js (一)数据类型与判断
数据类型
基本(值)类型:
String
字符串是不可变的
let lang=“java”;
lang = lang + “script”; //先销毁再创建
Number
在数值类型中,存在一个特殊数值NaN,意为“不是数值”,用于表示本来要返回数值的操作失败了(而不是抛出错误)
boolean
数据类型 转换为 true 的值 转换为 false 的值
String 非空字符串 “”
Number 非零数值(包括无穷值) 0 、 NaN
Object 任意对象 null
Undefined N/A (不存在) undefined
undifined
当使用 var或 let声明了变量但没有初始化时,就相当于给变量赋予了 undefined值
null
Null类型同样只有一个值,即特殊值 null
逻辑上讲, null 值表示一个空对象指针,这也是给typeof传一个 null 会返回 “object” 的原因
let car = null;
console.log(typeof car); // "object"
undefined 值是由 null值派生而来
console.log(null == undefined); // true
只要变量要保存对象,而当时又没有那个对象可保存,就可用 null来填充该变量
symbol
Symbol (符号)是原始值,且符号实例是唯一、不可变的。符号的用途是确保对象属性使用唯一标识符,不会发生属性冲突的危险
let genericSymbol = Symbol();
let otherGenericSymbol = Symbol();
console.log(genericSymbol == otherGenericSymbol); // false
let fooSymbol = Symbol('foo');
let otherFooSymbol = Symbol('foo');
console.log(fooSymbol == otherFooSymbol); // false
对象(引用)类型:
Object
创建object常用方式为对象字面量表示法,属性名可以是字符串或数值
let person = {
name: "Nicholas",
"age": 29,
5: true
};
Function
函数实际上是对象,每个函数都是 Function类型的实例,而 Function也有属性和方法,跟其他引用类型一样
函数存在三种常见的表达方式:
函数声明
// 函数声明
function sum (num1, num2) {
return num1 + num2;
}
函数表达式
let sum = function(num1, num2) {
return num1 + num2;
};
箭头函数
函数声明和函数表达式两种方式
let sum = (num1, num2) => {
return num1 + num2;
};
Array
JavaScript数组是一组有序的数据,但跟其他语言不同的是,数组中每个槽位可以存储任意类型的数据。并且,数组也是动态大小的,会随着数据添加而自动增长
let colors = ["red", 2, {age: 20 }]
colors.push(2)
面试系列
1、undefined和null的区别:
undefined:定义未赋值 var a;
null:定义且赋值为null a=null;
2、什么时候给变量赋值为null
初始赋值为null,表明将要赋值为null
最后赋值为null,让其指向的对象变为垃圾对象,被垃圾回收器回收,释放内存
3、严格区分变量类型于数据类型
数据类型:基本类型、对象类型
变量类型(变量内存值的类型):
基本类型 保存的是基本类型的数据
引用类型 保存的是地址值
判断数据类型
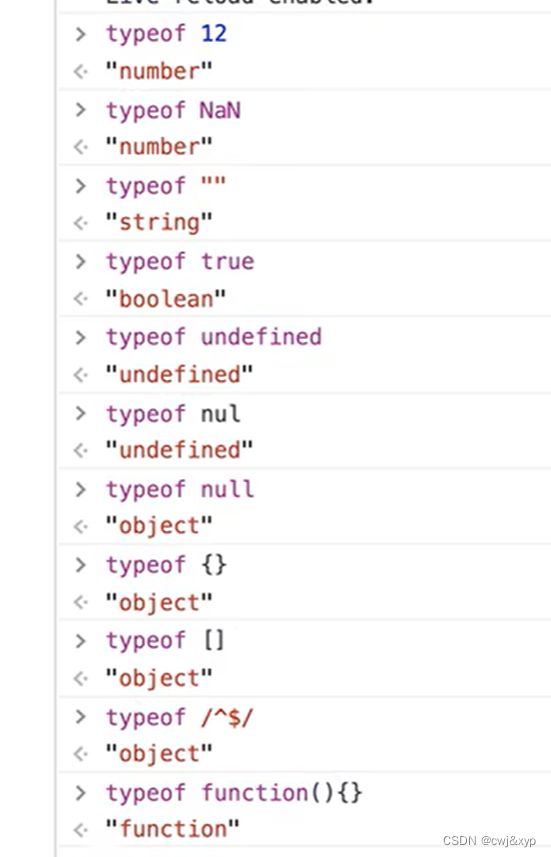
1、typeof
- 返回的结果是字符串
- 直接在计算机底层基于数据类型的值(二进制)进行检测
- typeof null “object” 对象存储在计算机中,都是以000开始的二进制存储,null也是,所以检测出来的结果是对象 实际上不是对象,可以理解为浏览器的一个bug js会把null理解为一个空对象引用
- typeof 普通对象/数组对象/正则对象/日期对象 “object”
- 基本数据类型(除去null)是很准确的

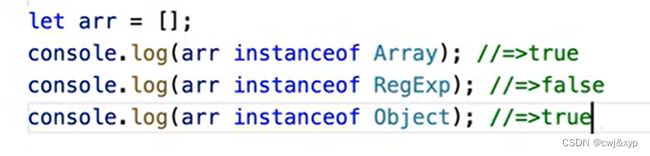
2、instanceof
- 检测当前实例是否属于这个类的 返回结果为Boolean类型值
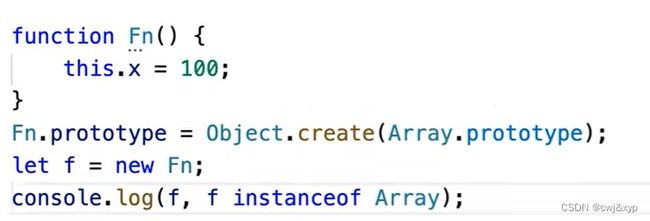
- 底层机制:只要当前类出现在实例的原型链上,结果都是true
- 由于我们可以肆意的修改原型的指向,所以检测出来的结果是不准的
- 不能检测基本数据类型 1 instanceof number 为false


实现一个instance
function instance_of(example, classFunc) {
let classFuncPrototype = classFunc.prototype,
proto = Object.getPrototypeOf(example); // example.__proto__ ie不兼容
while (true) {
if (proto === null) {
// Object.prototype.__proto__ => null
return false;
}
if (proto === classFuncPrototype) {
// 查找过程中发现有,则证明实例是这个类的一个实例
return true;
}
proto = Object.getPrototypeOf(proto);
}
}
3、constructor
- 用起来看似比instanceof还好用一些(基本类型支持的)
- constructor可以随便改,所以也不准
let arr = [];
console.log(arr.constructor === Array); // true
console.log(arr.constructor === RegExp); // false
console.log(arr.constructor === Object); // false
Number.prototype.constructor = 'AA';
let n = 1;
console.log(n.constructor === Number); // false
4、Object.prototype.toString.call([value])
- 标准检测数据类型的办法:
Object.prototype.toString不是转换为字符串,是返回当前实例所属类的信息 - 标准检测的办法
"[object Number/String/Boolean/Null/Undefined/Symbol/Object/Array/RegExp/Date/Function]" Object.prototype.toString.call(o).replace(/(\[object\s|\])/g, "")
jquery中实现数据类型
(function () {
var class2type = {};
var toString = class2type.toString; //=>Object.prototype.toString
// 设定数据类型的映射表
["Boolean", "Number", "String", "Function", "Array", "Date", "RegExp", "Object", "Error", "Symbol"].forEach(name => {
class2type[`[object ${name}]`] = name.toLowerCase();
});
function toType(obj) {
if (obj == null) {
// 传递的值是null或者undefined,就返回对应的字符串
return obj + "";
}
// 基本数据类型都采用typeof检测
return typeof obj === "object" || typeof obj === "function" ?
class2type[toString.call(obj)] || "object" :
typeof obj;
}
window.toType = toType;
})();