【毕业设计】爱琴海——基于HTML5的婚庆用品商城网页设计
一、内容简介
(一)背景与意义
“婚俗”是指结婚的风俗,各国各族人民按照自己的习俗,举行各具特色的婚礼,具有各自浓厚的民族独特风采。婚俗元素在是中国婚俗文化的媒介,承载了中华儿女对幸福和吉祥的追求。在中国婚俗文化的发展过程中,婚庆用品设计一直在随着现代社会的东西方文化的交融变化而发展。
中国婚俗元素在现代婚庆用品设计中的创新性表现,以传统婚俗文化为基础,取其精华、去其糟粕,融合现代设计理念创新性的应用到设计中。中国婚俗文化是中华历史文化宝库中的重要组成,所以我们要充分利用这些祖辈们流传下来的精髓,使婚俗元素更好的融入到婚庆用品设计中去,设计出既具中国特色有符合现代时尚潮流的婚庆用品。
婚礼用品设计领域的潜力巨大,但艺术与设计方面的研究甚少,更没有形成相应的系统框架,现阶段的产品形式已经不能满足消费者的需求,也无法支持快速发展的婚庆行业。因此,如何能从竞争激烈、变化莫测的婚礼用品设计产业中脱颖而出尤为重要,应加强婚礼用品的个性化与独特性,为新人打造独一无二、设计巧妙的婚礼和婚礼用品,表达其特有的气质、品位及价值。
通过网站的形式,让浏览者了解对个人备婚需准备的东西,并给人们提供更多相关内容的产品方便大家集中购买、选择,更节省备婚时间。网站围绕“首页”、“电子请柬”、“婚纱摄影”、“婚宴酒店”、“婚礼策划”、“婚纱礼服”、“婚庆用品”、“婚礼百科”以及“关于我们”九个导航栏目普及宣传备婚信息,“关于我们”导航栏目设置了关于我们和联系我们,让浏览者更好更详细地认识我们平台。
(二)功能价值
本网站围绕以下几方面介绍宣传婚礼产品的相关内容:1、电子请柬制作视频、图片;2、婚纱摄影的商家及作品展与好评度;3、婚宴酒店的介绍及好评情况;4、婚礼策划的视频案例模板介绍等;5、婚纱礼服管介绍;6.婚庆用品分类介绍及购买链接与好评情况;7.婚礼百科介绍,帮助对新人关注的内容知识汇总展示;8.平台关于我们入口让用户对平台更加了解。
本网站设置了很多顾客的照片视频、更好提供用户查看和了解自己婚礼喜欢的风格与其他的信息与视频。
(三)方案设计
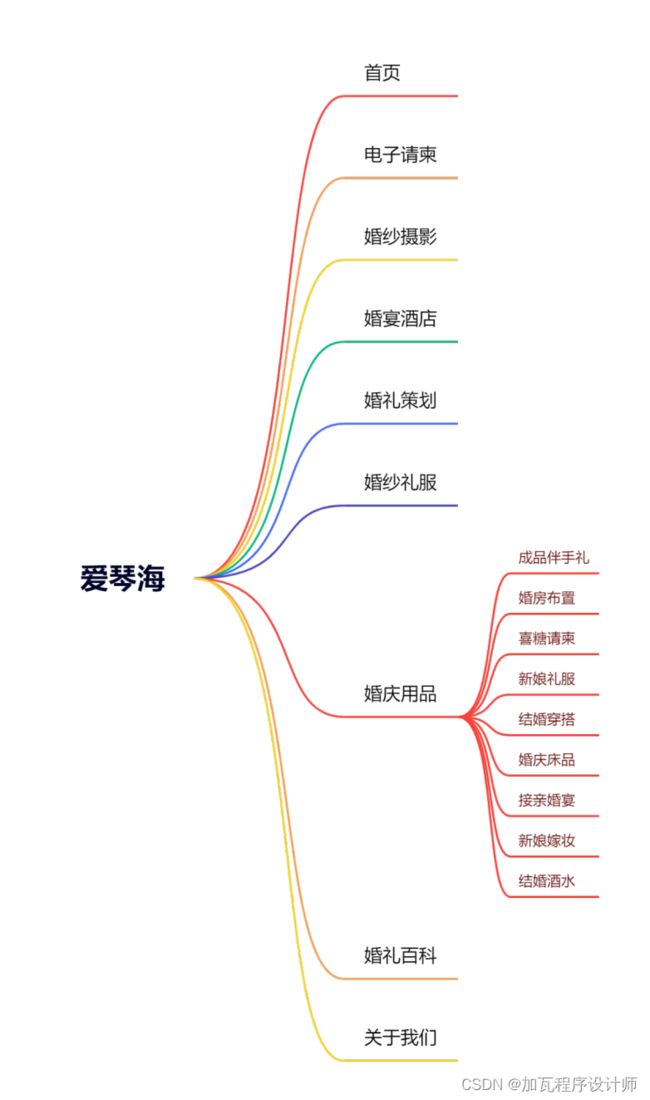
在刻苦钻研的修改下,最后确定了现在使用的整体设计布局、样式排版和布局,网站整体式简洁美观,网站头部栏目采用div标签,伴随着着鼠标滚动而滚动,进而使用户在浏览页面导航更方便快捷。由“首页”,“电子请柬”,“婚纱摄影”,“婚宴酒店”,“婚礼策划”,“婚纱礼服”,“婚庆用品”,“婚礼百科”以及“关于我们”九个栏目作为网站的栏目导航,详情如图例1-1。
图1-1栏目导航效果图
1、首页:首页是网站的门面,也是网站的核心入口,展示出整个网站的意义同时还要将整个网站主题融汇贯穿起来,对本网站的婚庆用品、结婚相关产品作出概括与呈现。
2、电子请柬:该栏目对电子请柬内容进行提供,主要包括视频和图片两种信息,大家可以将内容下载替换成自己的信息即可制作属于新人自己的电子请柬。
3、婚纱摄影:该导航栏目对茶叶的概述、制作工序、功能与健康、冲泡与品饮、习茶技艺及生活小知识等作详细介绍。
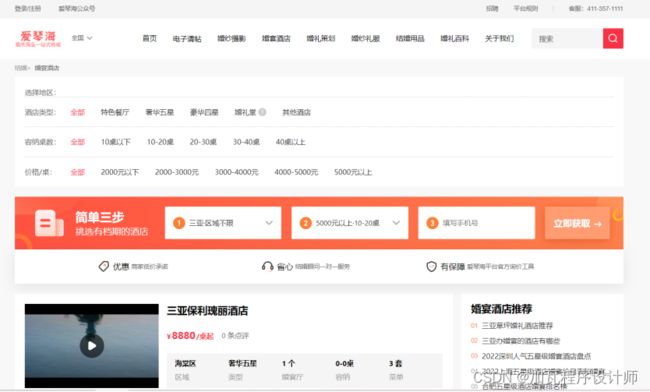
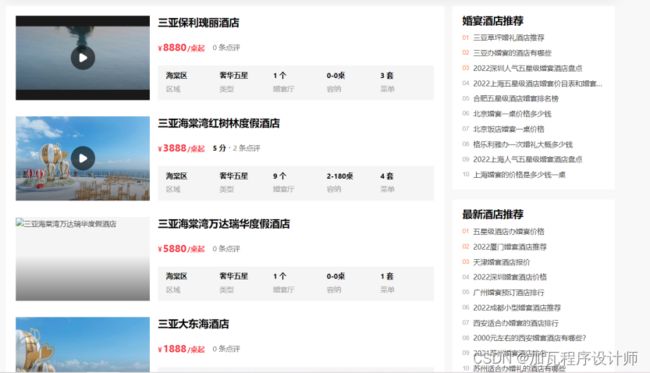
4、婚宴酒店:该导航栏目主要对婚礼需要用到的婚宴酒店筛选、展示,方便新人快速在里面筛选适合自己婚礼预算的婚宴酒店。
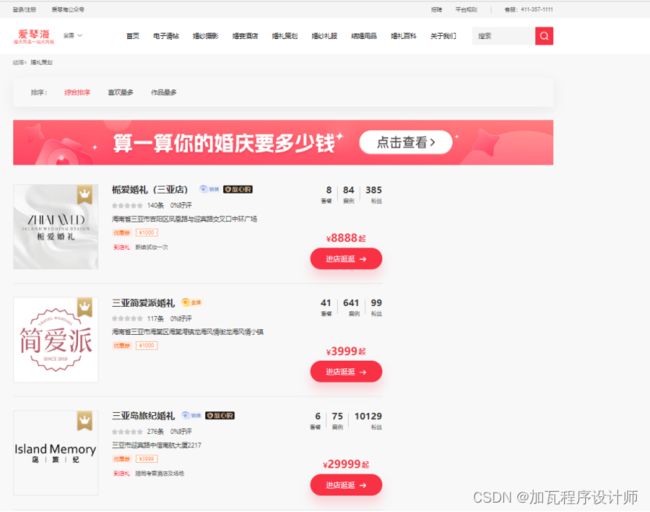
5、婚礼策划:该导航栏目主要对婚礼策划的商家店进行筛选,从而查看具体信息选择适合新人的婚礼策划店。
6、婚纱礼服:该导航栏目主要是对新人的礼服管进行汇合、筛选和介绍,方便新人快速挑选适合自己的礼服店。
7、婚庆用品:该导航栏目主要对结婚用到的成品伴手礼、喜糖请柬、婚房布置、结婚穿搭、新娘礼服、接亲婚宴、新娘嫁妆、结婚酒水等进行梳理整理,提供产品介绍购买链接,方便新人查看购买。
8、婚礼百科:该导航栏目主要是对星座、新人遇到的问题、结婚的领证流程、备婚的各个流程进行一个汇总帮助,在里面方便新人查找自己想要了解的,更好的为自己的婚礼服务。
8、关于我们:该导航栏目设置了关于我们和联系我们,关于我们主要是让用户能快速了解我们平台的产品与服务信息。联系我们是用户和商家想要入住我们平台可以进行沟通联系从而沟通具体内容。
(四)方案的实施
网站采用HBuilder代码编辑器,图片制作和美化及修改采用的是Photoshop软件。使用编辑器并结合HTML5超文本标签语言、CSS3美化页面,JavaScript实现动态交互效果来制作爱琴海网站的“首页”,“电子请柬”,“婚纱摄影”,“婚宴酒店”,“婚礼策划”,“婚纱礼服”,“婚庆用品”,“婚礼百科”,“关于我们”及整体布局样式得以成功完成。本网站基于谷歌浏览器开发及图像像素问题,建议使用谷歌浏览器及电脑端浏览,以免影响浏览效果。
网站采用粉色为配色,整体白色为主,稍有黑色与白色作为底部背景,文字采用黑色为主体,粉色为经过或停留而改变的配色,使整个网站整体效果与婚礼主题侧才更贴近,显得浪漫舒服,同时网站多处使用“CSS3”、“JavaScript”动态效果,使浏览者使用更自然愉悦。
二、设计草图
网站草图在Photoshop结合下,专心钻研及努力下修改,制作得以完美实现。
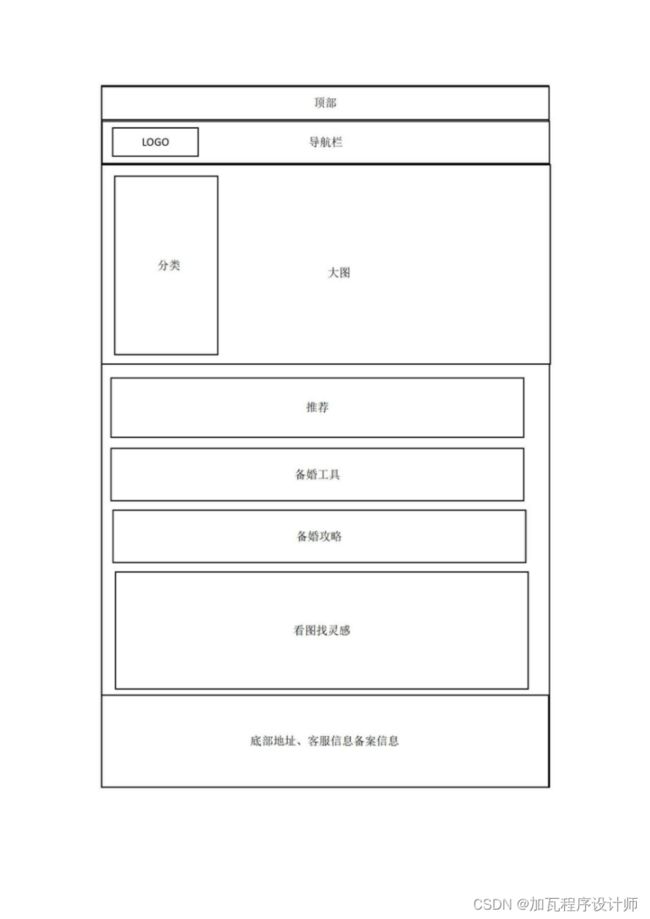
(一)、“首页”页面的栏目设计与排版布局的草图,详情如图例2-1。
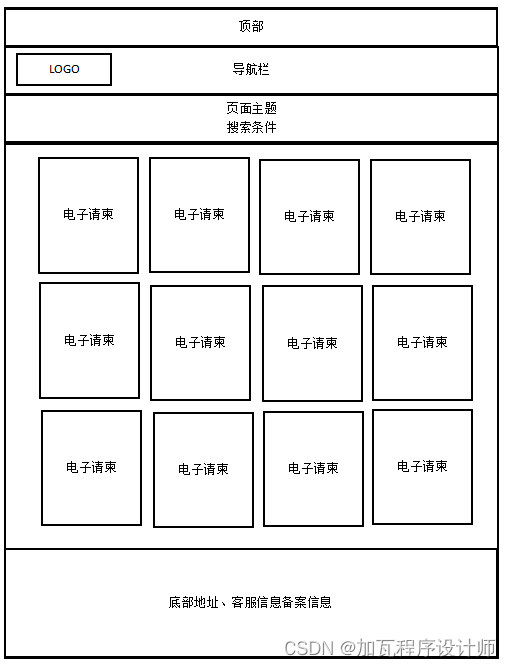
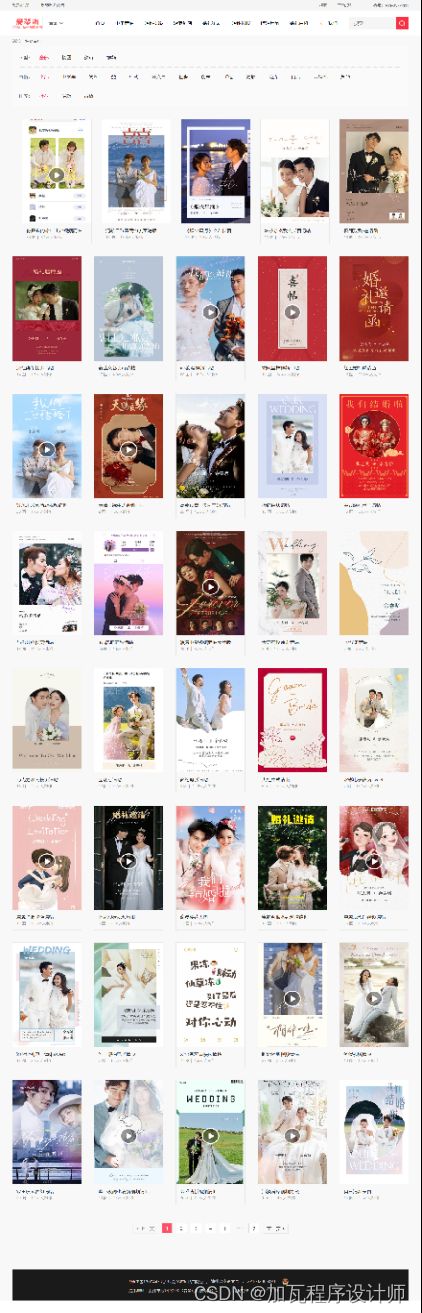
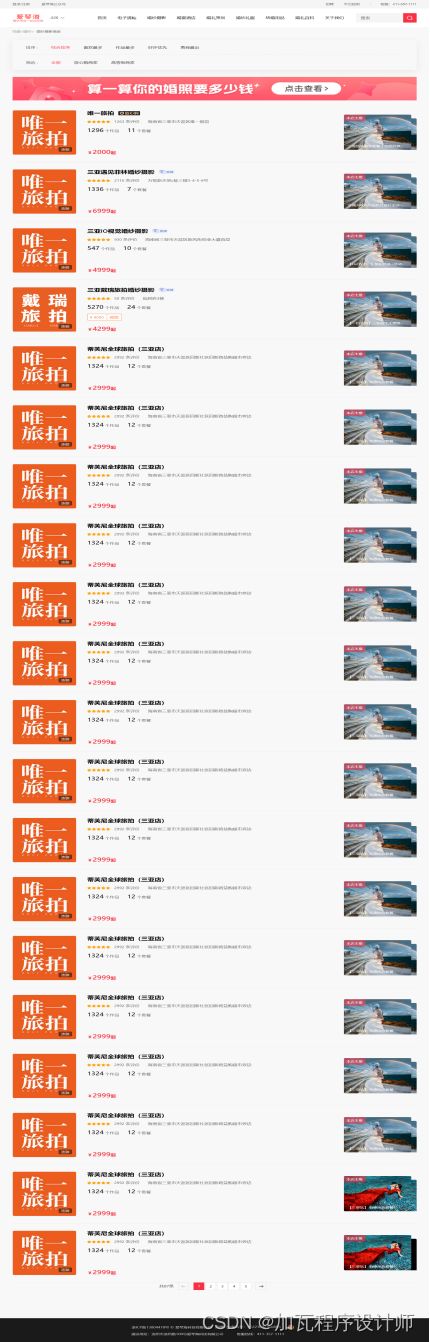
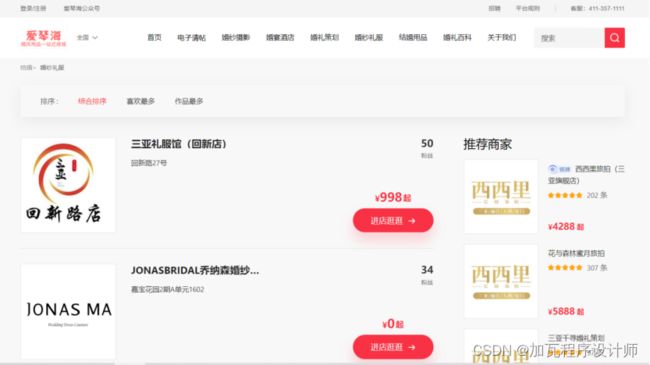
(三)、“婚纱摄影”页面的栏目设计与排版布局的草图,详情如图例2-3。
![]()
图2-3“婚纱摄影”页面草图
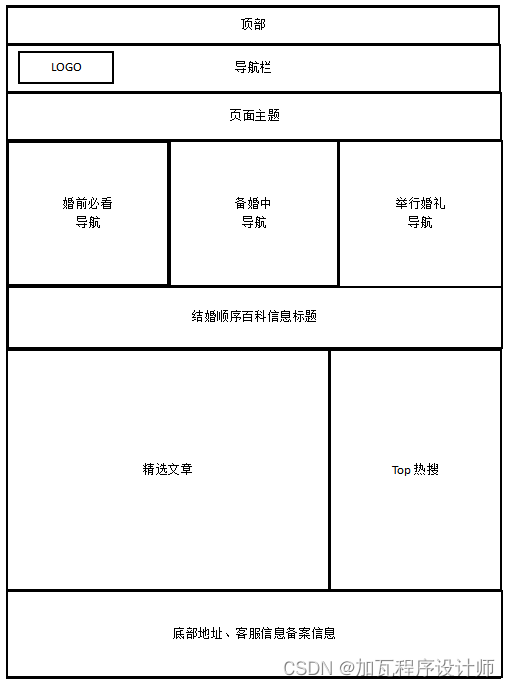
(十)、“婚礼百科”页面的栏目设计与排版布局的草图,详情如图例2-10。
图2-10“婚礼百科”页面草图
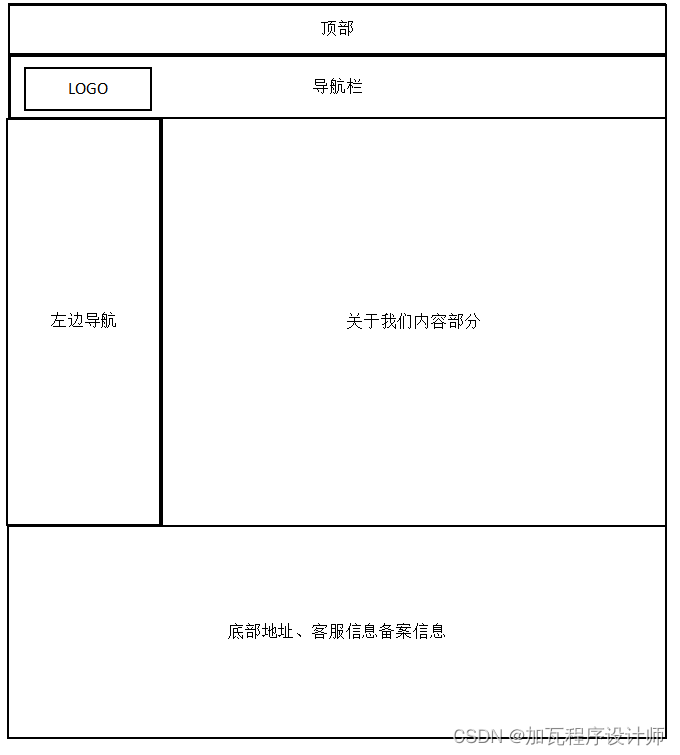
(十一)、“关于我们”页面的栏目设计与排版布局的草图,详情如图例2-11。
图2-11“关于我们”页面草图
三、设计效果图
网站在Photoshop及HBuilder编辑器结合下,专心致志的修改,网站成品(效果图)制作得以完美实现。
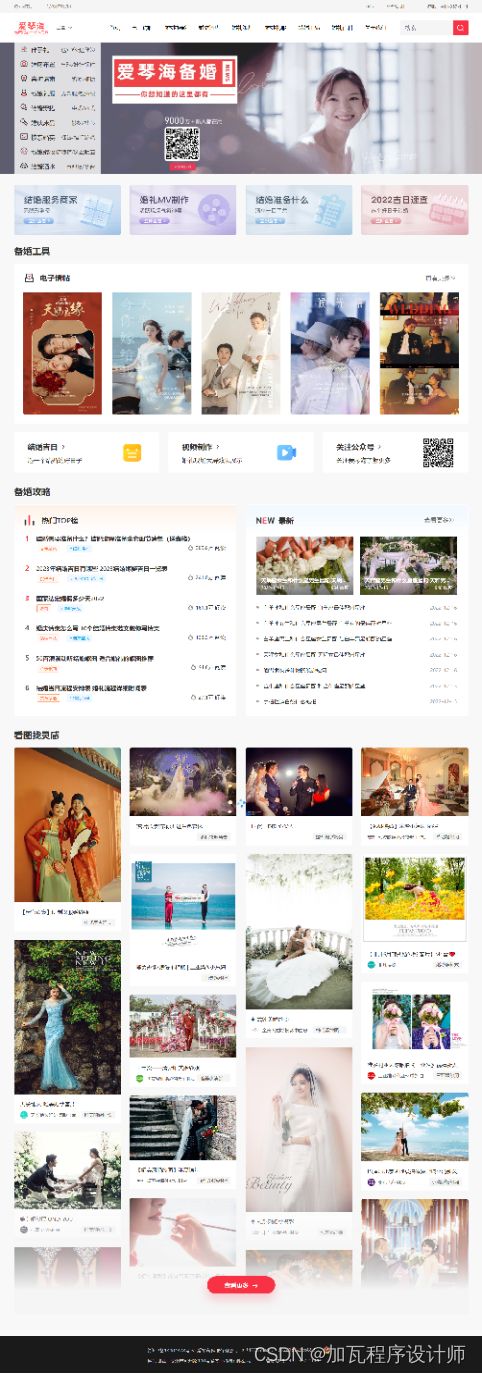
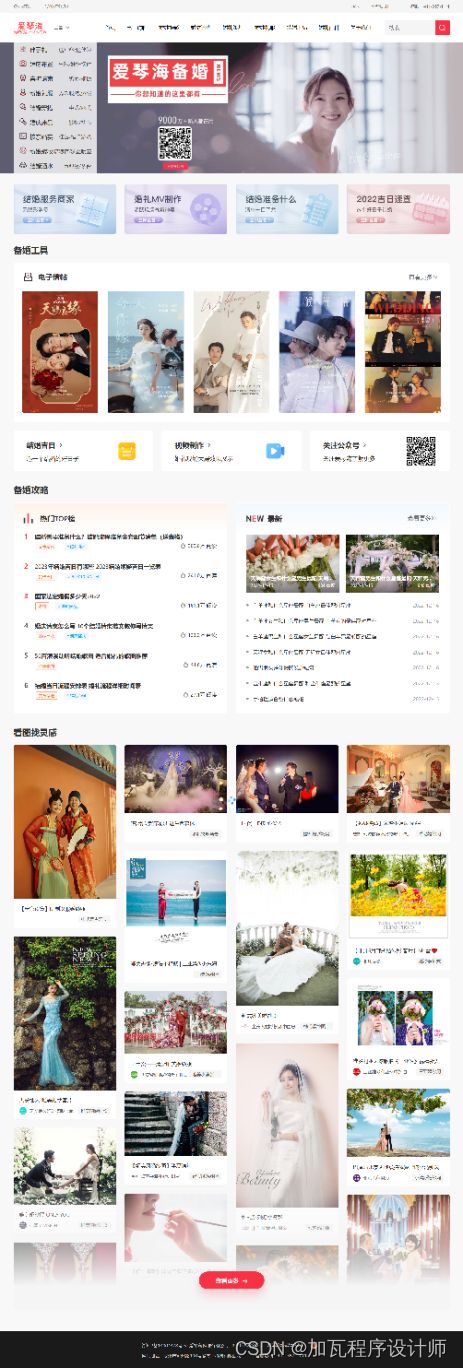
(一)、“首页”页面成品(效果图),详情如图例3-1。
图3-1“主页”页面成品(效果图)
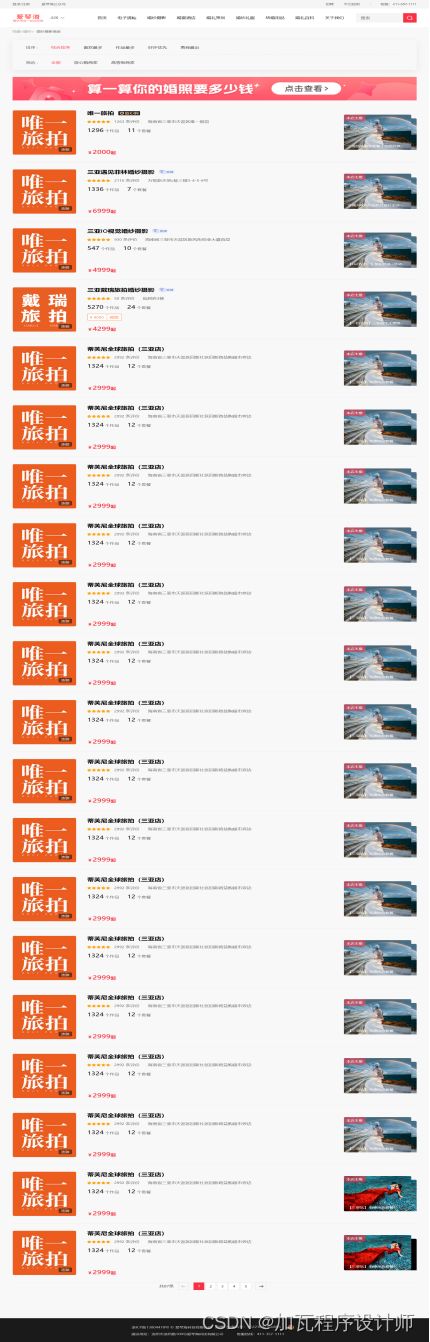
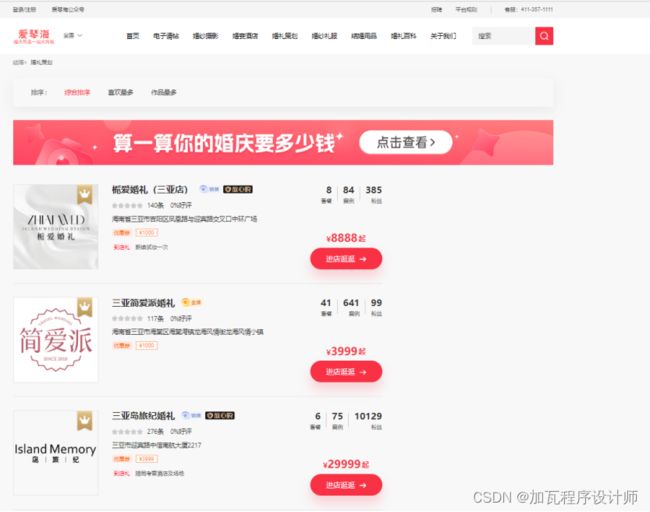
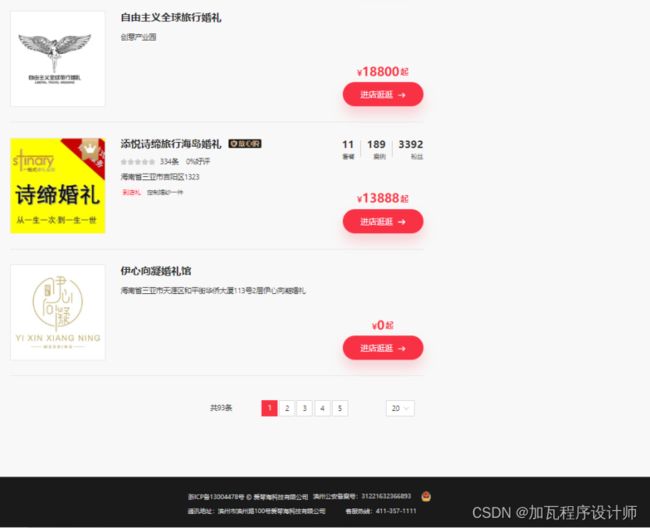
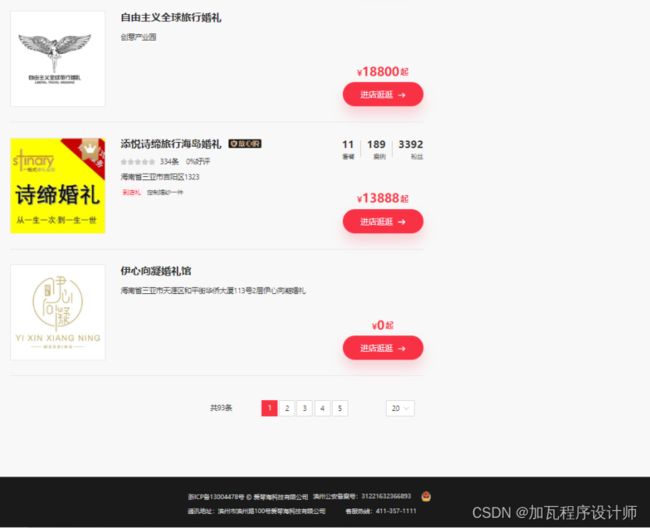
(五)、“婚礼策划”页面成品(效果图),详情如图例3-5。
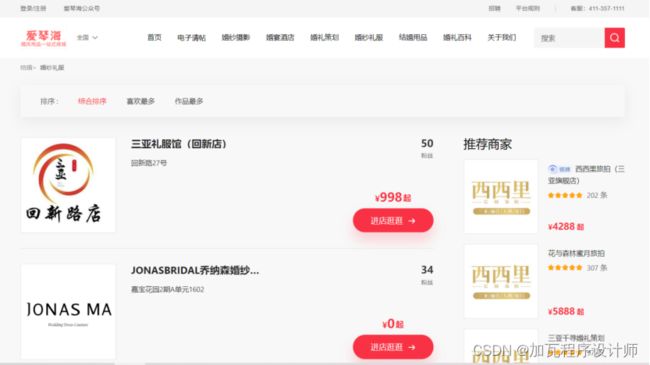
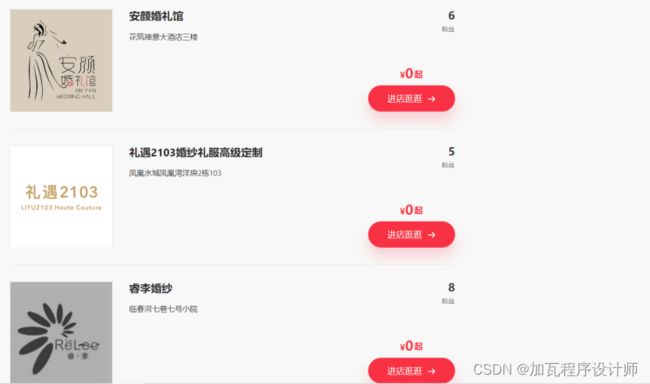
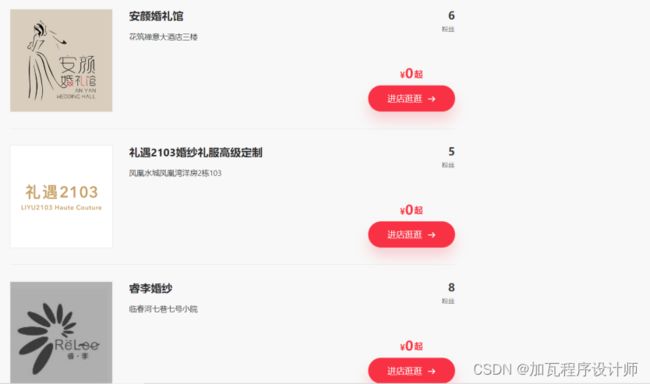
(六)、“婚纱礼服”页面成品(效果图),详情如图例3-6。
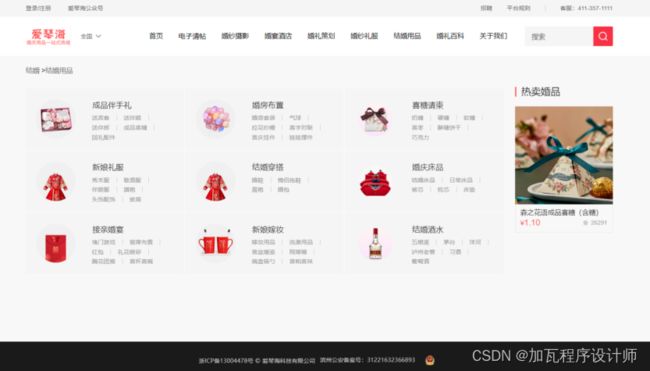
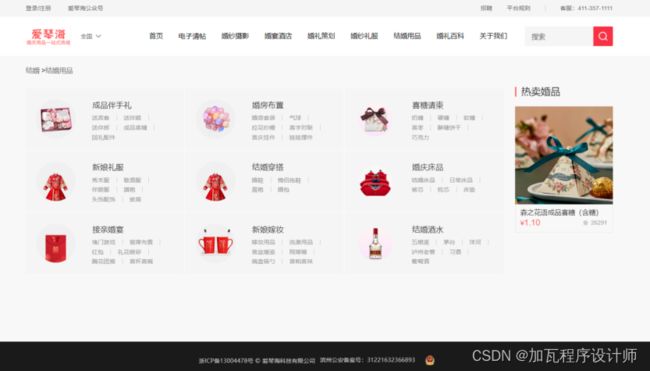
(七)、“结婚用品”页面成品(效果图),详情如图例3-7。
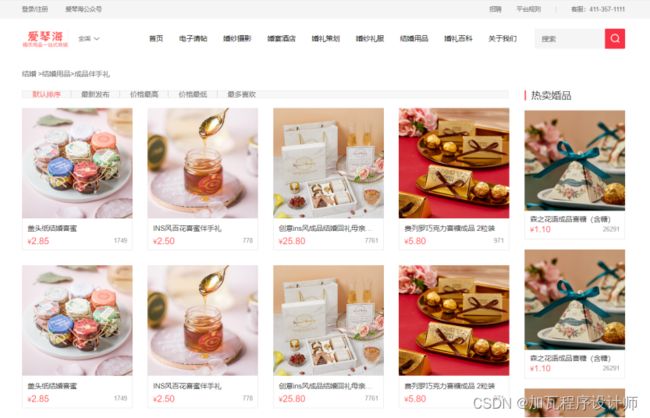
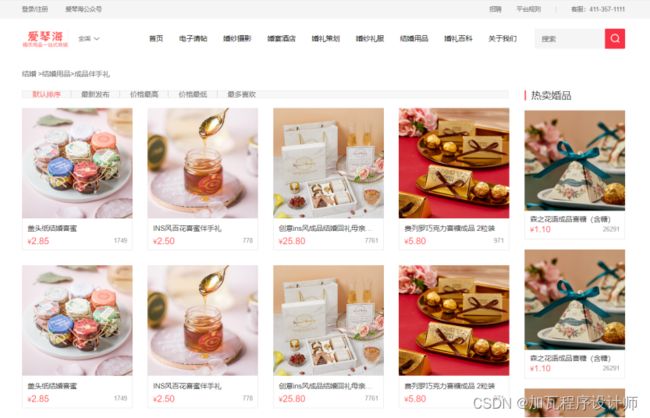
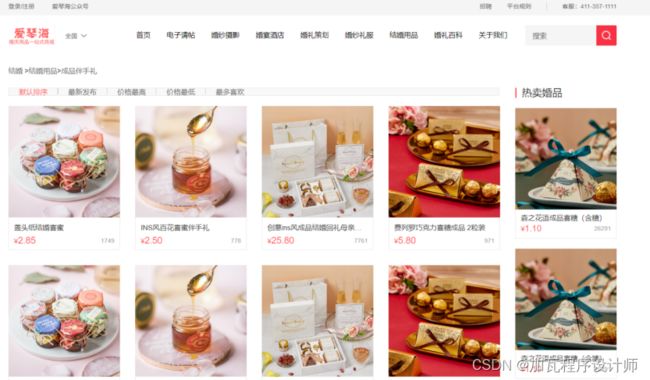
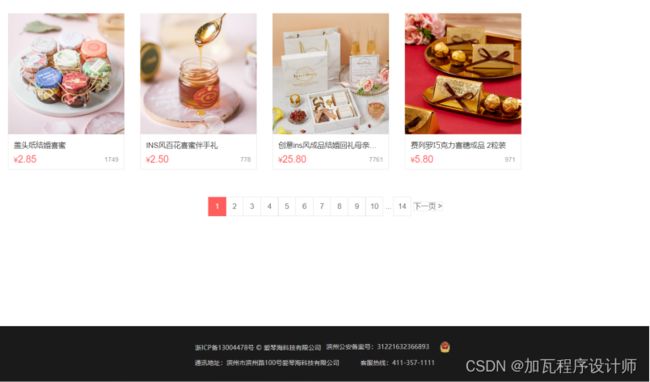
(八)、“结婚用品-成品伴手礼”列表页面成品(效果图),详情如图例3-8。
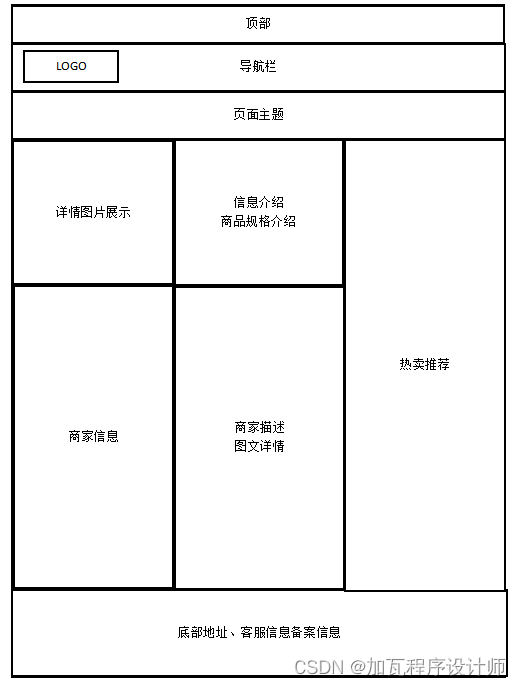
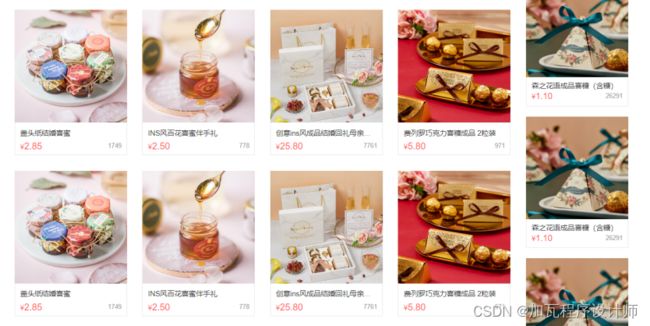
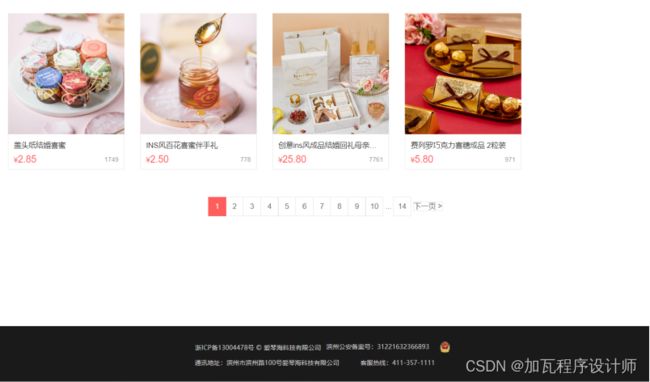
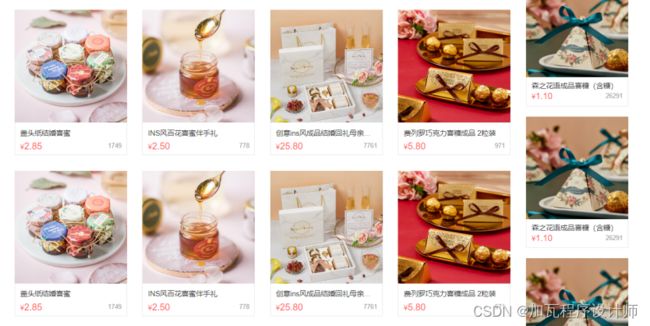
(九)、“结婚用品-成品伴手礼”详情页面成品(效果图),详情如图例3-9。
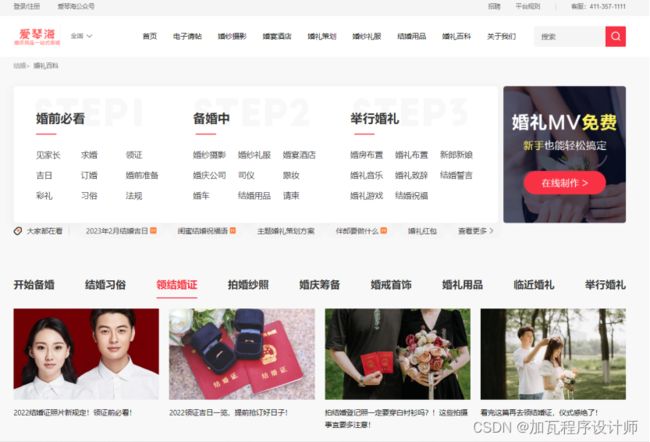
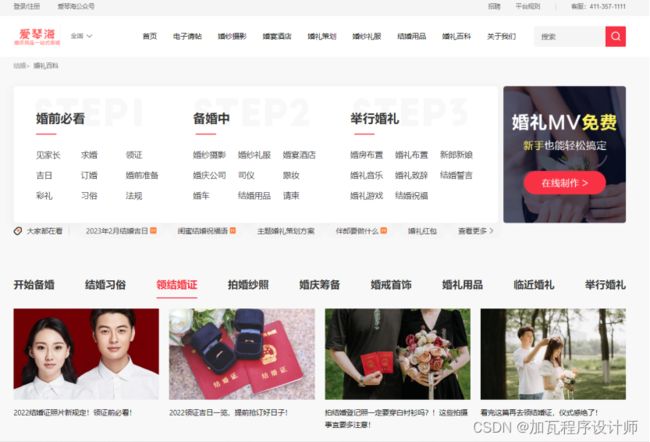
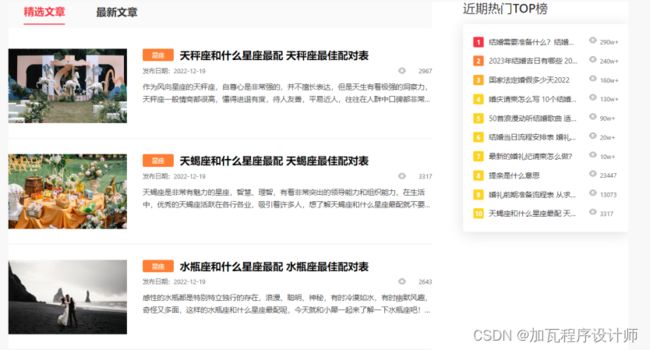
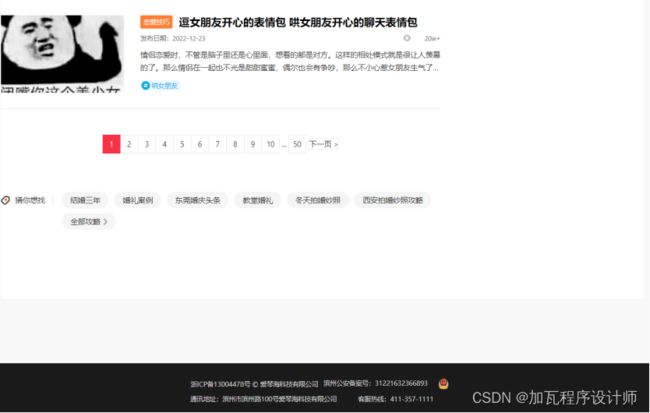
(十)、“婚礼百科”页面成品(效果图),详情如图例3-10。
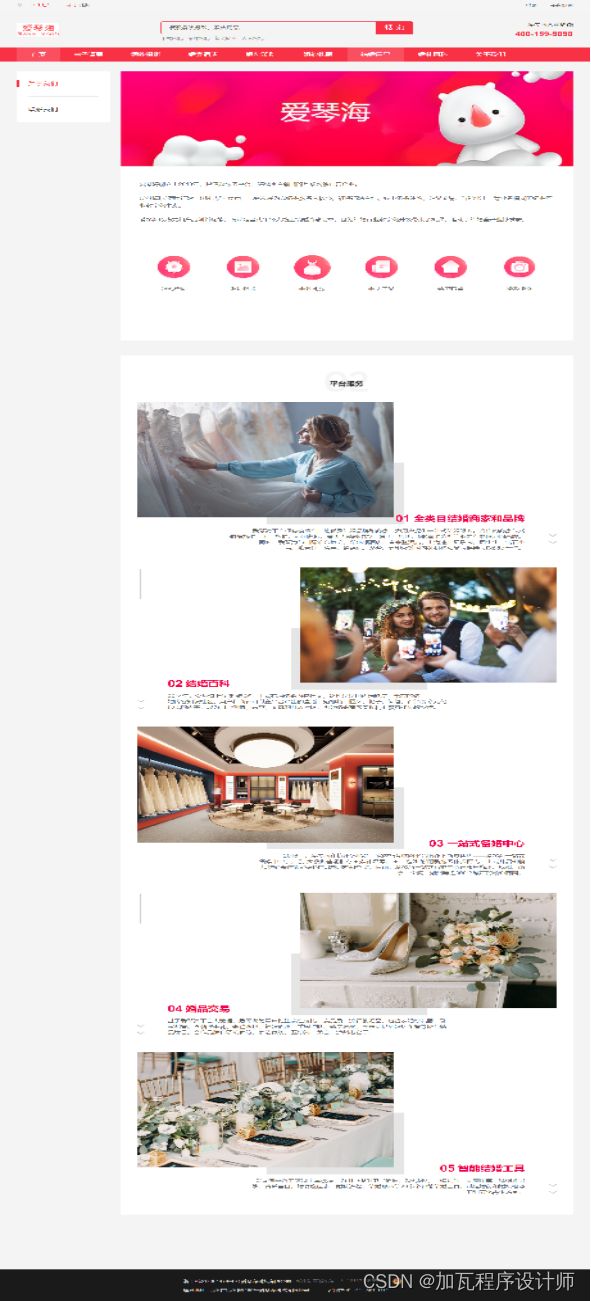
(十一)、“关于我们”页面成品(效果图),详情如图例3-11。
图3-11“关于我们”页面成品(效果图)
四、功能实现
(一)HTML5源码
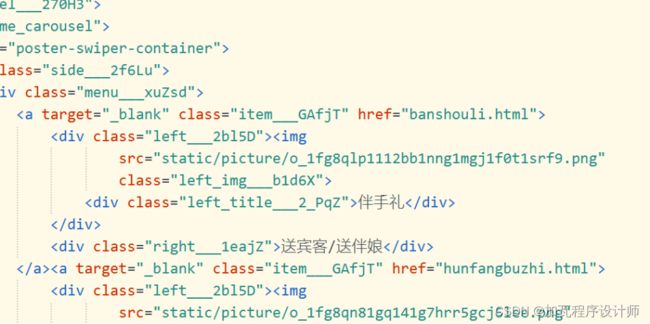
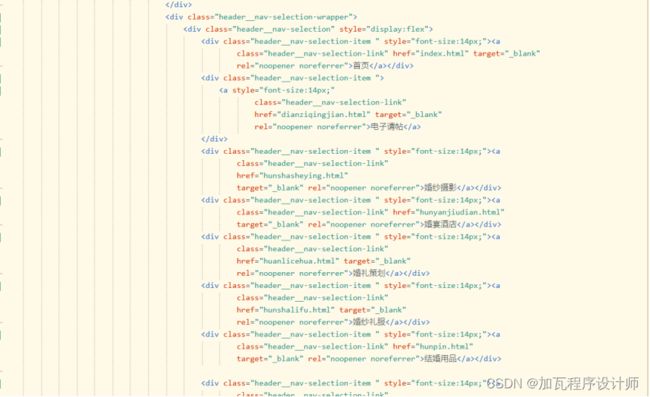
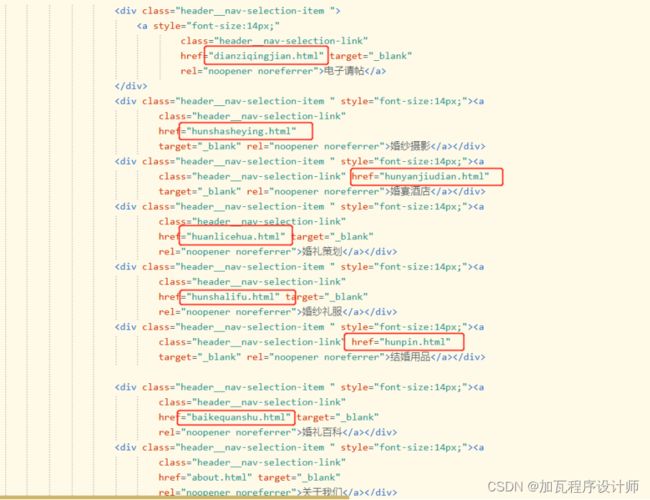
1、HBuilder中编辑栏目导航条div源代码,详情如图例4-1-1。
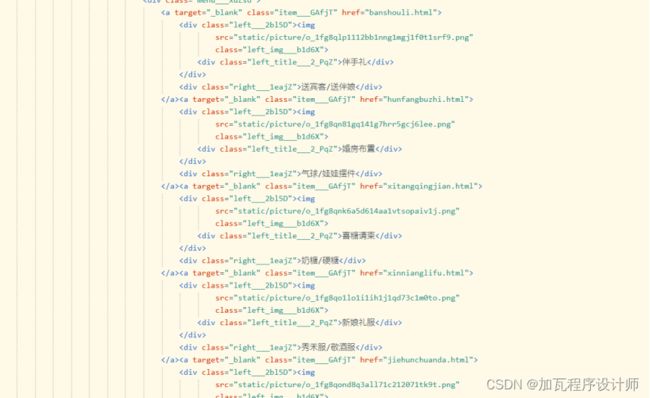
2、HBuilder中编辑底部栏目div源代码,详情如图例4-1-2。
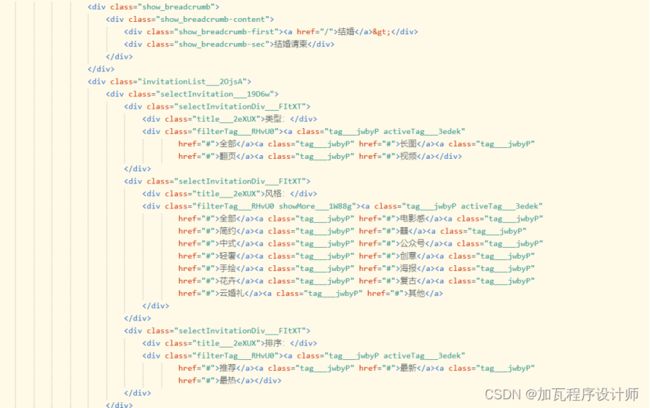
3、HBuilder中插入图片(或背景)源代码,详情如图例4-1-3。
(二)CSS3源码及特效
1、HBuilder中美化页面,设置边距、字体大小、颜色及背景等源代码,详情如图例4-2-1。
2、HBuilder中嵌入字体大小、宽高,详情如图例4-2-2。
图4-2-2嵌入字体及使用源代码图
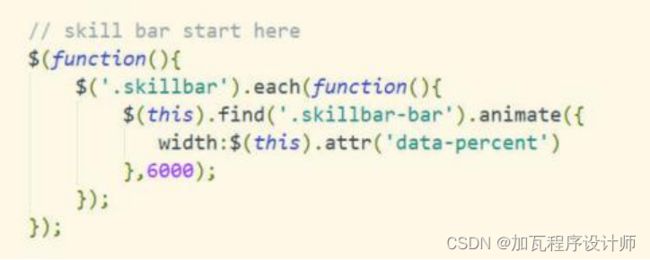
3、HBuilder中CSS3动画效果源代码,详情如图例4-2-3。
图4-2-3CSS3动画效果源代码图
4、HBuilder中CSS3悬浮效果源代码,详情如图例4-2-4。
(三)JavaScript特效源码
1、HBuilder中“联系我们”页面提交按钮效果源代码,详情如图例4-3-1。
图4-3-1JavaScript按钮效果源代码图
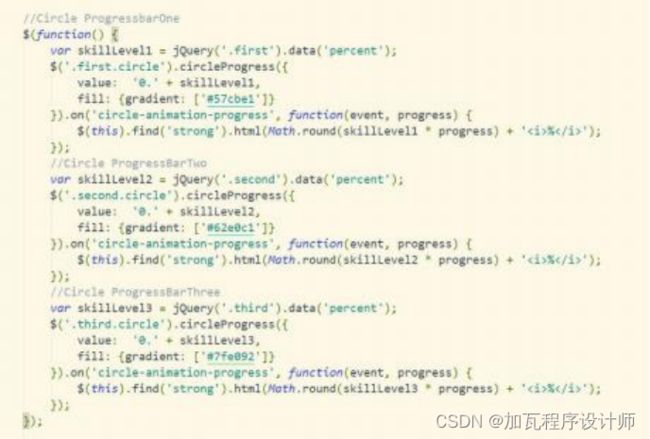
2、HBuilder中JavaScript美化(动画)效果源代码,详情如图例4-3-2,4-3-3。
五、制作网页的过程与图片
(一)收集图像与文字
1、收集文字(数据)利用婚礼用品相关网站、淘宝网、百度指数及百度文库等收集与婚礼用品相符文字素材与生活数据、小知识。同时搜索相关婚礼经验、星座匹配等相关材料,从而使网站的“首页”,“电子请柬”,“婚纱摄影”,“婚宴酒店”,“婚礼策划”,“婚纱礼服”,“婚庆用品”的内容更充实,令浏览者更具有可看性。
2、收集图片和视频利用婚礼用品相关网站、淘宝网、百度指数及百度文库等收集与婚礼和婚庆用品相符图像素材,图片素材、视频素材与网站整体色调吻合,显得更自然,更贴婚礼用品网站主题。用图片色彩与色调融贯于网站,从而使浏览者记忆如新。收集图片详情图例5-1-1,5-1-2。
(二)素材图片制作流程
1、logo的作图与绘制:logo为上下型结构,体现网站的名称及平台的服务宗旨,通过logo可快速了解该平台的主题。Logo采用粉色大批额,从而使更符合主题,logo详情如图例5-2-1。
2、网站背景(或大图)的作图与绘制:背景图片的现代化,显得更含婚礼浪漫氛围,给新人以温馨浪漫,图片的背景朦胧灰的仙境化表现婚礼的浪漫及搭配一对新年的幸福浪漫微笑,同时选用融入背景的文字,在背景的衬托(铺垫)下的婚礼浪漫给浏览者更具有吸引性。Photoshop制作网站背景(大图)详情如图例5-2-2。
3、HBuilder软件源代码编写与制作:
①“首页”的源代码编写与制作详情如图例5-3-1,5-3-2,5-3-3。
②“电子请柬”的源代码编写与制作详情如图例5-3-4,5-3-5。
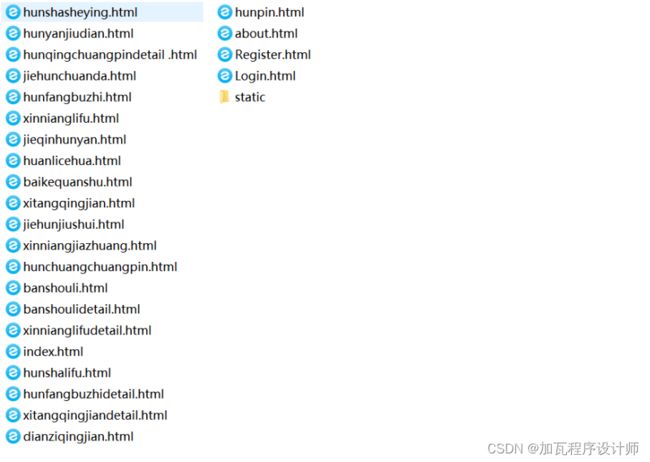
4、网页的汇总与网页之间的跳转链接,详情如图例5-4-1,5-4-2。
六、网站内容效果图
1、“首页”最终成品(效果图),详情如图例6-1。
5、“婚礼策划”最终成品(效果图),详情如图例6-5。
6、“婚纱礼服”最终成品(效果图),详情如图例6-6。
7、“结婚用品”最终成品(效果图),详情如图例6-7。
8、“婚礼用品-伴手礼”列表页面最终成品(效果图),详情如图例6-8。
9、“伴手礼”详情页面最终成品(效果图),详情如图例6-9。
10、“婚礼百科”页面最终成品(效果图),详情如图例6-10。
11、“关于我们”页面最终成品(效果图),详情如图例6-11。
图6-11关于我们页面最终成品(效果)图
七、设计创意说明
本次设计主要通过婚礼用品为主要载体,将logo设计和图形设计应用到产品上,使其具有独特的自我产品风格。为了更好呈现设计作品,还会运用上独特的编排、优美的形式等。
网站的简洁、交互动态感强的布局栏目设计,使网页看起来一目了然,无繁琐的布
局设计和操作,浏览者准确便捷的获取所需要的内容。网页的交互动态感丰富,浏览者浏览网页时不会乏味,网页看起来也不会太过于死板,从而使浏览者更有心情浏览网页。
网页整体风格设计以简洁为宗旨,粉色为主打色调,白色为配色,突显出整个网站的浪漫且韵味十足。借此,帮助步入婚姻殿堂的新人们挑选自己需要的精品,给自己一个浪漫难忘的婚礼。
八、设计总结
这次毕业设计的过程坎坷,也很累,但也让我更加独立,学习与动手能力得到锻炼与提升。不但课上的知识加以巩固、积累,而且还学到许多课外的知识,比如如何将自己色调更美感,色彩搭配,明暗度及图片柔和等;颜色五彩缤纷,如何合理运用色彩搭配带来美好的视觉效果,给浏览者更好的体验;比如将一个网页HTML链接多个CSS3或JavaScript脚本使之分类,使网页开发起来更井然有序开发者更方便、快捷、少工作量等。正所谓“实践是检验真理的唯一标准”,经过这一次毕业设计的实践令我受益匪浅。
毕业设计过程中需要大量、繁琐且乏味地收集文案和图片素材及视频、制图、修
图、敲打代码,也正如此才能创新出自我的价值和知识。联系当代实际生活意义也是本次学习生涯的一次考点,脱离当代实际生活意义那相当于无稽之谈,毕业设计等同于与实际工作的接轨,课中所学及课外所学的知识融入到毕业设计。当中我们还要对各种软件(Photoshop,HBuilder等专业相关的)理解与活用,融会贯通。学习是长期性的,日积月累,哪能一朝一夕就可以学会,毕业设计可以是磨练我们的一股动力、一种毅力、一个心魔,恒心是立足之根本,“铁柱磨成针”“滴水穿石”就是社会竞争“适者生存”有力的力量。
九、致谢
随着笔尖(光标)到这里,可以意味着毕业设计的结束,同时也意味着我的大学学习生涯即将告一段落。忆想起这几年匆匆时光,心中不得不感慨万千,肩上重担仿佛间卸下,想想接下来的人生生涯,仿佛间肩上又背负重担。
在这里,首先感谢我的指导老师。毕业设计制作的过程很乏味、艰难,在努力下,随着毕业设计的尾声,终不负有心人,我尽努力完成。当我遇到网页设计的困惑,就向我的指导老师解困惑,寻求帮助,使我制作毕业设计更有前进的动力。几年期间,我还要感谢我的编程老师。表示衷心的感谢。当年我跨进学校门口的那时候,我处于计算机专业小白状态,无论编程还是平面设计都毫无兴趣(学习状态),是您们给予我学习的动力,是您们给予我现在的学习能力、计算机专业能力。期间,我还要向我的导师(班主任),深鞠一躬!几年以来您管理班级及兼任课老师的辛劳,任劳任怨地教导着我们;课堂上教我们专业知识,课堂下,教我们人生。在此衷心感谢!
再次,感谢几年里教导我的老师,没有老师您们的悉心教导,我的专业知识没有
如今成果,我的毕业设计也不会有最终的完成。最后在此,我要向过去几年里教导我的老师表示衷心感谢,鞠躬!
毕业设计培养联系实际生活意义,再设计构想,运用web前端制作实际网页及解
决制作实际网页所遇到的困惑,从而使web前端能力得到质的提升。写毕业设计是繁琐且乏味的漫长过程,毕业设计完成的同时,代表着所磨练成功,盼望实际生活遇到困难也不畏艰难、永不言弃!
十、参考文献
[1].DIV+CSS网页布局的设计与实现[J]. 刘心美.科技资讯.2021(30)
[2].DIV+CSS布局技术在网页设计中的应用[J].李慧.电脑编程技巧与维护.2021(07)
[3].基于页面布局技术的网页设计研究[J].曹瑞燕.辽宁经济职业技术学院.辽宁经济管理干部学院学报.2020(03)
[4].DIV+CSS技术在网页设计布局中的应用研究[J].李彦.微型电脑应用.2020(03)
十一、参考代码
首页
 热门TOP榜
2
热门TOP榜
2
2023年结婚吉日有哪些 2023结婚嫁娶吉日一览表
 241.0万
阅读
5
241.0万
阅读
5
50首浪漫动听结婚歌曲 适合婚礼的歌曲推荐
 94.6万
阅读
94.6万
阅读
 最新
2022-12-16
2022-12-16
2022-12-16
2022-12-16
2022-12-16
2022-12-15
2022-12-15
最新
2022-12-16
2022-12-16
2022-12-16
2022-12-16
2022-12-16
2022-12-15
2022-12-15
结婚穿搭
登录
注册

喜欢的点赞收藏加关注私信作者沟通交流