- uni-app开发微信小程序
hong161688
uni-app微信小程序小程序
uni-app是一个使用Vue.js开发所有前端应用的框架,它支持编译到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/字节跳动/QQ/京东等)平台。使用uni-app开发微信小程序,可以充分利用Vue.js的开发效率和小程序平台的原生能力,实现跨平台的高效开发。以下将详细介绍使用uni-app开发微信小程序的全过程,包括项目搭建、开发、调试、测试及发布等环节,内容将尽量达到或超
- 使用 uni-app 开发微信小程序:深入教程与技巧
代码伐木匠
笔记本uni-app微信小程序notepad++
使用uni-app开发微信小程序:深入教程与技巧uni-app是一个使用Vue.js语法开发跨平台应用的框架,能够编译到iOS、Android、H5、微信小程序等多个平台。通过uni-app,你可以一套代码同时生成多个端的应用,极大提升开发效率。本文将带你深入了解如何使用uni-app开发微信小程序,并提供大量实践经验与技巧。1.环境配置与项目创建要开始使用uni-app开发微信小程序,首先需要搭
- Uni-app 开发微信小程序
vvvae1234
uni-app
随着移动互联网的发展,微信小程序已经成为一种流行的应用开发模式。Uni-app作为一种跨平台的开发框架,使用Vue.js语法,能够方便快速地开发出微信小程序、H5、App等多端应用。本指南将引导您从环境配置到实战案例开发,帮助您快速掌握使用Uni-app开发微信小程序的技巧。2.Uni-app概述2.1什么是Uni-app?Uni-app是一个使用Vue.js语法的跨平台开发框架,允许开发者用一套
- cross-plateform 跨平台应用程序-06-uni-app 介绍
知识分享官
uni-app
详细介绍一下uni-app?whatuni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一次代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/京东/美团/钉钉/淘宝)、快应用等多个平台。以下是uni-app的一些核心特性和优势:使用Vue.js开发:uni-app基于Vue.js,这意味着如果你已经熟悉Vue.js
- uni-app获取设备唯一值、静态IP以及公网IP的方法
[廾匸]
uni-appuni-appipIMEI唯一值
最近开发uniapp的时候,想要获取设备的唯一值作为绑定设备的序列号,还有手动设置的IP以及联网后的公网ip,在插件市场找到一个插件,非常适合,链接如下:lrw-getip-getid,特意在此记录一下,方便以后用得到
- Uni-app 开发鸿蒙 App 全攻略
老三不说话、
uni-appharmonyos
一、开发前的准备工作开发鸿蒙App之前,我们需要做好充分的准备工作。首先是工具的安装与配置。Node.js的安装:推荐使用LTS版本的Node.js。可以前往Node.js的官方网站下载适合自己操作系统的安装包,如Windows用户根据自己的系统版本选择32位或64位版本。安装过程较为简单,只需按照安装向导一步步进行操作,同意许可协议,选择安装位置即可。安装完成后,可以使用命令行工具(如Power
- 从学习vue到uni-app的心得感悟
crazy_章鱼哥
学习uni-app前端javascript
前言你是否想过,只用一套代码,就能开发出适用于多个平台的前端应用?你是否想过,只用Vue.js这样一个简洁强大的框架,就能实现各种炫酷的功能和效果?你是否想过,只用uni-app这样一个神器,就能成为一个高手?如果你有这样的想法,那么就跟我一起来学习uni-app吧!uni-app是一个基于Vue.js的全端开发框架,它可以让你用一套代码,同时运行在H5、小程序、App等多个平台上。它具有跨平台、
- 【uni-app】1 uniapp介绍 & 使用 + 小程序实时获取视频播放时间
疾风小蜗牛
前端uni-appuni-app微信小程序小程序
文章目录一、uni-app介绍1、诞生背景2、uni-app是什么(what、where)3、uni-app的优势(why)4、uni-app的功能框架图二、使用uni-app(how)1、下载安装&创建项目2、多端运行3、uni-app操作三、其他微信小程序实时获取视频播放时间(秒)一、uni-app介绍1、诞生背景多端泛滥。现在是一个多端泛滥的时代,用户被分散到了各个平台,随着微信小程序的兴起
- uni-app +vue+微信小程序 发布线上
快乐的高兴的学习代码中
小程序vue.js微信uni-app
通过HBuilderx里写uni-app语言和vue来做微信小程序,在微信开发者工具里来看效果图发布步骤:1.先在HBuildeX开发工具--找到导航栏里的发行---再选择小程序微信(仅适用于uni-app)2.在微信开发者工具,运行小程序后,找到导航栏的上传上传那里会出现一个提示框,可以在那里写项目备注上传成功后会有提示3.打开微信开发者工具微信公众平台,登录相关账号,选择版本管理
- uni-app怎么用?和vue对比记忆一文教会你
没有技巧只有感情
vue.jsuni-app前端
这篇文章记录了我学习uni-app以及在项目中使用uni-app过程中所总结的笔记,以这篇文章记录下来,供你们和我自己对uni-app进行整体的复习和巩固,下面主要将uni-app和vue进行对比记忆,巩固uni-app用法,同时总结了多个uni-app的api使用场景1、首先对比uni-app与vue,从以下几点介绍uni-app和vue的区别:1、目录不同2、对页面之间跳转的路由配置不同3、页
- uni-app前端post请求数据json序列化解决
标准形与二次型
web报错springvue.js
问题:前端使用uni-app的uni.request发送post请求时,携带data参数会被json序列化对于POST方法且header[‘content-type’]为application/json的数据,会进行JSON序列化。官方文档这就导致我写好的登录页面,传递用户名和密码,使用postman可以正常请求,但前端页面发送post请求则会报错:Requiredrequestparameter
- [uni-app]Pinia持久化
[盐鱼]小白前端日记
uni-app学习uni-app
前言开发小程序的Pinia持久化和网页端的Pinia持久化的方法较为相似,唯一的区别在于:网页端持久化使用的是localStorage.setItem()和localStorage.getItem()而小程序持久化使用的是uni.setStorageSync()和uni.getStorageSync()一、pinia的定义导出在实际开发时一般会创建一个stores文件夹来存储公共库如vuex或者是
- uniapp 隐藏滚动条
追逐繁星的阿忠
2020-11-14//在page.json{"pages":[//pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages{"path":"pages/index/index","style":{"navigationBarTitleText":"uni-app","app-plus":{"scrollIndicator":
- vue-cli创建uni-app引入uni-ui
某公司摸鱼前端
uni-appvue-clivue.jsuni-appjavascript
1.全局安装脚手架npminstall-g@vue/cli2.创建uni-app项目vuecreate-pdcloudio/uni-preset-vuemy-project3.引入uni-ui框架//安装node-sassnpminode-sass-D//安装sass-loadernpmisass-loader-D安装方式:npm安装npminstalluview-ui4.在pages.json文
- uni-app技术分享|开源demo视频呼叫arcall uni-app端技术实现
anyRTC
音视频uni-app技术分享视频通话webrtc呼叫邀请视频通话音视频uni-app
介绍基本uniapp_arcall是通过uniapp实现的语音通话、视频通话以及相关配套的呼叫邀请。解决向指定用户发起呼叫通知,对方接受后进行通话的场景需求。呼叫邀请基本流程
- uni-app全局引入js文件
小凳子在线
javascriptuni-app前端
js文件定义对于js文件内方法的编写,可以采用以下两种形式,两种形式对应两种不同的文件引入:constshowToast={test:function(){console.log("测试2")}}exportdefaultshowToast引入:importshowToastfrom'./utils/toast'functiontest(){console.log("测试")}export{tes
- uni-app基础框架搭建(vue3+ts+vite)
LB_bei
前端uni-app
1.基础准备uni-app官网uni-app,uniCloud,serverless,环境安装,创建uni-app,自定义模板,国内特殊情况,更新依赖到指定版本,运行、发布uni-app,运行并发布快应用,运行并发布快应用(webview),运行并发布快应用(webview)-华为,cli创建项目和HBuilderX可视化界面创https://uniapp.dcloud.net.cn/quicks
- 其他面试题
奈何我是个菜鸡
面试
uni-app面试题一、生命周期应用生命周期、页面生命周期、组件生命周期二、条件编译在工具中,打if出现的条件编译例如: 这是h5端 性能优化面试题一、加载优化1.http请求能不能减少(能不能合并)2.图片的雪碧图3.script标签位置4.link标签(css引入)二、图片优化1.图片懒加载2.响应式图片3.webp代替其他格式4.小图标可以改用字体图标三、渲染优化1.减少重绘和回流2.
- uni-app目录结构
magic33416563
uni-app目录结构
一个uni-app工程,默认包含如下目录及文件:┌─componentsuni-app组件目录│└─comp-a.vue可复用的a组件├─hybrid存放本地网页的目录,详见├─platforms存放各平台专用页面的目录,详见├─pages业务页面文件存放的目录│├─index││└─index.vueindex页面│└─list│└─list.vuelist页面├─static存放应用引用静态资
- vue,小程序,uni-app的生命周期
小鼠米奇
vue.js小程序uni-app
在Web开发、小程序开发以及使用uni-app进行跨平台开发时,理解各个框架或平台的生命周期是非常重要的。这些生命周期钩子允许开发者在组件或应用的特定阶段执行代码,比如初始化、显示、隐藏、销毁等。下面分别介绍Vue、小程序和uni-app的生命周期。Vue的生命周期Vue的生命周期主要指的是Vue实例从创建到销毁的一系列过程。这些过程包括:beforeCreate:在实例初始化之后,数据观测(da
- uniapp图片上传,加web core api接收并保存
浮生若森
uni-appjavascriptc#vue.js
Uni-App图片上传加后台webcoreApi前台代码后台WebCoreApi代码Startup.cs中代码啥也不说了直接上代码!!!前台代码//Anhighlightedblockuni.chooseImage({count:1,success:(res)=>{uni.uploadFile({url:'http://localhost:24517/api/Upload/UpImgs',file
- 微信小程序开发中的流数据处理和兼容性问题(TextDecoder微信小程序未定义),真机和开发者环境返回对象不一致
枫斗.
微信小程序小程序
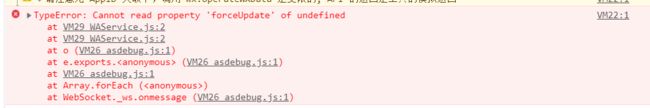
微信小程序开发中的流数据处理和兼容性问题摘要在微信小程序开发中,处理流数据是常见的需求,但开发者可能会遇到一些兼容性和数据类型处理的问题。本文将探讨两个主要问题:1)TextDecoder在微信小程序中的不兼容性;2)开发者工具与真机环境下数据对象类型的差异。问题一:TextDecoder的兼容性问题问题描述在uni-app框架中,使用TextDecoder对象来解码Uint8Array或Arra
- uni-app支持pdf流加载显示
辰歌淺落
前端插件ajaxjavascripthtml
第一步:下载源码第二步:构建PDF.js第三步:修改viewer.jsvarDEFAULT_URL='compressed.tracemonkey-pldi-09.pdf'里面是PDF的路径删除该变量定义;第四步:通过ajax的方式获取文件流数据,并处理。varDEFAULT_URL="";//注意,删除的变量在这里重新定义varPDFData="";$.ajax({type:"post",asy
- uni-app启动本地开发环境,修改默认端口号
徐同保
uni-app
vite.config.js:import{defineConfig}from"vite";importunifrom"@dcloudio/vite-plugin-uni";//https://vitejs.dev/config/exportdefaultdefineConfig({server:{port:3006,},plugins:[uni()],});人工智能学习网站https://cha
- vue , 微信小程序 , uni-app绑定变量属性
小鼠米奇
vue.js微信小程序uni-app
在Vue、微信小程序和uni-app中,绑定变量属性是常见的需求,用于实现数据的动态展示和交互。这些框架或平台都提供了各自的方式来绑定变量属性。下面分别介绍它们如何做到这一点。Vue在Vue中,你可以使用v-bind指令(或其缩写:)来绑定HTML属性到表达式。这允许你将JavaScript变量或表达式的值动态地绑定到HTML元素的属性上。示例:Hello,Vue!exportdefault{da
- uniapp使用 uview-plus 底部导航栏(vue3项目)
奔跑的露西
微信小程序uni-appvue.js前端
前提:项目中已引入uview-plus,具体可查看uview-plus官网Tabbar底部导航栏网站:Tabbar底部导航栏|uview-plus3.0-全面兼容nvue的uni-app生态框架-uni-appUI框架✍完整代码地址:front-mini-programe/components/tabbar/tabbar.vue·cheinlu/土拨鼠充电系统-Gitee.com一、先在compo
- uniapp尺寸单位 px转rpx
万能螺丝刀1
uniapp
uniapp尺寸单位uni-app支持的通用css单位包括px、rpxpx即屏幕像素rpx即响应式px,一种根据屏幕宽度自适应的动态单位。以750宽的屏幕为基准,750rpx恰好为屏幕宽度。屏幕变宽,rpx实际显示效果会等比放大,但在APP端和H5端屏幕宽度达到960px时,默认按照375px的屏幕宽度进行计算,具体配置参考:rpx计算配置。rpx计算配置uni-app屏幕基准宽度uni-app规
- uni-app 签名(横屏)H5 微信小程序 可用
yuehua_zhang
uniappuni-app小程序java
{{prompt}} 保存 清除 关闭 constapp=getApp(); exportdefault{ data(){ return{
- uni-app,关于 canvas 在 app,小程序, h5中,实现绘制,保存本地图片
前端小袁
H5vue.jsuni-app小程序uni-app前端
没有套路,没有难读的文档,直接看代码html部分绘制canvas保存到本地js部分exportdefault{data(){return{textCanvas:null,//初始化canvas值}},methods:{//绘制canvasdrawCanvas(){//指定this的指向letthat=this;//uni-app中,不管是小程序,app,h5在获取元素实例时,都是统一的方法,只要获
- Canvas 在 微信小程序-uni-APP 和 H5 中的使用差异
xjt_0901
java前端javascript
Canvas是一个强大的绘图工具,无论是在Web开发还是跨平台应用开发中都有广泛应用。然而,在uni-APP和传统H5环境中使用Canvas时,存在一些重要的差异。本文将深入探讨这些差异,帮助开发者在不同平台上更好地使用Canvas。1.API差异H5环境在H5环境中,我们使用标准的WebAPI来操作Canvas:constcanvas=document.getElementById('myCan
- 关于旗正规则引擎下载页面需要弹窗保存到本地目录的问题
何必如此
jsp超链接文件下载窗口
生成下载页面是需要选择“录入提交页面”,生成之后默认的下载页面<a>标签超链接为:<a href="<%=root_stimage%>stimage/image.jsp?filename=<%=strfile234%>&attachname=<%=java.net.URLEncoder.encode(file234filesourc
- 【Spark九十八】Standalone Cluster Mode下的资源调度源代码分析
bit1129
cluster
在分析源代码之前,首先对Standalone Cluster Mode的资源调度有一个基本的认识:
首先,运行一个Application需要Driver进程和一组Executor进程。在Standalone Cluster Mode下,Driver和Executor都是在Master的监护下给Worker发消息创建(Driver进程和Executor进程都需要分配内存和CPU,这就需要Maste
- linux上独立安装部署spark
daizj
linux安装spark1.4部署
下面讲一下linux上安装spark,以 Standalone Mode 安装
1)首先安装JDK
下载JDK:jdk-7u79-linux-x64.tar.gz ,版本是1.7以上都行,解压 tar -zxvf jdk-7u79-linux-x64.tar.gz
然后配置 ~/.bashrc&nb
- Java 字节码之解析一
周凡杨
java字节码javap
一: Java 字节代码的组织形式
类文件 {
OxCAFEBABE ,小版本号,大版本号,常量池大小,常量池数组,访问控制标记,当前类信息,父类信息,实现的接口个数,实现的接口信息数组,域个数,域信息数组,方法个数,方法信息数组,属性个数,属性信息数组
}
&nbs
- java各种小工具代码
g21121
java
1.数组转换成List
import java.util.Arrays;
Arrays.asList(Object[] obj); 2.判断一个String型是否有值
import org.springframework.util.StringUtils;
if (StringUtils.hasText(str)) 3.判断一个List是否有值
import org.spring
- 加快FineReport报表设计的几个心得体会
老A不折腾
finereport
一、从远程服务器大批量取数进行表样设计时,最好按“列顺序”取一个“空的SQL语句”,这样可提高设计速度。否则每次设计时模板均要从远程读取数据,速度相当慢!!
二、找一个富文本编辑软件(如NOTEPAD+)编辑SQL语句,这样会很好地检查语法。有时候带参数较多检查语法复杂时,结合FineReport中生成的日志,再找一个第三方数据库访问软件(如PL/SQL)进行数据检索,可以很快定位语法错误。
- mysql linux启动与停止
墙头上一根草
如何启动/停止/重启MySQL一、启动方式1、使用 service 启动:service mysqld start2、使用 mysqld 脚本启动:/etc/inint.d/mysqld start3、使用 safe_mysqld 启动:safe_mysqld&二、停止1、使用 service 启动:service mysqld stop2、使用 mysqld 脚本启动:/etc/inin
- Spring中事务管理浅谈
aijuans
spring事务管理
Spring中事务管理浅谈
By Tony Jiang@2012-1-20 Spring中对事务的声明式管理
拿一个XML举例
[html]
view plain
copy
print
?
<?xml version="1.0" encoding="UTF-8"?>&nb
- php中隐形字符65279(utf-8的BOM头)问题
alxw4616
php中隐形字符65279(utf-8的BOM头)问题
今天遇到一个问题. php输出JSON 前端在解析时发生问题:parsererror.
调试:
1.仔细对比字符串发现字符串拼写正确.怀疑是 非打印字符的问题.
2.逐一将字符串还原为unicode编码. 发现在字符串头的位置出现了一个 65279的非打印字符.
- 调用对象是否需要传递对象(初学者一定要注意这个问题)
百合不是茶
对象的传递与调用技巧
类和对象的简单的复习,在做项目的过程中有时候不知道怎样来调用类创建的对象,简单的几个类可以看清楚,一般在项目中创建十几个类往往就不知道怎么来看
为了以后能够看清楚,现在来回顾一下类和对象的创建,对象的调用和传递(前面写过一篇)
类和对象的基础概念:
JAVA中万事万物都是类 类有字段(属性),方法,嵌套类和嵌套接
- JDK1.5 AtomicLong实例
bijian1013
javathreadjava多线程AtomicLong
JDK1.5 AtomicLong实例
类 AtomicLong
可以用原子方式更新的 long 值。有关原子变量属性的描述,请参阅 java.util.concurrent.atomic 包规范。AtomicLong 可用在应用程序中(如以原子方式增加的序列号),并且不能用于替换 Long。但是,此类确实扩展了 Number,允许那些处理基于数字类的工具和实用工具进行统一访问。
- 自定义的RPC的Java实现
bijian1013
javarpc
网上看到纯java实现的RPC,很不错。
RPC的全名Remote Process Call,即远程过程调用。使用RPC,可以像使用本地的程序一样使用远程服务器上的程序。下面是一个简单的RPC 调用实例,从中可以看到RPC如何
- 【RPC框架Hessian一】Hessian RPC Hello World
bit1129
Hello world
什么是Hessian
The Hessian binary web service protocol makes web services usable without requiring a large framework, and without learning yet another alphabet soup of protocols. Because it is a binary p
- 【Spark九十五】Spark Shell操作Spark SQL
bit1129
shell
在Spark Shell上,通过创建HiveContext可以直接进行Hive操作
1. 操作Hive中已存在的表
[hadoop@hadoop bin]$ ./spark-shell
Spark assembly has been built with Hive, including Datanucleus jars on classpath
Welcom
- F5 往header加入客户端的ip
ronin47
when HTTP_RESPONSE {if {[HTTP::is_redirect]}{ HTTP::header replace Location [string map {:port/ /} [HTTP::header value Location]]HTTP::header replace Lo
- java-61-在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差. 求所有数对之差的最大值。例如在数组{2, 4, 1, 16, 7, 5,
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/2541117420116135376632/
写了个java版的
public class GreatestLeftRightDiff {
/**
* Q61.在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差。
* 求所有数对之差的最大值。例如在数组
- mongoDB 索引
开窍的石头
mongoDB索引
在这一节中我们讲讲在mongo中如何创建索引
得到当前查询的索引信息
db.user.find(_id:12).explain();
cursor: basicCoursor 指的是没有索引
&
- [硬件和系统]迎峰度夏
comsci
系统
从这几天的气温来看,今年夏天的高温天气可能会维持在一个比较长的时间内
所以,从现在开始准备渡过炎热的夏天。。。。
每间房屋要有一个落地电风扇,一个空调(空调的功率和房间的面积有密切的关系)
坐的,躺的地方要有凉垫,床上要有凉席
电脑的机箱
- 基于ThinkPHP开发的公司官网
cuiyadll
行业系统
后端基于ThinkPHP,前端基于jQuery和BootstrapCo.MZ 企业系统
轻量级企业网站管理系统
运行环境:PHP5.3+, MySQL5.0
系统预览
系统下载:http://www.tecmz.com
预览地址:http://co.tecmz.com
各种设备自适应
响应式的网站设计能够对用户产生友好度,并且对于
- Transaction and redelivery in JMS (JMS的事务和失败消息重发机制)
darrenzhu
jms事务承认MQacknowledge
JMS Message Delivery Reliability and Acknowledgement Patterns
http://wso2.com/library/articles/2013/01/jms-message-delivery-reliability-acknowledgement-patterns/
Transaction and redelivery in
- Centos添加硬盘完全教程
dcj3sjt126com
linuxcentoshardware
Linux的硬盘识别:
sda 表示第1块SCSI硬盘
hda 表示第1块IDE硬盘
scd0 表示第1个USB光驱
一般使用“fdisk -l”命
- yii2 restful web服务路由
dcj3sjt126com
PHPyii2
路由
随着资源和控制器类准备,您可以使用URL如 http://localhost/index.php?r=user/create访问资源,类似于你可以用正常的Web应用程序做法。
在实践中,你通常要用美观的URL并采取有优势的HTTP动词。 例如,请求POST /users意味着访问user/create动作。 这可以很容易地通过配置urlManager应用程序组件来完成 如下所示
- MongoDB查询(4)——游标和分页[八]
eksliang
mongodbMongoDB游标MongoDB深分页
转载请出自出处:http://eksliang.iteye.com/blog/2177567 一、游标
数据库使用游标返回find的执行结果。客户端对游标的实现通常能够对最终结果进行有效控制,从shell中定义一个游标非常简单,就是将查询结果分配给一个变量(用var声明的变量就是局部变量),便创建了一个游标,如下所示:
> var
- Activity的四种启动模式和onNewIntent()
gundumw100
android
Android中Activity启动模式详解
在Android中每个界面都是一个Activity,切换界面操作其实是多个不同Activity之间的实例化操作。在Android中Activity的启动模式决定了Activity的启动运行方式。
Android总Activity的启动模式分为四种:
Activity启动模式设置:
<acti
- 攻城狮送女友的CSS3生日蛋糕
ini
htmlWebhtml5csscss3
在线预览:http://keleyi.com/keleyi/phtml/html5/29.htm
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>攻城狮送女友的CSS3生日蛋糕-柯乐义<
- 读源码学Servlet(1)GenericServlet 源码分析
jzinfo
tomcatWebservlet网络应用网络协议
Servlet API的核心就是javax.servlet.Servlet接口,所有的Servlet 类(抽象的或者自己写的)都必须实现这个接口。在Servlet接口中定义了5个方法,其中有3个方法是由Servlet 容器在Servlet的生命周期的不同阶段来调用的特定方法。
先看javax.servlet.servlet接口源码:
package
- JAVA进阶:VO(DTO)与PO(DAO)之间的转换
snoopy7713
javaVOHibernatepo
PO即 Persistence Object VO即 Value Object
VO和PO的主要区别在于: VO是独立的Java Object。 PO是由Hibernate纳入其实体容器(Entity Map)的对象,它代表了与数据库中某条记录对应的Hibernate实体,PO的变化在事务提交时将反应到实际数据库中。
实际上,这个VO被用作Data Transfer
- mongodb group by date 聚合查询日期 统计每天数据(信息量)
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 1 */
{
"_id" : ObjectId("557ac1e2153c43c320393d9d"),
"msgType" : "text",
"sendTime" : ISODate("2015-06-12T11:26:26.000Z")
- java之18天 常用的类(一)
Luob.
MathDateSystemRuntimeRundom
System类
import java.util.Properties;
/**
* System:
* out:标准输出,默认是控制台
* in:标准输入,默认是键盘
*
* 描述系统的一些信息
* 获取系统的属性信息:Properties getProperties();
*
*
*
*/
public class Sy
- maven
wuai
maven
1、安装maven:解压缩、添加M2_HOME、添加环境变量path
2、创建maven_home文件夹,创建项目mvn_ch01,在其下面建立src、pom.xml,在src下面简历main、test、main下面建立java文件夹
3、编写类,在java文件夹下面依照类的包逐层创建文件夹,将此类放入最后一级文件夹
4、进入mvn_ch01
4.1、mvn compile ,执行后会在