QT样式表--父控件设置样式表后对子控件产生影响,控制styleSheet的作用范围
20201201后记,后来发现,控制作用范围,是有专业术语的,叫做“CSS选择器”。各位自行搜索学习这个关键词就可以学到所有相关内容
-----------------------------------------
先简单总结一下,以方便查阅,作用范围有以下几种:
作用于所有子控件
{ background:argb(0, 0, 0, 0%) }
【本控件以及所有的子控件】的背景色全都被改变
作用于属性值=某值的控件
QCheckBox[checked=true]
只对被勾选的checkbox生效。不同控件所支持的属性名和值,需查阅各个控件的Properties章节
作用于此类控件,以及同类型的子孙控件
QTextEdit{background:argb(0, 0, 0, 0%)}
只对【本控件以及子控件】中的QTextEdit类型控件生效
只作用于此类控件,不影响同类的子孙控件
在类型名前加个小数点即可
.QTextEdit{background:argb(255, 0, 0, 0%)}
只作用于某个类的直接子类
用大于号,只有包含在GroupBoxA控件内部的一级ButtonB控件被选中
GroupBoxA > ButtonB
只作用于某个类的子孙类
用空格,GroupBoxA类型控件内部的ButtonB控件,都被选中
GroupBoxA ButtonB
只作用于某个类的某个控件
选中指定的某个控件,需要通过ID,也即变量名来指定。
例如某个按钮名为closeBtn,可以这样选中:
GroupBoxA > #closeBtn 只有GroupBoxA内部的名为closeBtn的一级按钮被选中
GroupBoxA #closeBtn GroupBoxA内部的名为closeBtn的按钮被选中
#closeBtn 不管这个按钮在哪个窗口或控件中,只要名字为closeBtn就被选中
四、只作用于某一个或几个控件
原理就是直接指定变量名
QTextEdit#edTest{background:argb(0, 0, 0, 0%)}
或者 #edTest{background:argb(0, 0, 0, 0%)}
或者 #lineEditSend, #textEditDebug{background-color: rgb(255, 0, 0);}
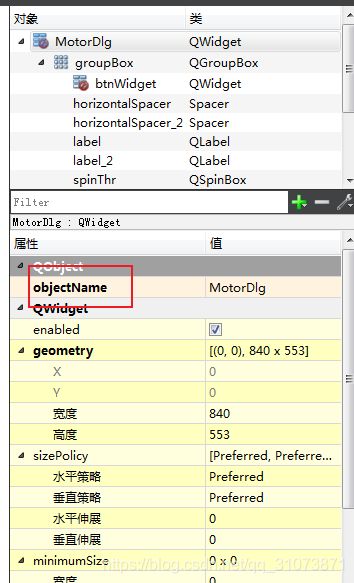
只对变量名(实质是QObject::objectName,如下图)为edTest的QTextEdit类型控件生效,
下面看一些例子:
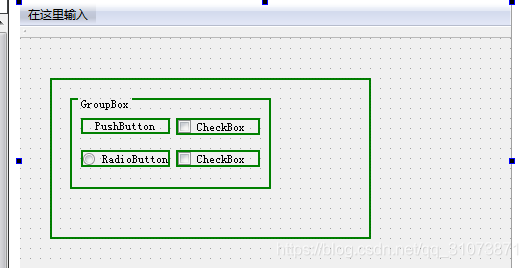
我在ui中拖了一个QWdget作为容器,在里面放入了一个GroupBox,groupBox中又放了几个按钮等,我对最外层的QWidget设置样式表:
结果发现,里面所有的子控件、孙子控件的边框都变样了,如何避免这一情况?其实官方帮助手册里已经告诉我们了:
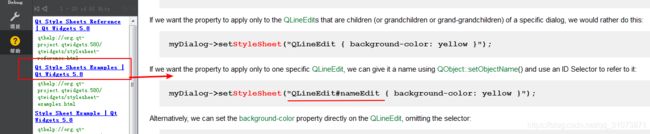
就在帮助示例文档中,见下图
只要在类名后面用#号串接变量名就行了,修改一下:效果如下,子控件已经不受影响了
这篇写的不错:
Qt之QSS选择器_qt qss_敲代码的雪糕的博客-CSDN博客