es6 数组操作个人总结
es6 数组操作个人总结
- 动机
- 数组
-
- 数组生成
- 可枚举对象转数组
- 箭头函数
- 筛选
- 判断所有元素
- 枚举循环
- 小结
动机
es6 ,说白了,就是增强版本的 js 。。。。。嗯,说到底,还是原生 js 罢了,不过比原有的 js 多了一些属性、类型、指令之类的东西。
es6 面世已经有些年头了,老顾的工作由于是主做 pc 版的,而且多数用户是老年人,基本上,浏览器还大量的存在一些很老版本的情况,所以,老顾也一直没有专门去研究 es6 的新特性,新内容之类的。
知道今年开始咸鱼翻身,把摸鱼时间从看小说,换成了刷算法题,这才开始给自己充电。
因为多数题库都支持 py 和 js,所以,老顾基本上都在用这两个语言做算法答题内容。
py 就不多说了,语法糖很多。但是 es6 增强后的 js ,也不让多少。
于是,老顾就在边刷算法题,边熟悉 es6 的一些操作。嗯,主要是数组这一块。
数组
在之前版本的 js 中,数组的增删改查就不细说了,那不是 es6 的内容。
数组生成
就说说数组生成好了,以前,我们需要先定义一个变量为数组,然后往里面 push 元素,或者,直接定义一个定长的数组,然后循环修改每个元素的值。
大概就是下边这两种方式
var a = [];
for(var i=0;i<5;i++){
a.push(i)
}
console.log(a);
var b = new Array(5);
for (var i=0;i<b.length;i++){
b[i] = i ** 2;
}
console.log(b)
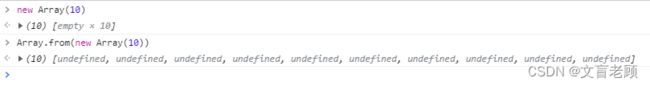
首先执行一下 Array.from(new Array(length)),我们看看没有执行 Array.from 的结果和执行后的结果,有什么区别。

可以看出,一个已经是合法的,每个元素有单独内存的数组,一个是每个元素都未进行分配的数组
对于仅仅 new Array 生成的数组,是无法执行 map 指令的,所以我们用下边这个方式来操作一下
Array.from(new Array(10)).map(function(x,y){return y + 1;})
![]()
使用 map ,可以传递两个参数,当然,也不是必须的,不给参数也可以。
这里两个参数,第一个是当前数组中,对应元素的值,第二个参数,是当前元素,对应数组的下标。
如果不传递参数,也是合法的。
Array.from(new Array(10)).map(function(){return 1;})
可枚举对象转数组
在原来的 js 体系中,很多东西,都可以获取成一个集合,或者类数组,或者 collection 之类的玩意。
但是,这里也说一句但是啊。但是!这些玩意都不支持数组操作,比如 pop、shift、push 之类的玩意,与这些东西无缘。
很多时候,我们在操作的时候,我们得先做一个数组变量,然后循环枚举这些个玩意的元素,放到数组里,然后才能方便我们后续的操作。
现在可好了,刚才说到的 Array.from ,可以将所有可枚举的玩意,都转成数组类型。

哇哈哈哈,这还有什么好说的,直接用上数组支持的各种操作,那不比操作这些乱七八糟的对象类型方便么。
箭头函数
但如果是使用箭头函数,那么至少需要一个参数,如果多个参数,需要在参数外套个括号
![]()

说到箭头函数,突然想起来,数组排序,以前老顾也是写作一个闭包函数来实现的,现在也可以用箭头函数来代替了。比如数组完全逆序排列一下,也就是翻转一下。
Array.from(new Array(10)).map((x,y) => y + 1).sort(x => -1)
筛选
有时候,我们可能对现有数组要进行一下过滤,只留下符合条件的数据,那么 filter 方法,可以简化原有操作,而不用再写一遍循环遍历,再判断数据是否合法。我们用箭头函数来搞一下看看。比如,100个数字里,既能被3整除,又能被7整除的所有数字。
Array.from(new Array(100)).map((x,y) => y + 1).filter(x => x % 3 == 0 && x % 7 == 0)
![]()
filter 同样可以传递两个参数,参数意义与 map 相同,既可以根据值判断,也可以根据下标索引判断。
判断所有元素
以前,我们要判断一个数组,是否所有元素都符合一定条件,还是要上循环,现在好啦,es6 数组操作,提供了一个新的方法,every,我们通过一个例子来看一下哦。判断是否所有数组中的元素,都是完全平方数。
Array.from(new Array(5)).map((x,y) => (y + 1) ** 2).every(x => x ** .5 == Math.floor(x ** .5))
枚举循环
曾经的曾经,我们要对数组中每一个元素进行读取,并根据这个数据,执行一些其他指令,我们只能 for 或者 while
现在,用 forEach 来代替循环吧。
Array.from(new Array(10)).forEach((x,y) => console.log(`第${y+1}次`))

这可比每次去设置一个变量,然后和数组长度进行比较方便多了啊亲。
小结
那么,在 es6 增强了 js 数组操作之后,我们再去处理一些内容,就会简单很多很多,这里用 csdn 每日一练的一个题目,来做一下示例哦。
奇偶排序,一个很简单的题目哦。
题目描述
一个数组里有奇数有偶数(乱序),调整数组顺序使奇数位于偶数前面。
var n = readline()
print(Array.from(readline().split(' ')).map(x => parseInt(x)).sort((x,y) => x % 2 ? (y % 2 ? 1 : -1) : 1).join(' '))
第一行,读取一个数字数量参数,第二行 n 个整数,我们就直接用字符串切割,得到一个数组,然后对数组中的所有元素,进行转换成整数类型,然后排序,排序完成后,直接插入一个空格,作为字符串输出。。。。
啊,这个题目现在用 es6 完成,实在是太简便了。
嗯。。。唯一的不好,就是有很多人的浏览器是老版本的,不一定能支持 es6,所以实际工作中,不能尽情偷懒,实在郁闷。
