端到端测试(一)—— 框架介绍及配置
文章目录
- 前言
- 框架介绍
- 框架结构及配置
-
- 目录结构
- 基础配置
- 运行测试
-
- 启动器
-
- 测试用例
- CI集成
- 设置
- 运行页面
- 总结
前言
在介绍框架之前,先分析一下为什么我们需要端到端测试?
在其他的博客中我们已经介绍过单元测试了,凭借着快照库和DOM抓取,对API的mock等操作,单元测试也可以达到对DOM状态的判断以及样式的断言,所以我们为什么还需要端到端测试呢?这就是黑盒与白盒的区别,白盒更注重数据的流动,黑盒更注重结果的展示,也就是一个是注重过程,一个注重结果。侧重点的不同所带来的展示效果也会相应的出现偏差。端到端测试给我最直观的反馈在于它更像是一个自动化的测试脚本,去自动点击一个真实浏览器环境中的页面,再通过直接抓取页面上的DOM来断言是否符合预期,这是最接近用户的测试方式,所以我认为从一定程度而言端到端测试对于一个产品的发布起到了至关重要的作用,这直接关系到了DOM给用户带来的视觉上的交互。
框架介绍
Cypress是基于 electron 的一个测试框架,提供 web 环境进行点对点的测试,在 programer 思维下,进行自动化的交互操作,必要点检测说明,这是一个非常棒的用处。例如之后拥有数据埋点,
可以在固定的位置检测是否有埋点。

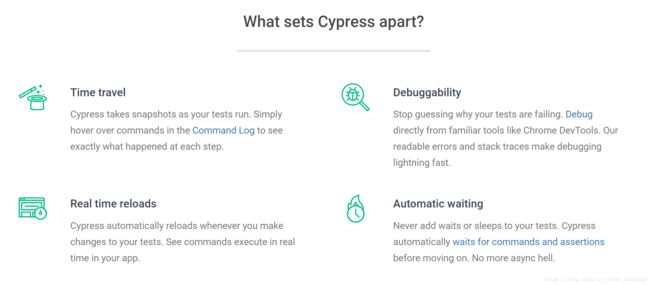
这是在官网中找到的关于Cypress的四点特性,我们一个个来分析
- 时间旅行
Cypress在您的测试运行时拍摄快照。只需将鼠标悬停在命令日志中的命令上即可确切了解每一步中发生的情况。不仅仅是每个测试用例都会出现在测试页面的左侧,每一次浏览器的行为都会被记录在一个类似Timeline的列表中,在鼠标移入后右侧页面将会停留在一个那一个瞬间形成一个快照库,我认为这是一个非常棒的功能,这更适合我们来定位bug所发生的时间点和位置。 - 可调试
停止猜测为什么你的测试失败了。调试从如Chrome DevTools熟悉的工具直接。我们的可读错误和堆栈跟踪使调试快速闪烁。
因为这款框架是基于electron来编写的,所以用来承载它运行的为Chrome浏览器,也就是说我们的应用是跑在一个真实的浏览器的环境中,所以在我们的页面出现问题的时候,我们同样可以调用熟悉的F12控制台去debug - 实时重新加载
实施热加载功能 - 自动等待
永远不要在测试中添加等待或睡眠。在继续之前,赛普拉斯会自动等待命令和断言。没有更多的异步地狱。
这也是一个非常讨喜的功能,在使用Jest中,我时常需要调用Vue自身所携带的异步等待函数vue.nextTick来进行下一步的断言。在Cypress中我们完全不需要担心异步等待在代码中的呈现,框架会自动等待回调的结束,在这个过程中并且会启动一个计时。
框架结构及配置
目录结构
|-- tests // 测试目录
| |-- __mocks__ // 单元测试模拟数据
| |-- coverage
| |-- e2e // E2E测试
| | |-- config // 请求路径配置
| | | |-- conf.js
| | |-- fixtures // 模拟请求文件
| | |-- plugins // 主要配置
| | | | -- index.js
| | |-- specs // 测试用例
| | | | -- xxx.spec.js
| | |-- support // 配置自定义命令
| | | | -- commands.js
| | | | -- index.js
| |-- unit // 单元测试
| | |-- xxx.spec.ts // 测试用例
在根目录下还需要一个cypress.json
{
"pluginsFile": "tests/e2e/plugins/index.js",
"projectId": "8efjtr"
}
我们这里一个个来介绍文件的目录结构和配置说明
- cypress.json
首先在启动整个Cypress时,会在项目的根目录中去寻找这个文件,在vue-cli-3中单独把pluginsFile这个配置项指向了我们重新配置的路径(实际在安装完一个Cypress项目时,测试用例所在的目录就是cypress文件夹),在这个被指向的配置文件中再去使用config参数配置其他目录所在的位置:
// https://docs.cypress.io/guides/guides/plugins-guide.html
module.exports = (on, config) => {
return Object.assign({}, config, {
// baseUrl: "http://localhost:8080", // 测试域名
fixturesFolder: 'tests/e2e/fixtures',
integrationFolder: 'tests/e2e/specs', // 测试文件文件夹
screenshotsFolder: 'tests/e2e/screenshots', // 屏幕快照
// videoRecording: true,
videosFolder: 'tests/e2e/videos', // 录制后的文件夹
supportFile: 'tests/e2e/support/index.js'
})
}
当然我们也可以直接在cypress.json中去指定这些配置:
{
"projectId": "by9ntm",
"fixturesFolder": "test/e2e/fixtures",
"integrationFolder": "test/e2e/specs",
"pluginsFile": "test/e2e/plugins",
"screenshotsFolder": "test/e2e/screenshots",
"supportFile": "test/e2e/support",
"videosFolder": "test/e2e/videos",
"baseUrl": "http://localhost:8080"
}
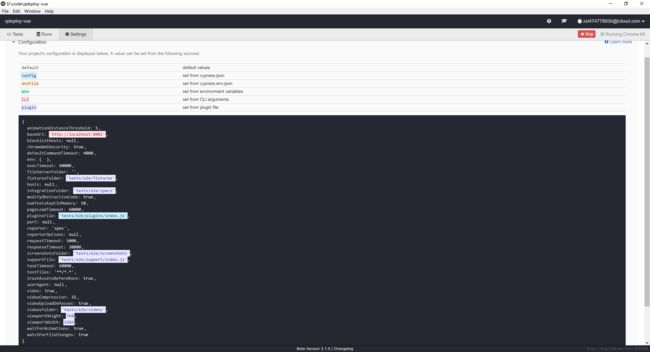
生成配置后可以在项目启动后的dashboard的setting选项中看到所有我们对配置的改动,并会通过不同颜色进行标注。同样这个json的文件还可以对不同环境下的配置做不同的更改,具体参照官方文档。
- config
在这个文件夹中我主要做了一个当前环境的判断配置,由于Cypress是浏览器真实去访问一个链接的地址,所以需要把整个项目给启动后才可以去测试,所以需要一个准确的baseUrl - fixtures
这个文件夹很有意思,是为了存放模拟上传或读取的文件,在场景中我们经常会碰到文件的拖拽上传或者下载等等,这些操作在单元测试是非常难以测试的,所以我们需要在端到端测试中把这些操作模拟掉,这个文件夹就是用来存放这类特殊文件的。 - specs
顾名思义所有的测试用例都要放在这个下面。 - support
还是回到上传文件这个场景,很多特殊场景的情况下Cypress的API很可能没有覆盖到,所以可以在这个文件夹下配置自定义的命令全局注入到框架中使用。
基础配置
/plugins/index.js
// https://docs.cypress.io/guides/guides/plugins-guide.html
module.exports = (on, config) => {
return Object.assign({}, config, {
// baseUrl: "http://localhost:8080", // 测试域名
fixturesFolder: 'tests/e2e/fixtures',
integrationFolder: 'tests/e2e/specs', // 测试文件文件夹
screenshotsFolder: 'tests/e2e/screenshots', // 屏幕快照
// videoRecording: true,
videosFolder: 'tests/e2e/videos', // 录制后的文件夹
supportFile: 'tests/e2e/support/index.js',
viewportHeight: 768, // 测试浏览器视口高度
viewportWidth: 1366 // 测试浏览器视口宽度
})
}
运行测试
在vue-cli 3.0的默认配置中,我们直接运行npm run test:e2e来启动我们的测试,在这之前我们需要先启动我们的项目和mock服务,最后去启动我们的E2E,否则baseUrl会请求不到正确的端口。
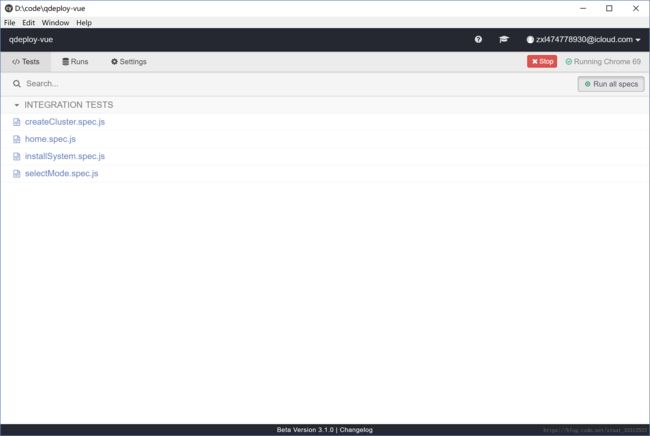
启动器
测试用例

这是启动页面,顶部会有三个选项配置可供选择,在Tests选项中我们可以看到我们所有的spec,当然这个顺序是按照字母排列的,我们可以点击Run all specs按钮来一次性启动所有的用例,也可以点击单个用例来启动。
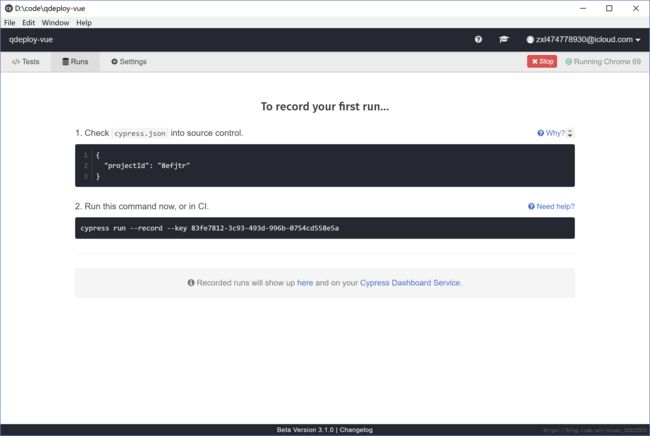
CI集成
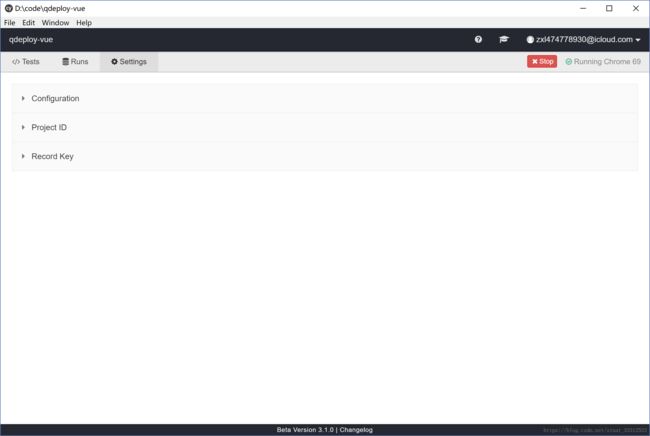
设置
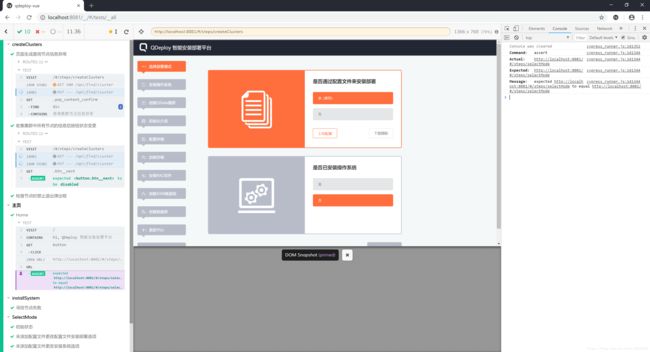
运行页面

这是一次成功的测试,可以看到左边的列表都已经呈现一个绿色的状态,鼠标选中可以看到当时页面的一个状态。
总结
本章主要讲解了前端端到端测试的入门概念和框架选型配置。下一个系列将会讲解了解Cypress所提供的基础语法和如何去写一个完整的测试用例。