计算机网络 - 应用层http协议 - http报文格式介绍(1)
前言
本篇认识和理解应用层中的http协议,了解抓包工具并进行使用,认识请求报文与响应报文,了解报文中基本键值对意思例如:Set-Cookie, 状态码等,如有错误,请在评论区指正,让我们一起交流,共同进步!
文章目录
- 前言
-
- 1. 了解http协议 - 应用层
-
- 1.1 ***什么是http协议?***
- 1.2 ***http协议如何与服务器交互?***
- 2. 认识http协议的报文格式
-
- 2.1 ***如何认识http协议的报文格式?***
- 2.2 fiddler使用介绍
- 2.3 认识请求和响应
-
- 1)请求报文格式 - 4部分
- 了解URL
-
- Cookie:
- 2) 响应报文格式 - 4部分
- 状态码
- 2.4 get 与 post 有区别?
- 总结
本文开始
1. 了解http协议 - 应用层
1.1 什么是http协议?
http协议是一个超文本协议,所谓超文本就是传输的不只是文本,还包括html, css, 图片等;在应用层中使用广泛用于,给传输数据规定格式;
1.2 http协议如何与服务器交互?
以 “一问一答” 的形式,浏览器相当于客户端,一般是浏览器主动发起请求,服务器返回一个响应;
2. 认识http协议的报文格式
2.1 如何认识http协议的报文格式?
使用抓包工具:http协议的报文格式不像tcp,udp 那样有固定的报文格式,而http协议的报文格式需要通过抓包工具实现;
抓包工具:能够看到协议格式的详细情况,一般chrome有内置的z抓包工具,这里使用 fiddler 这个工具;(直接在官网上下载 fiddler,s首次使用安装根证书)
2.2 fiddler使用介绍
左侧是抓包的数据,右侧上部分是请求,右侧下部分是响应;
请求或响应在右侧点击 Raw 查看具体的报文格式;
2.3 认识请求和响应
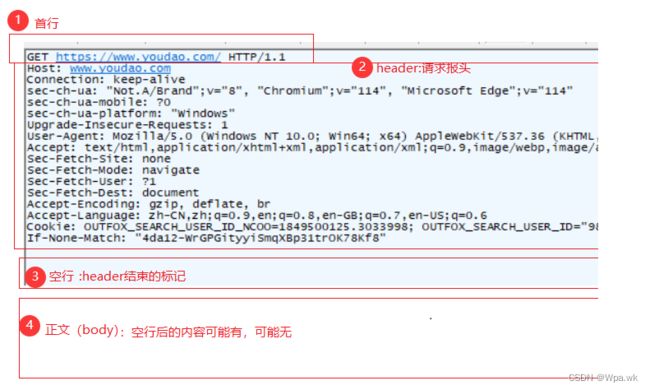
1)请求报文格式 - 4部分
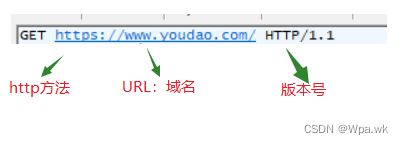
i) 首行 包含:方法 URL 版本号
【注】
- 请求可以是get, 也可以是post,二者可以相互替换;
http方法:常用post:从服务器获取资源, get:往服务器提交数据等等;
post请求的出现:一般登录出现,上传文件时出现;
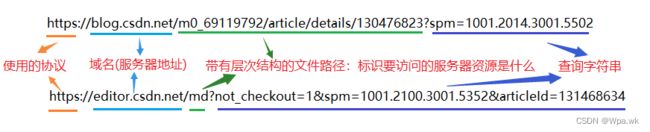
了解URL
URL:唯一资源定位符;(找到网络上唯一的一个资源)
URL基本组成如图:
URL:协议名称://ip:端口号/带层次的路径?查询字符串
【注】
1)域名后还有一个默认端口号,可以省略;例 : http 默认端口:80,https默认端口:443;
2)查询字符串:键值之间使用 = 分隔,键值对之间使用 & 分隔;=》对请求的资源细节补充说明;
ii) 请求头header : 键值对结构,每个键值对占一行;键和值之间使用 冒号+空格分隔;
① Host: 描述浏览器这个请求访问的服务器是什么;
如下图:
【注】一般情况下URL中的域名与Host中的值一致,但也有可能不一致;
② Content-Type : 描述body中的数据格式;
请求的Content-Type:
使用json格式:Content-Type:application/json;charset=UTF-8
使用form表单格式(body的数据类型是查询字符串):Content-Type:application/x-www-form-urlencoded
响应的 Content-Type: 数据类型比较多,是页面可显示
Content-Type: text/html
Content-Type: text/css
Content-Type: application/javascript
…
③ Content-Length:描述 body的长度;
④ User-Agent: 主要描述浏览器的版本,系统的版本;
UA区分浏览器的不同,区分用户的硬件设备手机/平板等
⑤ Referer: 描述当前页面是由哪个页面跳转而来
如图:由cn.bing.com跳转而来;
Cookie:
⑥ Cookie : 浏览器在本地存储用户自定义数据的一种关键机制;
Cookie数据格式:键值对,键值对之间 ; 分隔,键和值之间 = 分隔;
1.获取Cookie的地方:从浏览器获取,浏览器访问服务器的,服务器会在HTTP响应中,通过 Set-Cookie 字段,把Cookie的键值对,返回给浏览器;浏览器得到响应中的Cookie会本地存储;
2.Cookie去的地方:在浏览器下次请求时,把Cookie带给服务器;
【注】Cookie在浏览器是暂存,真正使用是在服务器中;
3.Cookie的作用:浏览器本地存储的机制;Cookie典型应用是存储用户的身份信息,服务器通过Cookie字段进行身份识别,把响应返回给对应浏览器客户端;
【注】Cookie中存储的数据都得是字符串;
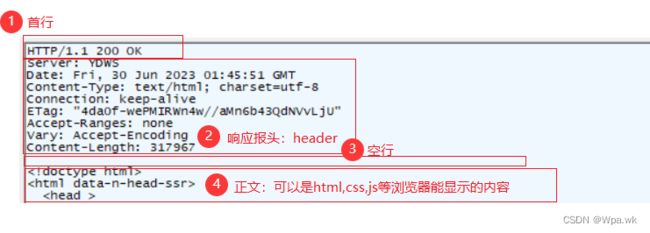
2) 响应报文格式 - 4部分
i)首行包含:版本号 状态码 状态码描述
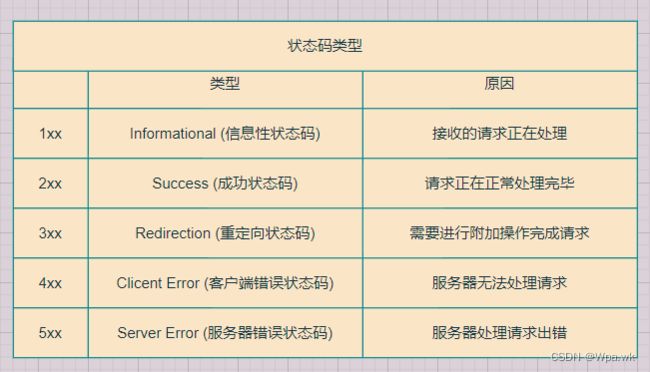
状态码 数字:状态码通过一个或一组单纯,描述状态码的含义;数字表示请求执行成功还是失败;
状态码
常见的状态码:
① 200 OK :表示请求成功
② 404 Not Fount : 表示要访问的资源不存在
③ 403 Forbidden : 访问被拒绝 / 访问没有权限
④ 500 Internal Server Error :服务器内部错误
⑤ 504 Gateway Timeout : 服务器访问超时
⑥ 302 Move temporarily : 临时重定向
⑦ 301 Moved Permanently 永久重定向
【注】重定向:访问旧的地址,被自动引导到新的地址上;
ii)响应报头 - 与请求报头中的类似
2.4 get 与 post 有区别?
get与post本质没有区别,二者可以相互替换,但在使用习惯上post 与 get 是不同的;
get 与 post 使用习惯上的区别:
1)习惯 get 用于表示 “获取的一个数据”, post 用于表示 ”提交一个数据“
2)get 一般没有body, 需要携带数据放在URL中, post一般有body
3)get 请求一般设计为幂等的,post无要求;
何为幂等:
幂等:输入一定,输出一定,每次输入与上一次输入一样,输出也与上一次一样;
【注】输入 != 输出
4)get在幂等条件下可缓存,post 不能;
【注】缓存:将已经计算过的数据放入客户端或者服务器,当下次再次遇到一样的请求时,直接使用已保存的值;
5)get 请求可以被浏览器收藏,post不能;
总结
✨✨✨各位读友,本篇分享到内容如果对你有帮助给个赞鼓励一下吧!!
感谢每一位一起走到这的伙伴,我们可以一起交流进步!!!一起加油吧!!!