- GNN--知识图谱(逐步贯通基础到项目实践)
峙峙峙
图神经网络知识图谱人工智能
原文仓库链接:知识图谱–贯通已有知识地图记录知识关系图谱和跨学科碰撞新启发知识图谱mermaid可能需要下载插件才能渲染线性代数神经网络深度学习框架硬件加速图论GNN框架交叉理解前向理解定义:前向理解:A–>B,A为B的基础铺垫知识,通过深入学习A对B有更好的理解01.LinearAlgebraforLinearLayerofNN从线性代数行列变换的角度看神经网络中的线性层线性代数矩阵乘法,可以理
- 【AIGC时代】OneCode前端框架入门指南:从环境搭建到第一个应用
低代码老李
OneCode实战低代码软件行业学习前端框架
在人工智能生成内容(AIGC)技术飞速发展的今天,前端开发领域正经历着前所未有的变革。AI工具能够批量生成代码,但如何将这些自动生成的代码转化为可维护、高质量的生产级应用,成为开发者面临的核心挑战。OneCode框架凭借其独特的设计理念,在这一背景下展现出显著优势,本文将带您从零开始,快速掌握OneCode框架的使用方法。一、AIGC背景下选择OneCode框架的四大理由AIGC工具的普及为前端开
- OpenCSG AutoHub v0.5.0 版本发布
OpenCSG
人工智能开源社区
OpenCSGAutoHubv0.5.0版本发布作为一款智能化自动化操作的浏览器插件,AutoHub不断致力于为用户提供更加高效、便捷的网页浏览体验。本次v0.5.0版本的发布,不仅进一步强化了核心功能,还引入了一些创新特性,旨在帮助用户更智能地管理和执行网页操作任务。无论是通过优化工作流执行、提升操作灵活性,还是通过更多智能集成功能,AutoHub都将使您的浏览器操作变得更加轻松和高效。从用户体
- 今日Github热门仓库推荐2025-07-08
今日Github热门仓库推荐2025-07-08如果让AI分别扮演后端开发人员和前端开发人员,然后看看他们分别对github每天的trending仓库感兴趣的有哪些,并且给出他感兴趣的理由,那会发生什么呢?本内容通过Python+AI生成,项目地址跳转后端开发人员推荐仓库名称:rustfs/rustfs仓库推荐理由:作为一个有10年后端开发经验的工程师,我对高性能和分布式系统有浓厚的兴趣。Rust
- 前端微服务架构详解
醉方休
架构前端微服务
前端微服务架构详解前端微服务是一种将微服务理念应用于前端开发的架构模式,它允许将大型前端应用拆分为多个独立开发、部署和运行的小型应用。一、核心概念1.什么是前端微服务独立开发:每个微应用可由不同团队独立开发独立部署:无需整体发布,单个微应用可单独部署技术异构:不同微应用可以使用不同技术栈(React、Vue、Angular等)运行时集成:在客户端动态组合成完整应用2.与传统SPA的区别特性传统SP
- Web前端工程化
Web前端工程化前端工程化是指将软件工程的方法和原则应用到前端开发中,以提高开发效率、保证代码质量、便于团队协作和项目维护的一套体系化实践。以下是前端工程化的主要内容和实践:核心组成部分1.模块化开发JavaScript模块化:CommonJS、AMD、ESModuleCSS模块化:CSSModules、CSS-in-JS组件化:Vue/React/Angular组件体系微前端:将大型应用拆分为多
- C#.NET NLog 详解
c#.net
简介NLog是.NET平台上最流行的开源日志框架之一,特色是灵活的配置、丰富的输出目标(Target),以及高性能的异步写入能力。适用场景:从控制台、文件、数据库、网络到ElasticSearch、Seq、AzureTableStorage等各种日志收集后端。支持文件、数据库(SQL/NoSQL)、控制台、邮件、Elasticsearch等50+内置目标,并可通过插件扩展原生兼容JSON格式,可输
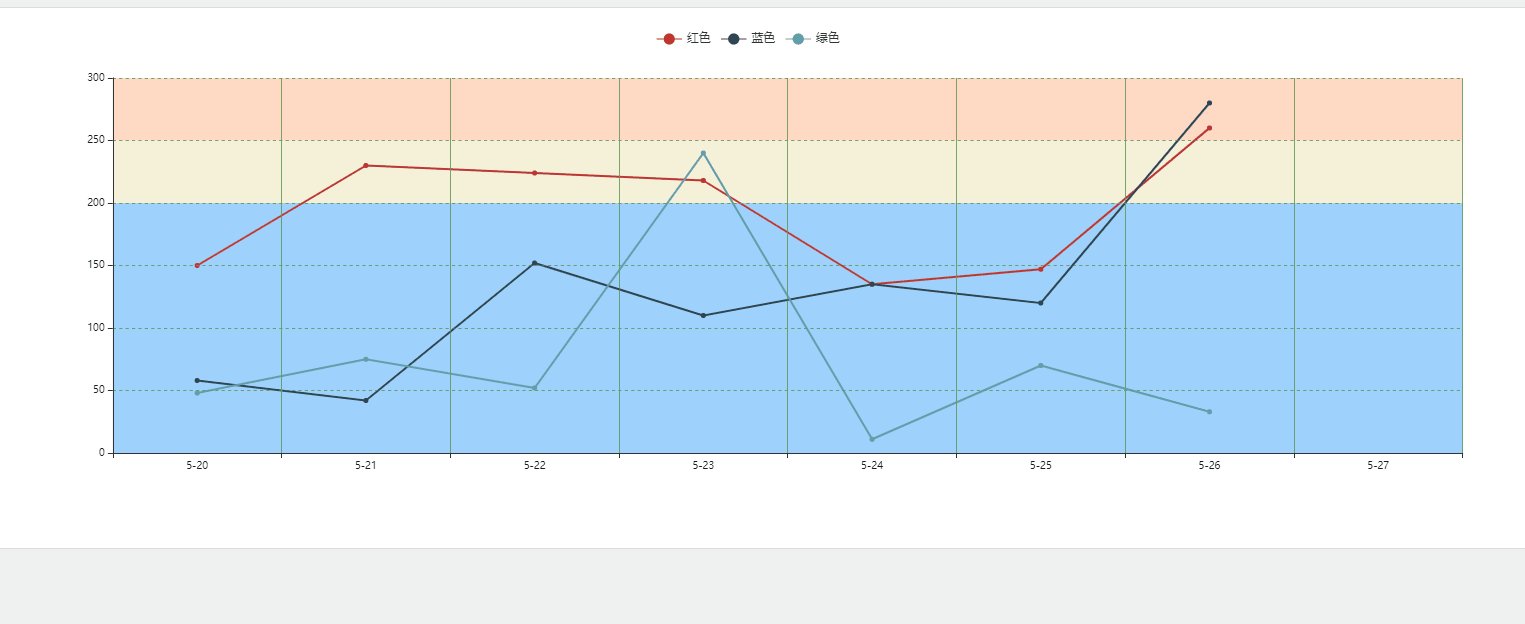
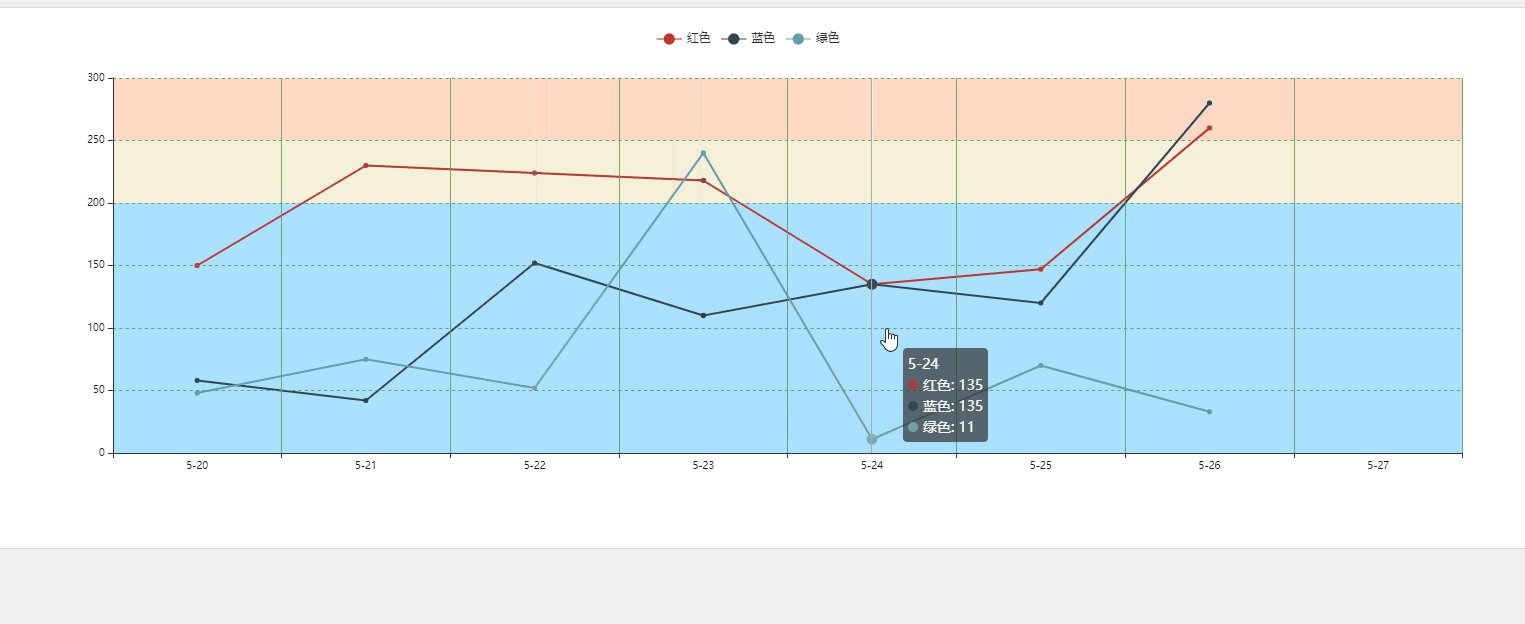
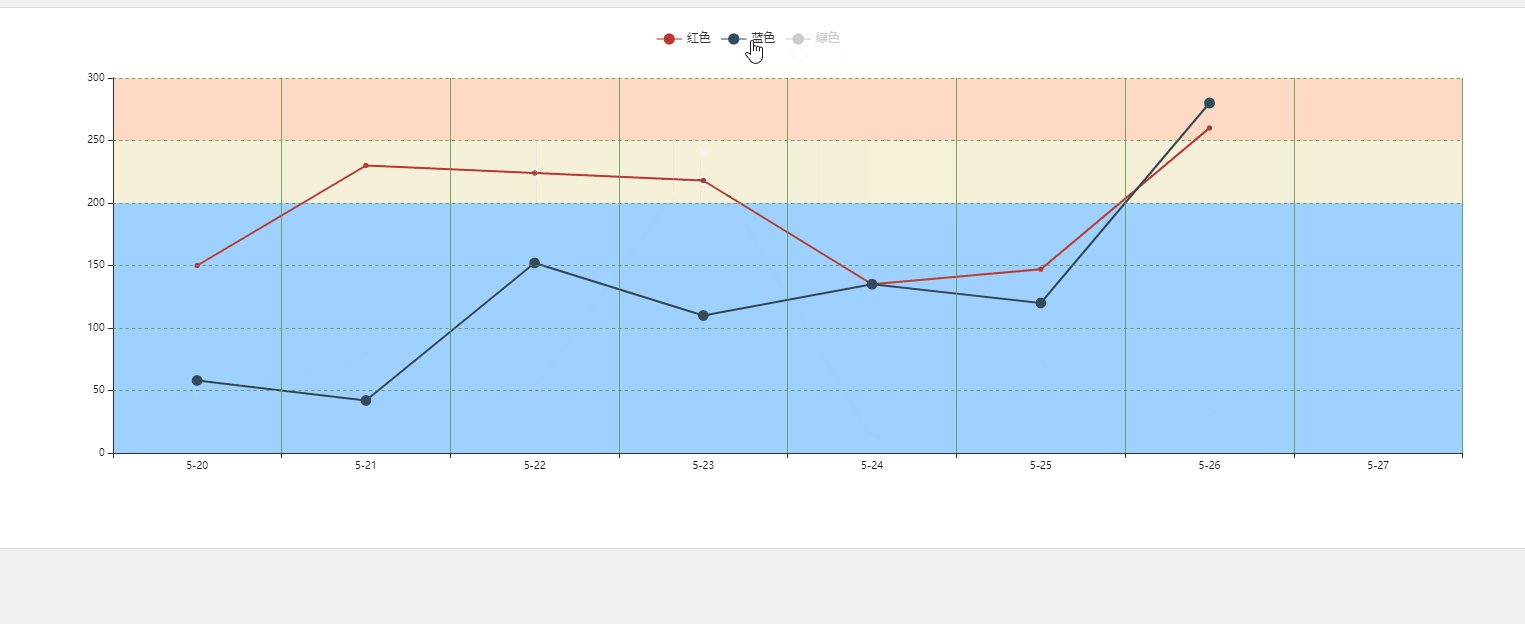
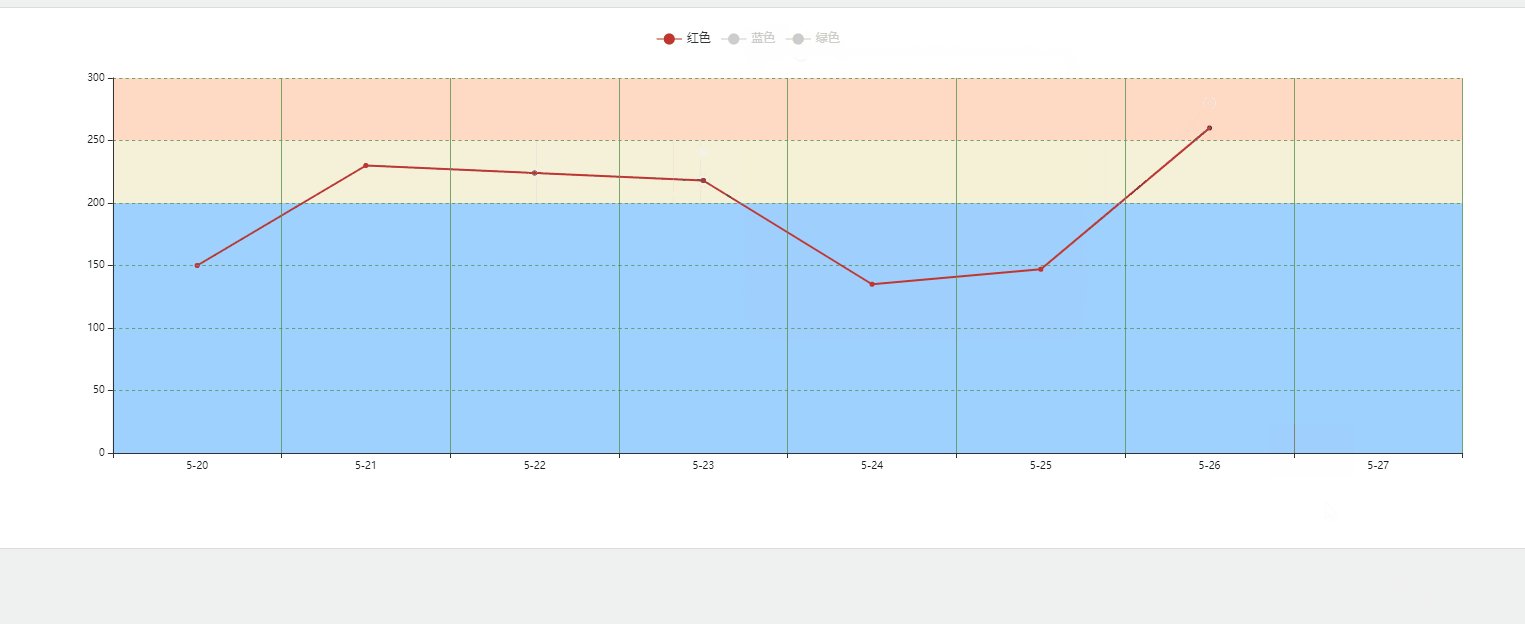
- 基于JAVA+SpringBoot+Vue+Echarts的充电数据大屏可视化分析
✌全网粉丝20W+,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌文末获取项目下载方式一、项目背景介绍:随着电动汽车的普及,城市中充电设施的需求日益增长。为了提高充电设施的管理效率和用户体验,本文提出了一个停车场充电桩数据可视化平台的设计与实现。该平台旨在集成、处理并展示来自
- 《深入浅出 React 19:AI 视角下的源码解析与进阶》- JSX 与 React Element
如果你对React源码解析感兴趣,欢迎访问我的个人博客:深入浅出React19:AI视角下的源码解析与进阶或者我的微信公众号-前端小卒在我的博客和公众号中,你可以找到:完整的React源码解析电子书-从基础概念到高级实现,全面覆盖React18的核心机制系统化的学习路径-按照React的执行流程,循序渐进地深入每个模块实战案例分析-结合真实场景,理解React设计思想和最佳实践最新技术动态-持续更
- JavaScript高程设计第一章---什么是JavaScript
小顾万家
javascript
文章目录前言一、JavaScript实现二、ECMAScript1.ECMAScript概念2.ECMAScript版本3.ECMAScript符合性三、DOM1.DOM概念2.DOM级别三、BOM1.BOM概念前言通过自身对前端的学习和认知,发现仅仅通过看教学视频来学习前端是不够的,还需要通过阅读相关的前端书籍来扩大自己的知识面。今天我就来总结一下自己通过阅读《JavaScript高级程序设计》
- android webview confilm,Android-WebView(四) 实现一个安全的webView
王诗沐
androidwebviewconfilm
正如文章Androidwebview(三)addJavascriptInterface的安全问题中所展示的那样,Androidapi17(Android4.2)版本之前,通过WebView.addJavascriptInterface()方法添加的JavaBridge存在安全性风险,那么该怎么避免呢?js向java通信的渠道--prompt我们知道js中常用的方法:alert,console.lo
- Node.js 后台系统 - 基本增删改查实现
个人简介个人主页:魔术师学习方向:主攻前端方向,正逐渐往全栈发展个人状态:研发工程师,现效力于政务服务网事业人生格言:“心有多大,舞台就有多大。”推荐学习:Vue2Vue3Vue2/3项目实战Node.js实战Three.js鸿蒙开发小程序使用备注:仅供学习交流严禁用于商业用途,若发现侵权内容请及时联系作者更新进度:持续更新内容个人名片:每篇文章最下方都有加入方式,旨在交流学习&资源分享,快加
- 【高频考点精讲】前端性能监控中的安全隐患:如何安全地收集用户数据
全栈老李技术面试
前端高频考点精讲前端javascripthtmlcss面试题reactvue
前端性能监控中的安全隐患:如何安全地收集用户数据作者:全栈老李更新时间:2025年7月适合人群:前端初学者、进阶开发者版权:本文由全栈老李原创,转载请注明出处。最近有个粉丝在后台问我:"老李啊,我们公司要做性能监控,但法务部门死活不让收集用户数据,说会踩红线,这活儿还怎么干?"这问题问得好,今天咱们就来聊聊这个前端工程师的必修课——如何在性能监控中安全地收集数据。(全栈老李友情提示:本文代码示
- 【高频考点精讲】前端AR/VR开发入门:WebXR API的基本使用场景
全栈老李技术面试
前端高频考点精讲前端javascripthtmlcss面试题reactvue
前端AR/VR开发入门:WebXRAPI的基本使用场景作者:全栈老李更新时间:2025年6月适合人群:前端初学者、进阶开发者版权:本文由全栈老李原创,转载请注明出处。最近有个学员问我:"老李啊,现在元宇宙这么火,我们前端能做点啥?"我笑着告诉他:"WebXR了解一下?"今天咱们就来聊聊这个让前端工程师也能玩转AR/VR的神奇API。我是全栈老李,一个喜欢把复杂技术讲简单的技术博主。WebXR是
- 【高频考点精讲】前端状态管理方案对比:从Redux到Zustand演进
全栈老李技术面试
前端高频考点精讲前端javascripthtmlcss面试题reactvue
前端状态管理方案对比:从Redux到Zustand演进作者:全栈老李更新时间:2025年6月适合人群:前端初学者、进阶开发者版权:本文由全栈老李原创,转载请注明出处。最近在给团队做技术分享时,发现很多同学对状态管理的选择很纠结。今天全栈老李就来聊聊这个话题,从Redux到Zustand的演进历程,帮你理清思路。状态管理的前世今生还记得2015年我刚接触React时,组件间通信全靠props层层
- WebView 安全之 addJavascriptInterface
WebView安全之addJavascriptInterface不会写代码的IT男关注2016.01.0318:14*字数474阅读5668评论0喜欢30x00addJavascriptInterface介绍WebView是Android平台下的一个重要组件,通常用来在Activity中嵌入一个简单的浏览器,实现在线网页浏览的功能。比如下面代码实现访问Google页面:WebViewwebView
- SpotBugs:静态代码分析工具 - 找出潜在Bug的利器
zhysunny
Java类库bugjava服务器
目录一、SpotBugs是什么?为什么选择SpotBugs?二、快速入门:5分钟上手SpotBugs1.Maven项目集成2.运行SpotBugs检查3.查看HTML报告三、SpotBugs能发现哪些问题?1.空指针异常(经典必杀)2.资源未关闭(内存泄漏警告)3.错误的equals比较四、进阶使用:自定义检测规则1.创建自定义检测器2.注册检测器3.打包插件五、与IDE集成:实时发现问题1.In
- Vite 常用配置详解
啃火龙果的兔子
开发DEMO前端
Vite是一个现代化的前端构建工具,相比Webpack具有更快的开发服务器启动和热更新速度。以下是Vite的常用配置项及其说明:1.基础配置(vite.config.js)import{defineConfig}from'vite'importvuefrom'@vitejs/plugin-vue'importreactfrom'@vitejs/plugin-react'exportdefaultd
- 乾坤微前端框架详细使用大全
不知名靓仔
前端框架
引言乾坤微前端框架(Qiankun)是一款轻量级的微前端解决方案,它基于JavaScript的Proxy特性和WebComponents技术,提供了一套简单易用的微前端实现方案。本文将详细介绍乾坤微前端框架的安装、配置、使用方法及常见问题解答,帮助开发者快速上手乾坤微前端框架。1.乾坤简介1.1什么是乾坤?乾坤是一个轻量级的微前端框架,旨在帮助开发者轻松实现微前端架构。它通过主应用(MainApp
- qiankun 微前端框架子应用间通信方法详解
啃火龙果的兔子
开发DEMO前端框架
qiankun作为流行的微前端解决方案,提供了多种子应用间通信的方式。以下是全面的通信方法总结:1.基于props的通信(主应用与子应用)主应用向子应用传递数据://主应用注册子应用时传递数据registerMicroApps([{name:'subApp',entry:'//localhost:7100',container:'#subapp-container',activeRule:'/su
- 3dmax标准材质转物理材质插件,支持VR材质和CR材质转换成功物理材质,支持多维子材质
在下胡三汉
材质vr
3dmax标准材质转物理材质插件,支持VR材质和CR材质转换成功物理材质,支持多维子材质3dmax标准材质转物理材质插件,支持VR材质和CR材质转换成功物理材质,支持多维子材质
- 企业级图表方案AG Charts v12正式发布:全新功能提升图表交互体验与开发效率
AGGrid成立于英国,致力于提供优秀的企业级数据表格及图表解决方案。AGGrid及AGCharts是其两大主要的高性能企业级JavaScript数据表格及图表解决方案,被全球开发者广泛采用。广泛应用于金融、电信、制造等行业,支持Angular、React、Vue和纯JavaScript项目,拥有企业级的性能与功能深度,凭借其卓越的性能、丰富的功能与高度可定制性,成为构建复杂数据驱动型应用的优选工
- 3dmax一键烘焙很多张贴图合并成一张贴图插件支持fbx/obj/blender多材质模型合并为一张贴图
在下胡三汉
贴图blender材质
3dmax一键烘焙很多张贴图合并成一张贴图插件支持fbx/obj/blender多材质模型合并为一张贴图3dmax一键烘焙很多张贴图合并成一张贴图插件支持fbx/obj/blender多材质模型合并为一张贴图
- Javascript基础内容回顾—变量提升、事件循环和闭包等内容
GISer_Jinger
javascript前端
以下是前端面试中JavaScript基础易错问题的详解,结合常见考点和易混淆概念进行解析:⚠️一、变量作用域与提升varvslet/const◦变量提升:var声明的变量会提升到作用域顶部(值为undefined),而let/const存在暂时性死区(声明前访问报错)。◦循环陷阱:for(vari=0;iconsole.log(i));//输出3,3,3(共享同一作用域)}for(leti=0;i
- 构建未来交互体验:AG-UI 如何赋能智能体与前端通信?
ChaITSimpleLove
AG-UIAIAgent智能体与用户交互协议智能体与用户交互标准化CopilotKit开放的轻量的基于事件的协议
目录什么是AG-UI?⚙️AG-UI主要解决什么问题?AG-UI介绍️核心组件1.协议层(ProtocolLayer)2.标准HTTP客户端(StandardHTTPClient)3.消息类型(MessageType)4.运行Agent(RunningAgent)5.状态管理(StateManagement)️6.工具和交接(ToolsandHandoff)事件(Events)MCPvsA2Avs
- 前端开发常见问题(从布局到性能优化)
白仑色
前端系列前端开发HTMLCSSJavaScript性能优化响应式布局跨域
前端开发作为连接用户与产品的重要桥梁,涉及HTML、CSS和JavaScript的综合运用。但在实际开发过程中,开发者常常会遇到各种“坑”,比如页面布局异常、跨域请求失败、性能瓶颈、浏览器兼容性差等问题。本文将围绕前端开发中常见的十大问题展开讲解:页面布局相关问题(盒模型、浮动、Flex布局)CSS样式冲突与继承JavaScript异步处理(Promise、async/await)跨域问题及解决方
- 前端上传解析Excel;前端解析excel
i_am_a_div_日积月累_
yarn安装和插件前端excel前端上传Excel文件前端解析Excelxlsx
注意:这里是前端使用xlsx插件,将前端上传的.xls、.xlsx文件,解析得到原始列表数据我的是vue3项目文章目录1.安装依赖2.组件封装3.子组件使用1.安装依赖
[email protected].组件封装src/components/MyExcelData/index.vue{{props.msg}}import{defineProps}from'vue'import{UploadFi
- OpenHarmony解读之设备认证:Pake协议详解与实战
陈乔布斯
鸿蒙开发HarmonyOSOpenHarmonyharmonyos分布式鸿蒙开发软总线openHarmony嵌入式硬件
往期推文全新看点(文中附带最新·鸿蒙全栈学习笔记)①鸿蒙应用开发与鸿蒙系统开发哪个更有前景?②嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~③对于大前端开发来说,转鸿蒙开发究竟是福还是祸?④鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?⑤记录一场鸿蒙开发岗位面试经历~⑥持续更新中……一、概述在设备认证过程中,pake协议用于认证会话密钥协商,基于该会话密钥,双方可以安全地交换各自的
- Linux Vim 如何使用
BACKLS
gradlevim
LinuxVim最全面教程目录介绍安装Vim基本操作启动与退出插入模式移动光标删除、复制和粘贴撤销与重做高级操作查找与替换多文件编辑宏与自动化插件管理配置Vim编辑vimrc常用配置示例总结介绍Vim是一个高度可配置的文本编辑器,适用于从日常文本编辑到复杂的编程任务。它的前身是vi编辑器,具有强大的文本处理能力和灵活的扩展性。安装Vim在不同的Linux发行版上安装Vim的方法略有不同。以下是一些
- 【前端开发】Uniapp分页器:新增输入框跳转功能
基于UniApp官方扩展组件库uni-ui中的uni-pagination分页器组件,针对大数据量场景进行优化主要优化以下内容:新增输入框跳转功能:在原有分页器基础上,新增了一个输入框区域,允许用户直接输入目标页码进行跳转双向页码绑定优化:实现了输入框与当前页码的双向绑定机制。当用户通过其他方式(如点击上一页、下一页、页码按钮)切换页面时,输入框会自动更新显示当前页码。同时,当用户在输入框中输入页
- ASM系列六 利用TreeApi 添加和移除类成员
lijingyao8206
jvm动态代理ASM字节码技术TreeAPI
同生成的做法一样,添加和移除类成员只要去修改fields和methods中的元素即可。这里我们拿一个简单的类做例子,下面这个Task类,我们来移除isNeedRemove方法,并且添加一个int 类型的addedField属性。
package asm.core;
/**
* Created by yunshen.ljy on 2015/6/
- Springmvc-权限设计
bee1314
springWebjsp
万丈高楼平地起。
权限管理对于管理系统而言已经是标配中的标配了吧,对于我等俗人更是不能免俗。同时就目前的项目状况而言,我们还不需要那么高大上的开源的解决方案,如Spring Security,Shiro。小伙伴一致决定我们还是从基本的功能迭代起来吧。
目标:
1.实现权限的管理(CRUD)
2.实现部门管理 (CRUD)
3.实现人员的管理 (CRUD)
4.实现部门和权限
- 算法竞赛入门经典(第二版)第2章习题
CrazyMizzz
c算法
2.4.1 输出技巧
#include <stdio.h>
int
main()
{
int i, n;
scanf("%d", &n);
for (i = 1; i <= n; i++)
printf("%d\n", i);
return 0;
}
习题2-2 水仙花数(daffodil
- struts2中jsp自动跳转到Action
麦田的设计者
jspwebxmlstruts2自动跳转
1、在struts2的开发中,经常需要用户点击网页后就直接跳转到一个Action,执行Action里面的方法,利用mvc分层思想执行相应操作在界面上得到动态数据。毕竟用户不可能在地址栏里输入一个Action(不是专业人士)
2、<jsp:forward page="xxx.action" /> ,这个标签可以实现跳转,page的路径是相对地址,不同与jsp和j
- php 操作webservice实例
IT独行者
PHPwebservice
首先大家要简单了解了何谓webservice,接下来就做两个非常简单的例子,webservice还是逃不开server端与client端。我测试的环境为:apache2.2.11 php5.2.10做这个测试之前,要确认你的php配置文件中已经将soap扩展打开,即extension=php_soap.dll;
OK 现在我们来体验webservice
//server端 serve
- Windows下使用Vagrant安装linux系统
_wy_
windowsvagrant
准备工作:
下载安装 VirtualBox :https://www.virtualbox.org/
下载安装 Vagrant :http://www.vagrantup.com/
下载需要使用的 box :
官方提供的范例:http://files.vagrantup.com/precise32.box
还可以在 http://www.vagrantbox.es/
- 更改linux的文件拥有者及用户组(chown和chgrp)
无量
clinuxchgrpchown
本文(转)
http://blog.163.com/yanenshun@126/blog/static/128388169201203011157308/
http://ydlmlh.iteye.com/blog/1435157
一、基本使用:
使用chown命令可以修改文件或目录所属的用户:
命令
- linux下抓包工具
矮蛋蛋
linux
原文地址:
http://blog.chinaunix.net/uid-23670869-id-2610683.html
tcpdump -nn -vv -X udp port 8888
上面命令是抓取udp包、端口为8888
netstat -tln 命令是用来查看linux的端口使用情况
13 . 列出所有的网络连接
lsof -i
14. 列出所有tcp 网络连接信息
l
- 我觉得mybatis是垃圾!:“每一个用mybatis的男纸,你伤不起”
alafqq
mybatis
最近看了
每一个用mybatis的男纸,你伤不起
原文地址 :http://www.iteye.com/topic/1073938
发表一下个人看法。欢迎大神拍砖;
个人一直使用的是Ibatis框架,公司对其进行过小小的改良;
最近换了公司,要使用新的框架。听说mybatis不错;就对其进行了部分的研究;
发现多了一个mapper层;个人感觉就是个dao;
- 解决java数据交换之谜
百合不是茶
数据交换
交换两个数字的方法有以下三种 ,其中第一种最常用
/*
输出最小的一个数
*/
public class jiaohuan1 {
public static void main(String[] args) {
int a =4;
int b = 3;
if(a<b){
// 第一种交换方式
int tmep =
- 渐变显示
bijian1013
JavaScript
<style type="text/css">
#wxf {
FILTER: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#ffffff, EndColorStr=#97FF98);
height: 25px;
}
</style>
- 探索JUnit4扩展:断言语法assertThat
bijian1013
java单元测试assertThat
一.概述
JUnit 设计的目的就是有效地抓住编程人员写代码的意图,然后快速检查他们的代码是否与他们的意图相匹配。 JUnit 发展至今,版本不停的翻新,但是所有版本都一致致力于解决一个问题,那就是如何发现编程人员的代码意图,并且如何使得编程人员更加容易地表达他们的代码意图。JUnit 4.4 也是为了如何能够
- 【Gson三】Gson解析{"data":{"IM":["MSN","QQ","Gtalk"]}}
bit1129
gson
如何把如下简单的JSON字符串反序列化为Java的POJO对象?
{"data":{"IM":["MSN","QQ","Gtalk"]}}
下面的POJO类Model无法完成正确的解析:
import com.google.gson.Gson;
- 【Kafka九】Kafka High Level API vs. Low Level API
bit1129
kafka
1. Kafka提供了两种Consumer API
High Level Consumer API
Low Level Consumer API(Kafka诡异的称之为Simple Consumer API,实际上非常复杂)
在选用哪种Consumer API时,首先要弄清楚这两种API的工作原理,能做什么不能做什么,能做的话怎么做的以及用的时候,有哪些可能的问题
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-归并排序
bylijinnan
java
import java.util.Arrays;
public class MergeSort {
public static void main(String[] args) {
int[] a={20,1,3,8,5,9,4,25};
mergeSort(a,0,a.length-1);
System.out.println(Arrays.to
- Netty源码学习-CompositeChannelBuffer
bylijinnan
javanetty
CompositeChannelBuffer体现了Netty的“Transparent Zero Copy”
查看API(
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/buffer/package-summary.html#package_description)
可以看到,所谓“Transparent Zero Copy”是通
- Android中给Activity添加返回键
hotsunshine
Activity
// this need android:minSdkVersion="11"
getActionBar().setDisplayHomeAsUpEnabled(true);
@Override
public boolean onOptionsItemSelected(MenuItem item) {
- 静态页面传参
ctrain
静态
$(document).ready(function () {
var request = {
QueryString :
function (val) {
var uri = window.location.search;
var re = new RegExp("" + val + "=([^&?]*)", &
- Windows中查找某个目录下的所有文件中包含某个字符串的命令
daizj
windows查找某个目录下的所有文件包含某个字符串
findstr可以完成这个工作。
[html]
view plain
copy
>findstr /s /i "string" *.*
上面的命令表示,当前目录以及当前目录的所有子目录下的所有文件中查找"string&qu
- 改善程序代码质量的一些技巧
dcj3sjt126com
编程PHP重构
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。让我们看一些基本的编程技巧: 尽量保持方法简短 尽管很多人都遵
- SharedPreferences对数据的存储
dcj3sjt126com
SharedPreferences简介: &nbs
- linux复习笔记之bash shell (2) bash基础
eksliang
bashbash shell
转载请出自出处:
http://eksliang.iteye.com/blog/2104329
1.影响显示结果的语系变量(locale)
1.1locale这个命令就是查看当前系统支持多少种语系,命令使用如下:
[root@localhost shell]# locale
LANG=en_US.UTF-8
LC_CTYPE="en_US.UTF-8"
- Android零碎知识总结
gqdy365
android
1、CopyOnWriteArrayList add(E) 和remove(int index)都是对新的数组进行修改和新增。所以在多线程操作时不会出现java.util.ConcurrentModificationException错误。
所以最后得出结论:CopyOnWriteArrayList适合使用在读操作远远大于写操作的场景里,比如缓存。发生修改时候做copy,新老版本分离,保证读的高
- HoverTree.Model.ArticleSelect类的作用
hvt
Web.netC#hovertreeasp.net
ArticleSelect类在命名空间HoverTree.Model中可以认为是文章查询条件类,用于存放查询文章时的条件,例如HvtId就是文章的id。HvtIsShow就是文章的显示属性,当为-1是,该条件不产生作用,当为0时,查询不公开显示的文章,当为1时查询公开显示的文章。HvtIsHome则为是否在首页显示。HoverTree系统源码完全开放,开发环境为Visual Studio 2013
- PHP 判断是否使用代理 PHP Proxy Detector
天梯梦
proxy
1. php 类
I found this class looking for something else actually but I remembered I needed some while ago something similar and I never found one. I'm sure it will help a lot of developers who try to
- apache的math库中的回归——regression(翻译)
lvdccyb
Mathapache
这个Math库,虽然不向weka那样专业的ML库,但是用户友好,易用。
多元线性回归,协方差和相关性(皮尔逊和斯皮尔曼),分布测试(假设检验,t,卡方,G),统计。
数学库中还包含,Cholesky,LU,SVD,QR,特征根分解,真不错。
基本覆盖了:线代,统计,矩阵,
最优化理论
曲线拟合
常微分方程
遗传算法(GA),
还有3维的运算。。。
- 基础数据结构和算法十三:Undirected Graphs (2)
sunwinner
Algorithm
Design pattern for graph processing.
Since we consider a large number of graph-processing algorithms, our initial design goal is to decouple our implementations from the graph representation
- 云计算平台最重要的五项技术
sumapp
云计算云平台智城云
云计算平台最重要的五项技术
1、云服务器
云服务器提供简单高效,处理能力可弹性伸缩的计算服务,支持国内领先的云计算技术和大规模分布存储技术,使您的系统更稳定、数据更安全、传输更快速、部署更灵活。
特性
机型丰富
通过高性能服务器虚拟化为云服务器,提供丰富配置类型虚拟机,极大简化数据存储、数据库搭建、web服务器搭建等工作;
仅需要几分钟,根据CP
- 《京东技术解密》有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的12月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
12月试读活动回顾:
http://webmaster.iteye.com/blog/2164754
本次技术图书试读活动获奖名单及相应作品如下:
一等奖(两名)
Microhardest:http://microhardest.ite