ASP.NET 系列_08_编程指南(四)
ASP.NET 安全性
安全性
实现网站的安全性关系到如下几方面:
- 身份认证:即确认用户身份和真实性的过程。ASP.NET 中提供了四种类型的认证:
- Windows 认证
- 表单认证
- 身份验证
- 自定义认证
- 授权:即定义并为特定用户分配特定角色的过程。
- 机密性:包括对客户端浏览器和网络服务器的加密。
- 完整性:保持数据完整性。例如,实现数字签名。
基于表单的认证
一般来讲,基于表单的认证包括编辑网络配置文件以及具有验证码的注册页面。
网络配置文件可由如下代码编写:
...
...
上面的代码段中提及的 login.aspx 页面可能会包含如下代码,包含验证用的用户名和密码在文件之后很难编码进去。
protected bool authenticate(String uname, String pass)
{
if(uname == "Tom")
{
if(pass == "tom123")
return true;
}
if(uname == "Dick")
{
if(pass == "dick123")
return true;
}
if(uname == "Harry")
{
if(pass == "har123")
return true;
}
return false;
}
public void OnLogin(Object src, EventArgs e)
{
if (authenticate(txtuser.Text, txtpwd.Text))
{
FormsAuthentication.RedirectFromLoginPage(txtuser.Text, chkrem.Checked);
}
else
{
Response.Write("Invalid user name or password");
}
}注意到 FormsAuthentication 类是用于认证过程的。
然而,不用写任何代码 Visual Studio 就能够通过网站管理工具轻松地无缝实现用户创建、身份认证和授权。这种工具能够实现用户和角色的创建。
除此之外,ASP.NET 有现成的登录控制系列,可以为你控制执行所有的工作。
基于表单的安全性的实现
为了建立基于表单的认证,你需要做到如下几点:
- 支持认证过程的用户数据库
- 一个使用数据库的网站
- 用户账户
- 角色
- 用户活动和群体活动的限制
- 一个显示用户状态及其他信息的用户页面
- 允许用户登录、找回密码、修改密码的登录界面。
为了创建一个用户,需要采取以下步骤:
第一步:选择网站 -> 配置 ASP.NET 以打开网络应用管理工具。
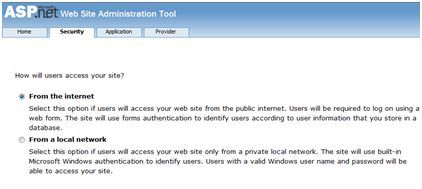
第二步:点击安全选项。
第三步:选择 'Forms based authentication' 选项,以将认证类型设定为 'From the Internet'。
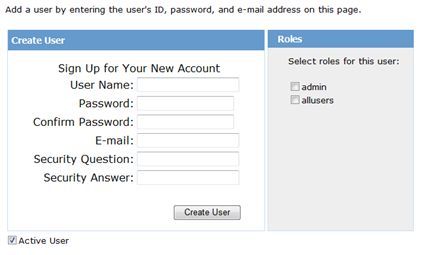
第四步:点击 'Create Users'。如果你已经创建了角色,你正好可以在这一步把角色分配给该用户。
第五步:创建一个网站,并添加如下页面:
- 欢迎页面
- 登录页面
- 注册页面
- 找回密码页面
- 修改密码页面
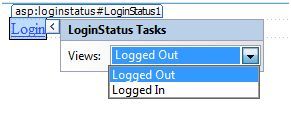
第六步:在欢迎页面的登录部分设置一个登录状态控件。包含两个标准框:LoggedIn 和 LoggedOut。
LoggedIn 有查看已经登录用户的选项,LoggedOut 内有查看已经退出用户的选项。你可以在属性窗口里改变登录和退出的文本属性。
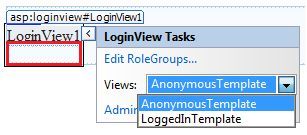
第七步:在 LoginStatus 控件的下面设置一个 LoginView 控件。你可以在此设置一些能反应用户是否已经登录的其他文本或其他控件(如超链接、按钮等)。
这个控件有两个标准框: Anonymous 框和 LoggedIn 框。选择每种视图,并为用户编写一些文本,以作为选择标准框时要显示的内容。文本应该被放在如下图中标红的区域。
第八步:由开发者创建应用用户。你也许想要允许游客也能够创建一个用户账户。要实现这个,你可以在 LoginView 控件下添加一个可以转到注册页面的链接。
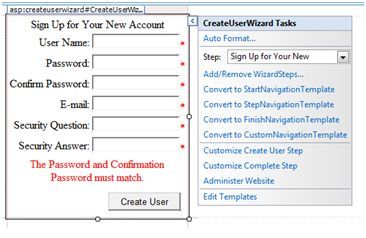
第九步:在注册页面设置一个 CreateUserWizard 控件。设置这个控件的 ContinueDestinationPageUrl 属性,以保证能够转到欢迎页面。
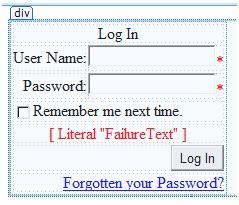
第十步:创建登录页面。在这个页面上设置一个 Login 控件。 LoginStatus 控件会自动地连接到登录页面。在网络配置文件里做如下改动可以改变这种默认设置。
例如,如果你把你的登录页面命名为 signup.aspx ,可以在网络配置文件的 部分添加如下几行代码。
第十一步:用户经常会忘记密码。PasswordRecovery 控件帮助用户重新获得登录这个账户。选择登录控件。打开它的小标签,并选择 'Convert to Template'。
通过自定义这个控件的用户界面,在登录按钮下方放置一个超链接控件,这个控件应该是能够链接到找回密码页面的。
第十二步:在找回密码页面设置一个 PasswordRecovery 控件。这个控件需要邮件服务器把密码发送给用户。
第十三步:在欢迎页面的 LoginView 控件的 LoggedIn 框内设置一个转到修改密码页面的链接。
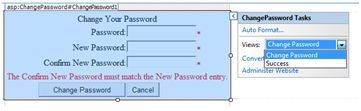
第十四步:在修改密码页面设置一个 ChangePassword 控件,这个控件有两种视图:
现在运行这个应用,观察不同的安全操作。
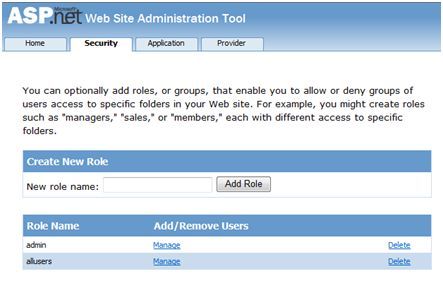
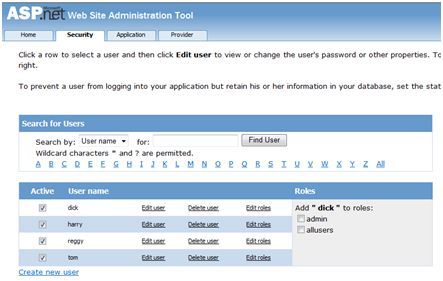
可以回到网络应用管理工具,点击安全选项,来创建角色。点击 'Create Roles' 为这个应用来创建一些角色。
点击 'Manage Users',可以给用户分配角色。
IIS 认证:SSL
安全套接层(SSL)是用来确保安全连接的协议。通过使用 SSL,浏览器会把送到服务器的所有数据加密,并解密来自服务器的所有数据。与此同时,服务器也会对俩字浏览器的所有数据进行加解密。
安全连接的 URL 使用的是 HTTPS 协议而不是 HTTP 协议。一个很小的加锁也会被使用了安全连接的浏览器显示出来。当浏览器使用 SSL 主动地与服务器进行交流时,服务器会发送一个安全证书以对服务器本身进行认证。
要想使用 SSL ,你需要从一个可以信任的认证机构(CA)购买一个数字安全证书,并在网络服务器上安装这个证书。以下是一些可以信任的,有较好名誉认证机构:
- www.verisign.com
- www.geotrust.com
- www.thawte.com
SSL 是建立在所有主要的浏览器和服务器上的。要启用 SSL,你需要安装数字证书。不同数字证书的强度不同,是根据加密过程中产生的密钥长度而有所区别。密钥越长,证书就越安全,连接也就越安全。
| 强度 | 描述 |
|---|---|
| 40 比特 | 支持大多数浏览器但是很容易破解。 |
| 56 比特 | 比 40 比特的更健壮。 |
| 128 比特 | 很难破解,但并不是所有的浏览器都支持。 |
ASP.NET Web 服务
Web 服务
Web 服务是一个基于网络的功能,可被 web 应用通过 web 网络协议获取。web 服务开发主要包含以下三方面:
- 创建 web 服务
- 创建代理服务器
- 使用 web 服务
创建 web 服务
一个 web 服务就是一个 web 应用,基本形式为一个类包含可以被其他应用调用的多个方法,它也采用隐藏代码结构例如 ASP.NET 网页,但它不存在用户接口。
为了更好地理解这个概念让我们创建一个提供股票价格信息的 web 服务。该服务的客户端可以通过股票的标签查询相关的名字和价格。为了简化这个例子,我们设置股票价格为固定值,保存在一个二维列表中。这个 web 服务包含三个方法:
- 一个默认的 HelloWorld 方法
- 一个 GetName 方法
- 一个 GetPrice 方法
采取以下步骤创建该服务:
步骤 (1) : 在 Visual Studio 中选择 File -> New -> Web Site,然后选择 ASP.NET Web Service。
步骤 (2) : 一个名为 Service.asmx 的 web 服务文件和它的代码被隐藏,Service.cs 会在这个工程的 App_Code 路径下被创建。
步骤 (3) : 将文件名修改为 StockService.asmx 和 StockService.cs。
步骤 (4) : .asmx 文件简化了一个 WebService 指令如下:
<%@ WebService Language="C#" CodeBehind="~/App_Code/StockService.cs"
Class="StockService" %> 步骤 (5) : 打开 StockService.cs 文件,在该文件里生成的代码是 Hello World 服务的基础代码。默认的 web 服务代码如下:
using System;
using System.Collections;
using System.ComponentModel;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Services;
using System.Web.Services.Protocols;
using System.Xml.Linq;
namespace StockService
{
//
// Summary description for Service1
//
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[ToolboxItem(false)]
// To allow this Web Service to be called from script,
// using ASP.NET AJAX, uncomment the following line.
// [System.Web.Script.Services.ScriptService]
public class Service1 : System.Web.Services.WebService
{
[WebMethod]
public string HelloWorld()
{
return "Hello World";
}
}
} 步骤 (6) : 修改文件内的代码增加一个存储了各股票标签,名称和价格的字符串的二维指针,并编写获取股票信息的两个 web 方法如下;
using System;
using System.Linq;
using System.Web;
using System.Web.Services;
using System.Web.Services.Protocols;
using System.Xml.Linq;
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
// To allow this Web Service to be called from script,
// using ASP.NET AJAX, uncomment the following line.
// [System.Web.Script.Services.ScriptService]
public class StockService : System.Web.Services.WebService
{
public StockService () {
//Uncomment the following if using designed components
//InitializeComponent();
}
string[,] stocks =
{
{"RELIND", "Reliance Industries", "1060.15"},
{"ICICI", "ICICI Bank", "911.55"},
{"JSW", "JSW Steel", "1201.25"},
{"WIPRO", "Wipro Limited", "1194.65"},
{"SATYAM", "Satyam Computers", "91.10"}
};
[WebMethod]
public string HelloWorld() {
return "Hello World";
}
[WebMethod]
public double GetPrice(string symbol)
{
//it takes the symbol as parameter and returns price
for (int i = 0; i < stocks.GetLength(0); i++)
{
if (String.Compare(symbol, stocks[i, 0], true) == 0)
return Convert.ToDouble(stocks[i, 2]);
}
return 0;
}
[WebMethod]
public string GetName(string symbol)
{
// It takes the symbol as parameter and
// returns name of the stock
for (int i = 0; i < stocks.GetLength(0); i++)
{
if (String.Compare(symbol, stocks[i, 0], true) == 0)
return stocks[i, 1];
}
return "Stock Not Found";
}
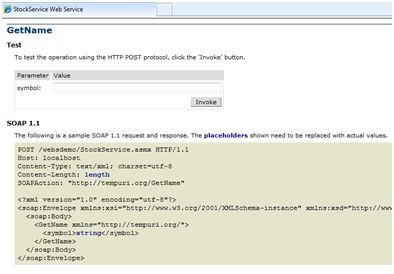
}步骤 (7) : 运行 web 服务应用给出了一个 web 服务测试页面,我们可以在该页面测试服务方法。
步骤 (8) : 点击一个方法名字,确认它是否在正确运行。
步骤 (9) : 为检测 GetName 方法,提供已经被定义的股票标签中的一个,正确的话会返回相关股票的名称。
使用 Web 服务
为使用该 web 服务,我们在相同的解决方案(Solution)下创建一个网站,只需在解决方案管理器上右击该解决方案名字即可,web 服务调用的网页应具有一个控制管理以显示返回的结果和两个控制按钮,一个用于返回另一个用于开始调用服务。
web 应用的文件内容如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="wsclient._Default" %>
Untitled Page
web 应用的代码如下:
using System;
using System.Collections;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
//this is the proxy
using localhost;
namespace wsclient
{
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
lblmessage.Text = "First Loading Time: " + DateTime.Now.ToLongTimeString
}
else
{
lblmessage.Text = "PostBack at: " + DateTime.Now.ToLongTimeString();
}
}
protected void btnservice_Click(object sender, EventArgs e)
{
StockService proxy = new StockService();
lblmessage.Text = String.Format("Current SATYAM Price:{0}",
proxy.GetPrice("SATYAM").ToString());
}
}
}创建代理服务器
代理服务器指的是一个 web 服务代码的代替者。在使用 web 服务之前,我们必须创建一个代理服务器。这个代理服务器是由客户端应用注册的。然后客户端应用实现调用 web 服务使之像在使用一个本地方法一样。
该代理服务器将调用,并用适当的格式将调用像发送 SOAP 请求一样发送到服务器。SOAP 支持简单对象访问协议(Simple Object Access Protocol)。该协议适用于 web 服务数据交换。
当此服务器响应并返回一个 SOAP 包给客户端时,代理服务器将一切呈现给客户端应用程序。
使用 btnservice_click 调用 Web 服务之前,Web 应用应该被添加到应用程序。这将透明地创建一个代理类,可由 btnservice_click 事件使用。
protected void btnservice_Click(object sender, EventArgs e)
{
StockService proxy = new StockService();
lblmessage.Text = String.Format("Current SATYAM Price: {0}",
proxy.GetPrice("SATYAM").ToString());
}采取以下步骤创建代理:
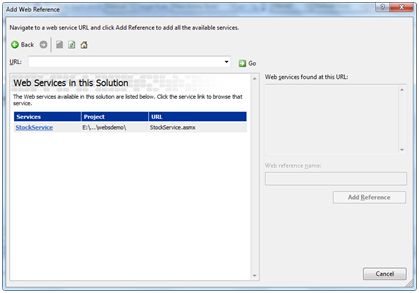
步骤 (1) : 在解决方案管理器(SolutionExplorer)的 web 应用入口处右击选择 ‘Add Web Reference’。
步骤 (2) : 选择 ‘Web Services in this solution’,会返回我们编写的股票服务引用。
步骤 (3) : 点击该服务打开测试页面,创建代理时默认为 ‘localhost’,当然你也可以进行重命名。点击 ‘Add Reference’ 来实现向客户端应用程序添加一个代理。
在代码中加入以下语句使之包含该代理:
using localhost;
ASP.NET 配置
配置
一个 ASP.NET 应用程序的行为是由以下两个配置文件中的不同设置决定的:
- machine.config
- web.config
machine.config 文件包含所有支持设置项的默认和设置机器的具体值。机器的设置是由系统管理员,且应用程序通常不能访问这个文件。
然而,一个应用程序,可以通过在它的根文件夹中创建 web.config 文件覆盖默认值。web.config 文件是 machine.config 文件的一个子集。
如果应用程序包含子目录,那么它可以为每个文件夹定义一个 web.config 文件。每个配置文件的范围是用一个分层的自上而下的方式确定。
任何 web.config 文件都可以在本地扩展,限制,或重写任何设置在上层的定义。
Visual Studio 会为每个项目生成默认的 web.config 文件。应用程序可以在没有 web.config 文件的情况下执行,然而,我们不能调试一个没有 web.config 文件的应用程序。
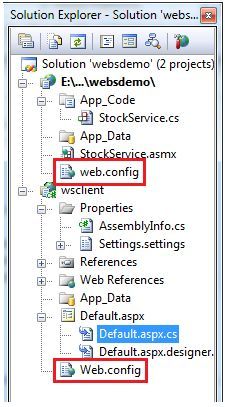
下图显示的是用于 web 服务教程中的解决方案资源管理器为样本的例子:
在这种应用中,存在两个 web.config 文件分别对应于调用 web 服务的 web 服务和 web 站点。
web.config 文件中的配置元素是作为根节点的。此元素中的信息分为两个主要领域:配置节处理程序声明区域,和配置节设置区域。
下面的代码片段显示了一个配置文件的基本语法:
Configuration Section Handler 声明
配置节处理程序声明是包含在 的标签中的,每个配置处理程序指定配置节的名称,并包含在提供了一些配置数据的文件中。它具有以下基本语法:
它具有以下元素:
- Clear - 所有涉及继承的节和节组的引用。
- Remove - 删除一个继承引用的部分和部分组。
- Section - 定义了配置节处理程序和配置元素之间的关联。
- Section group - 它定义了一个配置节处理程序与配置节之间的关联。
应用程序设置
应用程序设置允许存储只读访问的应用程序的名称-数值对。例如,你可以定义一个自定义应用程序设置如下:
例如,你还可存储一本书的 ISBN 号和名字数据对:
连接字符串
连接字符串展示的是可用于网站的数据库连接字符串。例如:
系统的网络元素
system.web 元素为 ASP.NET 配置节指定了根元素,并且包含了配置 ASP.NET Web 应用程序和控制应用程序运转的配置元素。
它控制大多数比较常见的需要调整的配置元素。该元素的基本语法如下:
下表提供了一些常用的 system.web 元素的子元素的简要描述:
AnonymousIdentification
这是在需要用户身份确认时对未被认证的用户进行识别的。
Authentication
它是配置授权支持的,基本的语法是:
Caching
它配置缓存设置,基本的语法是:
...
...
...
...
CustomErrors
它定义了自定义错误消息,基本的语法是:
Deployment
它定义了用于部署的配置设置。基本语法如下:
HostingEnvironment
它为托管环境定义了配置设置。基本语法如下:
Identity
它用于配置对应用程序的认证机制,基本语法如下:
MachineKey
它用于配置用于加密和解密数据的表单验证 Cookie 的密钥。
它还允许配置验证密钥对视图状态数据和 Forms 身份验证票证执行消息认证检查。基本的语法是:
Membership
它用于配置管理和认证用户参数。基本的语法是:
...
Pages
它提供了网页的具体配置。基本的语法是:
...
...
...
...
Profile
它用于配置用户配置文件参数。基本的语法是:
...
...
RoleManager
为用户角色配置设置信息。基本的语法是:
enabled="true|false"
maxCachedResults="maximum number of role names cached"
...
SecurityPolicy
用于配置安全策略。基本的语法是:
UrlMappings
它定义了用于隐藏原始URL的映射,并提供更具用户友好性的的 URL 。基本的语法是:
WebControls
它提供了对客户端脚本共享位置的名称。基本的语法是:
WebServices
用于配置 Web 服务。
ASP.NET 部署
部署
目前存在两类 ASP.NET 部署:
- Local deployment(本地部署):在这种情况下,整个应用程序都包含在一个虚拟目录下,所有的内容和程序集都包含在其中,可被应用程序使用。
- Global deployment(全局部署):在这种情况下,组件可以被每一个在应用服务器上运行的应用程序所使用。
然而在部署中我们可以利用多种不同的技术,以下我们将讨论最常见和最简单的部署方式:
- XCOPY 部署
- 复制一个网站
- 创建一个设置项目
XCOPY 部署
XCOPY 部署是说将所有文件递归拷贝到目标计算机上的目标文件夹。你可以使用以下任何的常用技术:
- FTP 传输
- 使用提供对远程站点复制的服务器管理工具
- MSI 安装程序应用
XCOPY 部署简单地拷贝程序文件到生产服务器,并在其中设置一个虚拟目录。你需要使用互联网信息微软管理控制台(MMC 管理单元)去设置虚拟目录。
复制一个网站
在 Visual Studio 中复制网站是可用的选项。它可在 Website -> Copy Web Site 菜单选项中实现。此菜单项允许复制当前网站到另一个本地或远程位置。它是一种集成的 FTP 工具。
使用以下几种选项连接到你的目的地来选择所需的复制模式:
- 覆盖
- 从源到目标文件
- 同步源和目标项目
然后通过物理方式复制文件。这里不像 XCOPY 部署,这个过程是从 Visual Studio 环境中进行部署的。然而,以下两个以上部署的方法都有以下问题:
- 你传递了你的源代码。
- 没有预编译和错误检查的文件。
- 初始页面加载会很慢。
创建一个设置项目
在这种方法中,你使用了 Windows Installer 并且打包好 Web 应用程序使它可以部署在生产服务器。Visual Studio 允许你创建部署包。那么让我们测试一个我们现有的项目,数据绑定方案。
打开项目,采取以下步骤:
步骤(1):Select File -> Add -> New Project,使用显示在解决方案资源管理器的网站根目录。
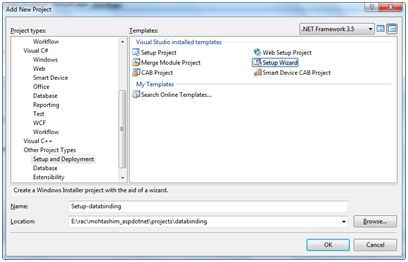
步骤(2):在 Other Project Types 下选择 Setup and Deployment,然后选择 Setup Wizard。
步骤(3):选择默认位置,确保将在根目录下自己的文件夹站点下建立项目。点 Okay 我们就得到了向导的第一个屏幕。
步骤(4):选择项目类型。选择 ‘Create a setup for a web application’。
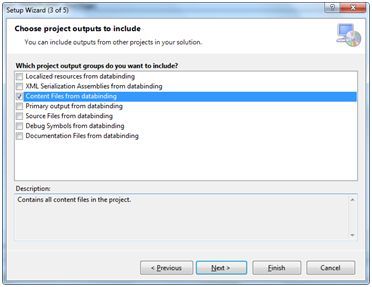
步骤(5):下一步,第三屏要从解决方案中的所有项目选择项目输出。选中复选框旁边的 ‘Content Files from...’
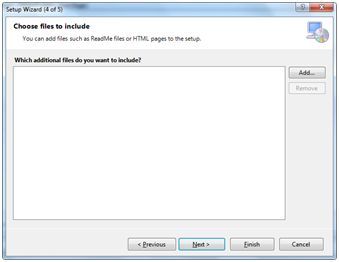
步骤(6):第四屏幕允许包括例如自述等其他文件。然而,在我们的案例中并没有这样的文件。单击结束。
步骤(7):最后的屏幕显示设置项目总结。
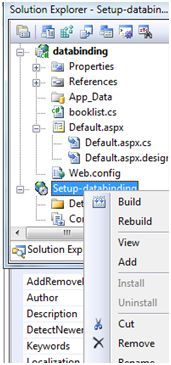
步骤(8):设置项目添加到解决方案资源管理器,主设计窗口中会显示一个文件系统编辑器。
步骤(9):下一步是创建安装项目。在 Solution Explorer 中右键单击项目名称,选择 Build。
步骤(10):当建立完成后,你在输出窗口中会得到以下信息:
两个文件在生成过程被创建:
- Setup.exe
- Setup-databinding.msi
你需要将这些文件复制到服务器。在本地机器上双击安装文件来安装 MSI 文件的内容。
未完待续,下一章节,つづく