AJ-Report:给中国地图增加底图设置
目前AJ-Report地图的底图默认是中国地图,经过一番改造,可以切换成其他省份地图。
1、准备底图json文件,aj report自带了map的json文件,但是我发现少了浙江省,从其他地方复制过来了。
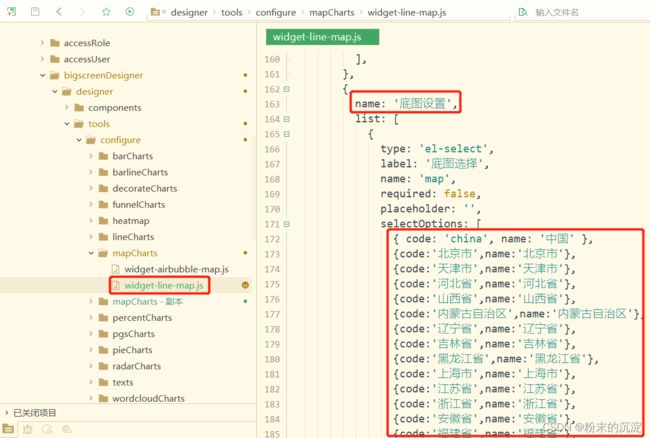
2、在地图的js配置文件里增加底图设置,把中国和所有省份做成下拉列表。
{
name: '底图设置',
list: [
{
type: 'el-select',
label: '底图选择',
name: 'map',
required: false,
placeholder: '',
selectOptions: [
{ code: 'china', name: '中国' },
{code:'北京市',name:'北京市'},
{code:'天津市',name:'天津市'},
{code:'河北省',name:'河北省'},
{code:'山西省',name:'山西省'},
{code:'内蒙古自治区',name:'内蒙古自治区'},
{code:'辽宁省',name:'辽宁省'},
{code:'吉林省',name:'吉林省'},
{code:'黑龙江省',name:'黑龙江省'},
{code:'上海市',name:'上海市'},
{code:'江苏省',name:'江苏省'},
{code:'浙江省',name:'浙江省'},
{code:'安徽省',name:'安徽省'},
{code:'福建省',name:'福建省'},
{code:'江西省',name:'江西省'},
{code:'山东省',name:'山东省'},
{code:'河南省',name:'河南省'},
{code:'湖北省',name:'湖北省'},
{code:'湖南省',name:'湖南省'},
{code:'广东省',name:'广东省'},
{code:'广西壮族自治区',name:'广西壮族自治区'},
{code:'海南省',name:'海南省'},
{code:'重庆市',name:'重庆市'},
{code:'四川省',name:'四川省'},
{code:'贵州省',name:'贵州省'},
{code:'云南省',name:'云南省'},
{code:'西藏自治区',name:'西藏自治区'},
{code:'陕西省',name:'陕西省'},
{code:'甘肃省',name:'甘肃省'},
{code:'青海省',name:'青海省'},
{code:'宁夏回族自治区',name:'宁夏回族自治区'},
{code:'新疆维吾尔自治区',name:'新疆维吾尔自治区'},
{code:'台湾省',name:'台湾省'},
{code:'香港特别行政区',name:'香港特别行政区'},
{code:'澳门特别行政区',name:'澳门特别行政区'}
],
value: 'china'
}
],
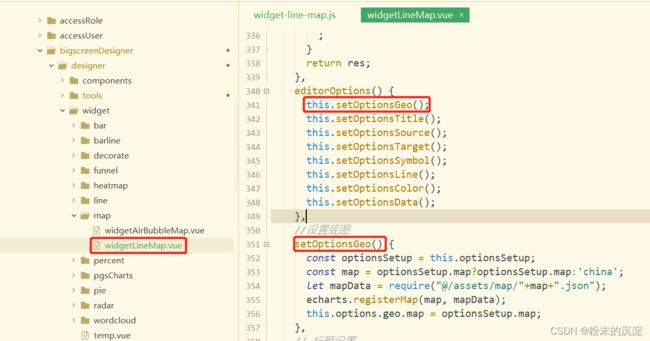
}3、在地图vue文件里新增设置底图的方法,并且加到编辑器里去。
//设置底图
setOptionsGeo() {
const optionsSetup = this.optionsSetup;
const map = optionsSetup.map?optionsSetup.map:'china';
let mapData = require("@/assets/map/"+map+".json");
echarts.registerMap(map, mapData);
this.options.geo.map = map;
},这段代码的意思是,先获取到下拉列表的值(为了配合json文件的中文名称,我把下拉选项的code和name都设置为中文了),这个值也是省份的名称,通过省份名称读取对应的json文件,利用echarts注册地图,map是地图的名称,mapData是注册地图需要使用的json文件,然后把options的geo设置为刚才注册的地图。
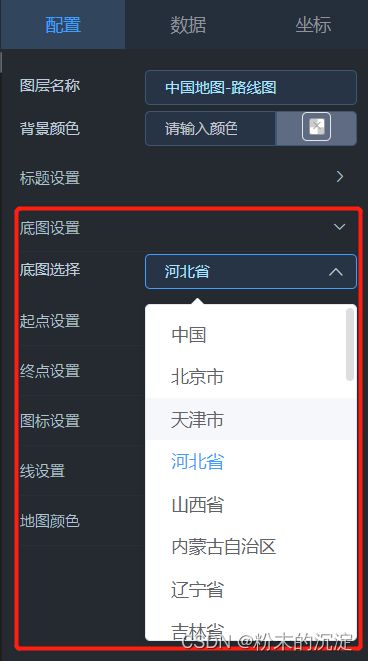
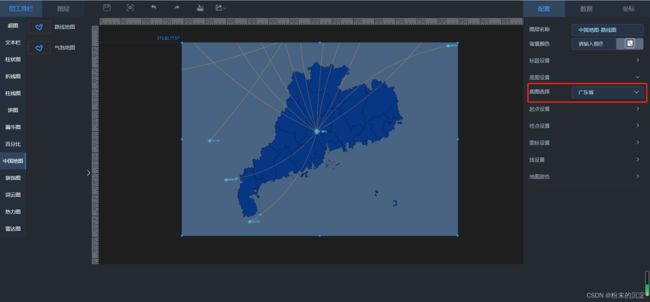
4、运行效果
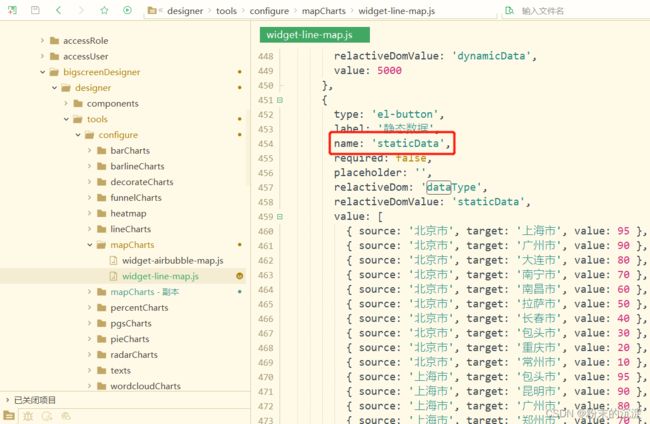
5、修改迁徙图的默认值
如果想要修改迁徙图默认的起点终点,修改js配置文件里的静态数据即可。