Spring Boot + Vue3前后端分离实战wiki知识库系统<十>--文档管理功能开发二
接着Spring Boot + Vue3前后端分离实战wiki知识库系统<九>--文档管理功能开发一继续往下。
集成富文本插件wangeditor:
wangeditor简介:
接下来则需要来开发文档的内容生成的功能了,发表一篇文章很明显需要有一个富文本的输入框,这里则使用wangEditor开源的wangeditor插件进行搭建:
其中可以看到它的github的star的数量:
非常知名了。
集成wangeditor:
安装:
它的使用也比较简单:
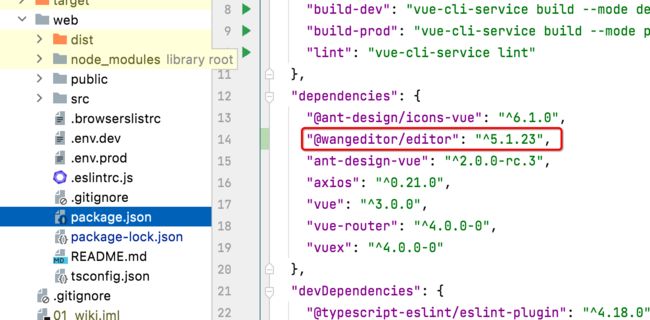
咱们回到工程中来安装一下:
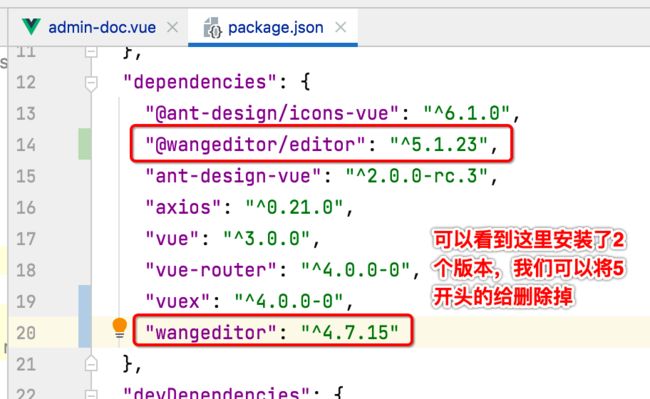
不过这里为了保持跟课程一致,使用v4版本,也就是点击这样:
然后可以看到它的安装如下:
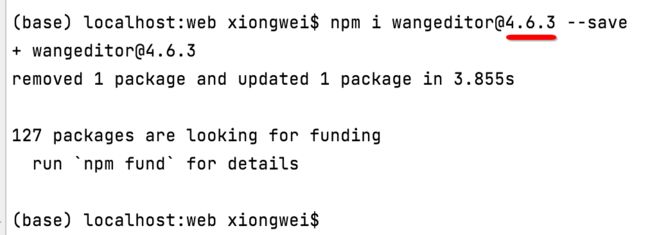
下面执行一下:
表单增加富文本:
接下来回到文档编辑框中,增加一个区域用来显示富文本:
接下来则让富文本插件显示在这个content的div中,这块参考官方的说明来:
好,先来导入wangeditor:
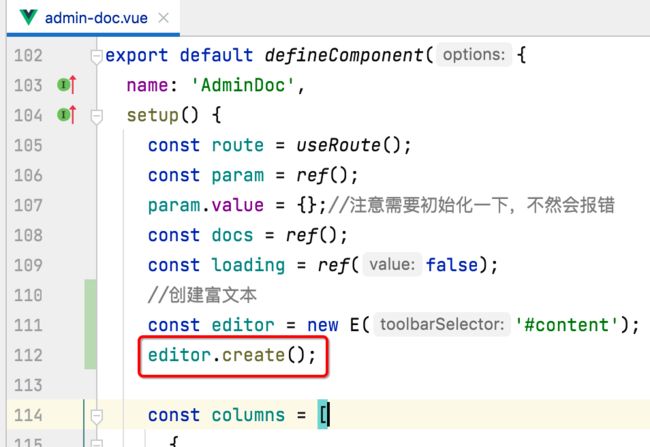
接着就可以创建一个富文本了:
好,此时我们运行发现,发现报错了。。
经过折腾貌似没搞好,简单处理就是回退一下版本,如下:
然后再运行就不会报这个异常了,但是!!!富文本木有显示出来:
接着就进入了爬坑之路了。
爬坑一:
目前显示不出来,可能的原因是由于我们目前把富文本的初始化是放到了setup()这个生命周其中了:
而此时页面的html还没有渲染出来,也就是此时页面上还没有“content”这样的一个id元素,所以可以把初始化放到onMounted()中,如下:
再来运行,你会发现富文本内容还是显示不出来。
爬坑二:
那是为啥呢?其实是因为这个div是定义在模态显示框中:
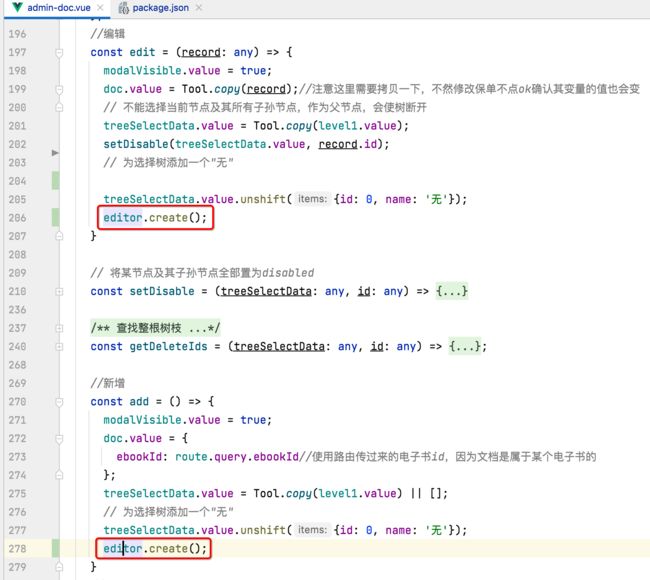
而在onMounted()这个生命周期状态,此模态框并未有渲染出来,需要点击了“文档管理”之后才会显示,所以解决起来就已经容易啦,就是在模态框显示时再进行富文本的初始化就可以了,改动如下:
注意,这样挪是有问题的,因为:
所以挪一下位置:
此时再运行,你会发现,还是不行。。那咋办,有点崩溃呀,这个原因就不太好排查了,这里直接给出最终原因,是因为:
解决之道就是加一个延时既可,如下:
此时再运行,终于正常显示了:
文档内容表设计与代码生成:
文档内容表设计:
对于文档的编辑当然是需要有一个表来存储的文档内容对吧,所以这里将文档的表设计贴出来:
-- 文档内容
drop table if exists `content`;
create table `content` (
`id` bigint not null comment '文档id',
`content` mediumtext not null comment '内容',
primary key (`id`)
) engine=innodb default charset=utf8mb4 comment='文档内容';其中可以看到connet的类型使用的是midiumtext用来存放富文本的文档内容,关于这种类型网上搜了下:
好,执行一下sql:
另外需要注意这里的id跟doc里面的id是同一个。
设计技巧:
关于这个表的设计涉及到一个分表的技巧,很明显这个表的字段非常之少,完全有可能将它设计到doc里面对吧,也就是在doc里面再加一个content的字段,但是!!!这样设计是不太好的,因为对于conent它存储的是文档的富文本内容,会比较占空间,对于分类管理如果查询时【比如查出所有字段时】则会查出content,对于数据库的压力来说就比较大了,而将content单独出一张表就可以很好的解决这样的问题。 通常对于大字段来说最好是将它拆出来单独成表,而这种分表是叫“纵向”分表,也就是将一张表纵向的进行左右切分,左边一部分内容,右边一部分内容。实际场景还有一种分表方式是“横向”分表,典型地就是一月份一张表,二月份一张表,这种业务场景就是随着时间的增加数据库的数据是会越来越多的,这块作一个了解。
代码生成:
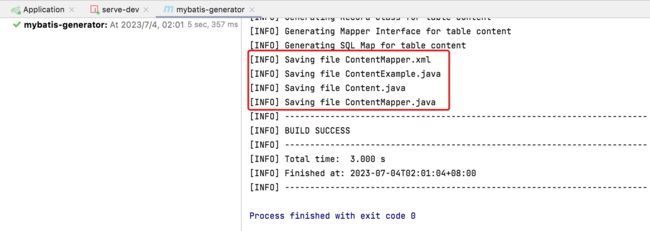
接下来咱们就来进行mybatis的代码生成了,套路如下:
可以看到本地变动的文件:
文档管理页面布局修改:
概述:
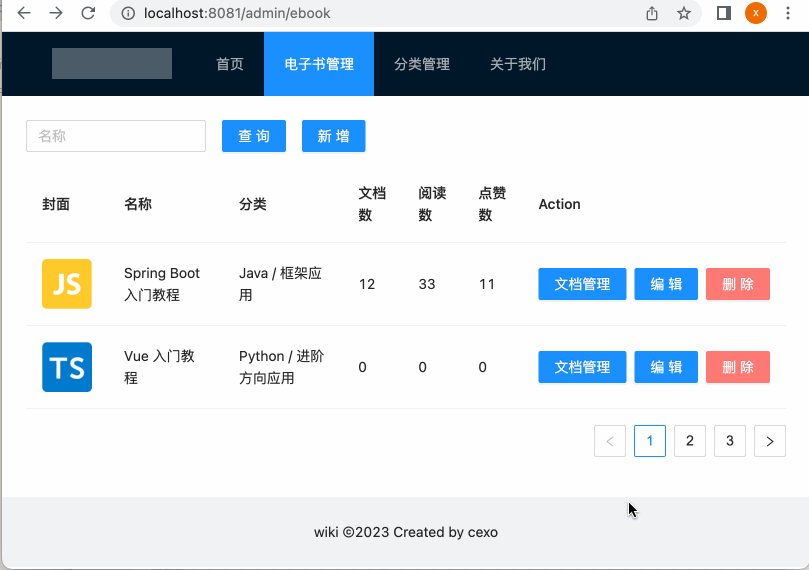
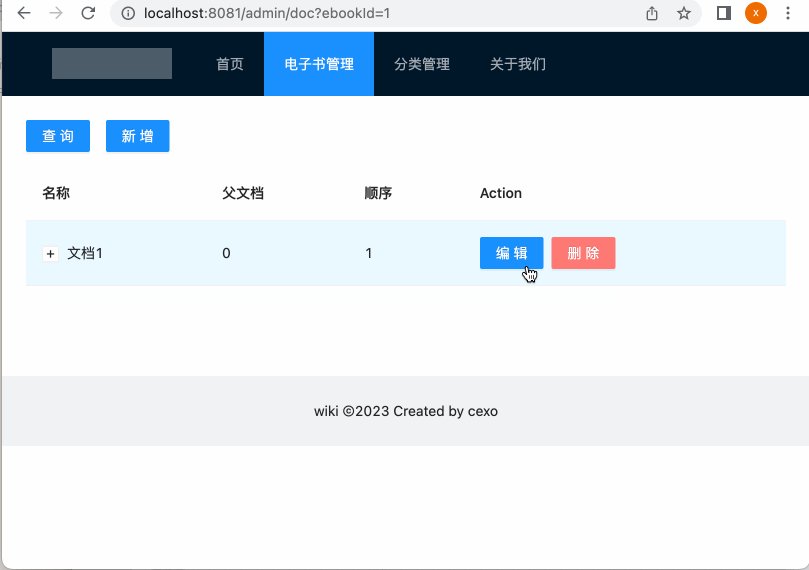
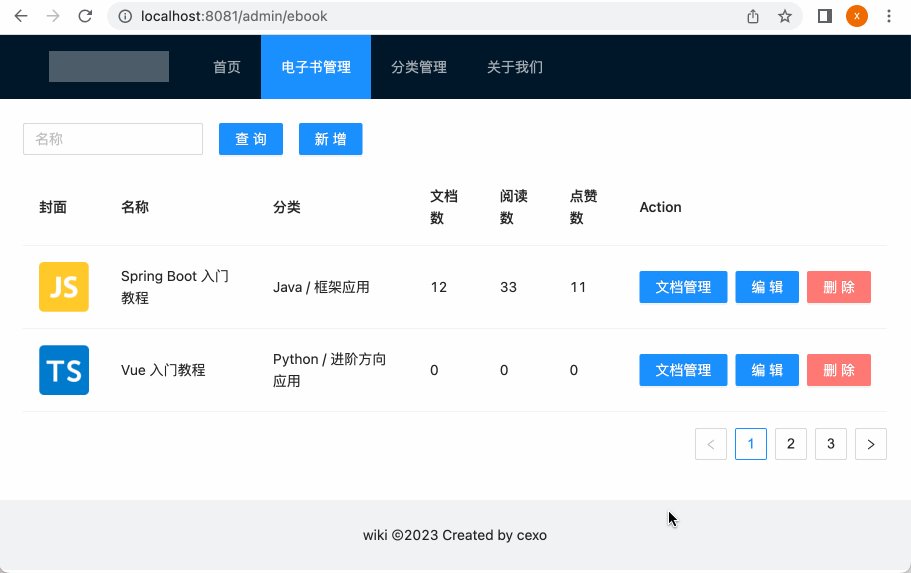
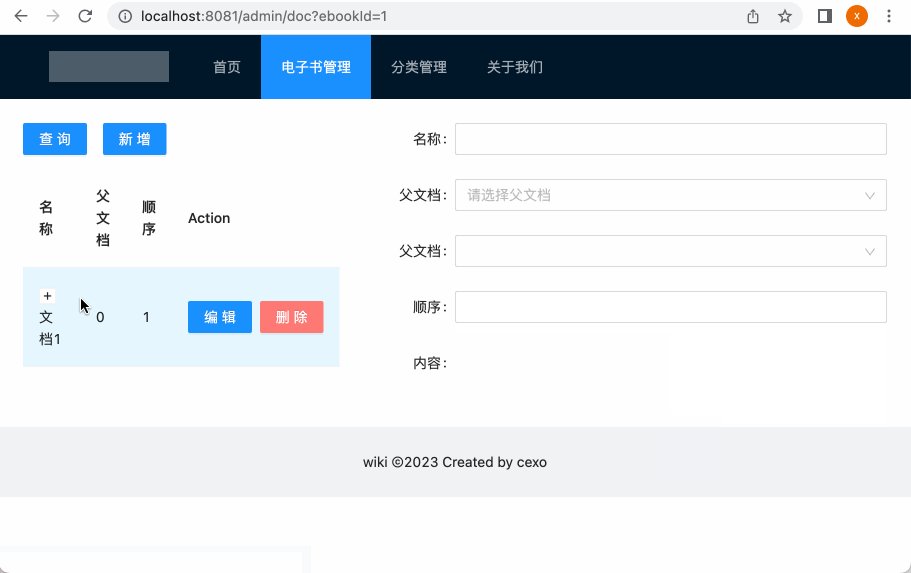
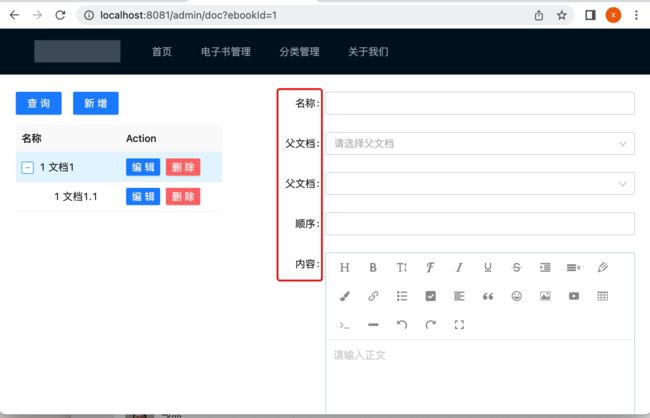
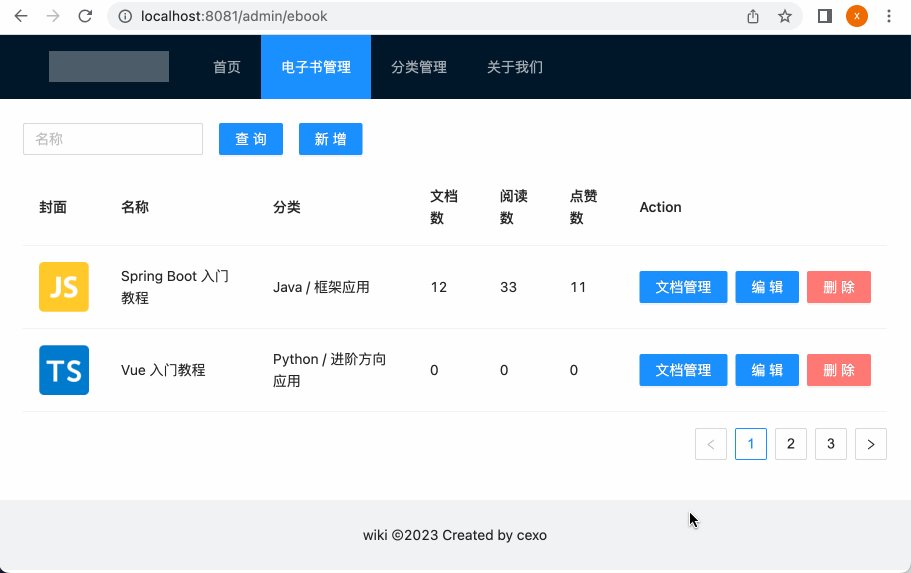
目前我们在编辑文档内容时,是以模态框的形式来展现的:
短时间的编辑这种形式木有啥问题,但是对于写电子书文档通常是长时间的,此时这种交互就不太人性的,像平常写博客后端都是不弹层的,所以接下来咱们需要将这样的交互修改一下,改成不弹层,直接进行文档编辑内容的展示,如下:
这个改造成本有一些,下面一点点来实现。
实现:
1、了解Ant Design的Grid栅格:
由于我们需要将文档的布局调整成左右的形式,这里需要用到Ant Design的Grid栅格了:
其中上面的描述是说将区域按照24等分的原则进行划分,为啥是24呢?因为它能被2、3、4、6整除,这样我们的页面就可以很舒服的设计成一行三列、一行四列或一行六列,下面来看一下具体的使用:
是不是很容易理解?
2、将内容变成左右布局:
接下来咱们就可以使用栅格组件将我们的文档管理变成左右布局了,先将官方的代码拷过来:
其中左侧放树形菜单管理,所以咱们将原来的这两块挪到栅格组件的第一列中:
接下来则需要把表单的内容给挪到第二列了:
其中的模态框就不需要挪了,如下:
而由于左边区域应该占比少一点,目前是左右均分的:
所以我们调整一下栅格比例:
好,此时看一下效果:
嗯,确实变成左右布局了,但是发现在点击文档管理时富文本木有出现,其原因是由于原来富文本的初始化是在当模态框出现之后才执行的,目前咱们已经去掉了模态框了,所以此时我们需要调整一下富文本的初始化的时机了:
而对于之前初始化的代码就可以去掉了:
此时再运行看一下:
现在看左右布局已经改造完成了,但是其实还差很多小细节是需要调整的,所以下面进行细节的调整。
3、细节修改:
1、将按钮的大小变小:
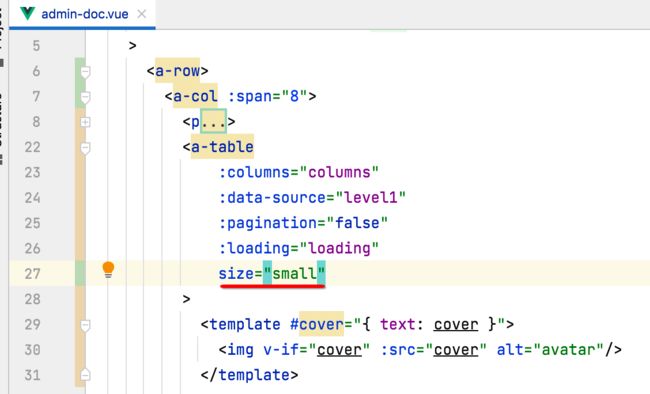
目前界面上按钮太大,可以将它变小一点:
这块加个属性既可:
另外对于整个文档树的表格也可以将其弄得更紧凑一些:
此时界面长这样:
2、文档管理表格去掉“父文档”和“顺序”列:
目前文档管理这块显示得还是有点变形,可以将“父文档”和“顺序”两列给去掉,毕竟从文档树结构中就可以肉眼知道它的父文档是谁,顺序是啥,所以修改如下:
其中名称我们做一个格式化,带上顺序信息,这里就需要使用到自定义渲染了,如下:
此时运行:
整个界面显得也稍协调一点。
3、 编辑表单的label文本提示去掉:
对于这块的提示其实可以去掉换另外一种形式,节省一点界面空间:
此时运行看一下:
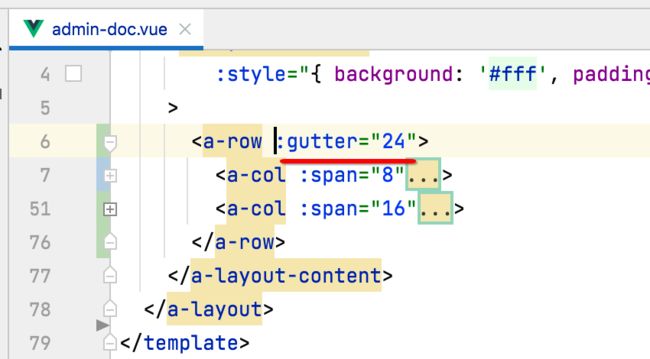
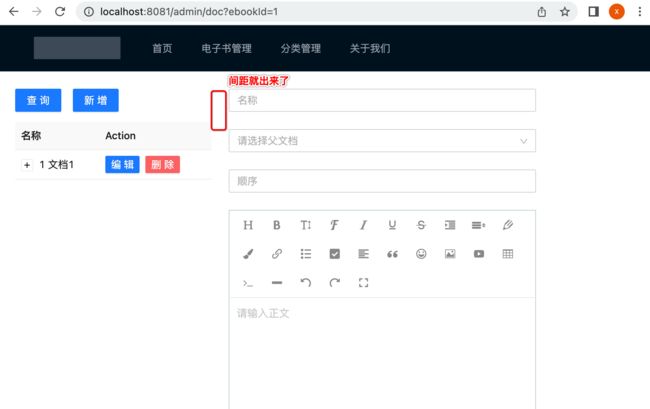
4、a-row加大一点左右间距:
目前左边区域和右边区域中间没有间距,看着比较别扭:
这里可以在这块进行设置一下:
关于为啥这样设置可以参考官网的说明:
此时再运行看一下效果:
5、新增缺少保存按钮:
目前新增文档时,缺少一个保存的按钮,原来保存按钮是在模态框中的,所以加一下:
其中将handleModalOk改个名为:
另外保存中还有模态框相关的逻辑,这里统一去掉:
这里改成弹一个提示既可:
![]()
其中用到模态框逻辑的有:
这块统统去掉,因为已经没有模态框了,此时运行看一下:
7、内容被富文本给遮挡了:
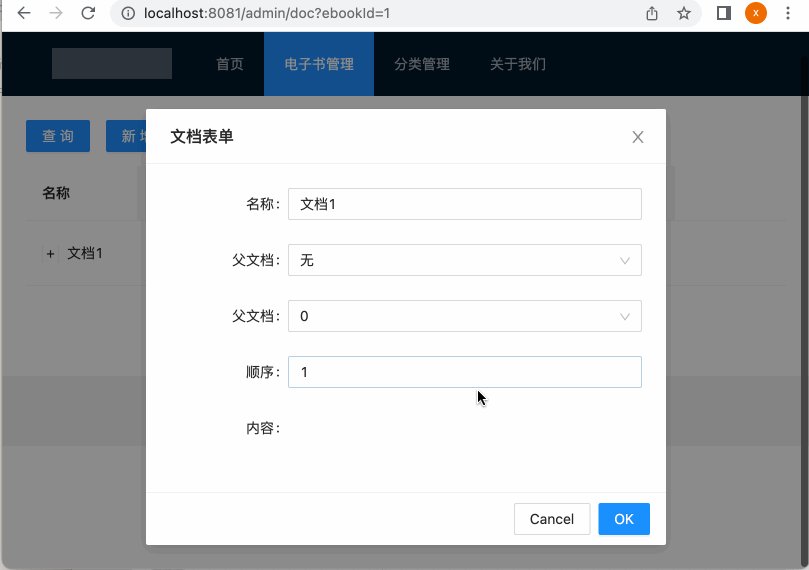
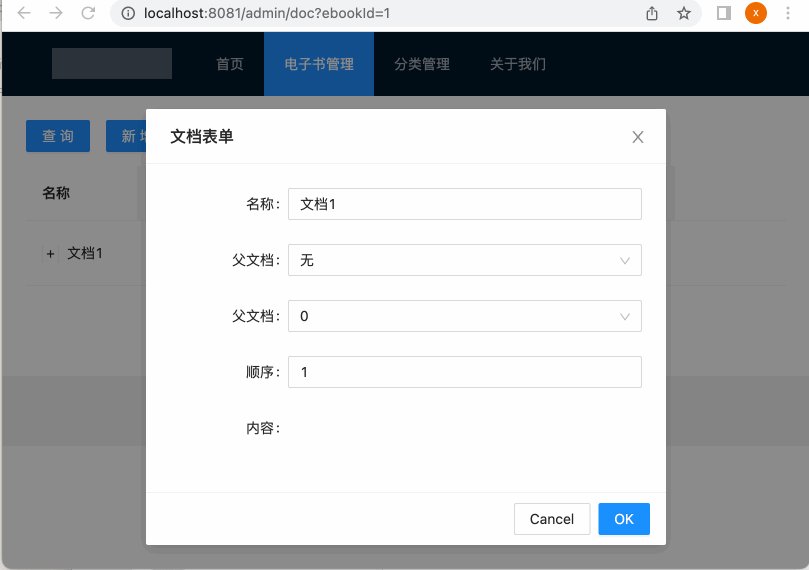
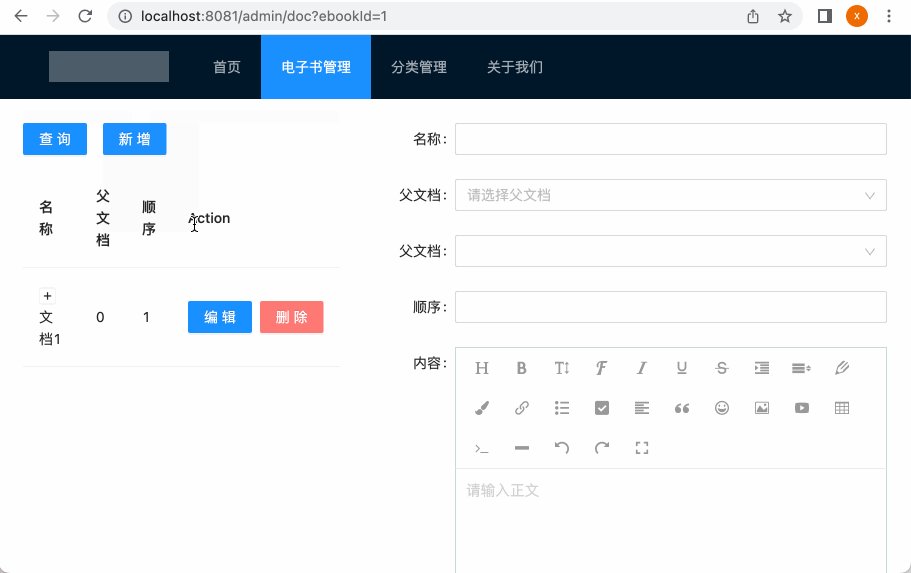
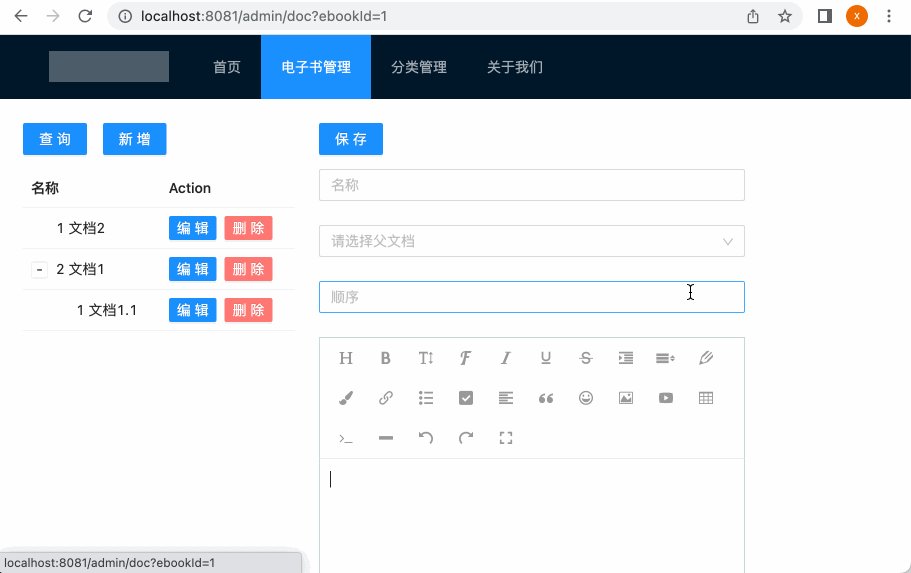
现在有这么一个问题,就是在选择父文档时,有内容被富文档给遮挡了,看一下:
![]()
其原因是由于富文本的zIndex太高了,默认是500,咱们将它改为0既可,如下:
再运行:
6、文档管理树型菜单默认全展开:
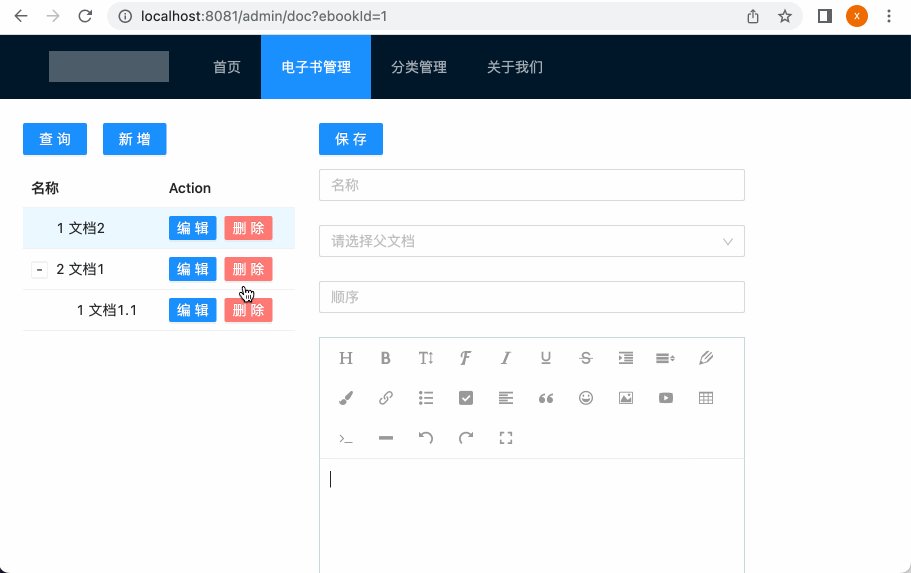
现在还有一个问题,就是在编辑时,文档的树形菜单会自动收缩,比如:
图中看明白问题了么,就是本来文档1子树我都展开了,然后编辑了一下排序之后,文档1排到文档2的下面来了,此时发现文档1之前展开的状态木有了,这样体验不是太好,正常应该之前是展开的,编辑之后也得是展开的才行,所以有一个比较简单的改法就是默认将整个树形文档都展开,那如何办到呢?其实a-table组件就有一个相关的属性defaultExpandAllRows,咱们设置一下:
发现不好使。。这是啥原因呢?这个官方木有解释,这里其实是Vue的一个通用的处理技巧了,这里先来贴出解决的办法:
然后再运行就好使了:
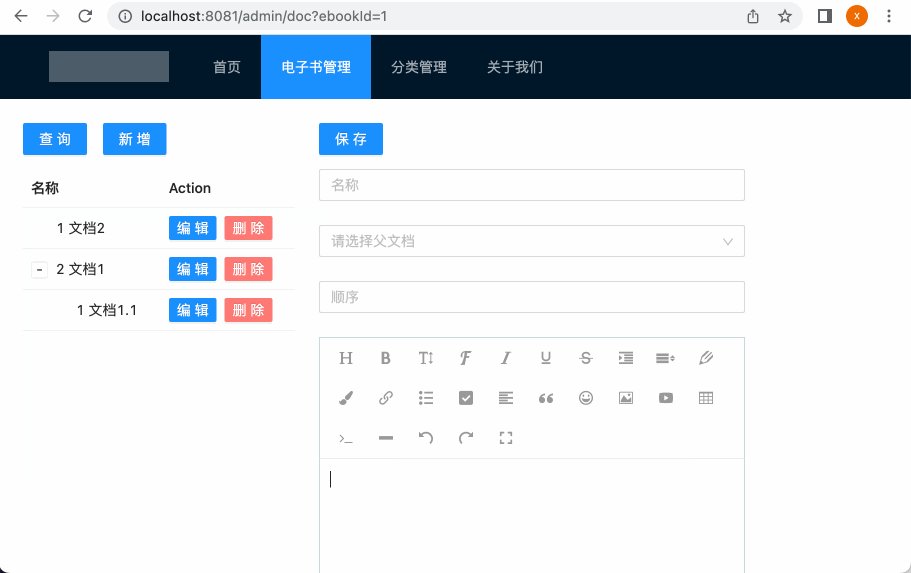
然后咱们来编辑一次:
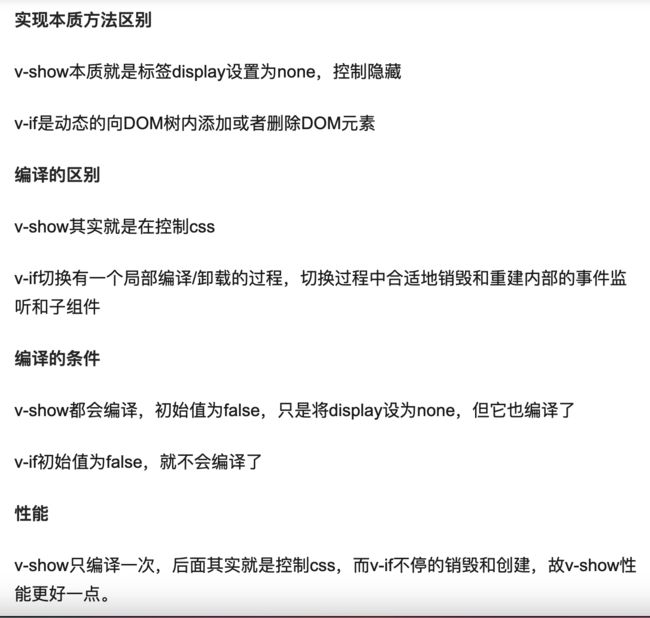
那这是为啥呢?这其实是因为defaultExpandAllRows它只会初始化一次,而对于level1这个的数据是从接口动态获取的,页面进来时表格的数据是空白的,很明显执行到了defaultExpandAllRows是展不开的,因为木有数据嘛,然后当之后level1数据请求下来表格刷新之后,由于defaultExpandAllRows之前已经执行过了,则就不会让表格基于新的数据对其进行展开了,所以这也是为啥没有加v-if不生效的原因,这里同时也道出了v-if的一个使用场景了,这里百度了一下,其中有一个跟v-show的对比,了解一下:
文档内容的保存与显示:
接下来则来对富文本的内容进行保存与显示,这里先上官网Introduction · wangEditor 用户文档了解一下该富文本是如何获取html以及如何将html设置进富文本的:
其实调的是一个方法,只是一个有入参一个木有,比较简单。接下来则具体来实现一下。
后台接口修改:
1、DocSaveReq增加内容字段:
由于需要保存富文本的内容,所以需要在保存实体中增加一个参数:
![]()
其中这字段的getter和setter就不截图了,
2、DocService中增加文档内容的保存:
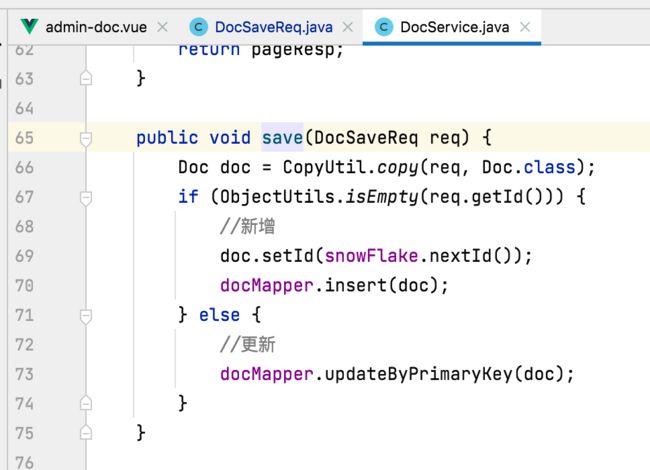
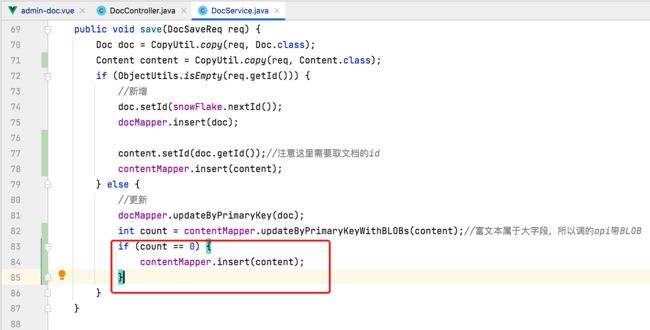
接下来则来实现文档内容的保存逻辑:
这里则需要使用ContentMapper了,因为富文本的内容是单独成了一张表:
接下来就可以来调用了:
前端修改:
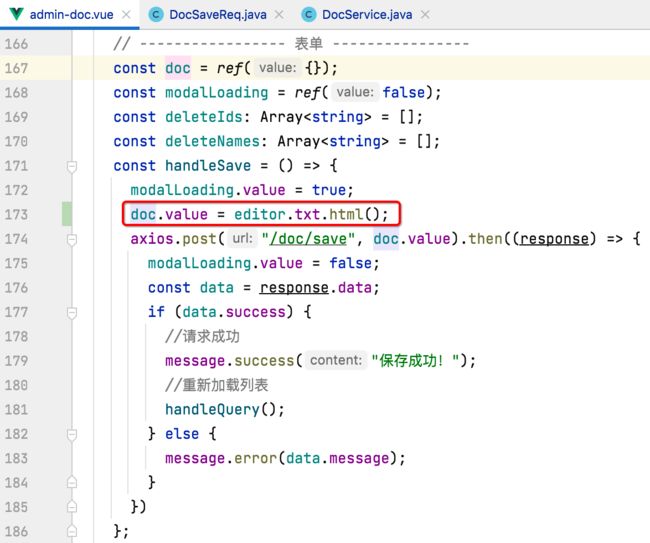
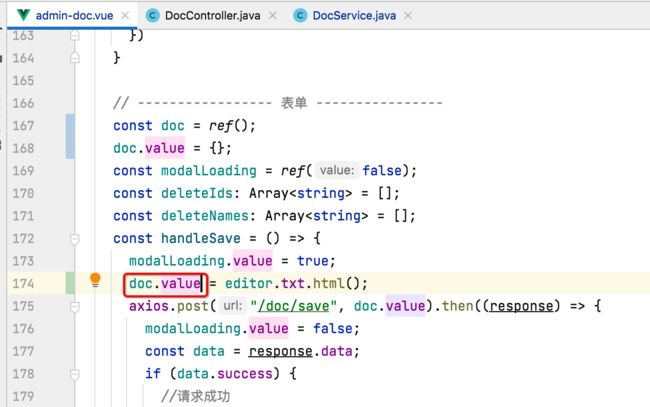
接下来回到前端,先来修改一下handleSave的逻辑,应该是获取到富文本框中的内容,然后将其发给后端:
运行:
接下来运行看一下效果,发现编译出错了:
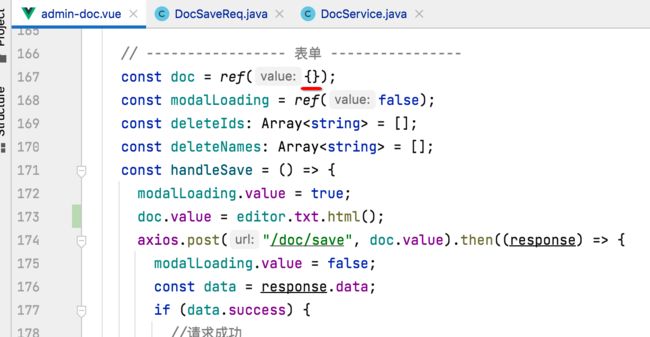
其原因是由于doc定义得有问题,不能定义空对象:
需要这样来修改一下:
此时再运行,发现点击保存木有效果:
![]()
后台看到有这么一个报错信息:
这个问题确实是困扰我小时级别的功夫了,看这提示貌似是我请求时的Content-Type有问题,其实这个有点误导,最终的原因是在这:
这里应该是doc中的content为富文本的内容,所以:
此时再运行貌似前端显示成功了,但是数据库中content表中木有保存成功,原因是由于保存这块的逻辑写得还是有些问题,得这样改一下:
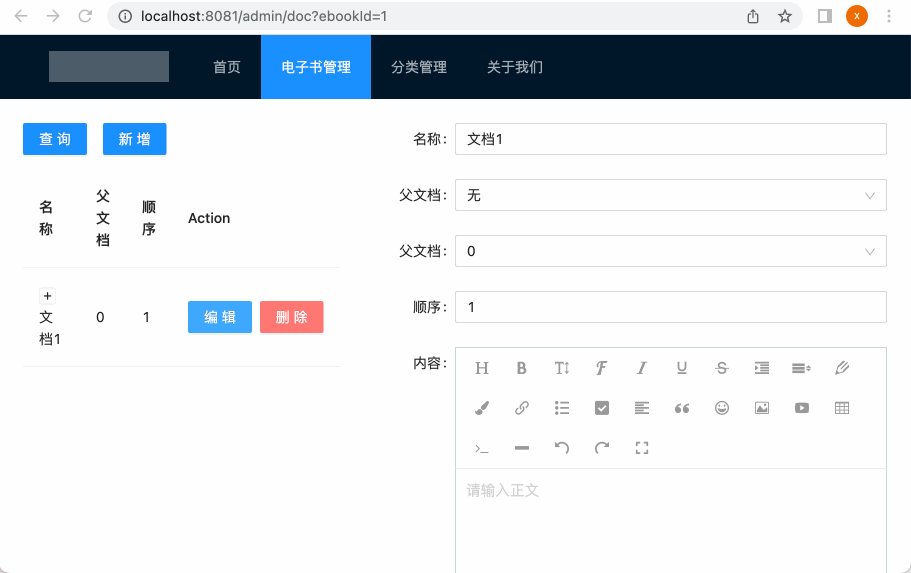
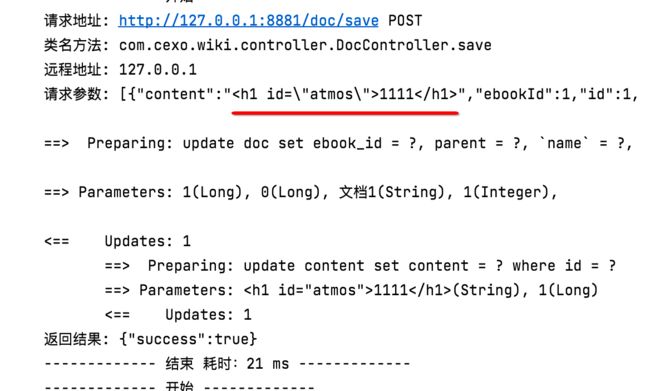
此时再运行就正常了,如下:
此时看一下后台的sql是否正常:
而且表中数据也存在了:
目前先学到这,此篇内容有点长了,关于文档的显示放到下次再继续了~~
关注个人公众号,获得实时推送
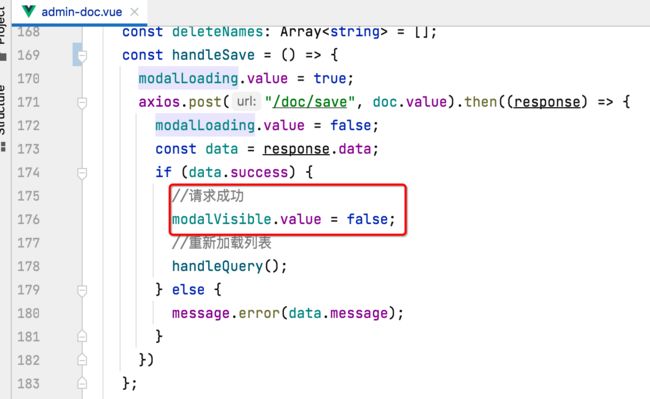
![]()