前端学习笔记:form标签以及各种输入框+按钮
1、网站与用户的交互实现?
使用HTML表单(form),表单可以把用户输入的数据传到服务器端,这样服务器端就可以处理表单传过来的数据。
2、语法实现:
<form method="传送方式" action="服务器文件">form>
1、:标签是成对出现的,以开始,以结束。
2、action:浏览者输入的数据被传送到的地方,比如一个PHP页面(save.php)。
3、methond:数据传送的方式(get/post)。
<form method="post" action="save.php">
<label for="username">用户名:label>
<input type="text" name="username" />
<label for="pass">密码:label>
<input type="password" name="pass" />
form>
注意:
1、所有表单控件(文本框、文本域、按钮、单选框、复选框等)都必须放在 标签之间(否则用户输入的信息可提交不到服务器上哦!)。
2、method : post/get 的区别这一部分内容属于后端程序员考虑的问题。
3、设置文本/密码输入框
1、文本输入框:当用户要在表单中键入字母、数字等内容时,就会用到文本输入框。文本框也可以转化为密码输入框。
2、语法:
<form>
<input type="text/password" name="名称" value="文本" />
form>
(1)type:
当type="text"时,输入框为文本输入框;
当type="password"时, 输入框为密码输入框。
(2)name:为文本框命名,以备后台程序ASP 、PHP使用。
(3)value:为文本输入框设置默认值。(一般起到提示作用)
exp:

代码实现:
<form action="save.php" method="post">
账户:<input type="text" name="账户号">
<br>
密码:<input type="passward" name="密码">
form>
4、添加输入框提示信息——placeholder占位符
语法信息:
<input type="text" placeholder="请输入关键字">
注意点:
(1)placeholder属性为输入框占位符,里面可以放提示的输入信息;
(2)placeholder属性的值可以任意填写,当输入框输入内容时,占位符内容消失,输入框无内容时,占位符内容显示;
(3)placeholder占位符的值不是输入框真正的内容。
exp:

代码实现:
账号:<input type="text" placeholder="请输入登录账号">
<br>
密码:<input type="password" placeholder="请输入登录密码">
5、数字输入框
实现方式:将input 的type的值设置为“number”
注意:
(1)input的type属性设置为number,则表示该输入框的类型为数字;
(2)数字框只能输入数字,输入其他字符无效;
(3)数字框最右侧会有一个加减符号,可以调整输入数字的大小,不同浏览器表现不一致。
exp:

代码实现:
数字输入框:<input type="number" placeholder="请输入数字">
6、网址输入框
实现方式:input的type属性设置为url
注意:
(1)input的type属性设置为url,则表示该输入框的类型为网址;
(2)数字框的值需以http://或者https://开头,且后面必须有内容,否则表单提交的时候会报错误提示。
exp:
 代码实现:
代码实现:
网址输入框:<input type="url" placeholder="请输入网址">
7、邮箱输入框
实现方式:input的type属性设置为email
注意:
(1)input的type属性设置为email,则表示该输入框的类型为邮箱。
(2)输入框的值必须包含@。
(3)输入框的值@之后必须有内容,否则会报错误提示。
exp:

代码实现:
邮箱输入框:<input type="email" placeholder="请输入邮箱">
8、文本框(textarea)输入域
应用:当用户需要输入大量文字时,需要用到文本输入域。
语法实现:
<textarea name="" id="" cols="30" rows="10">文本内容...textarea>
注意:
(1)标签是成对出现的,以开始,以结束。
(2)cols :多行输入域的列数。在css中可用width代替。
(3)rows :多行输入域的行数。在css中可用hight代替。
exp:

代码实现:
<form action="" method="post">
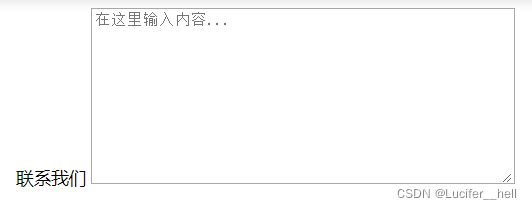
<label>联系我们label>
<textarea name="" id="" cols="50" rows="10" placeholder="在这里输入内容...">textarea>
form>
9、label标签
作用:
label标签不会向用户呈现任何特殊效果,它的作用是为鼠标用户改进了可用性。如果你在 label 标签内点击文本,就会触发此控件。就是说,当用户单击选中该label标签时,浏览器就会自动将焦点转到和标签相关的表单控件上(就自动选中和该label标签相关连的表单控件上。
语法实现:
<label for="控件id名称">label>
注意:标签的 for 属性中的值应当与相关控件的 id 属性值一定要相同。

<form action="save.php" method="post">
<label for="email">label>
用户名:
<br>
<label for="passward">label>
密码:
form>
10、选择框——单选框、复选框
语法实现:
<input type="radio/checkbox" value="值" name="名称" checked="checked">
1、type:
当 type=“radio” 时,控件为单选框
当 type=“checkbox” 时,控件为复选框
2、value:提交数据到服务器的值(后台程序PHP使用)
3、name:为控件命名,以备后台程序 ASP、PHP 使用
4、checked:当设置 checked=“checked” 时,该选项被默认选中
5、注意:同一组的单选按钮,name 取值一定要一致,比如上面例子为同一个名称“radioLove”,这样同一组的单选按钮才可以起到单选的作用。
exp:

代码实现:
<form action="save.php" method="post">
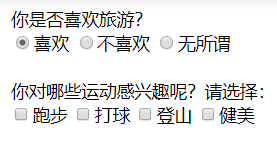
<label>你是否喜欢旅游?label><br>
<input type="radio" name="like" value="喜欢" checked="checked">喜欢
<input type="radio" name="like" value="不喜欢">不喜欢
<input type="radio" name="like" value="不喜欢">无所谓
<br>
<br>
<label>你对哪些运动感兴趣呢?请选择:label><br>
<input type="checkbox" name="sport" value="跑步">跑步
<input type="checkbox" name="sport" value="打球">打球
<input type="checkbox" name="sport" value="登山">登山
<input type="checkbox" name="sport" value="健美">健美
form>
11、创建下拉菜单——select、option标签
语法实现:
<select name="" id="">
<option value="提交值">选项option>
select>
使用说明:
1、select和option标签都是双标签,它总是成对出现的,需要首标签和尾标签。
2、select标签里面只能放option标签,表示下拉列表的选项。
3、option标签放选项内容,不放置其他标签。
4、value:

5、selected=“selected”:
设置selected="selected"属性,则该选项就被默认选中。
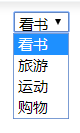
exp:

<select>
<option value="看书">看书option>
<option value="旅游">旅游option>
<option value="运动">运动option>
<option value="购物">购物option>
select>
12、提交按钮的实现
适用场景:用户需要提交表单信息到服务器时使用【提交】按钮
语法实现:
<input type="submit" value="提交">
(1) type:只有当type值设置为submit时,按钮才有提交作用
(2)value:按钮上显示的文字
exp:

代码实现:
<form action="save.php" method="post">
<label for="name">姓名:label>
<input type="text" value="" name="name" placeholder="请输入姓名">
<input type="submit" value="提交">
form>
13、重置按钮
适用场景:当用户需要重置表单信息到初始时的状态时,可以使用【重置】按钮
语法实现:
<input type="reset" value="重置">
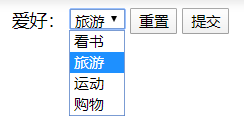
<form action="save.php" method="post">
<label>爱好:label>
<select>
<option value="看书">看书option>
<option value="旅游" selected="selected">旅游option>
<option value="运动">运动option>
<option value="购物">购物option>
select>
<input type="reset" value="重置">
<input type="submit" value="提交">
form>