- 第二章【vue】基础(超详细)
ᝰ落念英
vue.js前端javascript
Vue3企业级项目初始化使用Vite构建vue3项目npmcreatevite@latest(项目名称)在根目录中创建vite项目npmcreatevite.运行时自动打开浏览器配置端口地址在vite.config.ts文件中加入exportdefaultdefineConfig({plugins:[vue()],server:{open:true,//自动打开浏览器,//host:"",//配置
- uwsgi 安装
1.根据机器python环境版本进行安装pip/pip3installuwsgi安装可能报错[gcc-pthread]plugins/python/python_plugin.oInfileincludedfromplugins/python/python_plugin.c:1:plugins/python/uwsgi_python.h:2:10:fatalerror:Python.h:Nosuc
- 任鸟飞FPS类型游戏绘制,骨骼,u3d,UE4和游戏安全,反外挂研究 (三)
任鸟飞逆向~
FPSC语言网络安全3d游戏ue4
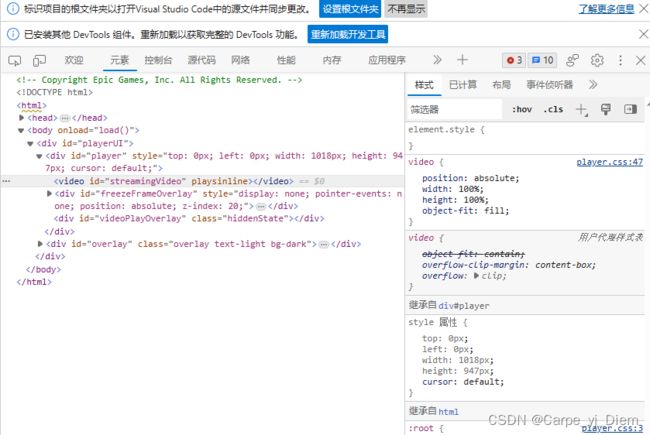
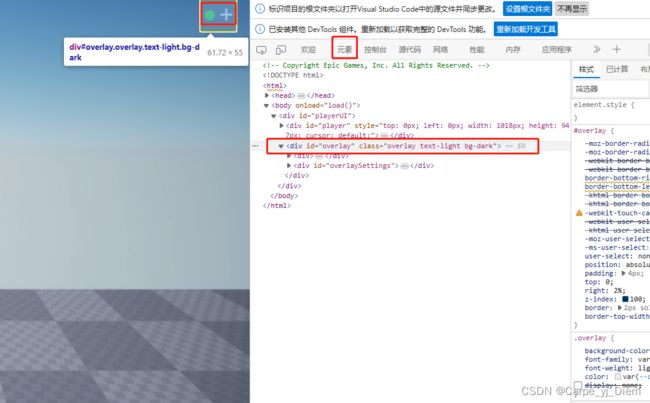
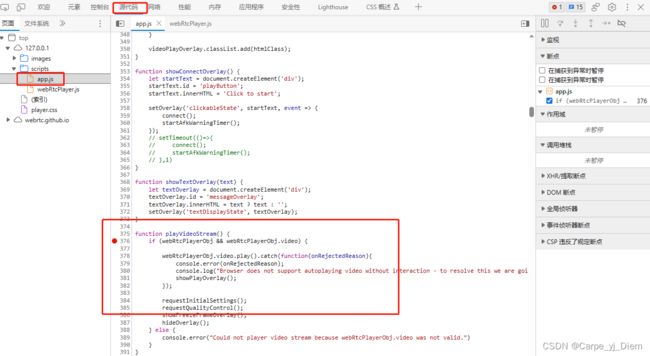
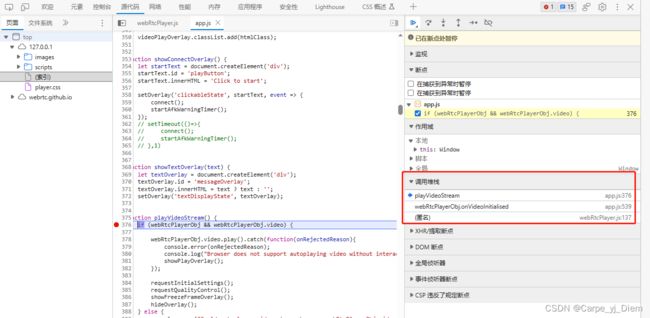
书接上文,我们非矩阵的方式绘制是没有那么的精确的在学习矩阵之前,我们先来了解下绘制的几种方法绘制的几种方法和反外挂建议第一种hookd3d/opengl优点:不闪,代码简单缺点:非常容易被检测第二种窗口上自行绘制,但是会闪优缺点适中第三种自建透明窗口,覆盖游戏窗口,透明窗口上绘制优点:稳定确定:代码复杂,会闪反外挂:无非就是针对外挂使用的函数进行检测深入学习矩阵对象的世界坐标列向量xyzw(w为了
- 资源分享-FPS, 矩阵, 骨骼, 绘制, 自瞄, U3D, UE4逆向辅助实战视频教程
小零羊
矩阵3due4
文章底部获取资源教程概述本视频教程专为游戏开发者和安全研究人员设计,涵盖FPS游戏设计、矩阵运算、骨骼绘制、自瞄算法、U3D和UE4逆向辅助等实战内容。通过102节详细视频教程,您将掌握从基础到高级的游戏开发与安全防护技能。教程内容1.FPS类型游戏的设计研究和游戏安全,反外挂研究2.二维向量和平面距离3.atan2和tan4.三维向量和空间距离5.补充向量乘法6.矩阵和矩阵的运算7.矩阵的特性8
- CICD[软件安装]:ubuntu安装私有镜像仓库-Harbor
东林牧之
CICDubuntulinux运维
一、安装docker的文章CICD[软件安装]:ubuntu24安装Docker-CSDN博客二、安装Harbor镜像仓库1、安装harbor依赖的插件sudoaptupdatesudoaptinstall-ydocker-compose-pluginsudoaptinstall-ydocker-compose命令目录命令说明docker-compose-h查看帮助docker-composeup
- assembly : maven assembly打包报错:maven to create assembly : unable to obtain archiver for extension
九师兄
工具-maven
原因是没有添加org.apache.maven.plugins<artifactId
- osgb倾斜摄影转导入3dmax,osgb转gltf,osgb转glb,倾斜摄影转fbx,转obj,转su,转3dmax,转ue4,转u3d,c4d,untiy
在下胡三汉
ue43d
osgb倾斜摄影转导入3dmax,osgb转gltf,osgb转glb,倾斜摄影转fbx,转obj,转su,转3dmax,转ue4,转u3d,c4d,untiyosgb倾斜摄影转导入3dmax,osgb转gltf,osgb转glb,倾斜摄影转fbx,转obj,转su,转3dmax,转ue4,转u3d,c4d,untiy
- 使用webpack.ProvidePlugin配置全局api
在使用vue开发过程中,基本每个组件都需要import引入api接口,用webpack配置ProvidePlugin后,将不用再引入api,直接使用就可以。配置方法:1、在webpack.dev.conf.js和webpack.prod.conf.js中添加plugins:[...newwebpack.ProvidePlugin({'api':'api'})...]2、在webpack.base.
- Webpack 4 中使用 `webpack.ProvidePlugin`
醉方休
webpack前端node.js
在Webpack4中使用webpack.ProvidePluginwebpack.ProvidePlugin是Webpack4中的一个核心插件,用于自动加载模块,无需在每个文件中显式导入它们。基本用法constwebpack=require('webpack');module.exports={//...其他webpack配置plugins:[newwebpack.ProvidePlugin({/
- 第四十一篇-Docker安装Neo4j
木卫二号Coding
AI-LLM-实战dockerneo4j容器
创建目录mkdir/opt/neo4j-data创建dockerrun\-d--nameneo4j\-p7474:7474-p7687:7687\-v/opt/neo4j-data/data:/data\-v/opt/neo4j-data/logs:/logs\-v/opt/neo4j-data//conf:/var/lib/neo4j/conf\-v/opt/neo4j-data/plugins
- Webpack 简版手写
aiguangyuan
前端开发Webpack
本文将以Webpack5为例,通过简单实现,整体介绍一下Wwebpack构建过程与实现细节。1.项目结构simple-webpack├──dist├──src│├──index.js│├──module1.js│└──module2.js├──loaders│├──babelLoader.js│└──exampleLoader.js├──plugins│└──examplePlugin.js├──
- Rust凤舞、月光、考古、航母、扫雷、游戏算法开发全攻略
KENYCHEN奉孝
Rust开发语言rust游戏引擎游戏程序
Rust实现凤舞游戏以下是基于Rust实现凤舞游戏(类似音乐节奏游戏)的100个实例框架,涵盖核心模块、功能扩展和优化技巧。每个示例均提供代码片段和设计思路。基础框架搭建usebevy::prelude::*;fnmain(){App::new().add_plugins(DefaultPlugins).add_systems(Startup,setup_game).add_systems(Upd
- Maven 的 Maven Compiler Plugin 插件
HoneyMoose
iSharkFlymaven
当前MavenCompilerPlugin这个插件的版本为3.10.1你可以使用最新的版本。我们今天主要说一下这个插件中--release参数这个插件的配置方法如下:org.apache.maven.pluginsmaven-compiler-plugin3.10.111从JDK9+版本以后,添加了一个--release参数来告诉Maven在编译的时候使用的是那个JDK的版本。通常这个参数了决定了
- Webpack 5 核心机制详解与打包性能优化实践
作者简介:水煮白菜王,一个web开发工程师文章专栏:前端专栏,记录一下平时在博客写作中,总结出的一些开发技巧和知识归纳总结✍。感谢支持目录Webpack5相较于Webpack4的主要改进安装生命周期CompilerHooksusehookswebpack中的loader(转换器)工作原理常用loader自定义loaderwebpack中的plugins(插件)工作原理自定义plugins打包过程加
- 替换springboot打好jar包中的class文件
org.springframework.bootspring-boot-maven-pluginspringbot项目中通常使用上述方法打成jar包后,直接通过java-jar来运行。这种方式打成jar包的结构如下:其中MANIFEST.MF内容如下:Manifest-Version:1.0Spring-Boot-Classpath-Index:BOOT-INF/classpath.idxImpl
- vue3导出 excel、word
满楼、
excelwordjavascript
importaxiosfrom'axios'import{http}from'@/plugins/axios'import{useMessage}from'naive-ui'constmessage=useMessage()constinstance=axios.create({responseType:'arraybuffer',onDownloadProgress:function(Progr
- UE4 官方文档阅读笔记——材质篇
毛甘木
UE4材质修改androidjava
UE4官方文档阅读笔记——材质篇UE4免费材质:QuixelBridge网站材质基本概念材质编辑器参考1.MaterialExpression向材质节点添加描述2.快捷键C添加注释3.修改注释颜色4.LivePreview实时预览5.LiveNode实时节点6.LiveUpdate实时更新7.AddRerouteNode添加变更路线节点ContenxtMenuUtilityMaterialPale
- UE4官方文档阅读笔记——蓝图可视化编程
毛甘木
UE4ue4
UE4蓝图官方文档阅读笔记蓝图中的结构体变量拆分结构体Break组成结构体Make修改结构体中个别成员SetMemberinStruct自定义结构体内容浏览器-创建高级资源-蓝图-结构体蓝图数组Add添加元素到末尾ClearContainsFilterArrayFindGetInsertLastLengthRemoveRemoveIndexResizeSetArrayElem<
- tauri v2 开源项目学习(二)
前言:tauri2编程,前端部分和electron差不多,框架部分差别大,资料少,官网乱,AI又骗我所以在gitee上,寻找tauriv2开源项目,通过记录框架部分与rust部分的写法,对照确定编程方式tarui2插件,可以查看:https://github.com/tauri-apps/plugins-workspace1.EcoPastehttps://gitee.com/ayangweb/E
- QT中翻译文件生成步骤
小小码农Come on
Qtqt
1、配置工具环境变量设置path:D:\Qt\Qt5.15\5.15.2\msvc2019_64\binD:\Qt\Qt5.15\5.15.2\msvc2019\bin主要使用工具:lupdate、linguist、lrelease都在如上路径的bin目录下2、提取翻译字符串(lupdate)用来生成/更新.ts翻译文件进入目录D:\Code\ds-cmifinaldetect\plugins\p
- Vue-16-前端框架Vue之应用基础集中式状态管理pinia(一)
皮皮冰燃
Vue前端框架vue.jsjavascript
文章目录1Pinia2示例效果2.1App.vue(根组件)2.2Count.vue2.3LoveTalk.vue(使用axios)3搭建pinia环境3.1main.ts3.2开发者工具4存储和读取数据4.1Count.ts4.2Count.vue4.3loveTalk.ts4.4LoveTalk.vue5修改数据的三种方式5.1第一种和第二种修改方式5.1.1Count.ts5.1.2Coun
- shopex48mysql索引优化
showker
mysql
altertablesdb_pluginsaddindexidx_type_identifier(plugin_type,plugin_ident);CREATEINDEXidx_disabled_varnameONsdb_magicvars(disabled,var_name);CREATEINDEXidx_goods_type_spec_typeidONsdb_goods_type_spec(
- CentOS:yum报错“Could not resolve host: mirrorlist.centos.org; Unknown error“解决办法(2024有效)
py明天会更好
Java开发centoslinux运维docker
最近在学Docker容器,需要配置Vmware+CentOS环境,在其过程中需要安装yum的一个工具包:yuminstall-yyum-utils发生报错:Loadedplugins:fastestmirrorDeterminingfastestmirrorsCouldnotretrievemirrorlisthttp://mirrorlist.centos.org?arch=x86_64&rel
- vue3中实现高德地图地址搜索自动提示(附源码)
年纪轻轻就扛不住
VUE开发语言vue.js前端框架前端
Vue3实现高德地图搜索自动提示功能引言上一篇文章详细讲解了如何在Vue3项目中集成高德地图,本文将重点介绍地址搜索自动提示功能的实现。1.功能介绍搜索提示(AutoComplete)是一种实时提示功能,当用户输入关键字时,可以智能地给出相关的提示信息,帮助用户快速找到目标位置。2.插件初始化首先在插件列表中添加AMap.AutoComplete:AMapLoader.load({plugins:
- 设计模式——Mediator(中介者)模式
LamaxiyaFc
设计模式java后端设计模式中介者模式
目录前言1定义2适用性3结构3.1结构图3.2参与者4应用举例——以房产中介为例4.1Mediator——HouseMediator4.2具体Mediator——BeijingHouseMediato4.3Colleague4.4具体Colleague——ConcreteColleagueOne、ConcreteColleagueTwo5总结参考文献前言将一个系统分割为多个对象可以增强复用性,但是
- 修复opensuse 风滚草rabbitmq的Error: :plugins_dir_does_not_exist问题
翻滚吧键盘
openSUSErabbitmqchromeruby
https://wiki.archlinux.org/title/Talk:RabbitMQ报错yqh@192/u/l/r/l/r/plugins>sudorabbitmq-pluginsenablerabbitmq_managementError::plugins_dir_does_not_existArgumentsgiven:enablerabbitmq_managementUsagerab
- Android Studio flutter项目运行、打包时间太长
小蜜蜂嗡嗡
androidstudioflutterandroid
AndroidStudio:AndroidStudioMeerkatFeatureDrop|2024.3.2Patch1flutterSdk:3.29.3系统:windowsfluttersdk从2.10.5升级到3.29.3,但是Flutter3.16开始新增了使用Gradle声明式plugins{}块,gradle文件配置方式改变了。而国内的阿里云、华为云等镜像仓库的更新并不是与google(
- Nagios监控系统插件套装:1.4.13版本深入解析
Kiki-2189
本文还有配套的精品资源,点击获取简介:Nagios是一款开源系统监控工具,用于实时监控网络服务、系统状态和IT基础设施,确保IT环境的稳定运行。本文详细解析了"Nagios-plugins-1.4.13.tar.gz"这个插件包,涵盖了Nagios核心功能、插件工作原理、安装配置、常见插件、自定义插件制作、故障报警与通知、性能数据记录以及扩展集成等方面。通过解压、编译安装和配置插件包中的内容,用户
- Akka Persistence MongoDB 驱动:高效持久化解决方案
韩烨琰
AkkaPersistenceMongoDB驱动:高效持久化解决方案akka-persistence-mongoImplementationofakka-persistencestoragepluginsformongodb项目地址:https://gitcode.com/gh_mirrors/ak/akka-persistence-mongo项目介绍AkkaPersistenceMongoDB驱
- 前端編譯 : Babel 基礎入門
林cc
前端babel前端
前端編譯:Babel基礎入門前言正文什麼是Babel?Babel模塊介紹babel-cli從項目中運行BabelCLIbabel-registerbabel-nodebabel-core配置Babel.babelrcbabel-preset-es2015babel-preset-react執行Babel生成的代碼babel-polyfillbabel-runtimepresetsvsplugins
- Enum 枚举
120153216
enum枚举
原文地址:http://www.cnblogs.com/Kavlez/p/4268601.html Enumeration
于Java 1.5增加的enum type...enum type是由一组固定的常量组成的类型,比如四个季节、扑克花色。在出现enum type之前,通常用一组int常量表示枚举类型。比如这样:
public static final int APPLE_FUJI = 0
- Java8简明教程
bijian1013
javajdk1.8
Java 8已于2014年3月18日正式发布了,新版本带来了诸多改进,包括Lambda表达式、Streams、日期时间API等等。本文就带你领略Java 8的全新特性。
一.允许在接口中有默认方法实现
Java 8 允许我们使用default关键字,为接口声明添
- Oracle表维护 快速备份删除数据
cuisuqiang
oracle索引快速备份删除
我知道oracle表分区,不过那是数据库设计阶段的事情,目前是远水解不了近渴。
当前的数据库表,要求保留一个月数据,且表存在大量录入更新,不存在程序删除。
为了解决频繁查询和更新的瓶颈,我在oracle内根据需要创建了索引。但是随着数据量的增加,一个半月数据就要超千万,此时就算有索引,对高并发的查询和更新来说,让然有所拖累。
为了解决这个问题,我一般一个月会进行一次数据库维护,主要工作就是备
- java多态内存分析
麦田的设计者
java内存分析多态原理接口和抽象类
“ 时针如果可以回头,熟悉那张脸,重温嬉戏这乐园,墙壁的松脱涂鸦已经褪色才明白存在的价值归于记忆。街角小店尚存在吗?这大时代会不会牵挂,过去现在花开怎么会等待。
但有种意外不管痛不痛都有伤害,光阴远远离开,那笑声徘徊与脑海。但这一秒可笑不再可爱,当天心
- Xshell实现Windows上传文件到Linux主机
被触发
windows
经常有这样的需求,我们在Windows下载的软件包,如何上传到远程Linux主机上?还有如何从Linux主机下载软件包到Windows下;之前我的做法现在看来好笨好繁琐,不过也达到了目的,笨人有本方法嘛;
我是怎么操作的:
1、打开一台本地Linux虚拟机,使用mount 挂载Windows的共享文件夹到Linux上,然后拷贝数据到Linux虚拟机里面;(经常第一步都不顺利,无法挂载Windo
- 类的加载ClassLoader
肆无忌惮_
ClassLoader
类加载器ClassLoader是用来将java的类加载到虚拟机中,类加载器负责读取class字节文件到内存中,并将它转为Class的对象(类对象),通过此实例的 newInstance()方法就可以创建出该类的一个对象。
其中重要的方法为findClass(String name)。
如何写一个自己的类加载器呢?
首先写一个便于测试的类Student
- html5写的玫瑰花
知了ing
html5
<html>
<head>
<title>I Love You!</title>
<meta charset="utf-8" />
</head>
<body>
<canvas id="c"></canvas>
- google的ConcurrentLinkedHashmap源代码解析
矮蛋蛋
LRU
原文地址:
http://janeky.iteye.com/blog/1534352
简述
ConcurrentLinkedHashMap 是google团队提供的一个容器。它有什么用呢?其实它本身是对
ConcurrentHashMap的封装,可以用来实现一个基于LRU策略的缓存。详细介绍可以参见
http://code.google.com/p/concurrentlinke
- webservice获取访问服务的ip地址
alleni123
webservice
1. 首先注入javax.xml.ws.WebServiceContext,
@Resource
private WebServiceContext context;
2. 在方法中获取交换请求的对象。
javax.xml.ws.handler.MessageContext mc=context.getMessageContext();
com.sun.net.http
- 菜鸟的java基础提升之道——————>是否值得拥有
百合不是茶
1,c++,java是面向对象编程的语言,将万事万物都看成是对象;java做一件事情关注的是人物,java是c++继承过来的,java没有直接更改地址的权限但是可以通过引用来传值操作地址,java也没有c++中繁琐的操作,java以其优越的可移植型,平台的安全型,高效性赢得了广泛的认同,全世界越来越多的人去学习java,我也是其中的一员
java组成:
- 通过修改Linux服务自动启动指定应用程序
bijian1013
linux
Linux中修改系统服务的命令是chkconfig (check config),命令的详细解释如下: chkconfig
功能说明:检查,设置系统的各种服务。
语 法:chkconfig [ -- add][ -- del][ -- list][系统服务] 或 chkconfig [ -- level <</SPAN>
- spring拦截器的一个简单实例
bijian1013
javaspring拦截器Interceptor
Purview接口
package aop;
public interface Purview {
void checkLogin();
}
Purview接口的实现类PurviesImpl.java
package aop;
public class PurviewImpl implements Purview {
public void check
- [Velocity二]自定义Velocity指令
bit1129
velocity
什么是Velocity指令
在Velocity中,#set,#if, #foreach, #elseif, #parse等,以#开头的称之为指令,Velocity内置的这些指令可以用来做赋值,条件判断,循环控制等脚本语言必备的逻辑控制等语句,Velocity的指令是可扩展的,即用户可以根据实际的需要自定义Velocity指令
自定义指令(Directive)的一般步骤
&nbs
- 【Hive十】Programming Hive学习笔记
bit1129
programming
第二章 Getting Started
1.Hive最大的局限性是什么?一是不支持行级别的增删改(insert, delete, update)二是查询性能非常差(基于Hadoop MapReduce),不适合延迟小的交互式任务三是不支持事务2. Hive MetaStore是干什么的?Hive persists table schemas and other system metadata.
- nginx有选择性进行限制
ronin47
nginx 动静 限制
http {
limit_conn_zone $binary_remote_addr zone=addr:10m;
limit_req_zone $binary_remote_addr zone=one:10m rate=5r/s;...
server {...
location ~.*\.(gif|png|css|js|icon)$ {
- java-4.-在二元树中找出和为某一值的所有路径 .
bylijinnan
java
/*
* 0.use a TwoWayLinkedList to store the path.when the node can't be path,you should/can delete it.
* 1.curSum==exceptedSum:if the lastNode is TreeNode,printPath();delete the node otherwise
- Netty学习笔记
bylijinnan
javanetty
本文是阅读以下两篇文章时:
http://seeallhearall.blogspot.com/2012/05/netty-tutorial-part-1-introduction-to.html
http://seeallhearall.blogspot.com/2012/06/netty-tutorial-part-15-on-channel.html
我的一些笔记
===
- js获取项目路径
cngolon
js
//js获取项目根路径,如: http://localhost:8083/uimcardprj
function getRootPath(){
//获取当前网址,如: http://localhost:8083/uimcardprj/share/meun.jsp
var curWwwPath=window.document.locati
- oracle 的性能优化
cuishikuan
oracleSQL Server
在网上搜索了一些Oracle性能优化的文章,为了更加深层次的巩固[边写边记],也为了可以随时查看,所以发表这篇文章。
1.ORACLE采用自下而上的顺序解析WHERE子句,根据这个原理,表之间的连接必须写在其他WHERE条件之前,那些可以过滤掉最大数量记录的条件必须写在WHERE子句的末尾。(这点本人曾经做过实例验证过,的确如此哦!
- Shell变量和数组使用详解
daizj
linuxshell变量数组
Shell 变量
定义变量时,变量名不加美元符号($,PHP语言中变量需要),如:
your_name="w3cschool.cc"
注意,变量名和等号之间不能有空格,这可能和你熟悉的所有编程语言都不一样。同时,变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)。
中间不能有空格,可以使用下划线(_)。
不能使用标点符号。
不能使用ba
- 编程中的一些概念,KISS、DRY、MVC、OOP、REST
dcj3sjt126com
REST
KISS、DRY、MVC、OOP、REST (1)KISS是指Keep It Simple,Stupid(摘自wikipedia),指设计时要坚持简约原则,避免不必要的复杂化。 (2)DRY是指Don't Repeat Yourself(摘自wikipedia),特指在程序设计以及计算中避免重复代码,因为这样会降低灵活性、简洁性,并且可能导致代码之间的矛盾。 (3)OOP 即Object-Orie
- [Android]设置Activity为全屏显示的两种方法
dcj3sjt126com
Activity
1. 方法1:AndroidManifest.xml 里,Activity的 android:theme 指定为" @android:style/Theme.NoTitleBar.Fullscreen" 示例: <application
- solrcloud 部署方式比较
eksliang
solrCloud
solrcloud 的部署其实有两种方式可选,那么我们在实践开发中应该怎样选择呢? 第一种:当启动solr服务器时,内嵌的启动一个Zookeeper服务器,然后将这些内嵌的Zookeeper服务器组成一个集群。 第二种:将Zookeeper服务器独立的配置一个集群,然后将solr交给Zookeeper进行管理
谈谈第一种:每启动一个solr服务器就内嵌的启动一个Zoo
- Java synchronized关键字详解
gqdy365
synchronized
转载自:http://www.cnblogs.com/mengdd/archive/2013/02/16/2913806.html
多线程的同步机制对资源进行加锁,使得在同一个时间,只有一个线程可以进行操作,同步用以解决多个线程同时访问时可能出现的问题。
同步机制可以使用synchronized关键字实现。
当synchronized关键字修饰一个方法的时候,该方法叫做同步方法。
当s
- js实现登录时记住用户名
hw1287789687
记住我记住密码cookie记住用户名记住账号
在页面中如何获取cookie值呢?
如果是JSP的话,可以通过servlet的对象request 获取cookie,可以
参考:http://hw1287789687.iteye.com/blog/2050040
如果要求登录页面是html呢?html页面中如何获取cookie呢?
直接上代码了
页面:loginInput.html
代码:
<!DOCTYPE html PUB
- 开发者必备的 Chrome 扩展
justjavac
chrome
Firebug:不用多介绍了吧https://chrome.google.com/webstore/detail/bmagokdooijbeehmkpknfglimnifench
ChromeSnifferPlus:Chrome 探测器,可以探测正在使用的开源软件或者 js 类库https://chrome.google.com/webstore/detail/chrome-sniffer-pl
- 算法机试题
李亚飞
java算法机试题
在面试机试时,遇到一个算法题,当时没能写出来,最后是同学帮忙解决的。
这道题大致意思是:输入一个数,比如4,。这时会输出:
&n
- 正确配置Linux系统ulimit值
字符串
ulimit
在Linux下面部 署应用的时候,有时候会遇上Socket/File: Can’t open so many files的问题;这个值也会影响服务器的最大并发数,其实Linux是有文件句柄限制的,而且Linux默认不是很高,一般都是1024,生产服务器用 其实很容易就达到这个数量。下面说的是,如何通过正解配置来改正这个系统默认值。因为这个问题是我配置Nginx+php5时遇到了,所以我将这篇归纳进
- hibernate调用返回游标的存储过程
Supanccy2013
javaDAOoracleHibernatejdbc
注:原创作品,转载请注明出处。
上篇博文介绍的是hibernate调用返回单值的存储过程,本片博文说的是hibernate调用返回游标的存储过程。
此此扁博文的存储过程的功能相当于是jdbc调用select 的作用。
1,创建oracle中的包,并在该包中创建的游标类型。
---创建oracle的程
- Spring 4.2新特性-更简单的Application Event
wiselyman
application
1.1 Application Event
Spring 4.1的写法请参考10点睛Spring4.1-Application Event
请对比10点睛Spring4.1-Application Event
使用一个@EventListener取代了实现ApplicationListener接口,使耦合度降低;
1.2 示例
包依赖
<p