SpringMVC实现对页面的访问和跳转~
初识MVC:
MVC是一种软件架构的思想,将软件按照模型,视图,控制器来划分
M:Model,模型层,指工程中的JavaBean,作用是处理数据
JavaBean分为两类:
一类称为实体类Bean:专门存储业务数据的,如student,user等
一类称为业务处理Bean:指Service或Dao对象,专门用于处理业务逻辑和数据访问
V:view,视图层,指工程中的html或jsp等页面,作用是与用户进行交互,展示数据
C:controller,控制层,指工程中的Servlet,作用是接收请求和响应浏览器
MVC的工作流程:
用户通过视图层发送请求到服务器,在服务器中请求被Controller接收,Controller调用相应的Model层处理请求,处理完毕后将结果返回到Controller,Controller再根据请求处理的结果找到相应的View视图,渲染数据后最终响应给浏览器
初识SpringMVC:
SpringMVC是Spring的一个后续产品,是Spring的一个子项目
SpringMVC是spring为表述层开发提供的一整套完备的解决方案,在表述层框架经历Strust,WebWork,Strust2等诸多产品的历代更迭之后,目前业界普遍选择了SpringMVC作为javaEE项目表述层开发的首选方案
注:三层架构分为表述层(或表示层),业务逻辑层,数据访问层,表述层表示前台页面和后台Servlet
SpringMVC的特点:
spring家族原生产品,与IOC容器等基础设施无缝对接
基于原生的Servlet,通过了功能强大的前端控制器DispatcherServlet,对请求和响应进行统一处理
表述层各细分领域需要解决的问题全方位覆盖,提供全面解决方案
代码清新简洁,大幅度提升至开发效率
内部组件化程度高,可拔插式组件即插即用,想要什么功能配置相应的组件即可
性能卓著,尤其适合现代大型,超大型互联网项目要求
SpringMVC入门案例:
项目前期准备工作:
第一步:新创建一个名为SpringMVC的maven项目
第二步:在pom.xml文件中,将其打包方式设置为war
<packaging>warpackaging>
第三步:打开项目结构,如下所示:
修改路径:在 WEB-INF前添加src\main\webapp
举例:
E:\Ide-test\SpringMVC\src\main\webapp\WEB-INF\web.xml
创建新的模块,如下所示:
导入依赖:
<dependencies>
<dependency>
<groupId>org.springframeworkgroupId>
<artifactId>spring-webmvcartifactId>
<version>5.3.1version>
dependency>
<dependency>
<groupId>ch.qos.logbackgroupId>
<artifactId>logback-classicartifactId>
<version>1.2.3version>
dependency>
<dependency>
<groupId>javax.servletgroupId>
<artifactId>javax.servlet-apiartifactId>
<version>3.1.0version>
dependency>
<dependency>
<groupId>org.thymeleafgroupId>
<artifactId>thymeleaf-spring5artifactId>
<version>3.0.12.RELEASEversion>
dependency>
dependencies>
由于maven的传递性,我们并不需要将所有需要的包全部配置依赖,而是配置最顶端的依赖,其他靠传递性注入
例如:
当我们引入了spring-webmvc,那么如下所示,和spring有关的所有依赖都被注入:
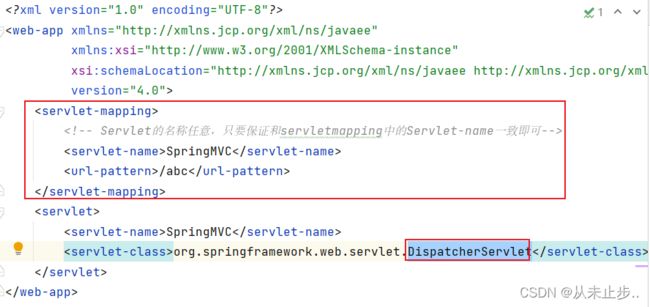
配置web.xml:
DOCTYPE web-app PUBLIC
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd" >
<web-app>
<display-name>Archetype Created Web Applicationdisplay-name>
<servlet>
<servlet-name>springMVCservlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServletservlet-class>
servlet>
<servlet-mapping>
<servlet-name>springMVCservlet-name>
<url-pattern>/abcurl-pattern>
servlet-mapping>
web-app>
创建请求控制器:
由于前端控制器对浏览器发送的请求进行了统一的处理,但是具体的请求有不同的处理过程,因此需要创建处理具体请求的类,即请求控制器
请求控制器中每一个处理请求的方法成为控制器方法
因为SpringMVC的控制器由一个POJO(普通java类)担任,因此需要通过@Controller注解将其标识为一个控制层组件,交给Spring的IOC容器管理,此时SpringMVC才能够识别控制器的存在
例如:
@Controller
public class HelloController{
}
springMVC的配置文件:
创建springMVC的配置文件:
由于springMVC配置文件是在DispatcherServlet初始化加载时完成的,而不是我们手动编写的,因此无论是其放置位置还是名称都有严格的规定,springMVC的配置文件放于WEB-INF目录下,名称:
配置springMVC配置文件:
在springMVC中,控制层必须通过@Controller注解将其标识为一个控制层组件,但是早在之前的学习中,我们就知道基于注解管理bean时,光有注解是不够的,还需要扫描组件,因此在springMVC的配置文件中,我们需要做的第一步就是扫描控制层组件,如下所示:
<context:component-scan base-package="Controller">context:component-scan>
第二步:配置Thymeleaf视图解析器
Thymeleaf视图解析器它是由DispatcherServlet内部加载的,不需要程序员进行访问,只要程序员将其配置在XML文件中,那么它的功能相对应的就会被实现
<bean id="viewResolver" class="org.thymeleaf.spring5.view.ThymeleafViewResolver">
<property name="order" value="1"/>
<property name="characterEncoding" value="UTF-8"/>
<property name="templateEngine">
<bean class="org.thymeleaf.spring5.SpringTemplateEngine">
<property name="templateResolver">
<bean class="org.thymeleaf.spring5.templateresolver.SpringResourceTemplateResolver">
<property name="prefix" value="/WEB-INF/templates/"/>
<property name="suffix" value=".html"/>
<property name="templateMode" value="HTML5"/>
<property name="characterEncoding" value="UTF-8"/>
bean>
property>
bean>
property>
bean>
功能测试:
实现对页面的访问:
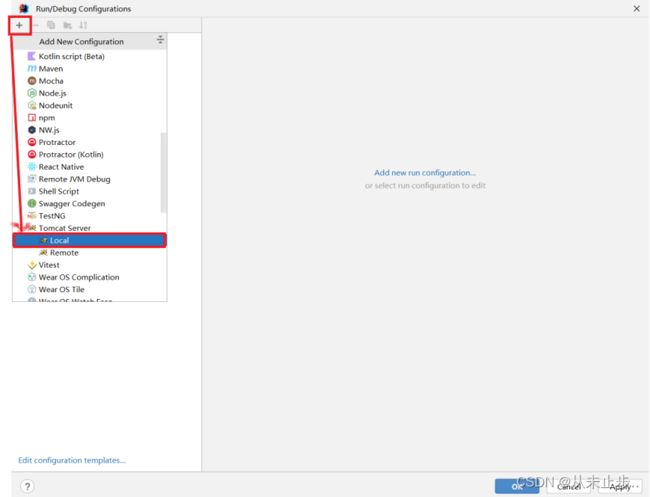
第一步:配置tomcat
这里的/HelloSpringMVC_war_exploded为上下文路径,由于在一个web服务器中可能存在多个工程,那么我们如何准确的访问到某个工程呢?此时就需要通过上下文路径!
创建首页html文件,如下所示,首先我们先在WEB-INF目录下,创建templates目录,再在templates目录下创建关于首页的html文件
我们实现在首页显示一句话,如下所示:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页title>
head>
<body>
<h1>你好,SpringMVCh1>
body>
html>
完成之后运行服务器,浏览器显示如下:
之所以出现404错误的原因是:我们当前项完成的操作是访问首页,在web.xml文件中,我们设置了路径为/abc的请求会被DispatcherServlet进行请求处理,而路径为/abc的请求和首页并无任何关系,也就是说,我们并没有设置DispatcherServlet对首页的请求进行处理,因此直接产生404错误
既然是由于没有指定让DispatcherServlet对首页的请求进行处理,那么我们接下来就要完成该操作,而具体的操作应该在控制层完成,因为控制层的作用就是处理当前的某个请求,首先我们在controller中编写一个用来处理首页访问请求的方法,如下所示:
public String showMessage(){
}
虽然开发人员知道该方法是用来处理首页请求的,但SpringMVC并不知道啊,由此我们需要通过SpringMVC为我们提供的@RequestMapping注解,该注解的作用是将当前的浏览器发送的请求通过指定的路径映射到当前的方法上,该注解的值需要与web.xml文件中的url-pattern一致,这样才能保证当前的showMessage方法是处理请求的方法,那么如何处理请求呢?
将方法的逻辑视图返回,什么叫逻辑视图呢?也就是将当前视图的物理视图去掉前缀和后缀,此时我们需要跳转的页面的物理视图为index.html,它的完整路径为WEB-INF/templates/index.html,那前缀后缀是什么呢?我们打开SpringMVC-servlet.XML文件,如下所示:
那么我们的首页的逻辑视图即为"index"
return "index";
完整代码如下:
如下所示的showMessageController控制器方法,该方法处理的请求即为我们在 @RequestMapping指定路径的请求,我们在当前的请求方法中,直接将它的逻辑视图返回,该逻辑视图会被SpringMVC-servlet.XML文件中的视图解析器解析,通过给返回的逻辑视图加上前缀和后缀再进行匹配,就能匹配到完整的物理视图,再通过Thymeleaf的渲染,跳转到指定的页面
package Controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class showMessageController {
@RequestMapping("/abc")
public String showMessage(){
return "index";
}
}
此时我们访问首页,显示如下所示:
此时,首页的访问就成功啦!
实现对页面的跳转:
页面跳转实现的项目基础是在上述实现对页面访问的基础上进行修改的
html文档操作部分:
如下所示:
<html lang="en" xmlns:th="http://www.thymeleaf.org">
为了代码的复用,我们可以将Thymeleaf命名空间的声明添加至HTML模板中,这样我们以后创建的每个文件都有该声明,操作如下所示:
打开settings:
点击OK即可添加成功,添加成功之后就可以在文档中使用Thymeleaf的属性和标签,如下述代码所表示的th:href="@{/hello}",用于动态地将变量hello的值渲染到a标签中。
index.html:
DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>首页title>
head>
<body>
<h1>你好,SpringMVCh1>
<a th:href="@{/hello}">测试SpringMVCa>
body>
html>
创建要跳转的html页面:
success.html:
DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>成功title>
head>
<body>
<h1>success.htmlh1>
body>
html>
控制器操作部分:
在请求控制器中,添加新的请求控制方法,与上述实现首页访问的方式相同,这里我们也需要返回要跳转页面的物理视图,由于我们在indexhtml文件中,动态地将变量hello的值渲染到a标签中,此时首页跳转的连接的路径即为hello,因此这里的@RequestMapping的值需要与目标跳转页面的值相一致,也就是hello
@RequestMapping("/hello")
public String hello(){
return "success";
}
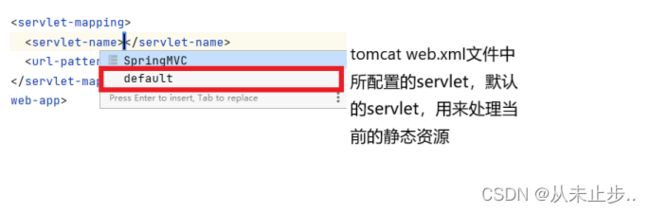
最后我们还需要将web.xml文件进行修改:
如下所示,我们需要将url-pattern的值设置为/,表示所匹配的请求可以是login或.html或.js或.css方式的请求路径,但是/不能匹配.jsp请求路径的请求
此时启动服务器:
点击测试SpringMVC
页面成功跳转
SpringMVC处理请求的过程文字描述:
浏览器发送请求,若请求地址符合前端控制器的url-pattern,该请求就会被前端控制器DispatcherServlet处理,前端控制器会读取SpringMVC的核心配置文件,通过扫描组件找到控制器{Controller},将请求地址和控制器中@RequestMapping注解的value属性值进行匹配,若匹配成功,该注解所标识的控制方法就是处理请求的方法,处理请求的方法需要返回一个字符串类型的视图名称,该视图名称会被视图解析器解析,加上前缀和后缀组成视图的路径,通过Thymeleaf对视图进行渲染,最终转发到视图所对应的页面。