layui实现动态添加选项卡
前言
上一篇博客介绍了树形菜单的实现,这一篇将继续完善通过点击左侧树形菜单实现动态打开选项卡Tab
一. 什么是Tab选项卡
Tab广泛应用于Web页面,因此我们也对其进行了良好的支持(简约风格、卡片风格、响应式Tab以及带删除的Tab等等)。Layui内置多种Tab风格,支持删除选项卡、并提供响应式支持。
二. 动态选项卡
添加动态选项卡的思路:
- 通过网站查找layui选项卡的页面布局代码
- 动态添加选项卡
- 将选项卡的名称换成选中的菜单名称
- 已打开的选项卡不再重复打开
- 选择已被打开的选项卡则进行选项卡的转换
示例代码:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file="common/header.jsp" %>
Insert title here
dao层
package com.zking.dao;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import com.zking.entity.Permission;
import com.zking.util.BaseDao;
import com.zking.util.BuildTree;
import com.zking.util.PageBean;
import com.zking.util.TreeVo;
public class PermissionDao extends BaseDao {
public List list(Permission permission, PageBean pageBean) throws Exception {
String sql = "select *from t_easyui_permission";
return super.executeQuery(sql, Permission.class, pageBean);
}
// 将数据库查询出的平级数据,转换成父子关系的数据
public List> menus(Permission permission, PageBean pageBean) throws Exception{
List> lst = new ArrayList>();
List list = this.list(permission, pageBean);
for (Permission p : list) {
TreeVo vo = new TreeVo<>();
vo.setId(p.getId()+"");
vo.setText(p.getName());
vo.setParentId(p.getPid()+"");
Map map = new HashMap();
map.put("self", p);
vo.setAttributes(map);
lst.add(vo);
}
return BuildTree.buildList(lst, "0");
}
}
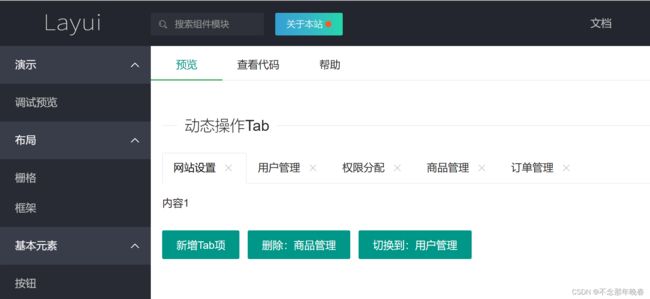
1. 通过网站查找layui选项卡的页面布局代码
参考地址:http://layui.org.cn/demo/index.html

预览效果:

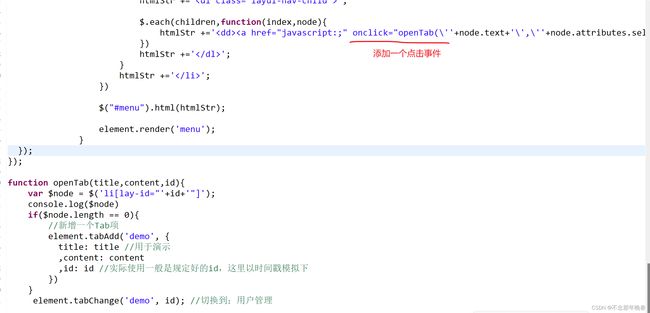
2. 动态添加选项卡
点击菜单时要动态生成tab选项卡。
需要给菜单添加点击事件,点击菜单时调用增加选项卡的方法。
tabAdd: function(){
//新增一个Tab项
element.tabAdd('demo', {
title: '新选项'+ (Math.random()*1000|0) //用于演示
,content: '内容'+ (Math.random()*1000|0)
,id: new Date().getTime() //实际使用一般是规定好的id,这里以时间戳模拟下
})
}
3. 将选项卡的名称换成选中的菜单名称
在将选项卡名称换为对应的菜单名称的同时,将选项卡的内容等也进行更改。
function openTab(title,content,id){
var $node = $('li[lay-id="'+id+'"]');
console.log($node)
if($node.length == 0){
//新增一个Tab项
element.tabAdd('demo', {
title: title //用于演示
,content: content
,id: id //实际使用一般是规定好的id,这里以时间戳模拟下
})
}
element.tabChange('demo', id); //切换到:用户管理
}
4. 已打开的选项卡不再重复打开
function openTab(title,content,id){
var $node = $('li[lay-id="'+id+'"]');
console.log($node)
if($node.length == 0){
//新增一个Tab项
element.tabAdd('demo', {
title: title //用于演示
,content: content
,id: id //实际使用一般是规定好的id,这里以时间戳模拟下
})
}
element.tabChange('demo', id); //切换到:用户管理
}
5. 选择已被打开的选项卡则进行选项卡的转换
element.tabChange('demo', id); //切换到:用户管理
三. 将JavaScript代码封装成js文件
好处
1. 代码复用性:将JavaScript代码封装在单独的JS文件中,可以在多个JSP页面中重复使用,提高了代码的复用性。这样可以简化对公共功能的修改和维护。
2. 可维护性:将JavaScript代码单独封装成JS文件后,可以专注于JavaScript代码的编写和维护,方便团队协作。同时,可以更方便地进行版本控制和管理。
3. 页面加载速度:将JavaScript代码封装成外部的JS文件后,可以缓存该文件,减小页面体积,加快页面加载速度。同时,当多个JSP页面引用同一个JS文件时,浏览器可以缓存该文件,减少服务器请求和响应的次数,提高网页性能。
4. 可读性和可维护性:将JavaScript代码从JSP页面中分离出来,可以提高代码的可读性和可维护性。在JS文件中,可以使用更好的代码编辑器和调试工具,提供更好的代码提示和错误检查,以及更方便的调试功能。
总之,将JSP界面中的JavaScript代码封装成JS文件可以提高代码的复用性、可维护性和可读性,同时也可以提高页面加载速度,优化用户体验。
封装后的js文件【main.js】
var element,layer,util,$;
layui.use(['element', 'layer', 'util'], function(){
element = layui.element
,layer = layui.layer
,util = layui.util
,$ = layui.$;
$.ajax({
url:'permission.action?methodName=menus',
dataType:'json',
success:function(data){
console.log(data)
var htmlStr = '';
$.each(data,function(i,n){
htmlStr +='';
htmlStr +=''+n.text+'';
if(n.hasChildren){
var children=n.children;
htmlStr +='';
$.each(children,function(index,node){
htmlStr +='- '+node.text+'
';
})
htmlStr +='
';
}
htmlStr +=' ';
})
$("#menu").html(htmlStr);
element.render('menu');
}
});
});
function openTab(title,content,id){
var $node = $('li[lay-id="'+id+'"]');
console.log($node)
if($node.length == 0){
//新增一个Tab项
element.tabAdd('demo', {
title: title //用于演示
,content: content
,id: id //实际使用一般是规定好的id,这里以时间戳模拟下
})
}
element.tabChange('demo', id); //切换到:用户管理
}
在公共文件header.jsp中添加base标签
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
Insert title here
jsp界面
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file="common/header.jsp" %>
Insert title here
 tester
tester