Web前端学习win11
一、第一部分
1.1什么是HTML、CSS
1.2VS code
1.3深入了解网站开发
二、第二部分
2.1初始代码
2.2 注释
2.3HTML语义化
2.4标题与段落
2.5文本修饰标签
2.6 图片标签与图片属性
2.7 引入文件的地址路径
2.8 跳转链接
2.9 跳转锚点
2.10 特殊符号
2.11.列表
2.12 表格
2.13 表单
一、第一部分
1.1什么是HTML、CSS
介绍HTML、CSS
HTML、CSS是制作网站 的两种编程语言 ,一般配合使用,是网站开发的基础语言
补充 :HTML的英文全称是 Hyper Text Markup Language,即超文本标记语言。用HTML编写的超文本文档称为HTML文档,它能独立于各种操作系统平台。使用HTML,将所需要表达的信息按某种规则写成HTML文件,通过标记式的指令(Tag),将影像、声音、图片、文字动画、影视等内容显示出来。,并将这些HTML文件“翻译”成可以识别的信息,即我们所见到的网页。
网站是所写代码经过浏览器解析之后的效果
网站由很多网页 构成,一个网页为一个“.html文件”
如何写一个"html"文件记事本 : 在指定目录下新建一个文本文档查看 中的显示 中点击文件扩展名 后重命名)
用记事本打开刚才的".html"文件进行编辑。
1.2VS code
记事本编写效率低,容易出问题,所以应采用代码编辑器 因此我们使用VS code 代码编辑器。了解VScode的基本应用。
介绍:全称为Visual Studio Code,来自微软 ,是一款开源 (免费)的轻量代码编辑器。
安装插件 语言包 :Chinese :将界面中文字变为中文open in browser ,和view in browser :可直接在浏览器中打开网页。
编辑器的基本使用 保存 :ctrl+s全选 :ctrl+a剪切 :ctrl+x复制 :ctrl+c粘贴 :ctrl+v撤销 :ctrl+z前进 :ctrl+y从头选中一行 :shift+end从后选中一行 :shift+home向后缩进 :tab向前缩进 :tab+shift
多光标 :alt+鼠标左键选择相同元素的下一个 :ctrl+d搜索栏 :快速搜索到所有所搜内容
创建文件、文件夹、重命名、删除
1.3深入了解网站开发
开发人员:UI设计师 :设计网页,制作设计稿
web前端开发工程师(H5开发) :将设计稿写成代码,数据里的数据显示到页面,HTML+CSS
web后端开发工程师 :处理数据
前端核心技术交互 的,是一种脚本语言,即可以运行在客户端也能运行在服务器端。JavaScript的解释器就是JS引擎,JS引擎是浏览器的一部分。而JavaScript主要是用来扩展文档交互能力的,使静态的HTML具有一定的交互行为(比如表单提交、动画特效、弹窗等)。
二、第二部分
2.1初始代码
每一个 “html"文件都需要添加初始代码。介绍VS code的基础使用。
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metahttp-equiv = " X-UA-Compatible" content = " IE=edge" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> title > head > < body> body > html > 2.2 注释
1.写法 :
2.意义 :把暂时 不用的代码注释起来,方便以后使用。对开发人员进行提示。
3.快捷键添加删除注释 : ctrl+/(光标移到起始位置,不要选中)或者shift+alt+a(要选中再按)
2.3HTML语义化
根据网页中内容的结构,选择合适的HTML标签进行编写。(什么结构采用1什么样的标签)
屏幕阅读器(H5v0.12.4) :提炼出当前网页的标题
2.4标题与段落
1.h标签 :标题,双标签:只能出现一次 ,其他的都可以有多个。
2.p标题 :段落,双标签
3.练习
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metahttp-equiv = " X-UA-Compatible" content = " IE=edge" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> title > head > < body> < h1> h1 > < h2> h2 > < p> p > < p> p > < h2> h2 > < p> p > < h2> h2 > < p> p > < p> p > < p> p > < p> p > < p> p > body > html > 2.5文本修饰标签
强调 :加粗 ,双标签
下标 ,双标签
上标 ,双标签,
删除文本 ,双标签,
插入文本 ,双标签,
练习
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metahttp-equiv = " X-UA-Compatible" content = " IE=edge" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> title > head > < body> < p> < em> em > < strong> strong > < del> del > < ins> ins > p > < p> < sup> sup > < sup> sup > < sup> sup > < sub> sub > p > body > html > 2.6 图片标签与图片属性
图片标签 ,单标签,img
src=" " :引入图片地址
alt=" " :当图片出现问题时出现提示,提高用户体验
title=" " :鼠标移动至图片上时显示提示,移开时消失
width=" “、height=” " :单位是像素
练习
< body> < imgsrc = " https://pic4.zhimg.com/v2-e5f2f72671ac1133e307c324d550467b_r.jpg?source=1940ef5c" alt = " 天官赐福" title = " 天官赐福百无禁忌" width = " 300" height = " 300" > body >
2.7 引入文件的地址路径
相对路径 :/和\都可以用
练习
< imgsrc = " ../hhh/laopo.jpg" alt = " " > < imgsrc = " C:/hhh/laopo.jpg" alt = " " > 2.8 跳转链接
链接文字地址图片
标签 :
属性 :href :链接地址
target :改变链接打开的方式,默认情况下在当前页面打开_self.在新窗口打开_lank
base ,单标签:改变链接的默认行为,写在body当中
练习
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metahttp-equiv = " X-UA-Compatible" content = " IE=edge" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> title > < basetaeget = " _blank" > head > < body> < ahref = " http://www.baidu.com" alt = " " > < imgsrc = " ./hhh/laopo.jpg" alt = " " > a > < ahref = " http://www.baidu.com" target = " _blank" > a > < ahref = " http://www.baidu.com" target = " _blank" > a > < ahref = " http://www.baidu.com" target = " _blank" > a > < ahref = " http://www.baidu.com" target = " _blank" > a > body > html > 2.9 跳转锚点
快速 在当前页面内进行切换 ,切换位置 。类似书的索引。
实现一
< body> < ahref = " #HTML" > a > < ahref = " #CSS" > a > < ahref = " #Javascrip" > a > < h2id = " HTML" > h2 > < p> p > < p> p > < p> p > < p> p > < p> p > < h2id = " CSS" > h2 > < p> p > < p> p > < p> p > < p> p > < p> p > < p> p > < p> p > < h2id = " Javascrip" > h2 > < p> p > < p> p > < p> p > < p> p > < p> p > < p> p > 实现二 :
< aname = " " > a > < body> < ahref = " #HTML" > a > < ahref = " #CSS" > a > < ahref = " #Javascrip" > a > < aname = " HTML" > a > < h2> h2 > < p> p > < p> p > < p> p > < p> p > < p> p > < aname = " CSS" > a > < h2> h2 > < p> p > < p> p > < p> p > < p> p > < p> p > < p> p > < p> p > < aname = " Javascrip" > a > < h2> h2 > < p> p > < p> p > < p> p > < p> p > < p> p > < p> p > body > 2.10 特殊符号
编写文本时,会遇到无法输入的特殊符号,且多个 空格不会不会被页面解析出来。因此准备了专门的代码。还可以避免产生冲突。&+字符 <html> ->
2.11.列表
1.无序列表 :ul li必须组合出现,中间不允许有其他标签)li内部可以有其他。
tupe属性:改变前面标记的样式,一般用CSS控制,查
< body> < ultype = " circle" > < li> li > < li> li > ul > body > 2.有序列表
< ol> < li> 默认1.2.3,无序是点
3.定义列表 4.嵌套列表
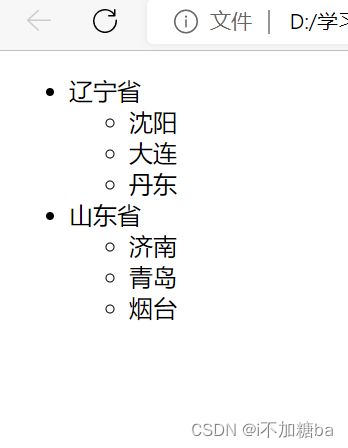
< body> < ul> < li> < ul> < li> li > < li> li > < li> li > ul > li > < li> < ul> < li> li > < li> li > < li> li > ul > li > ul > body >
< dl> < dt> dt > < dd> < dl> < dt> dt > < dd> dd > < dd> dd > < dd> dd > dl > < dl> < dt> dt > < dd> dd > < dd> dd > < dd> dd > dl > dd > < dt> dt > < dd> dd > < dd> dd > dl >
练习
< h1> h1 > < ul> < li> < ul> < li> li > < Li> Li > < li> li > < li> li > < li> li > ul > li > < li> < ul> < li> li > < li> li > < li> li > < li> li > < li> li > ul > li > ul > < p> < em> em > p >
2.12 表格
1.表格标签 :表格的最外层容器:定义表格行:定义表头:定义表格单元: 2.语义化标签 :没有什么效果,要符合嵌套规范
< body> < table> < caption> caption > < tHead> < tr> < th> th > < th> th > < th> th > tr > tHead > < tBody> < tr> < td> td > < td> td > < td> td > tr > < tr> < td> td > < td> td > < td> td > tr > tBody > table > body > 表格属性
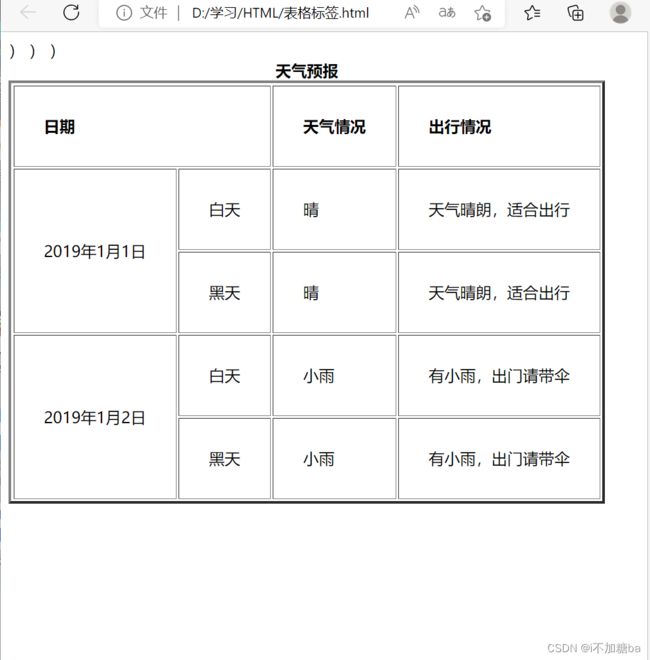
html
< body> < tableborder = " 3" cellpadding = " 30" > < caption> < strong> strong > caption > < tHead> < tralign = " left" > < thcolspan = " 2" > th > < th> th > < th> th > tr > tHead > < tBody> < tr> < tdrowspan = " 2" > td > < td> td > < td> td > < td> td > tr > < tr> < td> td > < td> td > < td> td > tr > < tr> < tdrowspan = " 2" > td > < td> td > < td> td > < td> td > tr > < tr> < td> td > < td> td > < td> td > tr > tBody > table > body >
2.13 表单
1.表单标签 :更加自由type 属性,决定是什么控件
< body> < formaction = " 所需提交的地址" > h2 > < inputtype = " text" placeholder = " 请输入用户名" > < h2> h2 > < inputtype = " password" placeholde = " 请输入密码" > < h2> h2 > < inputtype = " checkbox" checked > < inputtype = " checkbox" checked > < inputtype = " checkbox" disabled > < h2> h2 > < inputtype = " radio" name = " gender" > < inputtype = " radio" name = " gender" > < h2> h2 > < inputtype = " file" > < h2> h2 > < inputtype = " submit" > < inputtype = " reset" > body > **checkbox种checked为默认被选中,disabled为默认不能被选中
你可能感兴趣的:(前端,学习,css)
Wizard全栈开发框架:轻松构建企业级应用
GISer_Jinger
前端基础 前端 javascript
Wizard全栈开发框架详解Wizard是一个现代化的全栈开发框架,旨在简化企业级应用的开发流程,提供从前端到后端的完整解决方案。一、核心架构前端架构UI层:支持React、Vue等主流框架状态管理:集成Redux、Vuex等方案API客户端:自动生成类型安全的API调用代码生成器:基于模板自动生成页面组件后端架构Web服务器:支持Express、SpringBoot等多种实现ORM:内置多数据库
【ESP32最全学习笔记(基础篇)——7.ESP32 ADC – 使用 Arduino IDE 读取模拟值】
「已注销」
ESP32学习笔记 学习 ESP32 单片机 嵌入式硬件 Arduino
关于本教程:ESP32基础篇1.ESP32简介2.ESP32Arduino集成开发环境3.VS代码和PlatformIO4.ESP32引脚5.ESP32输入输出6.ESP32脉宽调制7.ESP32模拟输入☑8.ESP32中断定时器9.ESP32深度睡眠
VTK着色器MarbleShader代码学习(4)
点PY
三维渲染 着色器 学习
代码链接https://examples.vtk.org/site/Cxx/Shaders/MarbleShader/这段代码是一个使用VTK(VisualizationToolkit)实现的复杂着色器渲染示例,主要用于在3D模型上模拟大理石纹理效果。下面是对代码的详细解析:1.核心功能程序实现了一个基于Perlin噪声的大理石纹理着色器,主要特点包括:动态静脉纹理生成多级噪声叠加几何扭曲效果参数
写测试太烦?Copilot + Jest 让你 3 分钟搞定单元测试
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
60天python训练营打卡day46
学习目标:60天python训练营打卡学习内容:DAY46通道注意力(SE注意力)知识点回顾:1.不同CNN层的特征图:不同通道的特征图2.什么是注意力:注意力家族,类似于动物园,都是不同的模块,好不好试了才知道。3.通道注意力:模型的定义和插入的位置4.通道注意力后的特征图和热力图学习时间:2025.06.29@浙大疏锦行
Python 训练营打卡 Day 46
2401_86382089
Python打卡 python
通道注意力一、什么是注意力注意力机制是一种让模型学会「选择性关注重要信息」的特征提取器,就像人类视觉会自动忽略背景,聚焦于图片中的主体(如猫、汽车)。transformer中的叫做自注意力机制,他是一种自己学习自己的机制,他可以自动学习到图片中的主体,并忽略背景。我们现在说的很多模块,比如通道注意力、空间注意力、通道注意力等等,都是基于自注意力机制的。从数学角度看,注意力机制是对输入特征进行加权求
Java2025最新学习路线(从入门到精通)
亭亦青
学习 java spring boot
注:这份学习路线结合了2025年春招Java开发岗位要求和2024年Java就业市场需求,要求较高,并且省略了大多数基础部分,如果目标不是中大厂,可以适当放低学习的要求,但是请完成云原生之前的所有内容,并且经常性进行项目实践,切实提升编程能力。Java学习路线一键预览版:JavaSE-Mysql-JavaWeb(htmlcssjsjqUI组件框架-bootstrapelementUIVUE)-My
Kubernetes:容器编排技术从入门到精通
IYA1738
本文还有配套的精品资源,点击获取简介:Kubernetes(K8s)是一个开源的容器编排系统,由CNCF维护,用于自动化容器化应用的部署、扩展和管理。本资料将深入探讨K8s的核心组件、架构以及如何优化Java应用的部署和运行。学习K8s将涵盖Master节点和Worker节点的功能、Pod管理、服务抽象、存储管理、资源组织、Java应用优化以及高级特性等内容。通过实践操作,加深对K8s的理解,提升
基于迁移学习的多视图卷积神经网络在乳腺超声自动分类中的应用
despacito,
论文精读-乳腺超声分类
BREASTCANCERCLASSIFICATIONINAUTOMATEDBREASTULTRASOUNDUSINGMULTIVIEWCONVOLUTIONALNEURALNETWORKWITHTRANSFERLEARNINGYIWANG,*,1EUNJUNGCHOI,y,1YOUNHEECHOI,*HAOZHANG,*GONGYONGJIN,yandSEOK-BUMKO*TAGGEDEND*De
七牛云前端面试题及参考答案 (上)
大模型大数据攻城狮
前端 vue组件 reactjs 前端面经 防抖 节流 fiber
目录基本数据类型有哪些?typeofnull的结果是什么?null和undefined的区别是什么?let关键字的特点有哪些?this指向的规则是什么?箭头函数中this指向哪里?如何实现JavaScript的深拷贝和浅拷贝?数组去重的常见方法(手写代码)数组扁平化(手写,不能使用flat(Infinity))forEach和map方法的区别是什么?闭包的应用场景:实现链式加法add(1)(2)(
Vue 3 - JavaScript细节大揭秘
碧海蓝天·
vue.js javascript 前端 JavaScript
在学习Vue3的过程中,我们可能会发现一些令人惊讶的JavaScript细节,这些细节可能之前我们并不知道。本文将探讨一些Vue3中的JavaScript细节,并提供相应的源代码示例。CompositionAPIVue3引入了CompositionAPI,它是一种新的API风格,可以让我们更灵活地组织我们的代码。在Vue2中,我们使用OptionsAPI来定义组件,而在Vue3中,我们可以选择使用
后端路由的使用
后端路由路由:说明你要去的路径。对于前端,就是告诉浏览器应该去哪里;对于后端,可以理解成一个子服务,一个路由就是一个小的服务,处理一个接口使用路由子服务配置路由,如下:./routers/user.js文件//子服务配置路由//1.引入express模块constexpress=require('express')//2.创建路由对象letrouter=repress.Router()//3.响应
Python训练营打卡 Day50
预训练模型+CBAM模块知识点回顾:resnet结构解析CBAM放置位置的思考针对预训练模型的训练策略差异化学习率三阶段微调预训练模型+CBAM模块知识点回顾ResNet结构解析残差块:ResNet的核心是残差块,它通过残差连接解决了深层网络的梯度消失问题。残差块允许梯度直接传播到后面的层,从而使得网络能够训练得更深。网络结构:ResNet由多个残差块组成,每个残差块包含两个或三个卷积层,以及一个
基于Flutter的web登录设计
aiprtem
Flutter web 嵌入式Linux flutter 前端
基于Flutter的web登录设计1.概述本文档详细介绍了基于FlutterWeb的智能家居系统登录模块的设计与实现。登录模块作为系统的入口,不仅提供了用户身份验证功能,还包括注册新用户的能力,确保系统安全性的同时提供良好的用户体验。本文档中的前端代码示例摘录自项目中的smarthomefe目录,后端服务代码摘录自fcgiServer目录。这些代码共同构成了完整的登录系统实现。项目源码:https
Axure常用交互功能案例-免费
AxureMost
axure 模板-素材 axure 交互 photoshop
以下是一些Axure常用功能的案例:包含了几百个组件案例可供学习。链接地址:交互样式案例按钮的悬停和按下效果:将一个矩形元件设为按钮,在“交互”板块中为其添加“鼠标悬停”样式,如改变按钮颜色或添加阴影,让用户知道鼠标在按钮上方。还可添加“鼠标按下”样式,如使按钮稍微缩小,模拟真实的按钮按下效果,增强交互体验。文本框的状态样式:对于文本框元件,除了Axure默认的“提示”和“禁用”样式,还可添加“鼠
驱动程序与源代码解析
AR新视野
本文还有配套的精品资源,点击获取简介:驱动程序和源代码是软件开发的核心,它们负责操作系统与硬件设备之间的通信,并构成软件的可执行基础。本主题涵盖驱动程序的分类、特定类型的驱动(如字符设备和网络驱动)、性能优化技术、内核源代码剖析、开源驱动的特点与贡献、驱动程序开发流程、安装与更新方法以及调试技术。同时,提供了学习资源,如代码示例和教程文档,以加深对驱动程序和源代码开发的理解。1.驱动程序分类与作用
从技术支持到UX设计大师:Adam Schilling的成长之路
AR新视野
用户体验设计 职业转型 持续学习 视觉传达 技术支持
背景简介本篇博文基于AdamSchilling的访谈记录,他是一位从技术支持成功转型为用户体验(UX)设计师的专业人士。通过Adam的故事,我们将探讨如何在技术领域内发展设计思维,并成功转型为UX设计师。AdamSchilling的设计之路早期学习与兴趣培养Adam的旅程始于南澳大利亚大学的视觉传达课程,虽然没有完成,但他从中学习到了平面设计原则和插画技能。在闲暇时间,他为朋友免费进行网页设计和开
本地搭建区块链服务的详细指南
以下是一个在本地搭建区块链服务的详细指南,使用Ethereum作为示例(因其工具链完善且适合开发),包含从环境准备到实际操作的完整流程:一、本地区块链搭建方案(基于Ethereum)核心组件组件推荐工具作用区块链节点Ganache(测试链)模拟以太坊网络,零配置启动开发框架Hardhat或Truffle智能合约编译/部署/测试钱包交互MetaMask账户管理&交易签名前端界面React+ether
大前端日志分析的AI应用:从海量日志中提取有价值的运维信息
欧阳天羲
大前端与 AI 的深度融合 # AI 在大前端安全与运维篇 前端 人工智能 运维
在大前端技术快速发展的今天,前端应用的复杂度呈指数级增长,涵盖Web、移动端H5、小程序、快应用等多端形态。随之而来的是海量日志数据的爆发式增长——从浏览器控制台输出到移动端性能埋点,从用户行为轨迹到API调用异常,这些日志分散在不同终端、格式异构,传统的人工分析或规则引擎已难以应对。本文将系统阐述AI技术如何赋能大前端日志分析,从日志采集到智能诊断的全流程解决方案,结合实际案例展示如何利用机器学
什么是深度学习框架中的计算图?
杰瑞学AI
Computer knowledge NLP/LLMs AI/AGI 深度学习 人工智能 pytorch
在深度学习框架中,计算图是核心的数据结构和抽象概念,它用来表示和定义深度学习模型的计算过程。我们可以把它想象成一个描述数学运算如何组合和执行的有向图。以下是计算图的关键要素和作用:节点:代表操作或变量。操作:数学运算,如加法(+)、乘法(*)、矩阵乘法(matmul)、激活函数(ReLU,sigmoid)、卷积(conv2d)、损失函数(cross_entropy)等。变量:通常是张量,即存储数据
Activity各类控件学习小结:实现简单的用户界面
giaoho
安卓开发学习 学习 ui windows
Activity各类控件学习小结:实现简单的用户界面目标:实现不同用户的图片的选择与显示对应图片的demo(1)默认添加10个照片文件到app中,p1到p10(2)主要控件和逻辑:一个ImageView,显示用户头像;一个下拉框,显示用户的姓名列表信息,默认两个用户,下拉选择后更新用户头像,并显示年龄和身高在头像下面;三个输入框,输入姓名、年龄,身高;一个添加按钮,点击添加按钮后,把新增的用户添加
Python日志模块
Python日志模块学习教程:b站王铭东老师Python中logging模块能够完成相关信息的记录,在debug时使用它事半功倍一、模块介绍日志级别DEBUG、INFO、WARNING、ERROR、CRITICAL默认是WARNING,当在WARNING或其之上时才被跟踪日志格式logging.basicConfig函数中,可以指定日志的输出格式format,这个参数可以输出很多有用的信息一般使用
【5.1.6 漫画JUC并发包】
漫画JUC并发包学习目标掌握JUC包核心工具类的原理和使用理解并发编程的底层机制掌握高频面试考察点能够在实际项目中正确使用并发工具故事开始小明:“老王,我在面试中总是被JUC包的问题难住,什么CountDownLatch、CyclicBarrier、Semaphore,听起来就头疼!”架构师老王:“哈哈,JUC包确实是Java并发编程的核心,但别担心,我用漫画的方式给你讲解,保证你能轻松掌握!”小
CSS3盒子模型
div:nth-child(1){/*传统盒子模型=width+border+padding*/width:200px;height:200px;background-color:pink;padding:10px;border:10pxsolidred;box-sizing:content-box;}div:nth-child(2){/*有了这句话就让盒子变成CSS3盒子模型*//*paddin
Linux系统学习:文件、目录操作,简单语法
橙小花
linux 学习
DAY2文件系统Linux本质上就是一个文件系统。Linux文件系统是操作系统组织、存取、保存数据的一种手段。整体采用层级式的倒状目录结构。倒状树结构中的目录/:根目录/bin:主要存放系统普通指令/boot:主要存放系统的引导程序/dev:存放硬件设备对应的文件(Linux应用开发阶段,访问其中的文件)/etc:存放系统和应用程序的配置文件(如:profile)/home:家目录,存放当前系统下
爬虫的笔记整理
咸鱼时日翻身
爬虫 笔记
网络爬虫首先要认识http和https协议在浏览器中发送一个http请求:1.输入一个URL地址之后,向http服务器发送请求,主要分为GET和POST两种方法2.输入URL之后,发送一个request请求,这时候服务器把response文件对象发送回浏览器3.浏览器中解析返回的HTML,其中引用了许多的其他文件,images,css文件,JS文件等,再次法中request去获取这些内容4.所有的
【123揭秘】Elasticsearch内部数据结构大起底:行存、列存与倒排索引,你选对了吗?
墨瑾轩
Java乐园 elasticsearch 数据结构 jenkins
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣第一部分:理解基本概念——构建知识的基础首先,我们需要了解一些基础概念,这对于理解Elasticsearch如何处理和存储数据至关重要。1.1行存储vs列存储行存储:适用于频繁写入和读取整行数据的场景。例如,在关系型数据库中,每一行代表一条记录,所有列的数据都
C语言数据结构与算法专栏目录
CodeAllen嵌入式
嵌入式 C语言 数据结构 算法
后序会开一个《嵌入式数据结构专栏》主要为了学习嵌入式的同学,软件能力提升和大厂面试能力,感谢大家关注!直达专栏:https://blog.csdn.net/super828/category_11083370.html《C语言数据结构与算法》专栏已经更新完毕,共计72篇分享,后期会逐渐修改错误并添加内容0数据之间的关系有哪些?1如何度量一个算法的好坏?2常见的时间复杂度实例
2025.7.4总结
天真小巫
职场记录 职场和发展
感恩环节:感谢今日工作顺利度过,明天终于能美美的睡个懒觉了。感谢这周有个美好的双休。今日去实验室参观设备,感谢我的一个同事解答了我关于硬件设备与所做软件业务之间的关系,通过控制器控制网元等相关设备,同时,虽然参加过两周的硬装培训,但在这个光交箱得众多设备里,连交换机长什么样子都忘了。同事之间的交流完全插不上话。业务上还是需要多学习。如果所学的只是不能为自己所用,那么它将化为一摊死水。有氧运动:晚上
前端大文件直传华为云OBS实践与问题解决
neon1204
前端工作中记录 前端 华为云 状态模式 前端框架 javascript vue.js
问题背景在我们的项目中,原本采用的文件上传方案是将文件先上传到应用服务器,再由服务器转发至华为云OBS。这种架构在实际运行中暴露了两个关键问题:上传速度严重受限:服务器的带宽成为瓶颈(特别是100MB以上的大文件)服务器压力过大:频繁出现负载过载告警为解决这些痛点,我们决定改为前端直传OBS方案。技术流程如下:前端后端华为云OBS1.初始化上传(initUploadUrl)uploadId,obj
VMware Workstation 11 或者 VMware Player 7安装MAC OS X 10.10 Yosemite
iwindyforest
vmware mac os 10.10 workstation player
最近尝试了下VMware下安装MacOS 系统,
安装过程中发现网上可供参考的文章都是VMware Workstation 10以下, MacOS X 10.9以下的文章,
只能提供大概的思路, 但是实际安装起来由于版本问题, 走了不少弯路, 所以我尝试写以下总结, 希望能给有兴趣安装OSX的人提供一点帮助。
写在前面的话:
其实安装好后发现, 由于我的th
关于《基于模型驱动的B/S在线开发平台》源代码开源的疑虑?
deathwknight
JavaScript java 框架
本人从学习Java开发到现在已有10年整,从一个要自学 java买成javascript的小菜鸟,成长为只会java和javascript语言的老菜鸟(个人邮箱:
[email protected] )
一路走来,跌跌撞撞。用自己的三年多业余时间,瞎搞一个小东西(基于模型驱动的B/S在线开发平台,非MVC框架、非代码生成)。希望与大家一起分享,同时有许些疑虑,希望有人可以交流下
平台
如何把maven项目转成web项目
Kai_Ge
maven MyEclipse
创建Web工程,使用eclipse ee创建maven web工程 1.右键项目,选择Project Facets,点击Convert to faceted from 2.更改Dynamic Web Module的Version为2.5.(3.0为Java7的,Tomcat6不支持). 如果提示错误,可能需要在Java Compiler设置Compiler compl
主管???
Array_06
工作
转载:http://www.blogjava.net/fastzch/archive/2010/11/25/339054.html
很久以前跟同事参加的培训,同事整理得很详细,必须得转!
前段时间,公司有组织中高阶主管及其培养干部进行了为期三天的管理训练培训。三天的课程下来,虽然内容较多,因对老师三天来的课程内容深有感触,故借着整理学习心得的机会,将三天来的培训课程做了一个
python内置函数大全
2002wmj
python
最近一直在看python的document,打算在基础方面重点看一下python的keyword、Build-in Function、Build-in Constants、Build-in Types、Build-in Exception这四个方面,其实在看的时候发现整个《The Python Standard Library》章节都是很不错的,其中描述了很多不错的主题。先把Build-in Fu
JSP页面通过JQUERY合并行
357029540
JavaScript jquery
在写程序的过程中我们难免会遇到在页面上合并单元行的情况,如图所示
如果对于会的同学可能很简单,但是对没有思路的同学来说还是比较麻烦的,提供一下用JQUERY实现的参考代码
function mergeCell(){
var trs = $("#table tr");
&nb
Java基础
冰天百华
java基础
学习函数式编程
package base;
import java.text.DecimalFormat;
public class Main {
public static void main(String[] args) {
// Integer a = 4;
// Double aa = (double)a / 100000;
// Decimal
unix时间戳相互转换
adminjun
转换 unix 时间戳
如何在不同编程语言中获取现在的Unix时间戳(Unix timestamp)? Java time JavaScript Math.round(new Date().getTime()/1000)
getTime()返回数值的单位是毫秒 Microsoft .NET / C# epoch = (DateTime.Now.ToUniversalTime().Ticks - 62135
作为一个合格程序员该做的事
aijuans
程序员
作为一个合格程序员每天该做的事 1、总结自己一天任务的完成情况 最好的方式是写工作日志,把自己今天完成了什么事情,遇见了什么问题都记录下来,日后翻看好处多多
2、考虑自己明天应该做的主要工作 把明天要做的事情列出来,并按照优先级排列,第二天应该把自己效率最高的时间分配给最重要的工作
3、考虑自己一天工作中失误的地方,并想出避免下一次再犯的方法 出错不要紧,最重
由html5视频播放引发的总结
ayaoxinchao
html5 视频 video
前言
项目中存在视频播放的功能,前期设计是以flash播放器播放视频的。但是现在由于需要兼容苹果的设备,必须采用html5的方式来播放视频。我就出于兴趣对html5播放视频做了简单的了解,不了解不知道,水真是很深。本文所记录的知识一些浅尝辄止的知识,说起来很惭愧。
视频结构
本该直接介绍html5的<video>的,但鉴于本人对视频
解决httpclient访问自签名https报javax.net.ssl.SSLHandshakeException: sun.security.validat
bewithme
httpclient
如果你构建了一个https协议的站点,而此站点的安全证书并不是合法的第三方证书颁发机构所签发,那么你用httpclient去访问此站点会报如下错误
javax.net.ssl.SSLHandshakeException: sun.security.validator.ValidatorException: PKIX path bu
Jedis连接池的入门级使用
bijian1013
redis redis数据库 jedis
Jedis连接池操作步骤如下:
a.获取Jedis实例需要从JedisPool中获取;
b.用完Jedis实例需要返还给JedisPool;
c.如果Jedis在使用过程中出错,则也需要还给JedisPool;
packag
变与不变
bingyingao
不变 变 亲情永恒
变与不变
周末骑车转到了五年前租住的小区,曾经最爱吃的西北面馆、江西水饺、手工拉面早已不在,
各种店铺都换了好几茬,这些是变的。
三年前还很流行的一款手机在今天看起来已经落后的不像样子。
三年前还运行的好好的一家公司,今天也已经不复存在。
一座座高楼拔地而起,
【Scala十】Scala核心四:集合框架之List
bit1129
scala
Spark的RDD作为一个分布式不可变的数据集合,它提供的转换操作,很多是借鉴于Scala的集合框架提供的一些函数,因此,有必要对Scala的集合进行详细的了解
1. 泛型集合都是协变的,对于List而言,如果B是A的子类,那么List[B]也是List[A]的子类,即可以把List[B]的实例赋值给List[A]变量
2. 给变量赋值(注意val关键字,a,b
Nested Functions in C
bookjovi
c closure
Nested Functions 又称closure,属于functional language中的概念,一直以为C中是不支持closure的,现在看来我错了,不过C标准中是不支持的,而GCC支持。
既然GCC支持了closure,那么 lexical scoping自然也支持了,同时在C中label也是可以在nested functions中自由跳转的
Java-Collections Framework学习与总结-WeakHashMap
BrokenDreams
Collections
总结这个类之前,首先看一下Java引用的相关知识。Java的引用分为四种:强引用、软引用、弱引用和虚引用。
强引用:就是常见的代码中的引用,如Object o = new Object();存在强引用的对象不会被垃圾收集
读《研磨设计模式》-代码笔记-解释器模式-Interpret
bylijinnan
java 设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 解释器(Interpreter)模式的意图是可以按照自己定义的组合规则集合来组合可执行对象
*
* 代码示例实现XML里面1.读取单个元素的值 2.读取单个属性的值
* 多
After Effects操作&快捷键
cherishLC
After Effects
1、快捷键官方文档
中文版:https://helpx.adobe.com/cn/after-effects/using/keyboard-shortcuts-reference.html
英文版:https://helpx.adobe.com/after-effects/using/keyboard-shortcuts-reference.html
2、常用快捷键
Maven 常用命令
crabdave
maven
Maven 常用命令
mvn archetype:generate
mvn install
mvn clean
mvn clean complie
mvn clean test
mvn clean install
mvn clean package
mvn test
mvn package
mvn site
mvn dependency:res
shell bad substitution
daizj
shell 脚本
#!/bin/sh
/data/script/common/run_cmd.exp 192.168.13.168 "impala-shell -islave4 -q 'insert OVERWRITE table imeis.${tableName} select ${selectFields}, ds, fnv_hash(concat(cast(ds as string), im
Java SE 第二讲(原生数据类型 Primitive Data Type)
dcj3sjt126com
java
Java SE 第二讲:
1. Windows: notepad, editplus, ultraedit, gvim
Linux: vi, vim, gedit
2. Java 中的数据类型分为两大类:
1)原生数据类型 (Primitive Data Type)
2)引用类型(对象类型) (R
CGridView中实现批量删除
dcj3sjt126com
PHP yii
1,CGridView中的columns添加
array(
'selectableRows' => 2,
'footer' => '<button type="button" onclick="GetCheckbox();" style=&
Java中泛型的各种使用
dyy_gusi
java 泛型
Java中的泛型的使用:1.普通的泛型使用
在使用类的时候后面的<>中的类型就是我们确定的类型。
public class MyClass1<T> {//此处定义的泛型是T
private T var;
public T getVar() {
return var;
}
public void setVa
Web开发技术十年发展历程
gcq511120594
Web 浏览器 数据挖掘
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
openSession()与getCurrentSession()区别:
hetongfei
java DAO Hibernate
来自 http://blog.csdn.net/dy511/article/details/6166134
1.getCurrentSession创建的session会和绑定到当前线程,而openSession不会。
2. getCurrentSession创建的线程会在事务回滚或事物提交后自动关闭,而openSession必须手动关闭。
这里getCurrentSession本地事务(本地
第一章 安装Nginx+Lua开发环境
jinnianshilongnian
nginx lua openresty
首先我们选择使用OpenResty,其是由Nginx核心加很多第三方模块组成,其最大的亮点是默认集成了Lua开发环境,使得Nginx可以作为一个Web Server使用。借助于Nginx的事件驱动模型和非阻塞IO,可以实现高性能的Web应用程序。而且OpenResty提供了大量组件如Mysql、Redis、Memcached等等,使在Nginx上开发Web应用更方便更简单。目前在京东如实时价格、秒
HSQLDB In-Process方式访问内存数据库
liyonghui160com
HSQLDB一大特色就是能够在内存中建立数据库,当然它也能将这些内存数据库保存到文件中以便实现真正的持久化。
先睹为快!
下面是一个In-Process方式访问内存数据库的代码示例:
下面代码需要引入hsqldb.jar包 (hsqldb-2.2.8)
import java.s
Java线程的5个使用技巧
pda158
java 数据结构
Java线程有哪些不太为人所知的技巧与用法? 萝卜白菜各有所爱。像我就喜欢Java。学无止境,这也是我喜欢它的一个原因。日常
工作中你所用到的工具,通常都有些你从来没有了解过的东西,比方说某个方法或者是一些有趣的用法。比如说线程。没错,就是线程。或者确切说是Thread这个类。当我们在构建高可扩展性系统的时候,通常会面临各种各样的并发编程的问题,不过我们现在所要讲的可能会略有不同。
开发资源大整合:编程语言篇——JavaScript(1)
shoothao
JavaScript
概述:本系列的资源整合来自于github中各个领域的大牛,来收藏你感兴趣的东西吧。
程序包管理器
管理javascript库并提供对这些库的快速使用与打包的服务。
Bower - 用于web的程序包管理。
component - 用于客户端的程序包管理,构建更好的web应用程序。
spm - 全新的静态的文件包管
避免使用终结函数
vahoa.ma
java jvm C++
终结函数(finalizer)通常是不可预测的,常常也是很危险的,一般情况下不是必要的。使用终结函数会导致不稳定的行为、更差的性能,以及带来移植性问题。不要把终结函数当做C++中的析构函数(destructors)的对应物。
我自己总结了一下这一条的综合性结论是这样的:
1)在涉及使用资源,使用完毕后要释放资源的情形下,首先要用一个显示的方