什么是 CSR、SSR、SSG、ISR - 渲染模式详解
本文以 React、Vue 为例,介绍下主流的渲染模式以及在主流框架中如何实现上述的渲染模式。
前置知识介绍
看渲染模式之前我们先看下几个主流框架所提供的相关能力,了解的可跳到下个章节。
挂载组件到 DOM 节点
这是主流框架最基本的能力,就是将组件渲染到指定的 DOM 节点上。在 React 中所使用的 API 是 render,在 Vue 中所使用的是 createApp 后的 mount。
水合
水合用来将组件渲染到已有的静态内容上,用于为静态页面恢复其交互和动态能力。在 React 中所使用的 API 是 hydrate(React 18 前的版本) 和 createHydrate(React 18),在 Vue 中所使用的是 createSSRApp 后的 mount。
Vue 中的 API 语义稍显奇怪,因为使用 createSSRApp 的场景并不一定是 SSR。
输出渲染内容
主流框架除了可以将组件渲染到 DOM 节点上以外,还能将其要渲染的内容直接输出为如 HTML 字符串等形式。输出为字符串的 API 在 React 和 Vue 中所使用的 API 都叫做 renderToString。
React 中还推出了很多其它的 API:如 renderToStaticMarkup、 renderToStaticNodeStream 等等。功能基本一致,不影响本文的内容所以此处不细说了。下面的例子中仅以 renderToString 为例。
主流渲染模式
知道了主流框架的这几种能力,我们再来通过标题提到的几种主流渲染模式看下他们能用来组合出什么样的效果,
CSR - Client Side Rendering - 客户端渲染
CSR 就是我们常见的 SPA 所使用的渲染方式,所有的主流框架都支持,或者说:只要是在客户端渲染过程中使用到了脚本都可以算作客户端渲染。
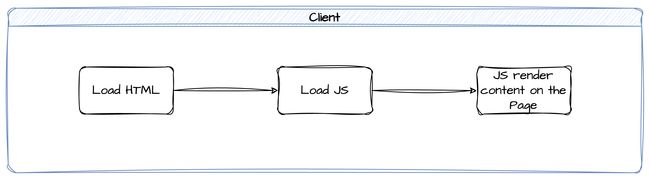
CSR 主要流程为:
- 浏览器加载页面
- 加载对应的脚本
- 脚本执行时向页面中渲染内容,此步骤一般包含两种方式:
- 向一个空节点中渲染内容,一般应用于纯粹的
CSR应用。这里使用的就是上面提到的挂载组件的功能。 - 向一个已有内容的节点中渲染内容,通常应用于
CSR与其它渲染模式(SSR、SSG、ISR)结合的场景下
- 向一个空节点中渲染内容,一般应用于纯粹的
CSR 的使用场景定义也很简单,如果在客户端页面有动态需求或需要交互则必须使用。
SSR - Server Side Rendering - 服务端渲染
SSR 是另一个比较常见的渲染模式,使用这种渲染模式可以从服务端直接返回要渲染的静态内容。
其常见流程为:
- 浏览器发起
HTTP请求对应的页面 - 服务端接收到请求后准备渲染页面所需要的数据
- 将所需要的数据传入需要渲染的页面组件中然后通过
renderToString输出为静态内容 - 拼接页面模版、水合脚本等将生成的静态内容返回到浏览器,浏览器进行渲染
- 浏览器渲染内容,执行水合脚本恢复页面交互和动态能力
纯粹的 SSR 指代的接收到请求、输出静态内容、返回浏览器的模式。水合的相关部分是属于 CSR 的内容。
要注意水合并不是必须的,可以按需选择。比如如果你的需求是要对不同的用户展示不同的页面,然而页面上并没有任何可以交互或动态的内容,那完全可以忽略水合的部分。
SSR 一般应用于以下场景:
- 出于首页打开速度、用户体验、
SEO等目的需要让用户更快的看到页面首屏内容 - 想要预先渲染的页面内容中存在动态的内容
SSG - Static Site Generation - 静态站点生成
SSG 现在也比较常见,它所指代的是在构建阶段就将页面所需要的数据准备好然后将需要的页面通过脚本构建为静态内容的模式。
其常见流程为:
- 在构建阶段构建脚本遍历所有需要静态构建的页面
- 获取渲染所需要的数据并通过
renderToString输出为静态内容 - 将静态内容拼接页面模版和水合脚本等内容后保存到文件中
- 浏览器发起请求时从服务端返回静态页面(一般直接使用静态文件服务器即可)
- 浏览器渲染内容,执行水合脚本恢复页面交互和动态能力
纯粹的 SSG 指代的同样是不包含 CSR 部分的内容,即构建阶段生成静态页面并在请求时直接将静态页面返回的过程。水合过程同样不是必须的,视需求决定即可。
SSG 一般应用于以下场景:
- 出于首页打开速度、用户体验、
SEO等目的需要让用户更快的看到页面首屏内容 - 页面中基本都是静态内容,变动很少或变动的时机比较固定
所以常用于通过 CMS 生成内容、博客站点等静态内容较多的场景。
ISR - Incremental Static Regeneration - 增量静态再生
ISR 目前使用的不多,它算是 SSG 的一种增强版,指的是在 SSG 的基础上,服务端在收到页面请求时会对页面的时效性进行判断,如果认定失效则会对该页面进行增量构建的一种模式。
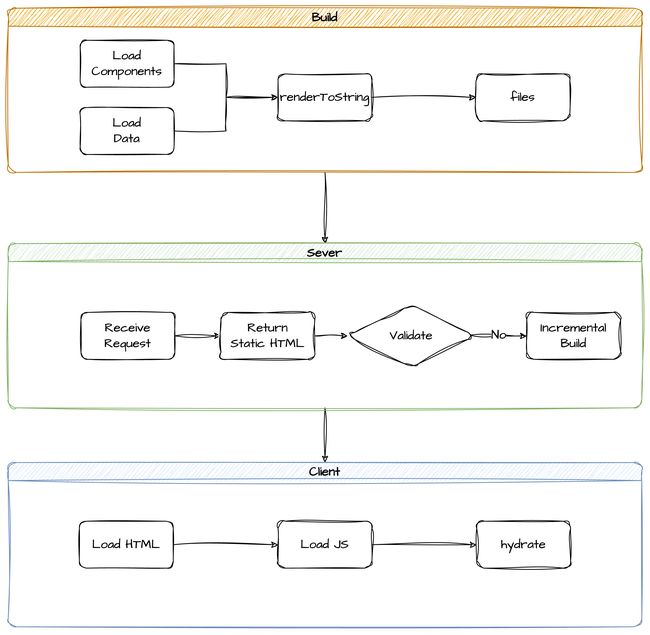
其常见的流程如下:
可以看出 ISR 在构建和客户端环节没有任何的变化,而是增加了 Server 端的逻辑:
- 在服务端收到对应页面请求时服务端会先返回当前内容然后对页面做失效验证
- 如果页面实现,服务端会对失效的页面进行后台增量构建
- 当下次请求到达时如果新的页面已经生成成功则会返回新页面的内容,但在此之前还会继续使用旧页面的内容
当然上述的逻辑并不绝对,先增量构建再返回也同样是 ISR,只是一般这样会影响到用户体验一般不推荐。
ISR 适用的场景是:
- 网站匹配
SSG场景 - 但对页面有一定的实时性要求
比如说天气预报页面,可能半小时更新一次即可,或者是新闻页面,在存在新数据时再进行增量构建也是一种解决方案。
如何选择
在选择渲染模式时我们通过以下逻辑进行简单的判断:
- 客户端页面是否需要动态或交互能力,如果要则
CSR为必选 - 如果页面有
SEO、首屏、性能等需求- 如果页面中想要静态展示的内容对每次访问都可能存在差异——比如每个用户看到的页面信息不同,则可以选择
SSR - 如果页面中静态展示的内容对每次访问没有差异性即可选择
SSG- 如果页面中的静态内容变动较为频繁,则可选择
ISR
- 如果页面中的静态内容变动较为频繁,则可选择
- 如果页面中想要静态展示的内容对每次访问都可能存在差异——比如每个用户看到的页面信息不同,则可以选择
其次还要注意 SSR 和 ISR 都需要服务端的支持,所以如果只有静态文件服务器那需要的改动就比较大了。
最后
渲染模式其实远不止以上几种,很多场景下都可以进行相应的优化。以下是一些我能想到的场景:
- 在录入或更新数据时通过
WebHook等通知构建系统进行增量构建,算是ISR的一种变种 - 在
SSR场景下可以对静态组件和动态组件进行区分,将静态组件使用SSG输出,然后将其拼接到页面中。
所以没有最好的只有最适合的,按需选择最适合自己需求的渲染模式即可。
如果想要看 SSR、SSG、ISR 的具体实现请看我之前的文章。