Vue简单使用及整合elementui
创建vue工程
在vue工程目录下npm install vue

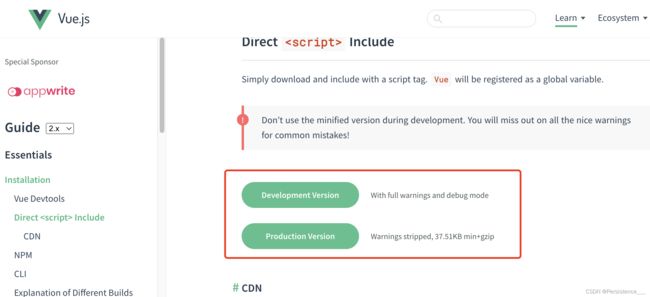
下载离线vue
https://v2.vuejs.org/v2/guide/installation.html

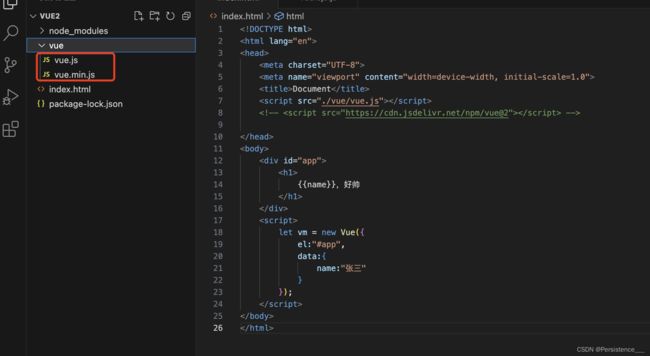
引入工程中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./vue/vue.js"></script>
<!-- <script src="https://cdn.jsdelivr.net/npm/vue@2"></script> -->
</head>
<body>
<div id="app">
<h1>
{{name}},好帅
</h1>
</div>
<script>
let vm = new Vue({
el:"#app",
data:{
name:"张三"
}
});
</script>
</body>
</html>
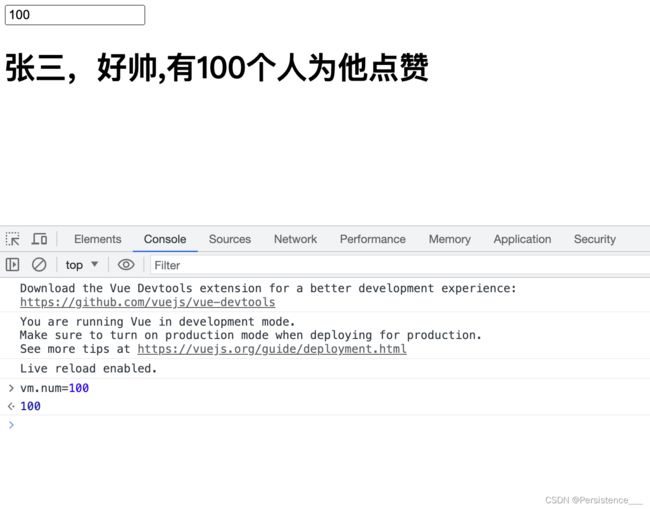
双向绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./vue/vue.js"></script>
<!-- <script src="https://cdn.jsdelivr.net/npm/vue@2"></script> -->
</head>
<body>
<div id="app">
<input type="text" v-model="num">
<h1>
{{name}},好帅,有{{num}}个人为他点赞
</h1>
</div>
<script>
let vm = new Vue({
el:"#app",
data:{
name:"张三",
num: 1
}
});
</script>
</body>
</html>
事件处理
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./vue/vue.js"></script>
<!-- <script src="https://cdn.jsdelivr.net/npm/vue@2"></script> -->
</head>
<body>
<div id="app">
<input type="text" v-model="num">
<button v-on:click="num++">点赞</button>
<button v-on:click="cancle">取消</button>
<h1>
{{name}},好帅,有{{num}}个人为他点赞
</h1>
</div>
<script>
let vm = new Vue({
el:"#app", //绑定元素
data:{ //封装数据
name:"张三",
num: 1
},
methods:{ //封装方法
cancle(){
this.num -- ;
}
}
});
</script>
</body>
</html>
安装服务端vue2语法提示
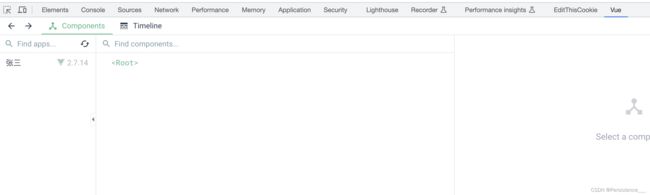
安装浏览器vue工具
谷歌商店下载

在打开html时候可以看到有个vue选项看到vue中的对象

Vue模块化开发
全局安装npm install webpack -g

全局安装npm install webpack -g @vue/cli-init

安装 sudo npm install -g @vue/cli

创建文件夹,使用vue init webpack vue-demo
![]()
选择默认的

进入demo工程启动,npm run dev



自己编写自己的vue的模块化页面
1.新增组件
<template>
<div>
<h1>你好,hello,{{ name }}</h1>
</div>
</template>
<script>
export default {
name: 'Hello',
data () {
return {
name: "张三"
}
}
}
</script>
<style scoped></style>
2.在index.js中引入新的组件并且添加新的路由配置
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Hello from '@/components/Hello'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/hello',
name: 'Hello',
component: Hello
}
]
})
3.测试/hello
4.添加项目route本地跳转
在App.vue中添加 将el-main抽离到组件里<template>
<div id="app">
<img src="./assets/logo.png">
<router-link to="/hello">去hello</router-link>
<router-link to="/">去首页</router-link>
<!-- 路由视图 -->
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
5.测试

安装element ui
1.在main.js中引入elementUI模块
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI)
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '2.在Hello.vue组件中添加element 元素
<template>
<div>
<h1>你好,hello,{{ name }}</h1>
<el-radio v-model="radio" label="1" border>备选项1</el-radio>
<el-radio v-model="radio" label="2" border>备选项2</el-radio>
</div>
</template>
<script>
export default {
name: 'Hello',
data () {
return {
name: '张三',
radio: '2'
}
}
}
</script>
<style scoped>
3.测试结果,radio显示正常
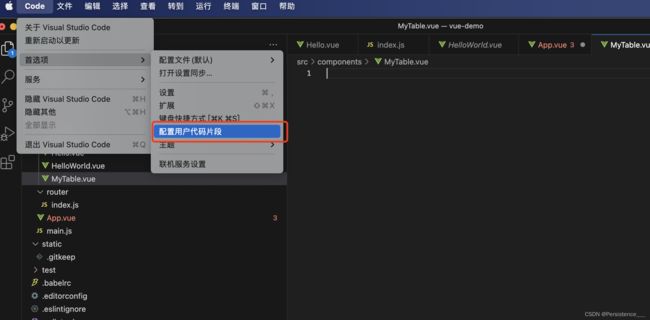
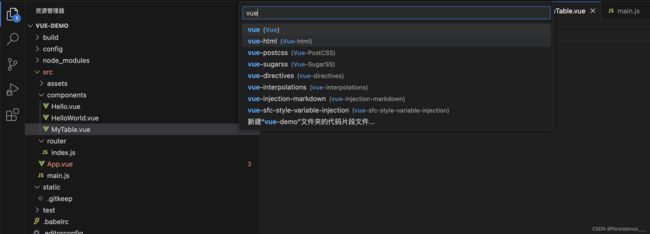
4.添加Vue的快捷模版
{
"Print to console": {
"prefix": "vue",
"body": [
"",
"",
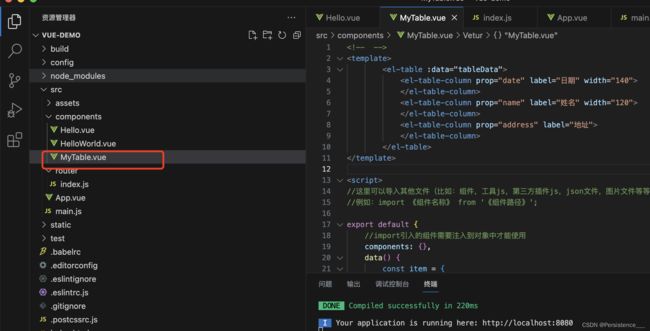
"5.创建组件
<!-- -->
<template>
<el-table :data="tableData">
<el-table-column prop="date" label="日期" width="140">
</el-table-column>
<el-table-column prop="name" label="姓名" width="120">
</el-table-column>
<el-table-column prop="address" label="地址">
</el-table-column>
</el-table>
</template>
<script>
//这里可以导入其他文件(比如:组件,工具js,第三方插件js,json文件,图片文件等等)
//例如:import 《组件名称》 from '《组件路径》';
export default {
//import引入的组件需要注入到对象中才能使用
components: {},
data() {
const item = {
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
};
return {
tableData: Array(20).fill(item)
}
},
//监听属性 类似于data概念
computed: {},
//监控data中的数据变化
watch: {},
//方法集合
methods: {
},
//生命周期 - 创建完成(可以访问当前this实例)
created() {
},
//生命周期 - 挂载完成(可以访问DOM元素)
mounted() {
},
beforeCreate() { }, //生命周期 - 创建之前
beforeMount() { }, //生命周期 - 挂载之前
beforeUpdate() { }, //生命周期 - 更新之前
updated() { }, //生命周期 - 更新之后
beforeDestroy() { }, //生命周期 - 销毁之前
destroyed() { }, //生命周期 - 销毁完成
activated() { } //如果页面有keep-alive缓存功能,这个函数会触发
}
</script>
<style scoped></style>
6.添加路由/table
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Hello from '@/components/Hello'
import MyTable from '@/components/MyTable'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/hello',
name: 'Hello',
component: Hello
},
{
path: '/table',
name: 'MyTable',
component: MyTable
}
]
})
7.修改App.vue
<template>
<el-container style="height: 500px; border: 1px solid #eee">
<el-aside width="200px" style="background-color: rgb(238, 241, 246)">
<el-menu :default-openeds="['1', '3']" router="true">
<el-submenu index="1">
<template slot="title"><i class="el-icon-message"></i>导航一</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="/table">用户列表</el-menu-item>
<el-menu-item index="/hello">去hello</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="1-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="1-4">
<template slot="title">选项4</template>
<el-menu-item index="1-4-1">选项4-1</el-menu-item>
</el-submenu>
</el-submenu>
<el-submenu index="2">
<template slot="title"><i class="el-icon-menu"></i>导航二</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="2-1">选项1</el-menu-item>
<el-menu-item index="2-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="2-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="2-4">
<template slot="title">选项4</template>
<el-menu-item index="2-4-1">选项4-1</el-menu-item>
</el-submenu>
</el-submenu>
<el-submenu index="3">
<template slot="title"><i class="el-icon-setting"></i>导航三</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="3-1">选项1</el-menu-item>
<el-menu-item index="3-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="3-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="3-4">
<template slot="title">选项4</template>
<el-menu-item index="3-4-1">选项4-1</el-menu-item>
</el-submenu>
</el-submenu>
</el-menu>
</el-aside>
<el-container>
<el-header style="text-align: right; font-size: 12px">
<el-dropdown>
<i class="el-icon-setting" style="margin-right: 15px"></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>查看</el-dropdown-item>
<el-dropdown-item>新增</el-dropdown-item>
<el-dropdown-item>删除</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<span>王小虎</span>
</el-header>
<el-main>
<router-view></router-view>
<!-- <el-table :data="tableData">
<el-table-column prop="date" label="日期" width="140">
</el-table-column>
<el-table-column prop="name" label="姓名" width="120">
</el-table-column>
<el-table-column prop="address" label="地址">
</el-table-column>
</el-table> -->
</el-main>
</el-container>
</el-container>
</template>
<script>
// export default {
// data() {
// }
// };
</script>
<style>
.el-header {
background-color: #B3C0D1;
color: #333;
line-height: 60px;
}
.el-aside {
color: #333;
}
</style>
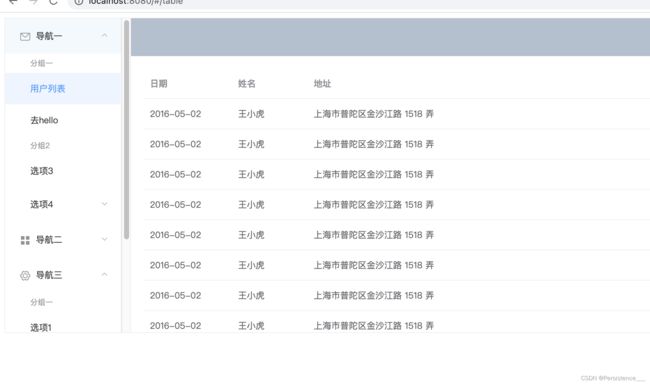
8.测试