- 疯狂python讲义学习日志06——异常处理
静笃归心方得平和心气
Python学习日志异常处理python学习python笔记python速成
疯狂python讲义学习日志06——异常处理引言1异常处理机制1.1使用try...except处理异常1.2异常类的继承体系1.3多异常捕获1.4访问异常信息1.5else块1.6使用finally回收资源2使用raise处理异常2.1引发异常2.2自定义异常类2.3except和raise同时使用3.python的异常传播轨迹4.异常处理规则4.1不要过度使用异常4.2不要忽略异常引言异常机制
- 计算机专业毕业设计题目推荐(新颖选题)本科计算机科学专业相关毕业设计选题大全✅
会写代码的羊
毕设选题课程设计计算机网络毕设选题毕设系统毕设题目计算机科学专业
文章目录前言最新毕设选题(建议收藏起来)本科计算机科学专业相关的毕业设计选题毕设作品推荐前言2025全新毕业设计项目博主介绍:✌全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/华为云/阿里云等平台优质作者。技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、大数据、机器学习等设计与开发。主要内容:免费功能设计
- 集成学习(Ensemble Learning)基础知识1
代码骑士
#机器学习集成学习机器学习人工智能
文章目录一、集成学习1、基本概念2、回顾:误差的偏差-方差分解3、为什么集成学习有效?4、基学习器:“好而不同”5、集成学习的两个基本问题(1)如何训练出具有差异性的多个基学习器?(2)如何将多个基学习器的预测结果集成为最终的强学习器预测结果?二、自助法(Bagging)1、Bagging2、BootstrapBootstrap采样的数学性质3、Bagging:集成学习的两个基本问题(1)如何训练
- Python个人学习笔记(17):模块(sys、pickle&json)
NEET_LH
樵夫老师Python零基础课程个人学习笔记python学习笔记
五、sys模块sys.exit():退出while1:print(123)sys.exit(0)#程序退出,0是正常退出,1是非正常退出,记录在日志中sys.version:得到当前解释器的运行环境sys.platform:运行平台,win32=windows代码:print(sys.version)print(sys.platform)结果:3.13.0(tags/v3.13.0:60403a5
- python学习笔记之异常(内置标准异常总结)
Molly_DD
Python学习笔记python软件测试
python异常处理机制异常处理是python的一种高级工具,当异常发生时,程序会停止当前的所有工作,跳转到异常处理部分去执行。异常既可以是程序错误引发的,也可以由代码主动触发。异常处理基本结构try:可能引发异常的代码except异常类型名称:异常处理代码else:没有发生异常时执行的代码异常报错:try:classtest:defgetdata(self):returnself.datay=t
- 不要再走弯路了2025最全的黑客入门学习路线在这
渗透代老师
学习网络安全web安全网络python
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包在大多数的思维里总觉得[学习]得先收集资料、学习编程、学习计算机基础,这样不是不可以,但是这样学效率太低了!你要知道网络安全是一门技术,任何技术的学习一定是以实践为主的。也就是说很多的理论知识其实是可以在实践中去验证拓展的,这样学习比起你啃原理、啃书本要好理解很多。所以想要学习网络安全选对正确的学习方法很重要,这可以帮你少走很多弯路。
- 202年充电计划——自学手册 网络安全(黑客技术)
网安康sir
web安全安全网络pythonlinux
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包前言什么是网络安全网络安全可以基于攻击和防御视角来分类,我们经常听到的“红队”、“渗透测试”等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。如何成为一名黑客很多朋友在学习安全方面都会半路转行,因为不知如何去学,在这里,我将这个整份答案分为黑客(网络安全)入门必备、黑客(网络安全)职业指南、黑客(网络安全)学习
- 自学网络安全(黑客技术)2025年 —90天学习计划
网安CILLE
web安全学习安全网络网络安全
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包前言什么是网络安全网络安全可以基于攻击和防御视角来分类,我们经常听到的“红队”、“渗透测试”等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。如何成为一名黑客很多朋友在学习安全方面都会半路转行,因为不知如何去学,在这里,我将这个整份答案分为黑客(网络安全)入门必备、黑客(网络安全)职业指南、黑客(网络安全)学习
- C++学习note8(结构体)
技术小白Byteman
c++学习开发语言算法visualstudio
一,结构体用法结构体为用户自定义的数据类型,放在主函数前,其定义方法如下:structStudent{stringname;intage;intgrade;};代码示例:#includeusingnamespacestd;#includestructStudent{/此处Student也可为student(不硬性要求大小写)stringname;intage;intgrade;}s3;/在此顺便创
- C++学习note7(指针)
技术小白Byteman
c++学习开发语言windowsvisualstudio算法数据结构
一,指针的定义指针用于记录变量的地址。代码示例:#includeusingnamespacestd;intmain(){inta=0;int*p;(int*为一体)p=&a;p为a的地址coutusingnamespacestd;intmain(){int*p=NULL;*p=100;定义空指针后不可对其进行访问,故程序出错coutusingnamespacestd;intmain(){int*p
- GraphQL Schema Registry:企业级GraphQL架构的利器
宣连璐Maura
GraphQLSchemaRegistry:企业级GraphQL架构的利器graphql-schema-registryGraphQLschemaregistry项目地址:https://gitcode.com/gh_mirrors/gr/graphql-schema-registry项目介绍graphql-schema-registry是一个专为GraphQL联邦网关设计的企业级Schema存储
- 学习使用 Git 和 GitHub 开发项目的教程推荐
vortex5
学习gitgithub
Git和GitHub是现代软件开发中不可或缺的工具,无论你是个人开发者还是团队成员,掌握它们都能极大提升效率。本文精选了一系列优质教程资源,涵盖从基本Git命令到进阶多人协作的内容。这些教程既有文字形式,也有视频或交互式资源,适合不同学习风格的人。一、为何要学习Git和GitHub?Git是一个分布式版本控制系统,让你追踪代码变更、回滚错误并与他人协作;GitHub则将其扩展为一个云端平台,支持代
- 物理服务器与云服务器的区别是什么
苹果企业签名分发
服务器运维
首先,我需要确定用户的基本背景。可能是一个刚开始学习服务器知识的学生,或者是一个企业里负责IT基础设施的人员,想要了解如何选择服务器类型。不管怎样,用户需要的是两者的核心区别,可能还涉及成本、性能、管理等方面的考虑。物理服务器和云服务器,这两个概念在硬件、部署方式、资源管理上都有不同。首先,物理服务器是实实在在的硬件设备,企业自己购买和维护,而云服务器是基于虚拟化技术的资源,由云服务商提供,用户按
- 小黑笔记本,写的todolist效果,增删效果,显示隐藏,全部清除效果。
YangHuan3
html
先说一下总的大致要去实现的效果:1.新增2.删除3.统计4.清除5.隐藏给大家看一下todoList的大致样式吧!第一个效果:新增1.生成列表结构(v-for数组)2.获取用户输入(v-model)3.回车获取数据(v-on,enter添加数据)第二个效果:删除1.点击删除指定的内容(v-onsplice索引)通过对应的下标删除指定的元素,并且v-for指定的内部是可以获取到当前循环元素下标的,这
- 零基础怎么开始学网络安全(非常详细)零基础入门到精通,收藏这一篇就够了
程序员羊羊
web安全安全网络php学习
一、学习建议1.了解基础概念:开始之前,了解网络安全的基本概念和术语是很重要的。你可以查找网络安全入门教程或在线课程,了解网络安全领域的基本概念,如黑客、漏洞、攻击类型等。2.网络基础知识:学习计算机网络基础知识,了解网络通信原理,不同网络协议(如TCP/IP)的工作方式,以及网络拓扑结构等。3.操作系统知识:了解常见的操作系统,特别是Windows和Linux。掌握基本的命令行操作和系统管理技能
- 【C++篇】排队的艺术:用生活场景讲解优先级队列的实现
far away4002
C++c++stl优先级队列向下(向上)调整算法
文章目录须知欢迎讨论:如果你在学习过程中有任何问题或想法,欢迎在评论区留言,我们一起交流学习。你的支持是我继续创作的动力!点赞、收藏与分享:觉得这篇文章对你有帮助吗?别忘了点赞、收藏并分享给更多的小伙伴哦!你们的支持是我不断进步的动力!分享给更多人:如果你觉得这篇文章对你有帮助,欢迎分享给更多对C++感兴趣的朋友,让我们一起进步!深入理解与实现:C++优先级队列的模拟实现1.引言在算法和数据结构中
- 【C++篇】深入剖析C++ Vector底层源码及实现机制
far away4002
C++c++开发语言vectorvisualstudiovscode
文章目录须知欢迎讨论:如果你在学习过程中有任何问题或想法,欢迎在评论区留言,我们一起交流学习。你的支持是我继续创作的动力!点赞、收藏与分享:觉得这篇文章对你有帮助吗?别忘了点赞、收藏并分享给更多的小伙伴哦!你们的支持是我不断进步的动力!分享给更多人:如果你觉得这篇文章对你有帮助,欢迎分享给更多对C++感兴趣的朋友,让我们一起进步!全面剖析vector底层及实现机制接上篇:【C++篇】探索STL之美
- 实战LLM强化学习——使用GRPO(DeepSeek R1出圈算法)
大富大贵7
程序员知识储备1程序员知识储备2程序员知识储备3经验分享
引言近年来,深度强化学习(DRL)已经成为解决复杂决策问题的一个强有力工具,尤其是在自然语言处理(NLP)领域的广泛应用。通过不断优化决策策略,DRL能在大量数据中学习最佳行为,尤其是大型语言模型(LLM)在任务中展现出的巨大潜力。然而,随着模型规模的扩大和任务复杂性的增加,传统的强化学习算法开始暴露出训练效率低、收敛速度慢等问题。为了解决这些挑战,DeepSeek公司提出了一个新的强化学习算法—
- 人生建议往死里学网络安全!零基础也能跨行学习!!漏洞挖掘还能做副业
黑客老哥
web安全学习安全网络系统安全
一、网络安全的重要性:从‘不学会被黑’到‘学会保护别人’网络安全的概念现在不再是技术圈的独立话题,它已经渗透到社会的各个领域。从个人的隐私保护、企业的数据安全,到国家的信息防护,网络安全几乎影响了每一个人的生活。无论是黑客攻击、勒索病毒、数据泄露,还是国家间的信息战,网络安全已经成为现代社会的基础设施之一。所以,首先要明白学习网络安全的重要性:你不仅是在学习技术,更多的是在为自己和他人的安全“筑城
- AI学习指南RAG篇(24)-RAGFlow的社区与开源贡献
俞兆鹏
AI学习指南人工智能
一、引言RAGFlow是一款基于深度文档理解的开源RAG(Retrieval-AugmentedGeneration,检索增强生成)引擎,旨在解决现有RAG技术在数据处理和生成答案方面的挑战。RAGFlow通过结合大型语言模型(LLMs)的强大生成能力和高效的信息检索系统,为用户提供了一种全新的交互体验。本文将鼓励读者参与到RAGFlow的开源社区中,共同推动技术的发展和创新。二、RAGFlow的
- 若依框架入门指南:快速上手SpringBoot+前后端分离版
小小鸭程序员
springjavaspringboot后端intellij-idea
若依(RuoYi)是一款基于SpringBoot的快速开发平台,集成了权限管理、代码生成、监控管理等功能。本文将以SpringBoot+Vue前后端分离版本为例,带你快速上手若依框架。一、环境准备基础环境:JDK1.8+MySQL5.7+Redis5.0+Maven3.6+Node.js14+(前端)下载项目:#后端项目gitclonehttps://gitee.com/y_project/Ruo
- Deno入门教程:Node.js 的替代品
xiaoweids
编程语言JavaScriptnode.jsjavascript开发语言
转自:微点阅读https://www.weidianyuedu.com这几天假期,我学习了一下Deno[1]。它是Node.js的替代品。有了它,将来可能就不需要Node.js了。这篇文章就是Deno的一个初步介绍,尝试回答为什么Node.js不能满足需要,以及Deno能够带给我们什么?以下内容主要基于BertBelder[2]和RyanDahl[3]的最新演讲。0、进入主题之前,先说一下Deno
- Vue2集成LuckExcel实现excel在线编辑及保存
冉成未来
Webexcelvue.js
文章目录LuckSheetnpm安装相关依赖vue使用luckSheet第一步:通过CDN引入第二步:指定一个excel编辑容器第三步:创建一个表格通过文件url实现excel文件的加载Excel工具类export.jsLuckSheetgitee网址:https://gitee.com/mengshukeji/LuckysheetluckSheet文档网址:https://dream-num.g
- 在Ubuntu上安装MEAN Stack的4个步骤
ubuntu
在Ubuntu上安装MEANStack的4个步骤为:1.安装MEAN;2.安装MongoDB;3.安装NodeJS,Git和NPM;4.安装剩余的依赖项。什么是MEANStack?平均堆栈一直在很大程度上升高为基于稳健的基于JavaScript的开发堆栈。名称的意思是指其组件;MongoDB,ExpressJS,Angularjs和NodeJS。第1步:安装MEAN对于此安装,我们将在本指南中使用
- NestJs bull 用法
在你之后
node.js
bull简介队列bullbull用法https://github.com/OptimalBits/bullBulliscurrentlyinmaintenancemode,weareonlyfixingbugs.FornewfeaturescheckBullMQ,amodernrewrittenimplementationinTypescript.Youarestillverywelcometou
- Socketioxide:Rust 中的 Socket.IO 服务器实现
时闯虎
Socketioxide:Rust中的Socket.IO服务器实现socketioxideAsocket.ioserverimplementationinRustthatintegrateswiththeTowerecosystemandtheTokiostack.项目地址:https://gitcode.com/gh_mirrors/so/socketioxide项目介绍Socketioxide
- Rust为Node.js开发者设计:入门到实战
平依佩Ula
Rust为Node.js开发者设计:入门到实战rust-for-node-developersAnintroductiontotheRustprogramminglanguageforNodedevelopers.项目地址:https://gitcode.com/gh_mirrors/ru/rust-for-node-developers项目介绍欢迎来到《Rust为Node.js开发者设计》的实践
- NestJS Bull 和 BullMQ 模块:高效、可扩展的后端应用框架
严微海
NestJSBull和BullMQ模块:高效、可扩展的后端应用框架bullBullmoduleforNestframework(node.js):cow:项目地址:https://gitcode.com/gh_mirrors/bul/bull项目介绍NestJS是一个基于Node.js的渐进式框架,专为构建高效且可扩展的服务器端应用程序而设计。NestJSBull和BullMQ模块是其生态系统中的
- 如何用AI轻松制作完美PPT,节省时间又提升效率
HUIPPT剑盾ai
人工智能powerpoint软件aigc科技
如何用AI轻松制作完美PPT,节省时间又提升效率!在这个快节奏的时代,做PPT成了大家工作和学习的必备技能。无论是准备一场重要的商务演讲,还是一份课题报告,PPT的质量往往决定了成败。然而,传统制作PPT的方式费时又费力,如何快速、高效地制作出吸引人的PPT呢?别担心,AI的出现为我们提供了全新的解决方案!AI制作PPT,让你摆脱繁琐的排版如今你只需提供一些基础的内容,剩下的工作交给AI。AI制作
- 多学科视角下探索开源&Github、Git初步学习
Bulestar_xx
开源githubgit
Think1.Github作为现今最主流的代码托管平台、协作平台甚至是“社交平台”,本身是闭源的。一方面,它是和大多数开发者连接最紧密的开源阵地,另一方面,拥有传统“黑客精神”的人认为将用户身份绑定这样一个闭源平台上恰恰与开源背道而驰。请从早期自由软件运动与现代开源模式变迁的视角,谈一谈你对上述两种认知的理解。2.在拓展阅读《开放式协作》第二章中国根据用户增长和贡献者增长将所有项目分为了四种类型,
- Enum 枚举
120153216
enum枚举
原文地址:http://www.cnblogs.com/Kavlez/p/4268601.html Enumeration
于Java 1.5增加的enum type...enum type是由一组固定的常量组成的类型,比如四个季节、扑克花色。在出现enum type之前,通常用一组int常量表示枚举类型。比如这样:
public static final int APPLE_FUJI = 0
- Java8简明教程
bijian1013
javajdk1.8
Java 8已于2014年3月18日正式发布了,新版本带来了诸多改进,包括Lambda表达式、Streams、日期时间API等等。本文就带你领略Java 8的全新特性。
一.允许在接口中有默认方法实现
Java 8 允许我们使用default关键字,为接口声明添
- Oracle表维护 快速备份删除数据
cuisuqiang
oracle索引快速备份删除
我知道oracle表分区,不过那是数据库设计阶段的事情,目前是远水解不了近渴。
当前的数据库表,要求保留一个月数据,且表存在大量录入更新,不存在程序删除。
为了解决频繁查询和更新的瓶颈,我在oracle内根据需要创建了索引。但是随着数据量的增加,一个半月数据就要超千万,此时就算有索引,对高并发的查询和更新来说,让然有所拖累。
为了解决这个问题,我一般一个月会进行一次数据库维护,主要工作就是备
- java多态内存分析
麦田的设计者
java内存分析多态原理接口和抽象类
“ 时针如果可以回头,熟悉那张脸,重温嬉戏这乐园,墙壁的松脱涂鸦已经褪色才明白存在的价值归于记忆。街角小店尚存在吗?这大时代会不会牵挂,过去现在花开怎么会等待。
但有种意外不管痛不痛都有伤害,光阴远远离开,那笑声徘徊与脑海。但这一秒可笑不再可爱,当天心
- Xshell实现Windows上传文件到Linux主机
被触发
windows
经常有这样的需求,我们在Windows下载的软件包,如何上传到远程Linux主机上?还有如何从Linux主机下载软件包到Windows下;之前我的做法现在看来好笨好繁琐,不过也达到了目的,笨人有本方法嘛;
我是怎么操作的:
1、打开一台本地Linux虚拟机,使用mount 挂载Windows的共享文件夹到Linux上,然后拷贝数据到Linux虚拟机里面;(经常第一步都不顺利,无法挂载Windo
- 类的加载ClassLoader
肆无忌惮_
ClassLoader
类加载器ClassLoader是用来将java的类加载到虚拟机中,类加载器负责读取class字节文件到内存中,并将它转为Class的对象(类对象),通过此实例的 newInstance()方法就可以创建出该类的一个对象。
其中重要的方法为findClass(String name)。
如何写一个自己的类加载器呢?
首先写一个便于测试的类Student
- html5写的玫瑰花
知了ing
html5
<html>
<head>
<title>I Love You!</title>
<meta charset="utf-8" />
</head>
<body>
<canvas id="c"></canvas>
- google的ConcurrentLinkedHashmap源代码解析
矮蛋蛋
LRU
原文地址:
http://janeky.iteye.com/blog/1534352
简述
ConcurrentLinkedHashMap 是google团队提供的一个容器。它有什么用呢?其实它本身是对
ConcurrentHashMap的封装,可以用来实现一个基于LRU策略的缓存。详细介绍可以参见
http://code.google.com/p/concurrentlinke
- webservice获取访问服务的ip地址
alleni123
webservice
1. 首先注入javax.xml.ws.WebServiceContext,
@Resource
private WebServiceContext context;
2. 在方法中获取交换请求的对象。
javax.xml.ws.handler.MessageContext mc=context.getMessageContext();
com.sun.net.http
- 菜鸟的java基础提升之道——————>是否值得拥有
百合不是茶
1,c++,java是面向对象编程的语言,将万事万物都看成是对象;java做一件事情关注的是人物,java是c++继承过来的,java没有直接更改地址的权限但是可以通过引用来传值操作地址,java也没有c++中繁琐的操作,java以其优越的可移植型,平台的安全型,高效性赢得了广泛的认同,全世界越来越多的人去学习java,我也是其中的一员
java组成:
- 通过修改Linux服务自动启动指定应用程序
bijian1013
linux
Linux中修改系统服务的命令是chkconfig (check config),命令的详细解释如下: chkconfig
功能说明:检查,设置系统的各种服务。
语 法:chkconfig [ -- add][ -- del][ -- list][系统服务] 或 chkconfig [ -- level <</SPAN>
- spring拦截器的一个简单实例
bijian1013
javaspring拦截器Interceptor
Purview接口
package aop;
public interface Purview {
void checkLogin();
}
Purview接口的实现类PurviesImpl.java
package aop;
public class PurviewImpl implements Purview {
public void check
- [Velocity二]自定义Velocity指令
bit1129
velocity
什么是Velocity指令
在Velocity中,#set,#if, #foreach, #elseif, #parse等,以#开头的称之为指令,Velocity内置的这些指令可以用来做赋值,条件判断,循环控制等脚本语言必备的逻辑控制等语句,Velocity的指令是可扩展的,即用户可以根据实际的需要自定义Velocity指令
自定义指令(Directive)的一般步骤
&nbs
- 【Hive十】Programming Hive学习笔记
bit1129
programming
第二章 Getting Started
1.Hive最大的局限性是什么?一是不支持行级别的增删改(insert, delete, update)二是查询性能非常差(基于Hadoop MapReduce),不适合延迟小的交互式任务三是不支持事务2. Hive MetaStore是干什么的?Hive persists table schemas and other system metadata.
- nginx有选择性进行限制
ronin47
nginx 动静 限制
http {
limit_conn_zone $binary_remote_addr zone=addr:10m;
limit_req_zone $binary_remote_addr zone=one:10m rate=5r/s;...
server {...
location ~.*\.(gif|png|css|js|icon)$ {
- java-4.-在二元树中找出和为某一值的所有路径 .
bylijinnan
java
/*
* 0.use a TwoWayLinkedList to store the path.when the node can't be path,you should/can delete it.
* 1.curSum==exceptedSum:if the lastNode is TreeNode,printPath();delete the node otherwise
- Netty学习笔记
bylijinnan
javanetty
本文是阅读以下两篇文章时:
http://seeallhearall.blogspot.com/2012/05/netty-tutorial-part-1-introduction-to.html
http://seeallhearall.blogspot.com/2012/06/netty-tutorial-part-15-on-channel.html
我的一些笔记
===
- js获取项目路径
cngolon
js
//js获取项目根路径,如: http://localhost:8083/uimcardprj
function getRootPath(){
//获取当前网址,如: http://localhost:8083/uimcardprj/share/meun.jsp
var curWwwPath=window.document.locati
- oracle 的性能优化
cuishikuan
oracleSQL Server
在网上搜索了一些Oracle性能优化的文章,为了更加深层次的巩固[边写边记],也为了可以随时查看,所以发表这篇文章。
1.ORACLE采用自下而上的顺序解析WHERE子句,根据这个原理,表之间的连接必须写在其他WHERE条件之前,那些可以过滤掉最大数量记录的条件必须写在WHERE子句的末尾。(这点本人曾经做过实例验证过,的确如此哦!
- Shell变量和数组使用详解
daizj
linuxshell变量数组
Shell 变量
定义变量时,变量名不加美元符号($,PHP语言中变量需要),如:
your_name="w3cschool.cc"
注意,变量名和等号之间不能有空格,这可能和你熟悉的所有编程语言都不一样。同时,变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)。
中间不能有空格,可以使用下划线(_)。
不能使用标点符号。
不能使用ba
- 编程中的一些概念,KISS、DRY、MVC、OOP、REST
dcj3sjt126com
REST
KISS、DRY、MVC、OOP、REST (1)KISS是指Keep It Simple,Stupid(摘自wikipedia),指设计时要坚持简约原则,避免不必要的复杂化。 (2)DRY是指Don't Repeat Yourself(摘自wikipedia),特指在程序设计以及计算中避免重复代码,因为这样会降低灵活性、简洁性,并且可能导致代码之间的矛盾。 (3)OOP 即Object-Orie
- [Android]设置Activity为全屏显示的两种方法
dcj3sjt126com
Activity
1. 方法1:AndroidManifest.xml 里,Activity的 android:theme 指定为" @android:style/Theme.NoTitleBar.Fullscreen" 示例: <application
- solrcloud 部署方式比较
eksliang
solrCloud
solrcloud 的部署其实有两种方式可选,那么我们在实践开发中应该怎样选择呢? 第一种:当启动solr服务器时,内嵌的启动一个Zookeeper服务器,然后将这些内嵌的Zookeeper服务器组成一个集群。 第二种:将Zookeeper服务器独立的配置一个集群,然后将solr交给Zookeeper进行管理
谈谈第一种:每启动一个solr服务器就内嵌的启动一个Zoo
- Java synchronized关键字详解
gqdy365
synchronized
转载自:http://www.cnblogs.com/mengdd/archive/2013/02/16/2913806.html
多线程的同步机制对资源进行加锁,使得在同一个时间,只有一个线程可以进行操作,同步用以解决多个线程同时访问时可能出现的问题。
同步机制可以使用synchronized关键字实现。
当synchronized关键字修饰一个方法的时候,该方法叫做同步方法。
当s
- js实现登录时记住用户名
hw1287789687
记住我记住密码cookie记住用户名记住账号
在页面中如何获取cookie值呢?
如果是JSP的话,可以通过servlet的对象request 获取cookie,可以
参考:http://hw1287789687.iteye.com/blog/2050040
如果要求登录页面是html呢?html页面中如何获取cookie呢?
直接上代码了
页面:loginInput.html
代码:
<!DOCTYPE html PUB
- 开发者必备的 Chrome 扩展
justjavac
chrome
Firebug:不用多介绍了吧https://chrome.google.com/webstore/detail/bmagokdooijbeehmkpknfglimnifench
ChromeSnifferPlus:Chrome 探测器,可以探测正在使用的开源软件或者 js 类库https://chrome.google.com/webstore/detail/chrome-sniffer-pl
- 算法机试题
李亚飞
java算法机试题
在面试机试时,遇到一个算法题,当时没能写出来,最后是同学帮忙解决的。
这道题大致意思是:输入一个数,比如4,。这时会输出:
&n
- 正确配置Linux系统ulimit值
字符串
ulimit
在Linux下面部 署应用的时候,有时候会遇上Socket/File: Can’t open so many files的问题;这个值也会影响服务器的最大并发数,其实Linux是有文件句柄限制的,而且Linux默认不是很高,一般都是1024,生产服务器用 其实很容易就达到这个数量。下面说的是,如何通过正解配置来改正这个系统默认值。因为这个问题是我配置Nginx+php5时遇到了,所以我将这篇归纳进
- hibernate调用返回游标的存储过程
Supanccy2013
javaDAOoracleHibernatejdbc
注:原创作品,转载请注明出处。
上篇博文介绍的是hibernate调用返回单值的存储过程,本片博文说的是hibernate调用返回游标的存储过程。
此此扁博文的存储过程的功能相当于是jdbc调用select 的作用。
1,创建oracle中的包,并在该包中创建的游标类型。
---创建oracle的程
- Spring 4.2新特性-更简单的Application Event
wiselyman
application
1.1 Application Event
Spring 4.1的写法请参考10点睛Spring4.1-Application Event
请对比10点睛Spring4.1-Application Event
使用一个@EventListener取代了实现ApplicationListener接口,使耦合度降低;
1.2 示例
包依赖
<p


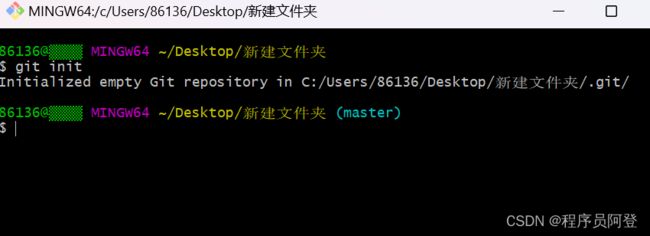
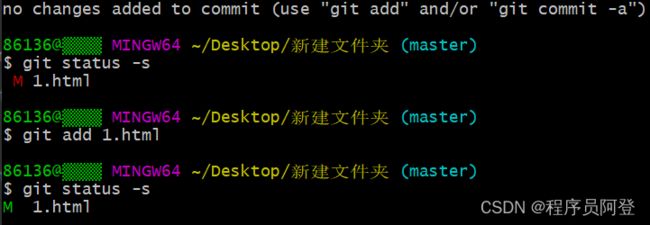
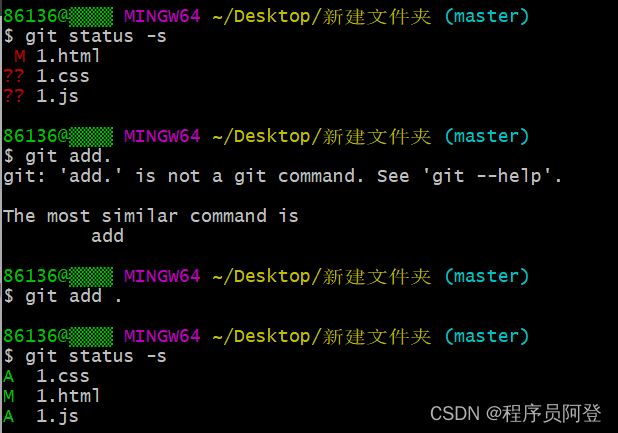
 git 忽略文件
git 忽略文件