SSMP整合案例(16) vue java联合实现分页条件查询 终结篇
那么 之后 我们就要处理按条件查询了
简单说 就是我们在分页时 条件也要一起带过去

其实 我们之前写的App组件中 他们已经被定义上了
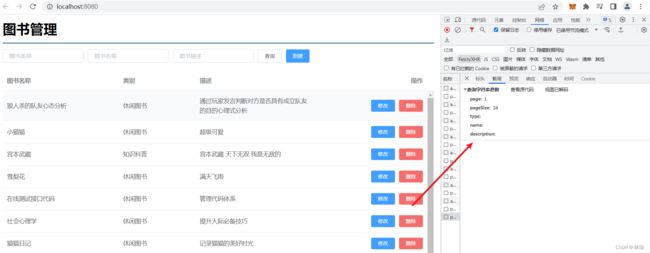
我们看到App.vue的这个位置

我们用了 formData
其中对应了三个条件
然后 我们在 src的App组件下 找到 getPages 中定义data的部分 然后改成
let data = {
page: this.page.pageCount,
pageSize: this.page.pageSize,
type: this.formData.type,
name: this.formData.name,
description: this.formData.description
}
然后 我们再发送请求 就可以看到这些条件参数了 但是 目前我们并没有后端处理这些条件

然后 我们看到之前我们给查询按钮 绑定的事件叫 queryGet

我们将 queryGet 改成
queryGet() {
this.page.pageCount = 1;
this.getPages();
},
我们因为查询条件改变了 就先将当前页调成1 因为 不一定能查出多少页的数据了
然后 调用我们的查询方法getPages
然后 我们就要在我们java项目改了
打开java项目 在启动类同目录下的 controller 下的BookController类
将getPage函数修改如下
@GetMapping("/page")
public ResultUtil getPage(@RequestParam int page,int pageSize,String type,String name,String description) {
book book = new book();
book.setType(type.isEmpty()?-1:Integer.parseInt(type));
book.setName(name);
book.setDescription(description);
IPage<book> BookPage = IBookService.getPage(page, pageSize,book);
int state = BookPage != null?200:500;
String message = BookPage != null?"操作成功":"系统异常";
ResultUtil ResultUtil = new ResultUtil(state,BookPage,message);
return ResultUtil;
}
简单说 我们新接受了 三个参数 就是我们刚刚新加的type name description
这里 type要给字符串 因为 我们前端处理时 默认值是个空字符串 如果你直接int去接 肯定是有问题的
然后 我们到后面起判断 type.isEmpty() 判断 type是不是一个空字符串
如果是 给 -1 如果不是 将字符串转为数字 用这三个值 再创建一个 book属性类对象
但是 我们这里改了 那么 我们service层显然也要改
在同目录下找到 service 下的IBookService
将其中getPage改成
IPage<book> getPage(int page,int pageSize,book book);
其中 就是我们刚才改的 传的这个 book对象
然后 我们接口都改了 实现类自然也要改
将 service 下的 impl下的bookServiceI类 中的 getPage 函数代码更改如下
@Override
public IPage<book> getPage(int page, int pageSize,book bookData) {
LambdaQueryWrapper<book> Query = new LambdaQueryWrapper<book>();
Query.eq(bookData.getType() != -1,book::getType,bookData.getType());
Query.like(!bookData.getName().isEmpty(),book::getName,bookData.getName());
Query.like(!bookData.getDescription().isEmpty(),book::getDescription,bookData.getDescription());
IPage<book> pageDate = new Page(page,pageSize);
bookDao.selectPage(pageDate,Query);
return pageDate;
}
我们这里 还是利用LambdaQueryWrapper做条件查询
这里 基础好的不用解释 基础不好 说也说不清楚
然后 我们运行界面 数据展示是这样

我们将 type改成 1 查询 数据就出来了

我们将 type条件还原 然后 name这里 改成 猫
查询 他就匹配出了对应数据

然后 我们还原其他条件 将描述 改成 管理
也过滤出了对应数据

好啦 那么我这个按理就跑起来了
