【剧前爆米花--前端三剑客】html的一些常用标签及其实例
作者:困了电视剧
专栏:《JavaEE初阶》
文章分布:这是一篇关于html前端的文章,在这篇文章中我会简单介绍一些常用的html标签,并给出他们的应用实例,希望对你有所帮助!
目录
html常见标签
标题标签
段落标签
换行标签
格式化标签
图片标签
超链接标签
表格标签
列表标签
表单标签
input标签
label标签
select标签
textarea标签
无语义标签
html常见标签
标题标签
有六个, 从 h1 - h6. 数字越大, 则字体越小
标题标签1
标题标签2
标题标签3
标题标签4
标题标签5
标题标签6
效果图:
段落标签
把一段比较长的文本粘贴到 html 中, 会发现并没有分成段落.
1.00000,00000000000000,000000000000000000,000000000000000000000000000;
2.000000000000000000000000000000000000000000000000000000000000000000000000000,
00000
00000000000000000000000000000000000运行结果:
注:
1.p 标签之间存在一个空隙
2.当前的 p 标签描述的段落, 前面还没有缩进.
3.自动根据浏览器宽度来决定排版.
4.html 内容首尾处的换行, 空格均无效.
5.在 html 中文字之间输入的多个空格只相当于一个空格.
6.html 中直接输入换行不会真的换行, 而是相当于一个空格.
换行标签
br 是 break 的缩写. 表示换行
1.00000,00000000000000,000000000000000000,000000000000000000000000000;
2.000000000000000000000000000000000000000000000000000000000000000000000000000,
00000
00000000000000000000000000000000000运行结果:
1.br 是一个单标签(不需要结束标签)
2.br 标签不像 p 标签那样带有一个很大的空隙.
格式化标签
加粗: strong 标签 和 b 标签
倾斜: em 标签 和 i 标签
删除线: del 标签 和 s 标签
下划线: ins 标签 和 u 标签
strong 加粗
b 加粗
倾斜
倾斜
删除线
删除线
下划线
下划线运行结果:
图片标签
img 标签必须带有 src 属性. 表示图片的路径。
img标签的其他属性:
alt: 替换文本. 当文本不能正确显示的时候, 会显示一个替换的文字.
title: 提示文本. 鼠标放到图片上, 就会有提示.
width/height: 控制宽度高度. 高度和宽度一般改一个就行, 另外一个会等比例缩放. 否则就会图片失衡.
border: 边框, 参数是宽度的像素. 但是一般使用 CSS 来设定.
图片地址分类:
1.网络地址(只要有网络就行)
2.本地

当这个图片不存在的时候alt才会生效,他会将这个图片的位置替换成你改的内容,
title就是当你鼠标放上去的时候会显示title的内容
相对地址:
超链接标签
href: 必须具备, 表示点击后会跳转到哪个页面.
target: 打开方式. 默认是 _self. 如果是 _blank 则用新的标签页打开
空链接: 使用 # 在 href 中占位
下载链接: href 对应的路径是一个文件. (可以使用 zip 文件)
网页元素链接: 可以给图片等任何元素添加链接(把元素放到 a 标签中)
锚点链接: 可以快速定位到页面中的某个位置
变成导航网站
超链接标签 a标签就是超链接标签
baidu
sogou
啥也没有,#用来占位表格标签
表格标签的相关用法:
table 标签: 表示整个表格
tr: 表示表格的一行
td: 表示一个单元格
th: 表示表头单元格. 会居中加粗
thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
tbody: 表格得到主体区域.
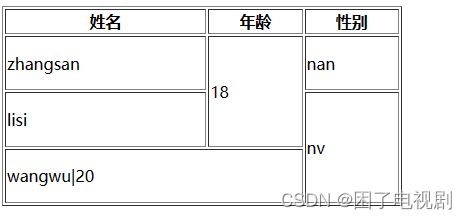
当一些元素相同的时候,我们也可以进行合并单元格:
跨行合并: rowspan="n"
跨列合并: colspan="n"
姓名
年龄
性别
zhangsan
18
nan
lisi
nv
wangwu|20
列表标签
主要使用来布局的. 整齐好看.
无序列表[重要] ul li ,
有序列表[用的不多] ol li
自定义列表[重要] dl (总标签) dt (小标题) dd (围绕标题来说明) 上面有个小标题, 下面有几个围绕着标题来展开的.
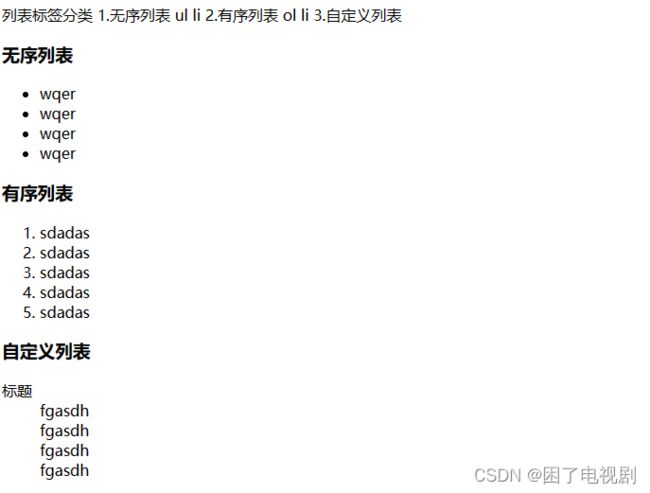
无序列表
- wqer
- wqer
- wqer
- wqer
有序列表
- sdadas
- sdadas
- sdadas
- sdadas
- sdadas
自定义列表
- 标题
- fgasdh
- fgasdh
- fgasdh
- fgasdh
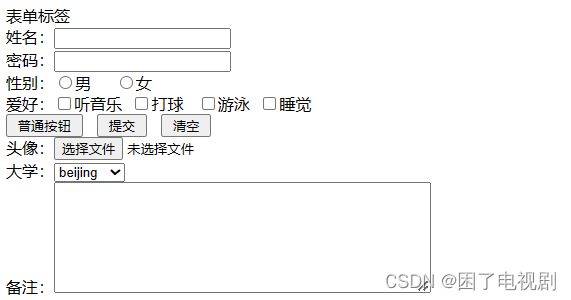
表单标签
表单是让用户输入信息的重要途径.
分成两个部分:
表单域: 包含表单元素的区域. 重点是 form 标签.
表单控件: 输入框, 提交按钮等. 重点是 input 标签
input标签
各种输入控件, 单行文本框, 按钮, 单选框, 复选框.
type(必须有), 取值种类很多多, button, checkbox, text, file, image, password, radio 等.
name: 给 input 起了个名字. 尤其是对于 单选按钮, 具有相同的 name 才能多选一.
value: input 中的默认值.
checked: 默认被选中. (用于单选按钮和多选按钮)
maxlength: 设定最大长度.
label标签
搭配 input 使用. 点击 label 也能选中对应的单选/复选框, 能够提升用户体验
select标签
下拉菜单
option 中定义 selected="selected" 表示默认选中
注意! 可以给的第一个选项, 作为默认选项
textarea标签
文本域中的内容, 就是默认内容, 注意, 空格也会有影响
rows 和 cols 也都不会直接使用, 都是用 css 来改的.
表单标签
无语义标签
div 标签, division 的缩写, 含义是 分割
span 标签, 含义是跨度
就是两个盒子. 用于网页布局
div 是独占一行的, 是一个大盒子.
span 不独占一行, 是一个小盒子
无语义标签,div是块级模块而span是行级模块,模块进行划分可以方便根据不同的模块进行不同的调整
这是一篇Java文章
hdfsgjkghjdghjsdfgdfgdfgffh
uyrie nrnhrnghdbgndgfh
dsjkfhsfhskjhfsaklsjad
jsdghuierodghnfgngndisufhgureyt
以上就是本篇博客的全部内容,如有疏漏欢迎指正!