公司没多久,领导就在QQ上给我发信息,让我多协助同事测试,让我积极主动些,有点责任心等等,我听了这话,心里面立马凉半截,首先一个领导轻易说
- 读取android系统的联系人拨号
百合不是茶
androidsqlite数据库内容提供者系统服务的使用
联系人的姓名和号码是保存在不同的表中,不要一下子把号码查询来,我开始就是把姓名和电话同时查询出来的,导致系统非常的慢
关键代码:
1, 使用javabean操作存储读取到的数据
package com.example.bean;
/**
*
* @author Admini
- ORACLE自定义异常
bijian1013
数据库自定义异常
实例:
CREATE OR REPLACE PROCEDURE test_Exception
(
ParameterA IN varchar2,
ParameterB IN varchar2,
ErrorCode OUT varchar2 --返回值,错误编码
)
AS
/*以下是一些变量的定义*/
V1 NUMBER;
V2 nvarc
- 查看端号使用情况
征客丶
windows
一、查看端口
在windows命令行窗口下执行:
>netstat -aon|findstr "8080"
显示结果:
TCP 127.0.0.1:80 0.0.0.0:0 &
- 【Spark二十】运行Spark Streaming的NetworkWordCount实例
bit1129
wordcount
Spark Streaming简介
NetworkWordCount代码
/*
* Licensed to the Apache Software Foundation (ASF) under one or more
* contributor license agreements. See the NOTICE file distributed with
- Struts2 与 SpringMVC的比较
BlueSkator
struts2spring mvc
1. 机制:spring mvc的入口是servlet,而struts2是filter,这样就导致了二者的机制不同。 2. 性能:spring会稍微比struts快。spring mvc是基于方法的设计,而sturts是基于类,每次发一次请求都会实例一个action,每个action都会被注入属性,而spring基于方法,粒度更细,但要小心把握像在servlet控制数据一样。spring
- Hibernate在更新时,是可以不用session的update方法的(转帖)
BreakingBad
Hibernateupdate
地址:http://blog.csdn.net/plpblue/article/details/9304459
public void synDevNameWithItil()
{Session session = null;Transaction tr = null;try{session = HibernateUtil.getSession();tr = session.beginTran
- 读《研磨设计模式》-代码笔记-观察者模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
import java.util.Observable;
import java.util.Observer;
/**
* “观
- 重置MySQL密码
chenhbc
mysql重置密码忘记密码
如果你也像我这么健忘,把MySQL的密码搞忘记了,经过下面几个步骤就可以重置了(以Windows为例,Linux/Unix类似):
1、关闭MySQL服务
2、打开CMD,进入MySQL安装目录的bin目录下,以跳过权限检查的方式启动MySQL
mysqld --skip-grant-tables
3、新开一个CMD窗口,进入MySQL
mysql -uroot
- 再谈系统论,控制论和信息论
comsci
设计模式生物能源企业应用领域模型
再谈系统论,控制论和信息论
偶然看
- oracle moving window size与 AWR retention period关系
daizj
oracle
转自: http://tomszrp.itpub.net/post/11835/494147
晚上在做11gR1的一个awrrpt报告时,顺便想调整一下AWR snapshot的保留时间,结果遇到了ORA-13541这样的错误.下面是这个问题的发生和解决过程.
SQL> select * from v$version;
BANNER
-------------------
- Python版B树
dieslrae
python
话说以前的树都用java写的,最近发现python有点生疏了,于是用python写了个B树实现,B树在索引领域用得还是蛮多了,如果没记错mysql的默认索引好像就是B树...
首先是数据实体对象,很简单,只存放key,value
class Entity(object):
'''数据实体'''
def __init__(self,key,value)
- C语言冒泡排序
dcj3sjt126com
算法
代码示例:
# include <stdio.h>
//冒泡排序
void sort(int * a, int len)
{
int i, j, t;
for (i=0; i<len-1; i++)
{
for (j=0; j<len-1-i; j++)
{
if (a[j] > a[j+1]) // >表示升序
- 自定义导航栏样式
dcj3sjt126com
自定义
-(void)setupAppAppearance
{
[[UILabel appearance] setFont:[UIFont fontWithName:@"FZLTHK—GBK1-0" size:20]];
[UIButton appearance].titleLabel.font =[UIFont fontWithName:@"FZLTH
- 11.性能优化-优化-JVM参数总结
frank1234
jvm参数性能优化
1.堆
-Xms --初始堆大小
-Xmx --最大堆大小
-Xmn --新生代大小
-Xss --线程栈大小
-XX:PermSize --永久代初始大小
-XX:MaxPermSize --永久代最大值
-XX:SurvivorRatio --新生代和suvivor比例,默认为8
-XX:TargetSurvivorRatio --survivor可使用
- nginx日志分割 for linux
HarborChung
nginxlinux脚本
nginx日志分割 for linux 默认情况下,nginx是不分割访问日志的,久而久之,网站的日志文件将会越来越大,占用空间不说,如果有问题要查看网站的日志的话,庞大的文件也将很难打开,于是便有了下面的脚本 使用方法,先将以下脚本保存为 cutlog.sh,放在/root 目录下,然后给予此脚本执行的权限
复制代码代码如下:
chmo
- Spring4新特性——泛型限定式依赖注入
jinnianshilongnian
springspring4泛型式依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- centOS安装GCC和G++
liuxihope
centosgcc
Centos支持yum安装,安装软件一般格式为yum install .......,注意安装时要先成为root用户。
按照这个思路,我想安装过程如下:
安装gcc:yum install gcc
安装g++: yum install g++
实际操作过程发现,只能有gcc安装成功,而g++安装失败,提示g++ command not found。上网查了一下,正确安装应该
- 第13章 Ajax进阶(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- How to determine BusinessObjects service pack and fix pack
blueoxygen
BO
http://bukhantsov.org/2011/08/how-to-determine-businessobjects-service-pack-and-fix-pack/
The table below is helpful. Reference
BOE XI 3.x
12.0.0.
y BOE XI 3.0 12.0.
x.
y BO
- Oracle里的自增字段设置
tomcat_oracle
oracle
大家都知道吧,这很坑,尤其是用惯了mysql里的自增字段设置,结果oracle里面没有的。oh,no 我用的是12c版本的,它有一个新特性,可以这样设置自增序列,在创建表是,把id设置为自增序列
create table t
(
id number generated by default as identity (start with 1 increment b
- Spring Security(01)——初体验
yang_winnie
springSecurity
Spring Security(01)——初体验
博客分类: spring Security
Spring Security入门安全认证
首先我们为Spring Security专门建立一个Spring的配置文件,该文件就专门用来作为Spring Security的配置