vue eachrts 地图
这个算是转载的文章吧,转自:https://blog.csdn.net/SkelleBest/article/details/121204097
然后加上我自己的一些注释和理解,相似度99%,这个版本是vue 2.6 + 和 eachrts 5.4.2版本的使用
echarts地图制作
离线地图下载地址https://datav.aliyun.com/tools/atlas/index.html
echarts文档地址https://echarts.apache.org/zh/option.html
直接上**.vue**文件的代码(目前没有动态数据,都是写死的数据)
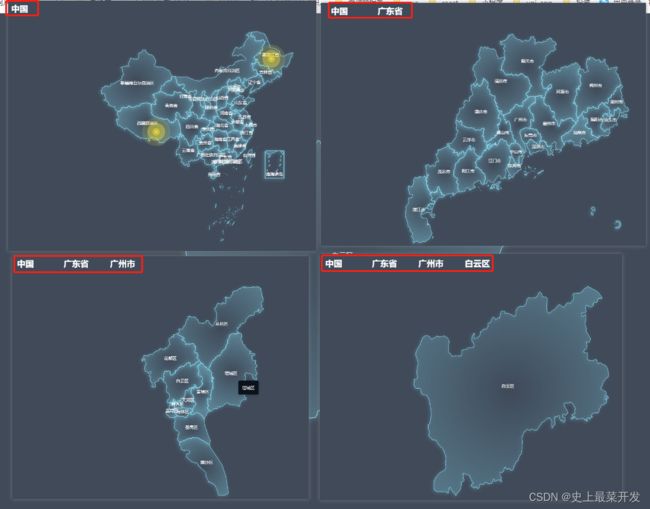
确实是可以点击的代码,而且是可以地图下钻
js 文件的代码
import china from "../assets/js/map/zhongguo.json";
import guangdong from "../assets/js/map/guangdong.json";
import guangzhou from '../assets/js/map/广州市.json'
import shenzhen from '../assets/js/map/深圳市.json'
import zhuhai from '../assets/js/map/珠海市.json'
import zhongshan from '../assets/js/map/中山市.json'
import dongguan from '../assets/js/map/东莞市.json'
import yunfu from '../assets/js/map/云浮市.json'
import foshan from '../assets/js/map/佛山市.json'
import jiangmen from '../assets/js/map/江门市.json'
import huizhou from '../assets/js/map/惠州市.json'
import zhanjiang from '../assets/js/map/湛江市.json'
import qingyuan from '../assets/js/map/清远市.json'
import yangjiang from '../assets/js/map/阳江市.json'
import shaoguan from '../assets/js/map/韶关市.json'
import maoming from '../assets/js/map/茂名市.json'
import jieyang from '../assets/js/map/揭阳市.json'
import meizhou from '../assets/js/map/梅州市.json'
import shantou from '../assets/js/map/汕头市.json'
import shanwei from '../assets/js/map/汕尾市.json'
import chaozhou from '../assets/js/map/潮州市.json'
import heyuan from '../assets/js/map/河源市.json'
import zhaoqing from '../assets/js/map/肇庆市.json'
import yuexiu from '../assets/js/map/越秀区.json'
import huangpu from '../assets/js/map/黄埔区.json'
import conghua from '../assets/js/map/从化区.json'
import nansha from '../assets/js/map/南沙区.json'
import zengcheng from '../assets/js/map/增城区.json'
import tianhe from '../assets/js/map/天河区.json'
import haizhu from '../assets/js/map/海珠区.json'
import panyu from '../assets/js/map/番禺区.json'
import baiyun from '../assets/js/map/白云区.json'
import huadu from '../assets/js/map/花都区.json'
import liwan from '../assets/js/map/荔湾区.json'
const mapDict = {
中国: "china",
广东省: "guangdong",
广州市: 'guangzhou',
深圳市: 'shenzhen',
珠海市: 'zhuhai',
中山市: 'zhongshan',
东莞市: 'dongguan',
云浮市: 'yunfu',
佛山市: 'foshan',
江门市: 'jiangmen',
惠州市: 'huizhou',
湛江市: 'zhanjiang',
清远市: 'qingyuan',
阳江市: 'yangjiang',
韶关市: 'shaoguan',
茂名市: 'maoming',
揭阳市: 'jieyang',
梅州市: 'meizhou',
汕头市: 'shantou',
汕尾市: 'shanwei',
潮州市: 'chaozhou',
河源市: 'heyuan',
肇庆市: 'zhaoqing',
越秀区: 'yuexiu',
黄埔区: 'huangpu',
从化区: 'conghua',
南沙区: 'nansha',
增城区: 'zengcheng',
天河区: 'tianhe',
海珠区: 'haizhu',
番禺区: 'panyu',
白云区: 'baiyun',
花都区: 'huadu',
荔湾区: 'liwan',
}
const mapData = {
china,
guangdong,
guangzhou,
shenzhen,
zhuhai,
zhongshan,
dongguan,
yunfu,
foshan,
jiangmen,
huizhou,
zhanjiang,
qingyuan,
yangjiang,
shaoguan,
maoming,
jieyang,
meizhou,
shantou,
shanwei,
chaozhou,
heyuan,
zhaoqing,
yuexiu,
huangpu,
conghua,
nansha,
zengcheng,
tianhe,
haizhu,
panyu,
baiyun,
huadu,
liwan,
}
export function getMap(mapName) {
const cityName = mapDict[mapName];
if (cityName) {
return [cityName, mapData[cityName]];
}
return [null, null];
// return ['中国', china]; // 第一次不传的话,默认是中国地图,一开始想这么写的,但是好像有点Bug,点击中国的时候,返回不了中国地图,然后就没这么写了
}