LVGL移植stm8.3超详细【stm32移植lvgl】
LVGL8.3移植stm超详细【stm32移植lvgl8.3】
-
- 序言
- 1、lvgl简介
- 2、lvgl码源
-
- 第一步
- 第二步
- 第三步
- 3、修改配置文件
-
- 修改lv_port_disp_template.h
- 修改lv_port_disp_template.c
- 修改lv_conf.h
- 4、修改显示的必要文件
-
-
- 第一处
- 去除warning
- 第二处
-
- 5、显示测试
- 6、总结
序言
CSDN中很多移植lvgl的,跟着他们的最后很多都是花屏。
“大抵是写的太过糊弄,碰壁的鼻是平了,所以不敢有所期待”。
在移植lvgl之前你必须有能够正常显示的屏幕。下面我们加入正题。
1、lvgl简介
lvgl是一款全部用c语言实现的ui图形库,对硬件的要求比较低,可以较为流畅的运行在单片机上。并且完全开源,对按钮,触摸,编码器旋钮等支持的非常到位。
目前最新的是8.3版本可以在github中下载到:
官方github
在网盘中也可以下载到:
链接:百度网盘地址
提取码:qeb6
2、lvgl码源
第一步
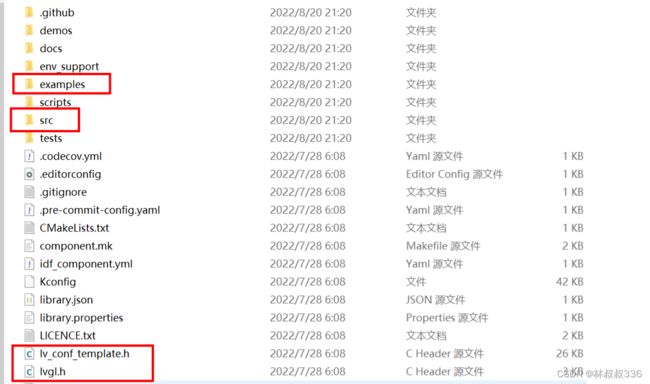
在stm32工程下面创建一个文件夹,名称为lvgl
将上图中的四个文件加入到lvgl文件夹中。
把v_conf_template.h文件重命名为lv_conf.h

第二步
在lvgl/examples/porting文件夹中把三个.h文件开头的#if 0改为#if 1;
打开你原本的stm32工程(就是那个正常驱动屏幕的工程),使能c99

第三步
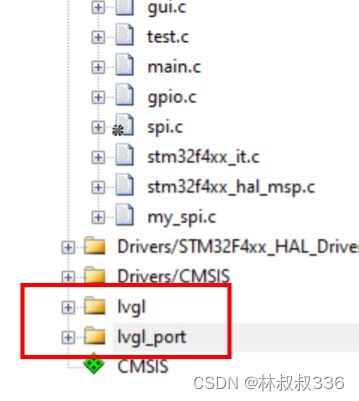
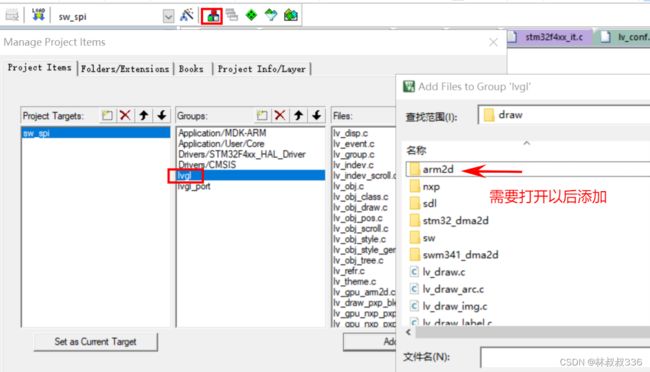
在左侧栏中添加两个文件夹

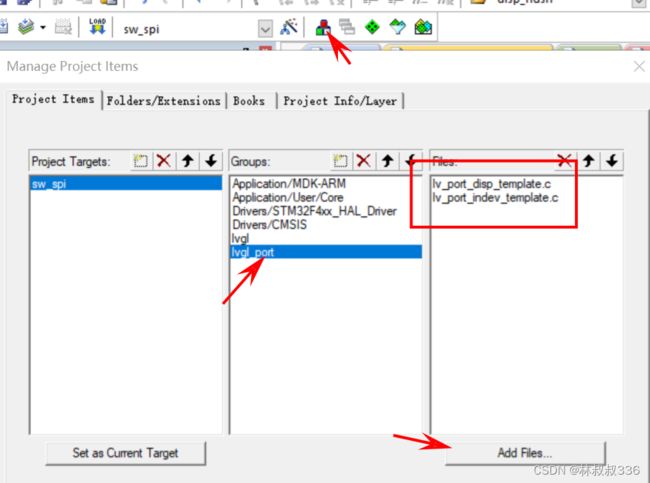
添加两个port文件
位于lvgl/examples/porting,因为没有用到文件系统,故没有添加fs

添加lvgl源文件
将lvgl/src目录下的core draw font hal misc widgets文件夹下的所有文件全部添加进lvgl组
注:文件夹中还有子文件夹要一层一层打开并加入。

将lvgl/src/extra/目录下的文件添加进lvgl组。具体为:
layouts目录下所有子目录文件
themes目录下所有子目录文件
widgets目录下所有子目录文件
lv_extra.c

加入路径
将lvgl ,src,porting文件夹添加到源路径下。
3、修改配置文件
修改lv_port_disp_template.h
修改lv_port_disp_template.c
将开头的#if 0改成#if 1
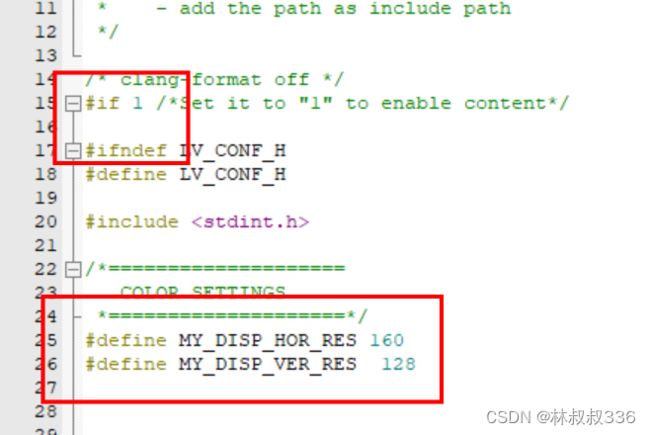
修改lv_conf.h
#define MY_DISP_HOR_RES 160
#define MY_DISP_VER_RES 128
4、修改显示的必要文件
在lv_port_disp_template.c中包含着显示的重要文件,这里我们只需要修改两处:
第一处
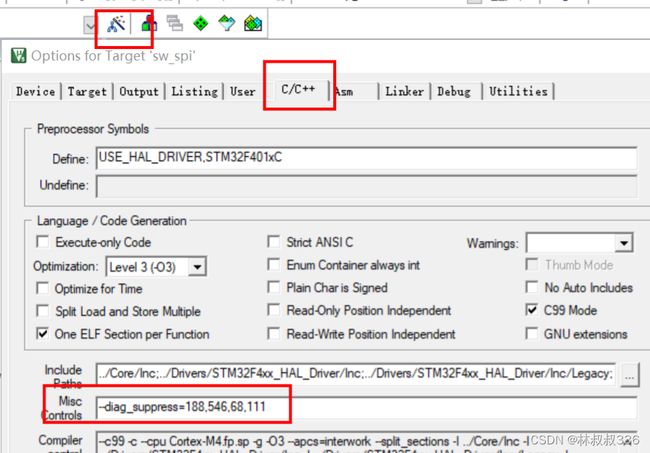
去除warning
此时编译应该没有error,但是有warning这个warning无伤大雅可以直接屏蔽

--diag_suppress=188,546,68,111
当完成这一步的时候就已经说明你已经把显示的移植了99%了,如若到这一步的时候会有很多的error那就不能继续下一步,需要排除一下问题在哪,可在评论区询问,我看到会给你回复。
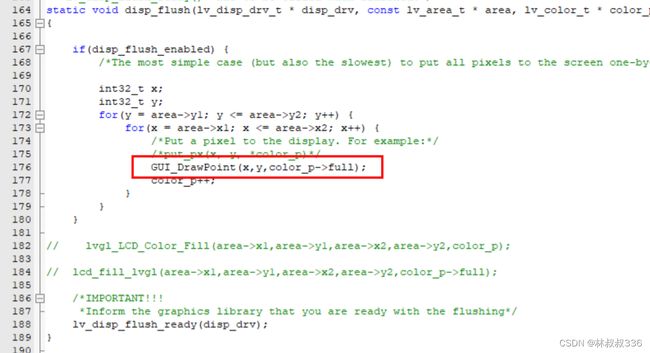
第二处
这是刷新函数,用于图形填充的,这里介绍两种方法,第一种是不断画点,只需要把红色部分写成你原来工程中的画点的函数就可以了,如果你的画点函数传入的形参中颜色的定义并不是指针的方式的话,一定要写成图中color_p->full的形式,不然会报错的。
不要把
#include“lcd.h”遗忘

第二种方法是通过区域填充来实现的如果你是使用中景园的代码,你直接调用他的区域填充函数基本上会花屏,所以需要对他的函数进行一下改良。
可在你本来工程下面的lcd.c中添加一段代码:
void lvgl_LCD_Color_Fill(u16 sx, u16 sy, u16 ex, u16 ey, lv_color_t *color)
{
uint32_t y=0;
u16 height, width;
width = ex - sx + 1; //得到填充的宽度
height = ey - sy + 1; //高度
LCD_SetWindows(sx,sy,ex,ey);
for(y = 0; y <width*height; y++)
{
Lcd_WriteData_16Bit(color->full);
color++;
}
}
也许他会报错说找不到lv_color_t 这是以为我们没有在文件开头添加#include "lvgl.h" 添加以后还需要在lcd.h文件中进行声明,不出意外还会报错,需要你在文件开头加入#include "lvgl.h" ,我们就可以把第一种的描点换成画图,
5、显示测试
在main.c中#include "lvgl.h" #include "lv_port_disp_template.h" 随后在屏幕初始化后面加上代码:
lv_init();
lv_port_disp_init();
还需要一个在嘀嗒定时器里加一个跳动的“心脏”进行刷新
lv_tick_inc(1);//在中断里面进行刷新
如果这个对你而言比较难实现你也可以把这个放到主函数的循环里面。
并在主函数中创建一个测试函数
void lv_ex_label(void)
{
char* github_addr = "https://gitee.com/W23";
lv_obj_t * label = lv_label_create(lv_scr_act());
lv_label_set_recolor(label, true);
lv_label_set_long_mode(label, LV_LABEL_LONG_SCROLL_CIRCULAR); /*Circular scroll*/
lv_obj_set_width(label, 120);
lv_label_set_text_fmt(label, "#ff0000 Gitee: %s#", github_addr);
lv_obj_align(label, LV_ALIGN_CENTER, 0, 10);
lv_obj_t * label2 = lv_label_create(lv_scr_act());
lv_label_set_recolor(label2, true);
lv_label_set_long_mode(label2, LV_LABEL_LONG_SCROLL_CIRCULAR); /*Circular scroll*/
lv_obj_set_width(label2, 120);
lv_label_set_text_fmt(label2, "#ff0000 Hello# #0000ff world !123456789#");
lv_obj_align(label2, LV_ALIGN_CENTER, 0, -10);
}
将测试函数写在lv_port_disp_init();的后面
LCD_Init();
lv_init();
lv_port_disp_init();
lv_ex_label();
在主函数中写:
lv_task_handler();
HAL_Delay(10);
6、总结
第一次在csdn上发文章,我也遇到各种坑,移植完显示之后屏幕一片漆黑已经习以为常,移植完触控没反应,这些小坑我就先踩为敬。
今天就只写到了这里后面还会更新触摸和按键。
相逢何必曾相识,江湖再见!!