前后端实现mqtt物联网消息互通对话(图文详解)
需求:前端使用mqtt订阅主题和硬件设备进行通讯功能,不走后端,前端操作可以控制。从部署到对话,跟着图文一套下来你也可以学会。很简单的。后端用node,前端就用原生的js,如果要使用vue,可以看我另外一篇:(255条消息) 使用MQTTX和前端vue进行通讯_请叫我欧皇i的博客-CSDN博客
注意!!!!!后端部署如果跟你说的是没有用到websocket,用的是tcp协议,给你个地址mqtt://域名:端口,这种的话,直接要后端改,转为ws://域名:端口/mqtt,这样就可以连上了,不然会一直提示连不上,也不是前端的问题,就是后端没加配置导致的。
1.下载EMQX
官网链接:下载 EMQX
步骤如下,我是windows系统就选windows了,看你自己是什么操作系统,根据自己的操作系统进行选择。
下载好后解压,之后进入到下载的bin目录
控制台输入`emqx start`,注意,此时控制台是没有反应的,就回你个D:\EMQX。其实已经打开了。
2.登录emqx控制台和基本配置图文讲解
控制台先别关,直接进入EMQX Dashboard,账号admin,密码:public,进行登录后会要求你自己修改密码,想改就改不想改就不改。
点击第四个图标选择监听器可以查看到mqtt的默认监听类型和端口号
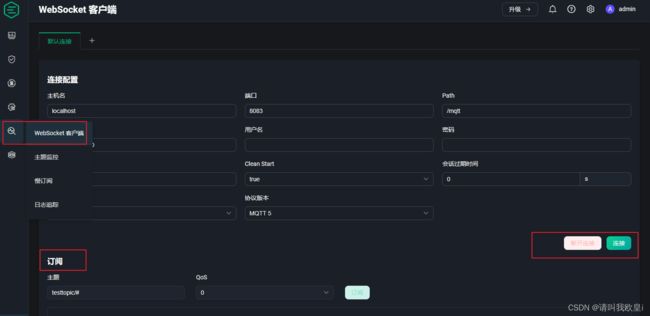
点击第五个图标选择websocket客户端可以看到默认连接的主机名和端口,主题订阅等。
3.下载node-red
回到之前的控制台,输入
npm install -g node-red下载完后输入node-red运行
点击登录node-redNode-RED,输入mqtt
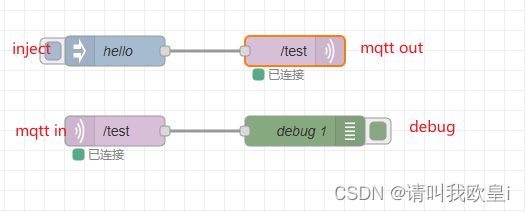
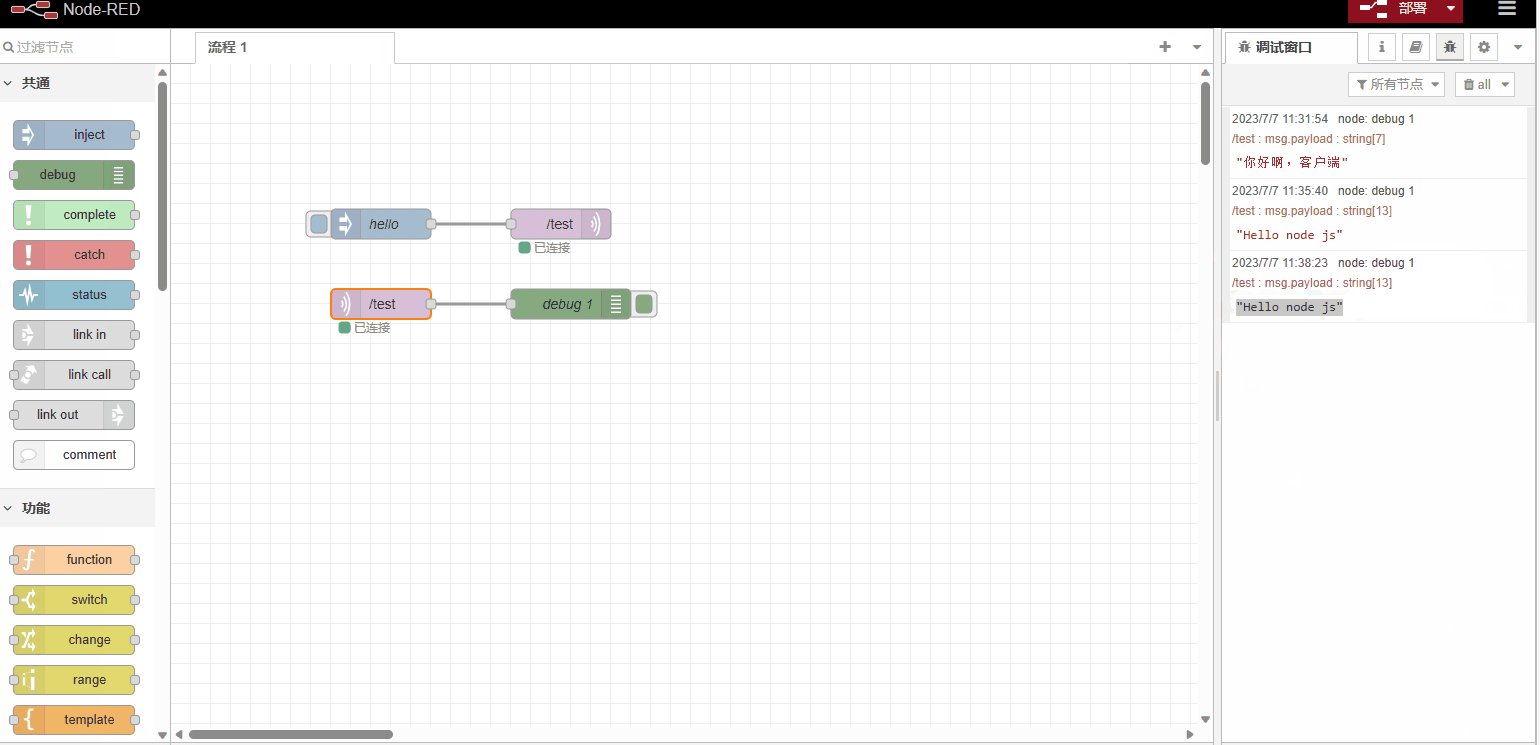
选择四个节点,并且连接状态如下,连接是手动连接的,上面的hello什么的是配置的,往下看就行了
inject:输入,发消息给客户端
mqtt out:输出
matt in :输入
debug:调试
4.配置node-red
1.配置mqtt out
注意!!mqtt in 和mqtt out 配置一样就行了
Qos是决定消息质量,Qos:0,是发送端只发送一次,不管服务端收到没,1是至少发送一次,反正服务端一定能收到 1次,有可能收到2次以上,2保证服务端收到且只收到一次,值越大质量越高,qos越小,网络带宽越低。耗能越低
就修改如下俩个就行了,连接本地的1883,之后点击更新按钮,如果没有更新就点完成。
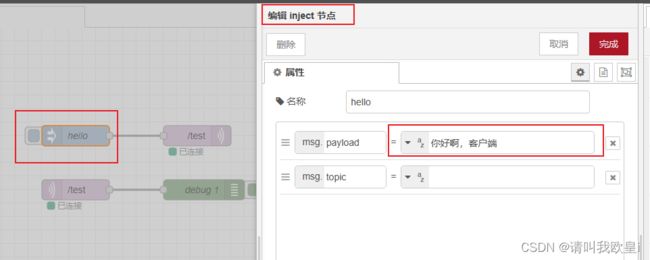
编辑inject节点,选择左边的az,选择文字列,输入内容后点击完成
最后:点击右上角部署
调试:
5.EMQX连接websocket客户端查看收到消息没
回到之前的EMQX页面
选择客户端,可以看到已经连接了一个客户端,那就是node-red部署的
在websocket客户端点击连接,之后订阅我在node-red设置的主题,从node-red发出消息,websocket也可以接收到。
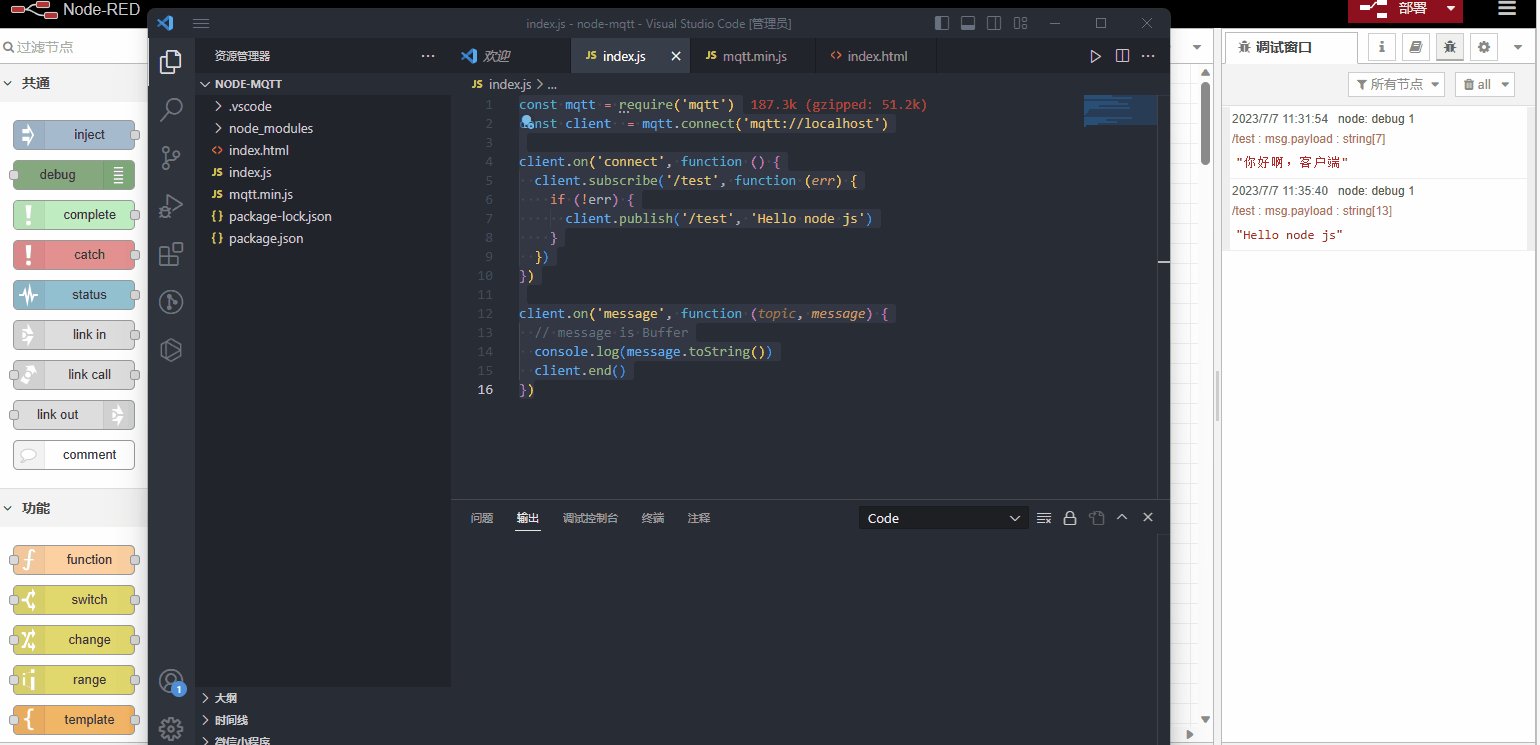
6.nodejs实现主题订阅,发送消息给mqtt
npm init -y
npm install mqtt创建index.js
const mqtt = require('mqtt')
const client = mqtt.connect('mqtt://localhost')
client.on('connect', function () {
client.subscribe('/test', function (err) {
if (!err) {
client.publish('/test', 'Hello node js')
}
})
})
client.on('message', function (topic, message) {
// message is Buffer
console.log(message.toString())
client.end()
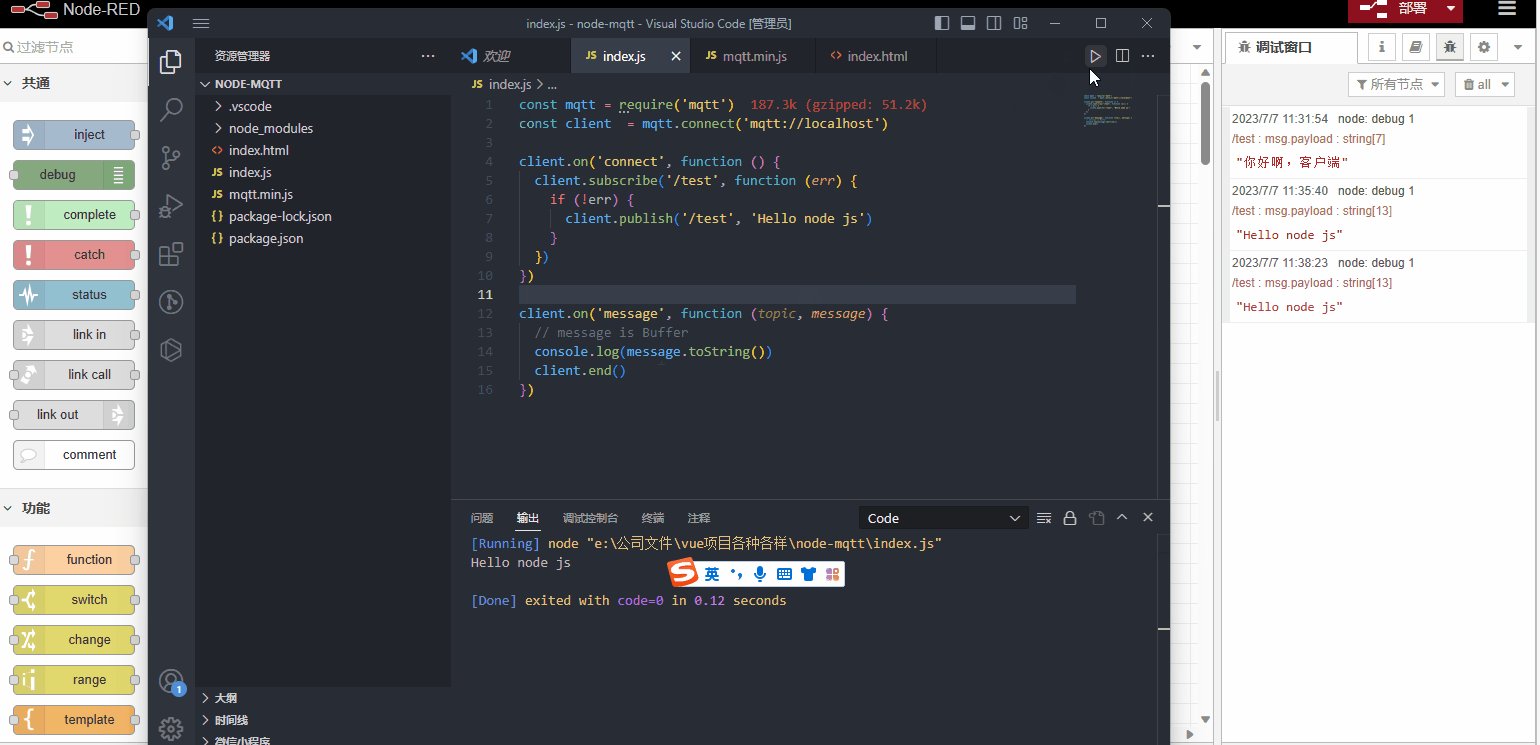
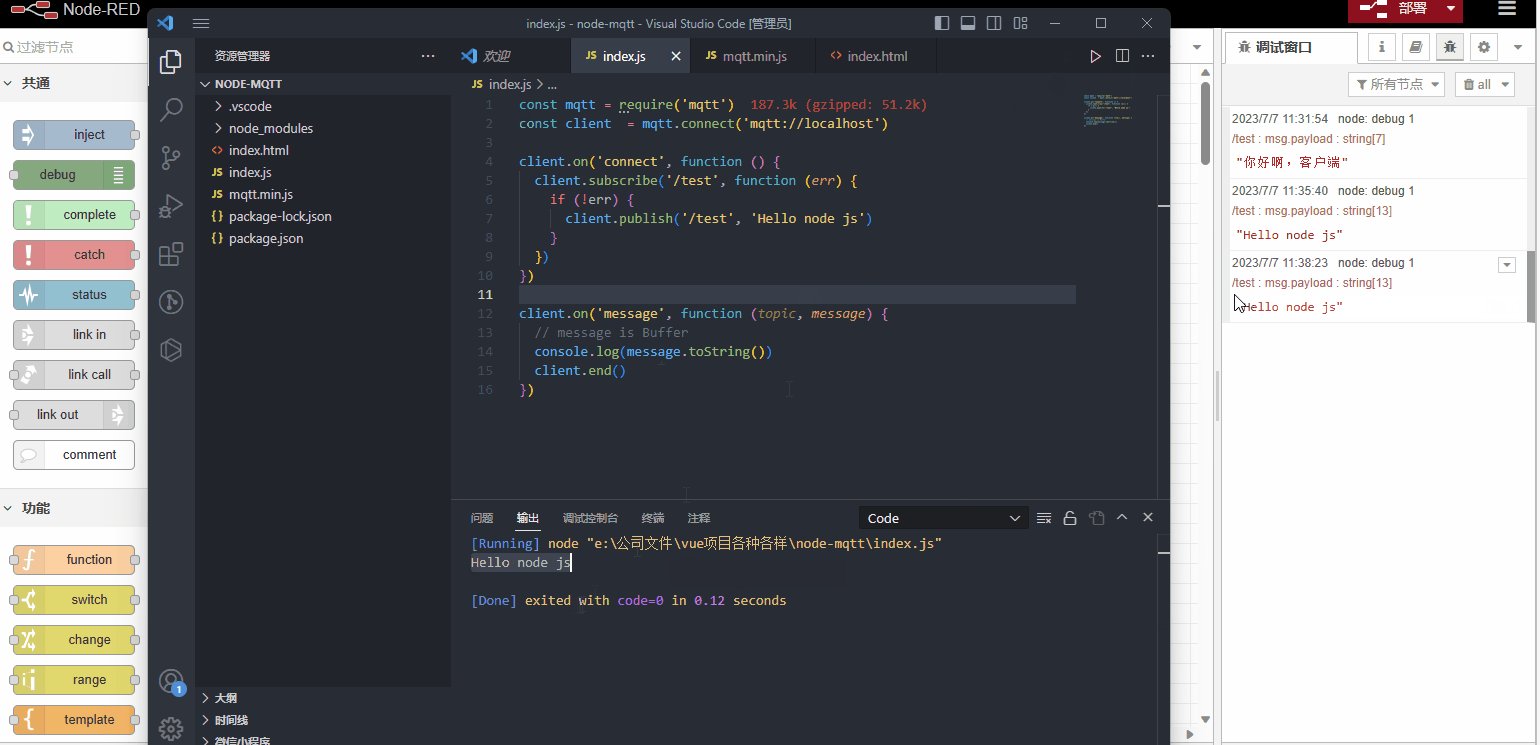
})注意这个hellow node js,这个是我订阅了test主题后发送的消息给mqtt服务器
7.前端实现消息发送和订阅
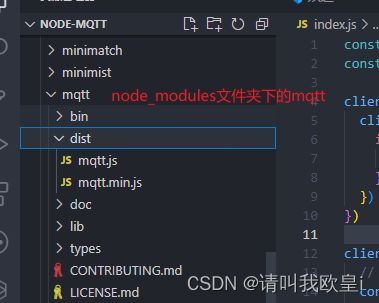
首先找到node_modules下的mqtt==》dist===》复制mqtt.min.js到前端的文件夹下
或者使用
完整连接代码如下
Document
效果如下:
上面俩个报错,是我浏览器版本过低,vue的扩展插件报错,不用管
这样就实现了,是不是很简单,文章到此结束,希望对你有所帮助~