- OpenBuild是什么?如何参与 OpenBuild 开源社区贡献 ?
web3开源以太坊
OpenBuild是什么?OpenBuild是一个面向Web3开发者的开源社区。我们致力于为开发者提供高质量的系统性内容和活动,同时连接Web2和Web3,帮助开发者过渡到去中心化的网络,并通过提供必要的工具和资源,帮助开发者建立结构化系统,构建信任,创造商业机会。4StepsOnboarding More Web2devtoWeb3OpenBuild产品网站:openbuild.xyzDisco
- springboot初始化数据库+druid解密
1.yaml配置数据库连接配置#数据源配置spring.datasource.username=beebotlarkspring.datasource.password=WDShxRWTLSuKM6ucPN4E8hi0YWglium26wJVKitxRpzN2sopztgZpvgi4YFnuPXrAiLPMjuzgYK13we5SEwIHQ==spring.datasource.url=local
- threejs 复习笔记
three.js
import*asTHREEfrom'https://unpkg.com/
[email protected]/build/three.module.js'import{OrbitControls}from'https://github.com/mrdoob/three.js/blob/master/examples/jsm/controls/OrbitControls.js'import{OrbitCon
- Java中的注解 @valid @RequestBody @ApiOperation @Builder@NoArgsConstructor@AllArgsConstructor@Data
xt_
javajava开发语言
1、@valid在Java中,特别是在Spring框架中,@Valid是一个常用的注解,用于在方法参数上执行BeanValidation。BeanValidation是JavaEE的一部分,它提供了一组用于验证JavaBean属性的注解。当你使用@Valid注解时,Spring会检查标注了该注解的对象的属性,以确保它们满足指定的验证规则。这里有一个简单的例子:首先,定义一个简单的实体类,并使用Be
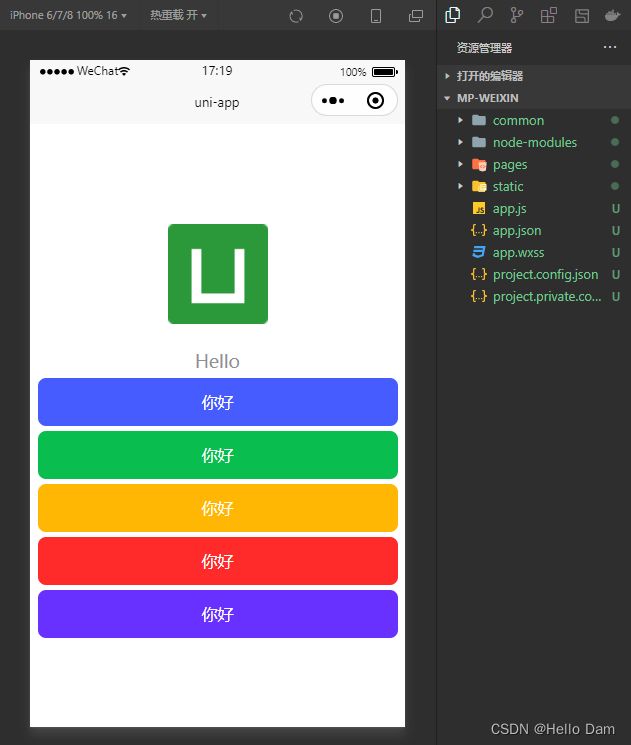
- 【全开源】智慧小区物业管理小程序FastAdmin+UniApp
现任明教教主~
小程序uni-app
基于FastAdmin+UniApp开发的智慧小区物业管理小程序,包含小区物业缴费、房产管理、在线报修、业主活动报名、在线商城等功能。为物业量身打造的智慧小区运营管理系统,贴合物业工作场景,轻松提高物业费用收缴率,更有功能模块个性化组合,助力物业节约成本高效运营。功能特性1.房产管理可批量添加房产,后台轻松管理小区房产。2.户主管理Excel批量导入户主同时绑定房产,帮助物业管理户主信息。3.物业
- 本地大模型服务 Ollama:从安装到使用
aabond
githubpythonsoftwarepythongithubLLMqwenollamallama3大模型
文章目录前言一、下载安装1.1官网安装1.2压缩包安装1.3docker安装二、命令行使用2.1常用命令2.2模型列表2.3使用三、Open-WebUI3.1安装3.2修改语言3.3使用参考前言Ollama是专为在本地机器上便捷部署和运行大型语言模型(LLM)而设计的开源框架,它有如下几个特点:简单的部署过程:Ollama提供跨平台的安装包,并提供docker方式部署。跨平台支持:Ollama可以
- 【Spring Boot】3.@RequestParam和@RequestBody的不同&用法示例
卤小蛋学编程
SpringBoot&Springjavaspringboot
1.@RequestParam该标签用于接受请求头中的参数,该标签配置了四个参数:public@interfaceRequestParam{@AliasFor("name")Stringvalue()default"";@AliasFor("value")Stringname()default"";booleanrequired()defaulttrue;StringdefaultValue()d
- 【全开源】物业收费管理收费小程序系统源码(FastAdmin+UniApp)
指间代码师
miui52086微码集市小程序uni-app大数据微信小程序微信开放平台
一款基于FastAdmin+UniApp开发的一款物业收费管理小程序。包含房产管理、收费标准、家属管理、抄表管理、在线缴费、业主公告、统计报表、业主投票、可视化大屏等功能。为物业量身打造的小区收费管理系统,贴合物业工作场景,轻松提高物业费用收缴率,助力物业节约成本高效运营。智能化管理,提升物业效率引言随着城市化进程的加快,物业管理日益成为社区管理的关键环节。传统的物业收费方式不仅效率低下,还容易引
- 【Java】详细讲解数据类型与运算符
Yui_
Javajava开发语言
大家好,我是Yui_如果文章知识点有错误的地方,请指正!和大家一起学习,一起进步如有不懂,可以随时向我提问,我会全力讲解~如果感觉博主的文章还不错的话,希望大家关注、点赞、收藏三连支持一下博主哦~!你们的支持是我创作的动力!我相信现在的努力的艰辛,都是为以后的美好最好的见证!人的心态决定姿态!欢迎讨论:如有疑问或见解,欢迎在评论区留言互动。点赞、收藏与分享:如觉得这篇文章对您有帮助,请点赞、收藏并
- 通过gui安装deb包
翻滚吧键盘
服务器运维
su-aptupdate&&aptinstallgdebi右击deb包,选择gdebi打开即可。参考https://debian-beginners-handbook.arpinux.org/bookworm-en/download/the_beginners_handbook.pdf
- LimeSuite库函数说明
Christal_pyy
c++
LMS_SetSampleRate(lms_device_t*device,float_typerate,size_toversample)device:设备句柄(lms_device_t*),在之前通过调用LMS_Open()获得。rate:采样率,以Hz为单位,设置为设备与主机之间数据交换的采样率。oversample:RF硬件的过采样比率。有效的过采样值有:1,2,4,8,16,320表示使
- feign调用跳过HTTPS的SSL证书校验配置详解
秋分的秋刀鱼
Java网络编程sslhttps网络java
一、问题抛出如果不配置跳过SSL证书校验,当Feign客户端尝试连接到一个使用自签名证书的服务器时,可能会抛出类似以下的异常:javax.net.ssl.SSLHandshakeException:sun.security.validator.ValidatorException:PKIXpathbuildingfailed:sun.security.provider.certpath.SunCe
- elementui table 第一列内容相同 自动合并单元格 el-table第一列内容相同自动合并
weixin_51565477
elementvue
template(:span-method=“objectSpanMethod”){{scope.row.index+1}}data数据结构return{tableData:[{index:0,subjects:'一次性就废',price:'1,200.00元'},{index:1,subjects:'医疗备用金',price:'1,200.00元'},{index:2,subjects:'试住费
- elementui树状菜单tree_Java + Element-UI 实现简单的树形菜单
weixin_39682301
一、简单入门级树形菜单实现(纯后台逻辑)1、简介(1)开发环境IDEA+JDK1.8+mysql1.8SpringBoot2.2.6+mybatis-plus此处仅后台开发(返回json数据),前台页面展示后续会讲解。(2)数据表如下,仅供参考,可以添加修改时间、创建时间、逻辑删除等字段。DROPDATABASEIFEXISTStest;CREATEDATABASEtest;USEtest;/*用
- table多行表头合并 vue_vue elementUI table 自定义表头和行合并
weixin_39540704
table多行表头合并vue
最近项目中做表格比较多,对element表格的使用,只需要传递进去数据,然后写死表头即可渲染。但现实中应用中,如果写死表头,并且每个组件中写自己的表格,不仅浪费时间而且消耗性能。这个时候需要动态渲染表头。而官方例子都是写死表头,那么为了满足项目需求,只能自己来研究一下。1、自定义表头代码如下,其实就是分了两部分,表格主数据是在TableData对象中,表头的数据保存在headerDatas,hea
- eclipse的书签快捷键插件-Quickmarks plugin
springleft
eclipseduplicatesdocumentationkeyboardpluginsfile
eclipse编辑器增强工具之书签工具:插件主页:http://eclipse-tools.sourceforge.net/quickmarks/OverallQuickmarksareWorkspaceglobalbydefault,butyoucanchangethattohaveoneSetofQuickmarksperProject,FolderorDocument.AQuickmarkr
- 鸿蒙UI主线程任务调度原理介绍及最佳实践
harmonyos
课程简介本课程是【HarmonyOSTechTalk】的第18课。本次交流重点围绕鸿蒙UI展开。其中,主线程在整个应用的任务处理中占据关键地位,其任务调度机制更是核心要点。开发者可通过子线程向主线程抛任务的方式,有效避免主线程阻塞,提升整体性能。而状态驱动UI更新则是一种推荐的高效模式,它依据应用状态的变化精准触发UI刷新,避免不必要的更新操作。深入理解并运用鸿蒙UI主线程任务调度机制,开发者能够
- ArkUI原生页面滑动性能分析优化实践
harmonyos
课程简介本课程是【HarmonyOSTechTalk】的第20课。本次交流核心为ArkUI原生页面的滑动性能相关内容。从HarmonyOS渲染原理切入,这是理解页面呈现与滑动效果的根基。深入剖析应用滑动性能问题的分析思路,为开发者提供排查问题的有效方法。详细阐述针对典型性能问题的优化手段,涵盖代码优化、资源管理等多方面。开发者通过此次交流,能够精准把握ArkUI原生页面滑动性能的关键要点,提升性能
- Flutter:进步器,数量加减简单使用
sunly_
Flutterflutter
封装组件import'package:ducafe_ui_core/ducafe_ui_core.dart';import'package:flutter/cupertino.dart';import'../index.dart';///数量编辑classQuantityWidgetextendsStatelessWidget{//数量发送改变finalFunction(intquantity)o
- Unity各类资源链接汇总集合
逑乐
Unity资源合集unity游戏引擎插件模型工具特效环境
这是Unity资源的汇总内容直接Ctrl+F查找需要的资源Unity3DRaycastPro1.0.5Raycast工具包链接:https://pan.baidu.com/s/1gUiHErUpiiZinwvrgRl7Uw?pwd=1234Unity3DBulletHellEngine0.5.5子弹射击弹幕创建工具链接:https://pan.baidu.com/s/1tDPySxP0SNmjfC
- 微信小程序使用上拉加载onReachBottom。页面拖不动。一直无法触发上拉的事件。
肖肖肖丽珠
微信小程序小程序
1,可能是原因是你使用了scroll-view的标签,用onReachBottom触发加载事件。这两个是有冲突的。没办法一起使用。如果页面的样式是滚动的是无法去触发页面的onReachBottom的函数的。因此,你使用overflow:auto.来使用页面的某些元素滚动,照样也无法触发onReachBottom。2,滚动区域有部分内容被遮挡怎么解决起初我以为我给滚动区域设置一个高度。height:
- ElementUi el-date-picker封装
柒柒兮
Elementvue
前言:由于el-date-picker返回的是一个数组且没有格式化,使用起来并不是很方便,所有个人稍微封装了下,写的不好,有问题请多指教!第一步新建vDatePicker.vueimport{ref,}from"vue";importutilsfrom"../utils/utils.js"//这边日期格式的代码就不展示了,这个比较简单哈exportdefault{props:{rangeName:
- Android 使用FFmpeg静态库
萌猫闯世界
FFmpegffmpegandroid
FFmpeg编译生成.a静态库译环境:Linux环境(Ubuntu14.04,x86_64)NDK版本(android-ndk-r17c)FFmpeg版本(ffmpeg-4.0.1):编写编译脚本:#!/bin/bashNDK=/home/qcg/android-ndk-r20bTOOLCHAIN=$NDK/toolchains/llvm/prebuilt/linux-x86_64API=21fu
- 组件嵌套的基本原则
荔枝寄
harmonyos
鸿蒙操作系统(HarmonyOS)是由华为技术有限公司开发的分布式操作系统,旨在为各种设备提供统一的操作平台。鸿蒙系统引入了ArkUI框架,它是一种用于构建用户界面的声明式UI语言。在鸿蒙应用开发中,掌握ArkUI组件嵌套是开发者必须具备的一项技能,因为它直接影响到应用程序的布局设计和用户体验。鸿蒙与ArkUI鸿蒙操作系统的诞生是为了应对日益增长的物联网需求,它支持多种终端设备,如智能手机、平板电
- ERROR: Could not find a version that satisfies the requirement re(from versions: none)异常的解决方法,亲测有效,嘿
代码无疆
Pythonpython开发语言
文章目录问题分析报错原因解决思路解决方法1.如果您是在尝试使用正则表达式,并且误将`re`当成了一个包:2.如果您确实是在寻找一个第三方包,但打错了名字:3.如果您确定`re`是正确的,并且只是想确保它已经安装(虽然它总是预装的):当您遇到错误ERROR:Couldnotfindaversionthatsatisfiestherequirementre(fromversions:none)时,这通
- Python 应用打包成 APK【全流程】
今晚务必早点睡
Python运维python开发语言apk
将Python应用打包成APK。文章目录步骤1:安装Buildozer和其依赖Linux(Ubuntu)环境下安装:步骤2:创建你的Python应用步骤3:配置Buildozer步骤4:打包成APK总结步骤1:安装Buildozer和其依赖首先确保你的系统中已安装Python和pip。接下来,我们需要安装Buildozer以及一些必要的系统依赖。Linux(Ubuntu)环境下安装:安装Pytho
- 【Python】已完美解决:ERROR: Could not find a version that satisfies the requirement re
屿小夏
python开发语言
个人简介:某不知名博主,致力于全栈领域的优质博客分享|用最优质的内容带来最舒适的阅读体验!文末获取免费IT学习资料!文末获取更多信息精彩专栏推荐订阅收藏专栏系列直达链接相关介绍书籍分享点我跳转书籍作为获取知识的重要途径,对于IT从业者来说更是不可或缺的资源。不定期更新IT图书,并在评论区抽取随机粉丝,书籍免费包邮到家AI前沿点我跳转探讨人工智能技术领域的最新发展和创新,涵盖机器学习、深度学习、自然
- ubuntu安装RabbitMQ
xiegongmiao
消息队列rabbitmq
一.RabbitMQ的安装1)首先必须要有Erlang环境支持安装之前要安装一些必要的库:#apt-getinstallbuild-essential#apt-getinstalllibncurses5-dev#apt-getinstalllibssl-dev#apt-getinstallm4#apt-getinstallunixodbcunixodbc-dev#apt-getinstallfre
- java testcase类_Junit核心——测试类(TestCase)、测试集(TestSuite)、测试运行器(TestRunner)...
勃对立
javatestcase类
首先,把这三个定义简单的说明一下:1、测试类(TestCase):一个包含一个或是多个测试的类,在Junit中就是指的是包含那些带有@Test注解的方法的类,同一样也被称作“测试用例”;2、测试集(TestSuite):测试集是把多个相关测试归入一个组的表达方式,在Junit中,如果我们没有明确的定义一个测试集,那么Juint会自动的提供一个测试集,一个测试集一般将同一个包的测试类归入一组;3、测
- CentOS8下安装wget、wget2
奔跑吧邓邓子
高效运维linuxcentoswgetwget2
提示:“奔跑吧邓邓子”的高效运维专栏聚焦于各类运维场景中的实际操作与问题解决。内容涵盖服务器硬件(如IBMSystem3650M5)、云服务平台(如腾讯云、华为云)、服务器软件(如Nginx、Apache、GitLab、Redis、Elasticsearch、Kubernetes、Docker等)、开发工具(如Git、HBuilder)以及网络安全(如挖矿病毒排查、SSL证书配置)等多个方面。无论
- java工厂模式
3213213333332132
java抽象工厂
工厂模式有
1、工厂方法
2、抽象工厂方法。
下面我的实现是抽象工厂方法,
给所有具体的产品类定一个通用的接口。
package 工厂模式;
/**
* 航天飞行接口
*
* @Description
* @author FuJianyong
* 2015-7-14下午02:42:05
*/
public interface SpaceF
- nginx频率限制+python测试
ronin47
nginx 频率 python
部分内容参考:http://www.abc3210.com/2013/web_04/82.shtml
首先说一下遇到这个问题是因为网站被攻击,阿里云报警,想到要限制一下访问频率,而不是限制ip(限制ip的方案稍后给出)。nginx连接资源被吃空返回状态码是502,添加本方案限制后返回599,与正常状态码区别开。步骤如下:
- java线程和线程池的使用
dyy_gusi
ThreadPoolthreadRunnabletimer
java线程和线程池
一、创建多线程的方式
java多线程很常见,如何使用多线程,如何创建线程,java中有两种方式,第一种是让自己的类实现Runnable接口,第二种是让自己的类继承Thread类。其实Thread类自己也是实现了Runnable接口。具体使用实例如下:
1、通过实现Runnable接口方式 1 2
- Linux
171815164
linux
ubuntu kernel
http://kernel.ubuntu.com/~kernel-ppa/mainline/v4.1.2-unstable/
安卓sdk代理
mirrors.neusoft.edu.cn 80
输入法和jdk
sudo apt-get install fcitx
su
- Tomcat JDBC Connection Pool
g21121
Connection
Tomcat7 抛弃了以往的DBCP 采用了新的Tomcat Jdbc Pool 作为数据库连接组件,事实上DBCP已经被Hibernate 所抛弃,因为他存在很多问题,诸如:更新缓慢,bug较多,编译问题,代码复杂等等。
Tomcat Jdbc P
- 敲代码的一点想法
永夜-极光
java随笔感想
入门学习java编程已经半年了,一路敲代码下来,现在也才1w+行代码量,也就菜鸟水准吧,但是在整个学习过程中,我一直在想,为什么很多培训老师,网上的文章都是要我们背一些代码?比如学习Arraylist的时候,教师就让我们先参考源代码写一遍,然
- jvm指令集
程序员是怎么炼成的
jvm 指令集
转自:http://blog.csdn.net/hudashi/article/details/7062675#comments
将值推送至栈顶时 const ldc push load指令
const系列
该系列命令主要负责把简单的数值类型送到栈顶。(从常量池或者局部变量push到栈顶时均使用)
0x02 &nbs
- Oracle字符集的查看查询和Oracle字符集的设置修改
aijuans
oracle
本文主要讨论以下几个部分:如何查看查询oracle字符集、 修改设置字符集以及常见的oracle utf8字符集和oracle exp 字符集问题。
一、什么是Oracle字符集
Oracle字符集是一个字节数据的解释的符号集合,有大小之分,有相互的包容关系。ORACLE 支持国家语言的体系结构允许你使用本地化语言来存储,处理,检索数据。它使数据库工具,错误消息,排序次序,日期,时间,货
- png在Ie6下透明度处理方法
antonyup_2006
css浏览器FirebugIE
由于之前到深圳现场支撑上线,当时为了解决个控件下载,我机器上的IE8老报个错,不得以把ie8卸载掉,换个Ie6,问题解决了,今天出差回来,用ie6登入另一个正在开发的系统,遇到了Png图片的问题,当然升级到ie8(ie8自带的开发人员工具调试前端页面JS之类的还是比较方便的,和FireBug一样,呵呵),这个问题就解决了,但稍微做了下这个问题的处理。
我们知道PNG是图像文件存储格式,查询资
- 表查询常用命令高级查询方法(二)
百合不是茶
oracle分页查询分组查询联合查询
----------------------------------------------------分组查询 group by having --平均工资和最高工资 select avg(sal)平均工资,max(sal) from emp ; --每个部门的平均工资和最高工资
- uploadify3.1版本参数使用详解
bijian1013
JavaScriptuploadify3.1
使用:
绑定的界面元素<input id='gallery'type='file'/>$("#gallery").uploadify({设置参数,参数如下});
设置的属性:
id: jQuery(this).attr('id'),//绑定的input的ID
langFile: 'http://ww
- 精通Oracle10编程SQL(17)使用ORACLE系统包
bijian1013
oracle数据库plsql
/*
*使用ORACLE系统包
*/
--1.DBMS_OUTPUT
--ENABLE:用于激活过程PUT,PUT_LINE,NEW_LINE,GET_LINE和GET_LINES的调用
--语法:DBMS_OUTPUT.enable(buffer_size in integer default 20000);
--DISABLE:用于禁止对过程PUT,PUT_LINE,NEW
- 【JVM一】JVM垃圾回收日志
bit1129
垃圾回收
将JVM垃圾回收的日志记录下来,对于分析垃圾回收的运行状态,进而调整内存分配(年轻代,老年代,永久代的内存分配)等是很有意义的。JVM与垃圾回收日志相关的参数包括:
-XX:+PrintGC
-XX:+PrintGCDetails
-XX:+PrintGCTimeStamps
-XX:+PrintGCDateStamps
-Xloggc
-XX:+PrintGC
通
- Toast使用
白糖_
toast
Android中的Toast是一种简易的消息提示框,toast提示框不能被用户点击,toast会根据用户设置的显示时间后自动消失。
创建Toast
两个方法创建Toast
makeText(Context context, int resId, int duration)
参数:context是toast显示在
- angular.identity
boyitech
AngularJSAngularJS API
angular.identiy 描述: 返回它第一参数的函数. 此函数多用于函数是编程. 使用方法: angular.identity(value); 参数详解: Param Type Details value
*
to be returned. 返回值: 传入的value 实例代码:
<!DOCTYPE HTML>
- java-两整数相除,求循环节
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class CircleDigitsInDivision {
/**
* 题目:求循环节,若整除则返回NULL,否则返回char*指向循环节。先写思路。函数原型:char*get_circle_digits(unsigned k,unsigned j)
- Java 日期 周 年
Chen.H
javaC++cC#
/**
* java日期操作(月末、周末等的日期操作)
*
* @author
*
*/
public class DateUtil {
/** */
/**
* 取得某天相加(减)後的那一天
*
* @param date
* @param num
*
- [高考与专业]欢迎广大高中毕业生加入自动控制与计算机应用专业
comsci
计算机
不知道现在的高校还设置这个宽口径专业没有,自动控制与计算机应用专业,我就是这个专业毕业的,这个专业的课程非常多,既要学习自动控制方面的课程,也要学习计算机专业的课程,对数学也要求比较高.....如果有这个专业,欢迎大家报考...毕业出来之后,就业的途径非常广.....
以后
- 分层查询(Hierarchical Queries)
daizj
oracle递归查询层次查询
Hierarchical Queries
If a table contains hierarchical data, then you can select rows in a hierarchical order using the hierarchical query clause:
hierarchical_query_clause::=
start with condi
- 数据迁移
daysinsun
数据迁移
最近公司在重构一个医疗系统,原来的系统是两个.Net系统,现需要重构到java中。数据库分别为SQL Server和Mysql,现需要将数据库统一为Hana数据库,发现了几个问题,但最后通过努力都解决了。
1、原本通过Hana的数据迁移工具把数据是可以迁移过去的,在MySQl里面的字段为TEXT类型的到Hana里面就存储不了了,最后不得不更改为clob。
2、在数据插入的时候有些字段特别长
- C语言学习二进制的表示示例
dcj3sjt126com
cbasic
进制的表示示例
# include <stdio.h>
int main(void)
{
int i = 0x32C;
printf("i = %d\n", i);
/*
printf的用法
%d表示以十进制输出
%x或%X表示以十六进制的输出
%o表示以八进制输出
*/
return 0;
}
- NsTimer 和 UITableViewCell 之间的控制
dcj3sjt126com
ios
情况是这样的:
一个UITableView, 每个Cell的内容是我自定义的 viewA viewA上面有很多的动画, 我需要添加NSTimer来做动画, 由于TableView的复用机制, 我添加的动画会不断开启, 没有停止, 动画会执行越来越多.
解决办法:
在配置cell的时候开始动画, 然后在cell结束显示的时候停止动画
查找cell结束显示的代理
- MySql中case when then 的使用
fanxiaolong
casewhenthenend
select "主键", "项目编号", "项目名称","项目创建时间", "项目状态","部门名称","创建人"
union
(select
pp.id as "主键",
pp.project_number as &
- Ehcache(01)——简介、基本操作
234390216
cacheehcache简介CacheManagercrud
Ehcache简介
目录
1 CacheManager
1.1 构造方法构建
1.2 静态方法构建
2 Cache
2.1&
- 最容易懂的javascript闭包学习入门
jackyrong
JavaScript
http://www.ruanyifeng.com/blog/2009/08/learning_javascript_closures.html
闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现。
下面就是我的学习笔记,对于Javascript初学者应该是很有用的。
一、变量的作用域
要理解闭包,首先必须理解Javascript特殊
- 提升网站转化率的四步优化方案
php教程分享
数据结构PHP数据挖掘Google活动
网站开发完成后,我们在进行网站优化最关键的问题就是如何提高整体的转化率,这也是营销策略里最最重要的方面之一,并且也是网站综合运营实例的结果。文中分享了四大优化策略:调查、研究、优化、评估,这四大策略可以很好地帮助用户设计出高效的优化方案。
PHP开发的网站优化一个网站最关键和棘手的是,如何提高整体的转化率,这是任何营销策略里最重要的方面之一,而提升网站转化率是网站综合运营实力的结果。今天,我就分
- web开发里什么是HTML5的WebSocket?
naruto1990
Webhtml5浏览器socket
当前火起来的HTML5语言里面,很多学者们都还没有完全了解这语言的效果情况,我最喜欢的Web开发技术就是正迅速变得流行的 WebSocket API。WebSocket 提供了一个受欢迎的技术,以替代我们过去几年一直在用的Ajax技术。这个新的API提供了一个方法,从客户端使用简单的语法有效地推动消息到服务器。让我们看一看6个HTML5教程介绍里 的 WebSocket API:它可用于客户端、服
- Socket初步编程——简单实现群聊
Everyday都不同
socket网络编程初步认识
初次接触到socket网络编程,也参考了网络上众前辈的文章。尝试自己也写了一下,记录下过程吧:
服务端:(接收客户端消息并把它们打印出来)
public class SocketServer {
private List<Socket> socketList = new ArrayList<Socket>();
public s
- 面试:Hashtable与HashMap的区别(结合线程)
toknowme
昨天去了某钱公司面试,面试过程中被问道
Hashtable与HashMap的区别?当时就是回答了一点,Hashtable是线程安全的,HashMap是线程不安全的,说白了,就是Hashtable是的同步的,HashMap不是同步的,需要额外的处理一下。
今天就动手写了一个例子,直接看代码吧
package com.learn.lesson001;
import java
- MVC设计模式的总结
xp9802
设计模式mvc框架IOC
随着Web应用的商业逻辑包含逐渐复杂的公式分析计算、决策支持等,使客户机越
来越不堪重负,因此将系统的商业分离出来。单独形成一部分,这样三层结构产生了。
其中‘层’是逻辑上的划分。
三层体系结构是将整个系统划分为如图2.1所示的结构[3]
(1)表现层(Presentation layer):包含表示代码、用户交互GUI、数据验证。
该层用于向客户端用户提供GUI交互,它允许用户