Next.js框架入门笔记
内置组件
‘pages/_document.js’ 文件,自定义document
DOC: https://www.nextjs.cn/docs/advanced-features/custom-document
组件
是一个内置在 Next.js 中的 React 组件。它允许您修改页面的。Docs: https://www.nextjs.cn/docs/api-reference/next/head
组件
import Link from '/next/link'
- 组件切换路由,不会刷新浏览器。
- 而标签切换链接时浏览器会进行完全刷新。
Next.js 会自动进行代码拆分,因此每个页面只加载该页面所需的内容。这意味着在呈现主页时,最初不会提供其他页面的代码。
即使您添加数百个页面,这也可以确保主页快速加载。
仅加载您请求的页面的代码也意味着页面变得孤立。如果某个页面抛出错误,应用程序的其余部分仍然可以工作。
此外,在 Next.js 的生产版本中,每当Link组件出现在浏览器的视口中时,Next.js 都会自动在后台预取链接页面的代码。当您单击链接时,目标页面的代码已经在后台加载,页面转换几乎是即时的!
Next.js 通过代码拆分、客户端导航和预取(在生产中)自动优化您的应用程序以获得最佳性能。
- 链接到站点外的页面,请使用 标签。
- 给链接添加样式,添加属性时,‘className’ 是添加在 标签上的。
2. 资源、元数据和css
2.1 样式
Next.js 内置了对 CSS 和 Sass 的支持。支持导入:导入.css和.scss文件。
- 内联写法:
<style jsx>{`
…
`}style>
上面代码使用一个名为 styled-jsx 的库。意思是“css-in-js” 库 —— 允许你在 React 组件中编写 CSS。这时 CSS 样式被限制只在当前组件有效。Next.js 内置对 styled-jsx 的支持,但也可以使用其他流行的 CSS-In-JS库,如:styled-components或Emotion。
- 独立样式文件
:1. 使用Css Modules, 文件名必须以
.module.css
2. Css Module会自动生成唯一类型, 不用担心 className 冲突。
3. Next.js代码拆分也对 Css Module 适用,为每个页面加载最少的Css。这导致更小的包。
- 全局样式
在 pages 文件下创建一个 _app.js 文件。这个 APP 组件是通用顶级组件,对所有页面通用。可以用这个组件在页面之间导航时保存状态。
:添加
pages/_app.js后需要重启开发服务。
创建顶级目录 styles,里面创建一个 global.css 文件。
- 使用 classnames 库切换样式
// 安装
npm install classnames
// or
yarn add classnames
Docs: https://github.com/JedWatson/classnames
-
自定义 PostCSS 配置
Next.js使用 PostCSS 编译CSS。 可以通过自定义postcss.config.js去配置。 -
使用Sass
在您可以使用 Next.js 的内置 Sass 支持之前,请务必安装sass:
npm install sass
2.2 静态资源
静态资源放置在 Next.js 项目根目录下的 public 文件夹下。
Docs: 静态文件服务
2.3 元数据
通过内置 组件修改。
2.4 布局组件
根目录下新建 components 文件夹。在里面,新建一个名为 layout.js 文件。
3. 预渲染和数据获取
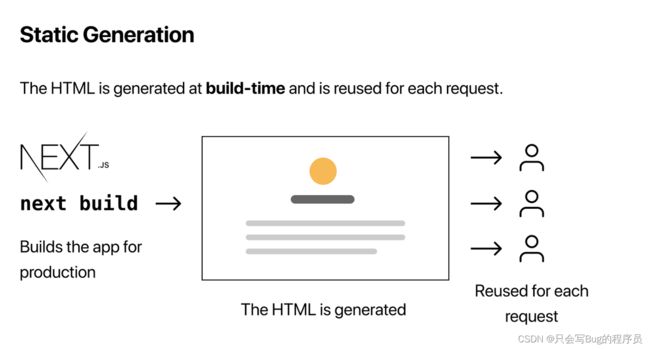
3.1 预渲染
默认情况下,Next.js 预渲染每个页面。这意味着 Next.js会提前为每个页面生成 HTML,而不是全部由客户端 JavaScript 完成。预渲染可以带来更好的性能和SEO。
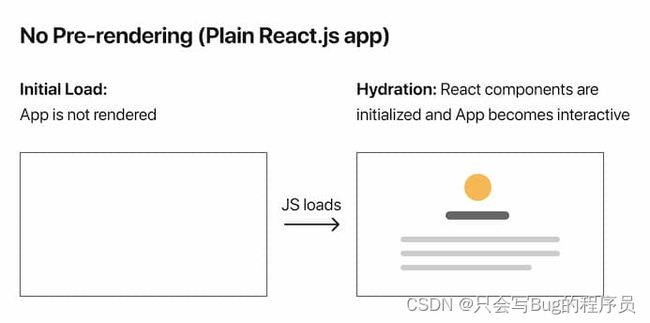
“预渲染”与“无预渲染”:


3.2 两种形式预渲染:静态生成和服务端渲染
两种预渲染形式的区别:何时为页面生成HTML。
| ` | 静态生成 | 服务端渲染 |
|---|---|---|
| 何时生成Html | 构建时 | 请求时 |
| 适用场景 | 内容固定,不会频繁更新的页面 | 页面会显示频繁更新的数据时,或页面内容会随每个请求而改变时。 |
| 速度 | 更快 (构建一次并存储在CDN服务上,比每次请求时生成 Html 要更快) | 更慢 (但预渲染的页面将始终是最新的) |
注意: 开发模式下,每个页面都是在请求时进行预渲染。即使使用静态生成也是如此!
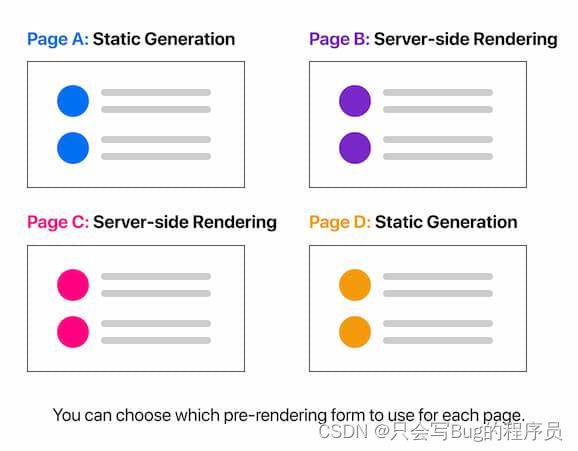
3.3 “混合”Next.js应用程序
即 Next.js 允许在一个应用中,不同页面同时使用两种预渲染方式,如下图所示:

我们可以为大多数页面使用静态生成,部分其他页面使用服务端渲染。
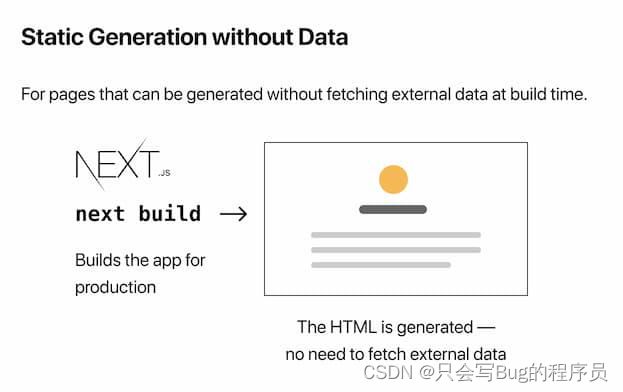
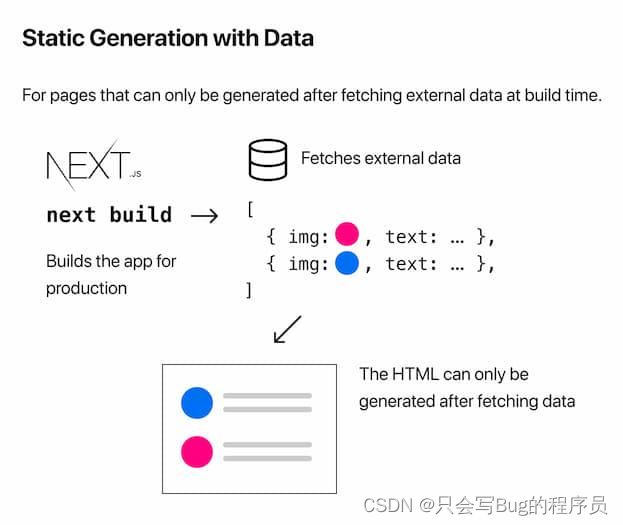
3.4 静态生成
静态生成可以在有数据和没有数据的情况下完成。
3.5 getStaticProps 函数
在 Next.js 组件中,加上名为 getStaticProps 的 async 函数。
- getStaticProps 会在生产构建时被执行。
- 在该函数里,可以获取外部数据,并将数据作为 props 发送给页面。
export default function Home(props) { ... }
export async function getStaticProps() {
// Get external data from the file system, API, DB, etc.
const data = ...
// The value of the `props` key will be
// passed to the `Home` component
return {
props: ...
}
}
注意:
- 开发模式下,
getStaticProps会自动改为在页面请求时运行。 - getStaticProps 仅在服务端运行。它永远不会在客户端运行。甚至不会包含在浏览器的 JS 包中。
- getStaticProps 只能从页面导出。不能从非页面文件中导出。
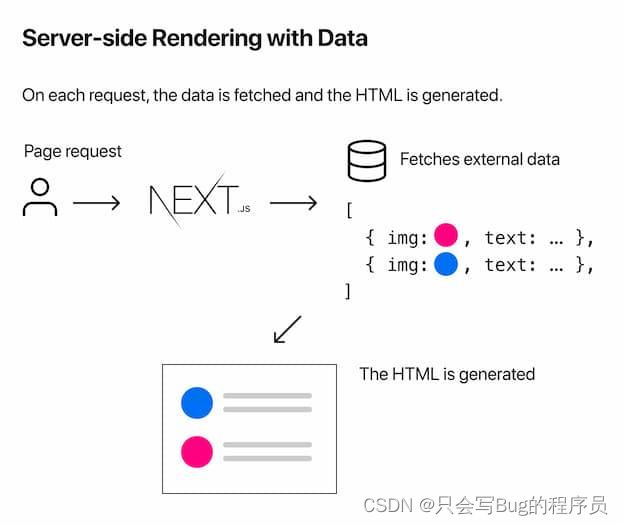
3.6 在请求时获取数据 —— 服务端渲染
- getServerSizeProps
如你所见,getServerSideProps 类似于 getStaticProps,但两者的区别在于 getServerSideProps 在每次页面请求时都会运行,而在构建时不运行。 - 客户端渲染
可以选择,同一个页面中不需要获取外部数据的部分在构建时直接 “静态生成”。其他部分在浏览器加载时 JS 请求获取后渲染。 - SWR
swr是一个 React 数据获取 hook。
import useSWR from 'swr'
function Profile() {
const { data, error } = useSWR('/api/user', fetch)
if (error) return <div>failed to load</div>
if (!data) return <div>loading...</div>
return <div>hello {data.name}!</div>
}
4. 部署 Next.js 应用程序
4.1 代码提交到Github
4.2 部署到 Vercel
Vercel 是什么?
Vercel (之前也叫 Zeit 或 now.sh) 是一家提供静态网站托管的云平台,支持从 Github, GitLab, Bitbucket 等代码仓库中自动拉取代码 然后进行项目打包和部署等功能。
- 创建一个 Vercel 账号。
- 导入你的 nextjs-blog 存储库。
- 需要为你的额 GitHub 安装 Vercel。
- 部署时,你的 Next.js 应用程序将开始构建。
4.3 Next.js 和 Vercel
Learn | Next.js
4.4 其他托管选项
Next.js 可以部署到任何支持 Node.js 的托管服务提供商。
其他文章与教程
- 从 React 转换到 Next.js 的五个理由
- React服务器端渲染之NextJS实战 | 千峰教育
- Next.js+React+Node系统实战,搞定SSR服务器渲染 | 实战课程_慕课网
- React服务器渲染原理解析与实践
- React SSR 服务端渲染原理解析与同构实践