LayUI动态树之三级菜单栏的实现
目录
一、前言
二、建立实体类
三、建立菜单数据访问层
四、编写后台处理代码
五、编写前台接收代码
六、测试结果
一、前言
1.1 前言
上一篇文章我们一起利用LayUI实现了动态菜单栏数据,但是那只是二级菜单,现实情况我们肯定会遇到更多级菜单数据的情况,而我们今天就一起来看看三级菜单要如何来处理!
1.2 前端代码
我们还是把前端的代码先放到这里!
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<-- 引入LayUI相关文件 -->
<%@include file="common/header.jsp" %>
Insert title here
二、建立实体类
2.1 实体类Permission
我们根据数据表对应的属性建立好其实体类:
package com.leaf.entity;
/**
* 数据库中表对应的实体类
* @author Leaf
*
* 2022年7月16日 下午2:55:40
*/
public class Permission {
private long id;
private String name;//菜单名
private String description;//描述
private String url;//点击菜单跳转页面
private long pid;//父级菜单的ID
private int ismenu;// 菜单/按钮
private long displayno;//显示的排序顺序
public long getId() {
return id;
}
public void setId(long id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getDescription() {
return description;
}
public void setDescription(String description) {
this.description = description;
}
public String getUrl() {
return url;
}
public void setUrl(String url) {
this.url = url;
}
public long getPid() {
return pid;
}
public void setPid(long pid) {
this.pid = pid;
}
public int getIsmenu() {
return ismenu;
}
public void setIsmenu(int ismenu) {
this.ismenu = ismenu;
}
public long getDisplayno() {
return displayno;
}
public void setDisplayno(long displayno) {
this.displayno = displayno;
}
public Permission() {
}
public Permission(long id, String name, String description, String url, long pid, int ismenu, long displayno) {
this.id = id;
this.name = name;
this.description = description;
this.url = url;
this.pid = pid;
this.ismenu = ismenu;
this.displayno = displayno;
}
@Override
public String toString() {
return "Permission [id=" + id + ", name=" + name + ", description=" + description + ", url=" + url + ", pid="
+ pid + ", ismenu=" + ismenu + ", displayno=" + displayno + "]";
}
}
三、建立菜单数据访问层
3.1 编写Dao方法
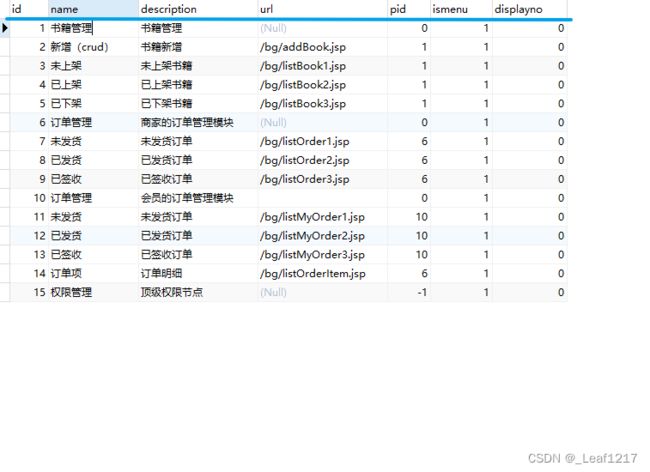
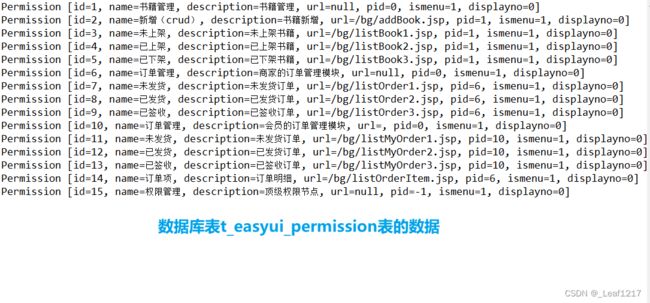
我们首先还是查询一下数据库表的所有数据看看:
public List listTo(Permission permission, PageBean pageBean) throws Exception {
String sql = "select * from t_easyui_permission";
return super.executeQuery(sql, Permission.class, pageBean);
} 3.2 完善Dao方法
我们看了分析好这张表的数据后就要来和上篇文章一样的来利用工具类写一个Dao方法来实现数据之间拥有关系!
注:要注意二级菜单和三级菜单的返回类型!
public List listTo(Permission permission, PageBean pageBean) throws Exception {
String sql = "select * from t_easyui_permission";
return super.executeQuery(sql, Permission.class, pageBean);
}
//二级菜单
public List> menusTo(Permission permission, PageBean pageBean) throws Exception {
List> trees = new ArrayList>();
List list = this.listTo(permission, pageBean);
for (Permission pm : list) {
TreeVo vo = new TreeVo<>();
vo.setId(pm.getId()+"");
vo.setText(pm.getName());//节点名称
vo.setParentId(pm.getPid()+"");
trees.add(vo);
}
return BuildTree.buildList(trees, "0");
}
//三级菜单
public TreeVo menu(Permission permission, PageBean pageBean) throws Exception {
List> trees = new ArrayList>();
//从数据库中拿到的菜单数据,此时数据是平级的,不具备父子关系
List list = this.listTo(permission, pageBean);
for (Permission s : list) {
TreeVo vo = new TreeVo<>();
vo.setId(s.getId()+"");
vo.setText(s.getName());//节点名称
vo.setParentId(s.getPid()+"");
trees.add(vo);
}
return BuildTree.build(trees);
} 四、编写后台处理代码
4.1 编写Action
package com.leaf.web;
import java.util.List;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.leaf.dao.PermissionDao;
import com.leaf.entity.Permission;
import com.leaf.mvc.ActionSupport;
import com.leaf.mvc.ModelDriven;
import com.leaf.util.ResponseUtil;
import com.leaf.util.TreeVo;
public class PermissionToAction extends ActionSupport implements ModelDriven {
private Permission permission = new Permission();
PermissionDao pd = new PermissionDao();
@Override
public Permission getModel() {
return permission;
}
//二级菜单
public String menus(HttpServletRequest req, HttpServletResponse resp) {
try {
List> menus = pd.menusTo(null, null);
//向前端响应树形结构的数据
ResponseUtil.writeJson(resp, menus);
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
//三级菜单
public String menu(HttpServletRequest req, HttpServletResponse resp) {
try {
TreeVo menu = pd.menu(null,null);
System.out.println(menu);
//向前端响应树形结构的数据
ResponseUtil.writeJson(resp, menu);
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
} 4.2 配置XML文件
五、编写前台接收代码
5.1 前端拼接HTML代码
我们写好后台的代码后就可以到前台来接收处理好后的数据啦!
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@include file="common/header.jsp" %>
Insert title here
六、测试结果
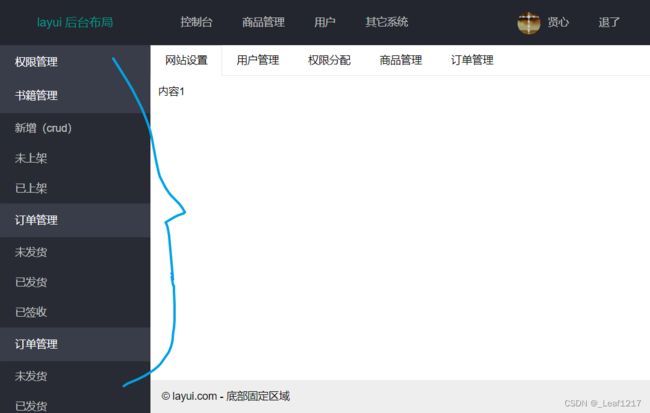
6.1 运行结果
到最后我们就来运行看看!
OK,完成啦,我们下次见!!!