【ES6】新增语法
一、定义变量
var–> let:定义变量
note:
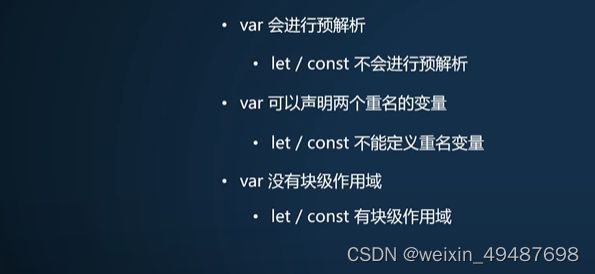
var的预解析:在声明var之前输出,是undefined,而在声明let、const之前输出,直接报错
var不局限于某一个块,可声明多次,let、const只能在相对应的块中使用,只可声明一次
二、箭头函数
:对原来函数表达式的简写(省略function)
note:1、当箭头函数只有一个形参时,可以不写()
2、当箭头函数只有一句话时,可以不写{},并且返回值是 { } 里面的内容
3、普通函数有arguments,箭头函数没有
4、箭头函数this是window
var obj = {
fn : function(){console.log(this)},
fn2: ()=>{ console.log(this) }
}
obj.fn() //因为fn函数被obj调用,所以this是obj
obj.fn2() //因为是箭头函数,内部没有this,所以this是window
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-d7YyYPsT-1652353826130)(C:\Users\z’y’y\AppData\Local\Temp\WeChat Files\df02f77327d3474faa502fa2c18b355.png)]
三、ES6的解构赋值
1、快速从 对象 或 数组 中获取成员
2、两种:数组的解构赋值
对象的解构赋值
let [a,b] = ['hello','world'] //数组解构赋值
var obj = {name:'jack',age:18}
var {name:myname} = obj //等价于 let name = obj.name
console.log(myname) //对象解构 'jack'
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-CTIaDxbB-1652353826131)(C:\Users\z’y’y\AppData\Local\Temp\WeChat Files\87df4f142c0bee976bcf92f5c2dbe74.png)]
四、模板字符串
1、区别:
1、可以换行书写,并保留换行
2、可以解析变量
var age = 18
var s1 = `我今年${age}岁` //字符串解析
五、展开运算符
1、…可以展开【】和 { } 中的内容
var arr = [1,2,3]
console.log[...arr] //等价于 console.log(1,2,3)
2、给函数传递参数
var arr = [1,2,3]
var max = Math.max(1,2,3)
//用...
var max = Math.max(...arr)
3、展开对象(相同成员要注意覆盖问题)
var obj = {name:'jack',age:18}
var obj2 = {
gender:'男',
...obj
}
//展开也要放在合适的位置
4、Array的扩展方法Array.from()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let arrayLike = {
"0": 1,
"1": 2,
"length": 2
}
let newAry = Array.from(arrayLike, item => item * 2);
console.log(newAry);
</script>
</body>
</html>
5、Array的扩展方法Array.find()
//会得到数组成员和索引
ary.find((item,index) => item.id ==2)
6、Array的扩展方法Array.findIndex()
//找出第一个符合条件的数组成员的位置,无返回-1
let index = ary.findIndex((value,index) => value>9 );
console.log(index)
7、Array的扩展方法Array.include()
//返回布尔值
let flag = ary.include(2)
六、类语法
1、构造函数,实例对象
//创建一个实例对象
function Person (name,age){
//当有参数传进来时,this.name=name说明函数里面的name可以等于传入的参数
this.name = name,
this.age = age
}
//在Person原型上添加一个方法
//原型上的方法,目的就是为了给实例用
Person.prototype.sayhi = function(){
console.log('hi')
}
var p1 = new Person('jack',18)
console.log(p1)
p1.sayhi()
//可以不和new连用单独使用构造函数,但如果创建一个实例对像,必须有new
Person('rose',16)
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-URy6SGa9-1652353826131)(C:\Users\z’y’y\AppData\Local\Temp\WeChat Files\10dcbc30937e2aa60777182f90014e3.png)]
2、类的书写
//类书写不和new连用会报错
class Person{
constructor(name,age){
this.name = name,
this.age = age
}
//方法可以直接在后面书写
sayhi(){
console.log('hi')
}
//使用静态属性和方法, 要加static
static a = 100,
static go(){
console.log('running')
}
}
var p1 = new Person('rose',16)
七、String的扩展方法
startsWith():表示参数字符串是否在原字符串的头部,返回布尔值
endsWith():表示参数字符串是否在原字符串的尾部,返回布尔值
repeat():表示将原字符串重复n次,返回一个新字符串
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let str = 'hello world!'
let flag1 = str.startsWith('hello') //true
let flag2 = str.endsWith('!') //true
let str1 = str.repeat(2)
console.log(str1); //hello world!hello world!
</script>
</body>
</html>