JavaWeb_Web前端_Element组件库
JavaWeb_Web前端_Element组件库
- 快速入门
-
- 安装ElementUI组件库
- 引入ElementUI组件库
- 添加组件并导入到根组件
-
- 添加组件
- 导入到根组件
- Table 表格
- Pagination 分页
- Dialog
-
- 对话框
- 表单
- 案例
- Vue路由
-
- Vue类
- DeptView.vue
- 动态视图组件
- 请求链接组件
- 打包和部署
-
- 打包
-
- 打包按钮
- 打包文件
- 部署
-
- 部署静态资源
- 修改端口
- 参考
快速入门
安装ElementUI组件库
在当前工程的目录下, 打开命令行执行如下指令:
npm install [email protected]
引入ElementUI组件库
在main.js中添加如下代码:
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
添加组件并导入到根组件
添加组件
在views目录下创建element目录, 并在element目录下创建ElementView.vue, 代码如下所示:
<template>
<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>
</template>
<script>
export default {};
</script>
<style>
</style>
导入到根组件
在App.vue的template的div中输入如下代码:
<!-- 注意先打尖括号 -->
<element-view></element-view>
自动生成代码如下:
// 模板部分, 生成HTML代码
<template>
<div id="app">
...
<!-- 注意先打尖括号 -->
<element-view></element-view>
</div>
</template>
// 控制模板的数据来源和行为
<script>
import ElementView from './views/element/ElementView.vue';
export default {
components: { ElementView },
data() {
...
},
};
</script>
// css样式部分
<style>
</style>
Table 表格
<template>
<div>
...
<!-- Table 表格 -->
<el-table :data="tableData" border style="width: 100%">
<el-table-column prop="date" label="日期" width="180"> </el-table-column>
<el-table-column prop="name" label="姓名" width="180"> </el-table-column>
<el-table-column prop="address" label="地址"> </el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [
{
date: "2016-05-02",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
{
date: "2016-05-04",
name: "王小虎",
address: "上海市普陀区金沙江路 1517 弄",
},
{
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1519 弄",
},
{
date: "2016-05-03",
name: "王小虎",
address: "上海市普陀区金沙江路 1516 弄",
},
],
};
},
};
</script>
<style>
</style>
Pagination 分页
<template>
<div>
...
<!-- Pagination 分页 -->
<el-pagination
background
layout="sizes, prev, pager, next, jumper, total"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:total="1000"
>
</el-pagination>
</div>
</template>
<script>
export default {
...
methods: {
handleSizeChange: function (val) {
alert("每页记录数" + val);
},
handleCurrentChange: function (val) {
alert("当前页数" + val);
},
},
};
</script>
<style>
</style>
Dialog
对话框
<template>
<div>
...
<!-- Dialog 对话框 -->
<!-- Table -->
<el-button type="text" @click="dialogTableVisible = true">打开嵌套表格的 Dialog</el-button>
<el-dialog title="收货地址" :visible.sync="dialogTableVisible">
<el-table :data="gridData">
<el-table-column property="date" label="日期" width="150"></el-table-column>
<el-table-column property="name" label="姓名" width="200"></el-table-column>
<el-table-column property="address" label="地址" width="200"></el-table-column>
</el-table>
</el-dialog>
</div>
</template>
<script>
export default {
data() {
return {
gridData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}],
dialogTableVisible: false,
...
};
},
...
};
</script>
<style>
</style>
表单
<template>
<div>
...
<!-- Dialog.Form -->
<el-button type="text" @click="dialogFormVisible = true">打开嵌套表单的 Dialog</el-button>
<el-dialog title="收货地址" :visible.sync="dialogFormVisible">
<el-form :model="form">
<el-form-item label="活动名称" :label-width="formLabelWidth">
<el-input v-model="form.name" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="活动区域" :label-width="formLabelWidth">
<el-select v-model="form.region" placeholder="请选择活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisible = false">取 消</el-button>
<el-button type="primary" @click="onSubmit">确 定</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
export default {
data() {
return {
...
dialogFormVisible: false,
form: {
name: '',
region: '',
},
formLabelWidth: '120px'
};
},
methods: {
...
onSubmit: function(){
alert(JSON.stringify(this.form))
}
},
};
</script>
<style>
</style>
案例
EmpView.vue
<template>
<div>
<el-container style="height: 640px; border: 1px solid #eee">
<el-header style="background-color: rgb(238, 241, 246); font-size: 40px">
Tlias 智能学习辅助系统
el-header>
<el-container>
<el-aside width="210px" style="border: 1px solid #eee">
<el-menu :default-openeds="['1', '3']">
<el-submenu index="1">
<template slot="title"><i class="el-icon-message">i>系统信息管理template>
<el-menu-item-group>
<el-menu-item index="1-1">部门管理el-menu-item>
<el-menu-item index="1-2">员工管理el-menu-item>
el-menu-item-group>
el-submenu>
el-menu>
el-aside>
<el-main>
<el-form :inline="true" :model="searchForm" class="demo-form-inline" size="small">
<el-form-item label="姓名">
<el-input v-model="searchForm.user" placeholder="姓名">el-input>
el-form-item>
<el-form-item label="性别">
<el-select v-model="searchForm.region" placeholder="性别">
<el-option label="男" value="shanghai">el-option>
<el-option label="女" value="beijing">el-option>
el-select>
el-form-item>
<el-form-item label="入职日期">
<el-date-picker
v-model="searchForm.entrydate"
type="daterange"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期">
el-date-picker>
el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">查询el-button>
el-form-item>
el-form>
<el-table :data="tableData" border style="width: 100%">
<el-table-column prop="name" label="姓名" width="150">
el-table-column>
<el-table-column label="图像" width="150">
<template slot-scope="scope">
<img v-bind:src="scope.row.image" width="50px">
template>
el-table-column>
<el-table-column label="性别" width="100">
<template slot-scope="scope">
{{ scope.row.gender == 1 ? '男':'女'}}
template>
el-table-column>
<el-table-column prop="job" label="职位" width="150">
el-table-column>
<el-table-column prop="entrydate" label="入职日期" width="150">
el-table-column>
<el-table-column prop="updatetime" label="最后操作时间" width="150">
el-table-column>
<el-table-column label="操作">
<el-button type="primary" size="mini">编辑el-button>
<el-button type="danger" size="mini">删除el-button>
el-table-column>
el-table>
<el-pagination
background
layout="sizes, prev, pager, next, jumper, total"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:total="1000">
el-pagination>
el-main>
el-container>
el-container>
div>
template>
<script>
import axios from 'axios'
export default {
data() {
return {
tableData: [],
searchForm: {
user: '',
region: '',
entryDate: []
}
}
},
methods: {
onSubmit() {
console.log('submit!');
}
},
mounted() {
axios.get("http://yapi.smart-xwork.cn/mock/169327/emp/list").then( result => {
this.tableData = result.data.data;
});
}
};
script>
<style>
style>
Vue路由
Vue类
const routes = [
{
path: '/emp',
name: 'emp',
component: () => import('../views/tlias/EmpView.vue')
},
{
path: '/dept',
name: 'dept',
component: () => import('../views/tlias/DeptView.vue')
},
{
path: '/',
redirect: '/dept'
}
]
DeptView.vue
<template>
<div>
<el-container style="height: 700px; border: 1px solid #eee">
<el-header style="font-size:40px; background-color: rgb(238, 241, 246)">tlias 智能学习辅助系统el-header>
<el-container>
<el-aside width="230px" style="border: 1px solid #eee">
<el-menu :default-openeds="['1', '3']">
<el-submenu index="1">
<template slot="title"><i class="el-icon-message">i>系统信息管理template>
<el-menu-item index="1-1">
<router-link to="/dept">部门管理router-link>
el-menu-item>
<el-menu-item index="1-2">
<router-link to="/emp">员工管理router-link>
el-menu-item>
el-submenu>
el-menu>
el-aside>
<el-main>
<el-table :data="tableData" border>
<el-table-column prop="name" label="名称" width="250">el-table-column>
<el-table-column prop="updatetime" label="最后操作时间" width="250">el-table-column>
<el-table-column label="操作">
<el-button type="primary" size="mini">编辑el-button>
<el-button type="danger" size="mini">删除el-button>
el-table-column>
el-table>
el-main>
el-container>
el-container>
div>
template>
<script>
export default {
data() {
return {
tableData: [{
id:1,
name:"学工部",
updatetime:"2010-01-01 12:00:00"
},{
id:2,
name:"教研部",
updatetime:"2010-01-01 12:00:00"
},{
id:3,
name:"就业部",
updatetime:"2010-01-01 12:00:00"
},{
id:4,
name:"人事部",
updatetime:"2010-01-01 12:00:00"
},{
id:5,
name:"行政部",
updatetime:"2010-01-01 12:00:00"
}]
}
},
methods: {
}
}
script>
<style>
style>
动态视图组件
<router-view>router-view>
请求链接组件
<router-link to="/dept">部门管理router-link>
<router-link to="/emp">员工管理router-link>
打包和部署
打包
打包按钮
打包文件
部署
部署静态资源
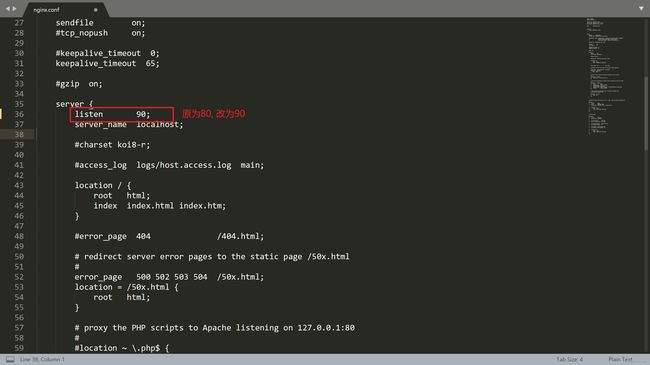
修改端口
参考
黑马程序员. JavaWeb开发教程