获取全国各地行政区的genjson数据以及使用leaflet加载行政区数据
前言
在写代码之前,我们需要做一些准备工作,需要有一份某个行政区的geojson数据,如果你没有也没关系,我们可以去下载,地址:geojson数据下载网站
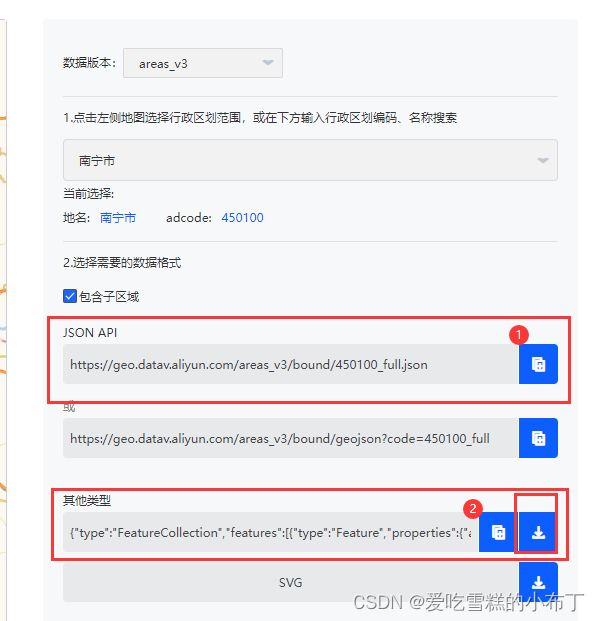
打开网站,选择自己想要获取的行政区,我这里以南宁为例。我们有两种方式获取数据,第一种直接复制链接地址,在线引入geojson数据。第二种,点击下载按钮,将数据以json文件的形式保存到本地,从本地引入数据。

我这里以第二种方法来演示。
一、简单加载行政区数据
首先创建一个地图对象,将地图的中心点设置成在我们的行政区内,否则加载完成之后看不到效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="../leaflet/leaflet.css">
<script src="../leaflet/leaflet.js"></script>
<script src="../js/jquery.js"></script>
</head>
<style>
#map {
position: absolute;
width: 100%;
height: 100vh;
left: 0;
top: 0;
}
</style>
<body>
<div id="map"></div>
</body>
<script>
const map = L.map("map",{
center: [22.82261, 108.37345], //[纬度,经度]
zoom: 8, //默认缩放等级
crs: L.CRS.EPSG4326 //wgs84坐标系的代码
});
</script>
</html>
引入jquery.js文件加载json数据,通过L.geoJson方法加载南宁市的行政区数据。
//读取geojson数据
$.getJSON('./南宁市.json', function (data) {
const xzqLayer = L.geoJson(data);
xzqLayer.addTo(map);
})
二、定制行政区样式
在使用L.geoJson方法加载行政区时,可以设置他的option属性,自定义我们的地图样式。
const map = L.map("map",{
center: [22.82261, 108.37345], //[纬度,经度]
zoom: 8, //默认缩放等级
crs: L.CRS.EPSG4326 //wgs84坐标系的代码
});
//读取geojson数据
$.getJSON('./南宁市.json', function (data) {
const xzqLayer = L.geoJson(data, {
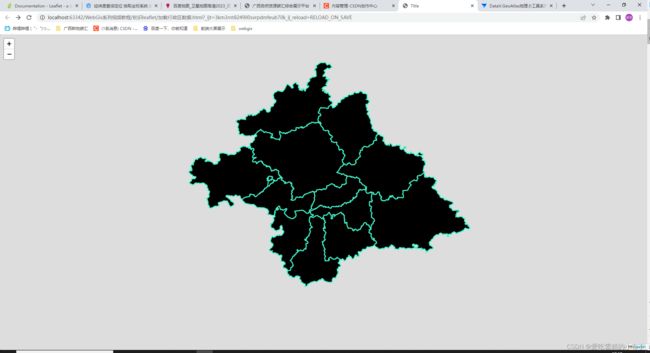
fillColor: '#000', //填充颜色
color: '#3ef4c8', //边线颜色
fillOpacity: 1 //透明度
});
xzqLayer.addTo(map);
})
更多的样式设置请参考官方文档:官方文档
三、地图在浏览器中自动居中
如果通过设置map的中心点的位置来实现地图在浏览器中居中的话,将会十分困难,我们这里通过两句代码来实现地图自动居中。
//地图在浏览器中自动居中
const bound = xzqLayer.getBounds();
map.fitBounds(bound);
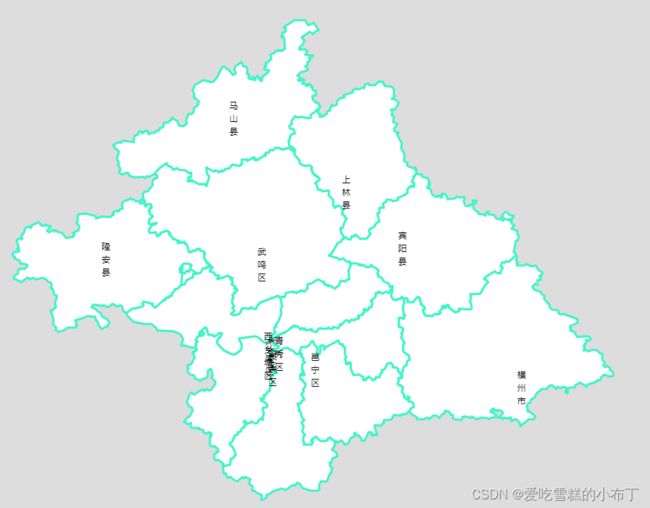
四、添加城市名称的标签
我们通过L.geonJson的属性onEachFeature来自定义一个回调函数setLabel,用来显示城市名标签,函数的参数是地图的每一个区域的genjson值,即图斑。
L.marker的第一个参数是标签要显示的位置,是经纬度值,注意纬度在前经度在后,所以我们要反转一下获取到的genjson中的中心。
//读取geojson数据
$.getJSON('./南宁市.json', function (data) {
const xzqLayer = L.geoJson(data, {
fillColor: '#fff', //填充颜色
color: '#3ef4c8', //边线颜色
fillOpacity: 1, //透明度
onEachFeature: setLabel //回调函数
});
xzqLayer.addTo(map);
//地图在浏览器中自动居中
const bound = xzqLayer.getBounds();
map.fitBounds(bound);
//设置城市标签的回调函数
function setLabel (e){
//将标签定义为icon的样式显示
const icon = L.divIcon({
className: "test",
html: "" + e.properties.name + ""
});
//(标签显示的位置, 要显示的标签)
L.marker(e.properties.center.reverse(), {icon: icon}).addTo(map);
}
});
因为我们下载的genjson数据的中心位置有问题,所以标签显示不整齐,想要显示整齐的话,自己去geojson中调整经纬度即可。
还可以直接在div标签中调整css样式。
//设置城市标签的回调函数
function setLabel (e){
//将标签定义为icon的样式显示
const icon = L.divIcon({
className: "test",
html: "" + e.properties.name + ""
});
//(标签显示的位置, 要显示的标签)
L.marker(e.properties.center.reverse(), {icon: icon}).addTo(map);
}