前端基础之CSS
目录
CSS
什么是CSS
样式层叠次序
CSS语法
CSS中的注释
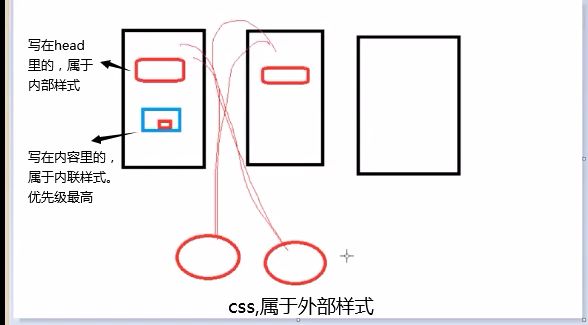
CSS使用方式
如何插⼊样式表
CSS样式使用例程
CSS中常⽤选择器
css2的选择器(重要)
6种选择器的使用示例
CSS3中的选择器(熟悉)
CSS伪类选择器
CSS常用属性
CSS中的尺寸和单位
颜色使用例程
CSS字体与文本属性
CSS背景属性
CSS边框属性
css内外补白属性
盒子模型实例
CSS定位属性
CSS布局
CSS实现导航实例
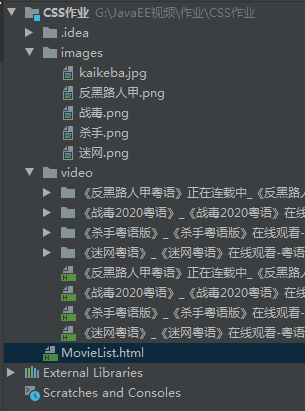
作业——视频播放网站
文件树
CSS
什么是CSS
-
CSS 指层叠样式表 (Cascading Style Sheets)
-
样式定义如何显示控制 HTML 元素,从⽽实现美化HTML⽹页。
-
样式通常存储在样式表中,⽬的也是为了解决内容与表现分离的问题
-
外部样式表(CSS⽂件)可以极⼤提⾼⼯作效率
-
多个样式定义可层叠为⼀,后者可以覆盖前者样式(前后者是指CSS仰视导入的次序)
样式层叠次序
-
当同⼀个 HTML 元素定义了多个样式时,应该使⽤哪个样式?
-
⼀般⽽⾔,所有的样式会根据下⾯的规则层叠于⼀个新的虚拟样式表中,其中数字 4 拥有最⾼的优先权。
-
浏览器缺省设置
-
外部样式表
-
内部样式表(位于
标签内部) -
内联样式(在 HTML 元素内部)
因此,内联样式(在 HTML 元素内部)拥有最⾼的优先权,这意味着它将优先于以下的样式声明:
åå标签中的样式声明,外部样式表中的样式声明,或者浏览器中的样式声明(缺省值)。
我们可以在CSS的文件里设置权重来改变样式的优先级。
CSS语法
格式: 选择器{属性:值;属性:值;属性:值;....}
例子:
p{
color:red;
text-align:center; }
CSS中的注释
格式: /* ... */
CSS使用方式
如何插⼊样式表
-
CSS是负责美化⽹⻚的,在HTML中如何使⽤css样式(HTML中引⼊CSS的⽅式):
-
插⼊样式表的⽅法有三种:
-
外部样式表(External style sheet),作用于作⽤于整个⽹站
-
内部样式表(Internal style sheet),作用于当前页面
-
内联样式(Inline style),作用于某段文字区域
-
-
优先级:当样式冲突时,就是采⽤就近原则,是值css属性离被修饰的内容最近的为主。
-
若没有样式冲突则采⽤叠加效果。
CSS样式使用例程
Title CSS样式的使用方式
插入样式表的方法有三种:
- 外部样式表
- 内部样式表
- 内联样式表
CSS中常⽤选择器
css2的选择器(重要)
类选择器和id选择器的区别
-
id选择器比类选择器的级别要高,如果两者发生冲突时,优先选择id选择器的属性。
-
id标签中的id属性值是唯一的,用于修饰网页中唯一拥有的部分。类选择器中的属性值可以相同的。
-
选择符的优先级:从⼤到⼩ [ID选择符]->[class选择符]->[html选择符]->[html属性]。
6种选择器的使用示例
Title CSS常用选择器(选择符)
什么是CSS
- 样式定义如何显示控制 HTML 元素,从⽽实现美化HTML⽹页.
- 样式通常存储在样式表中,目的也是为了解决内容与表现分离的问题
- 外部样式表(CSS文件)可以极大提高工作效率
- 多个样式定义可层叠为一,后者可以覆盖前者样式(前后者是指CSS仰视导入的次序)
插入样式表的方法有三种:
- 外部样式表
- 内部样式表
- 内联样式表
CSS3中的选择器(熟悉)
-
关系选择器
div>p 选择所有作为div元素的⼦元素p div+p 选择紧贴在div元素之后p元素 div~p 选择div元素后⾯的所有兄弟元素p
例子:
CSS选择符实例 关系选择器
- 列表一级子项目1
- 列表一级子项目2
- 列表二级子项目1
- 列表二级子项目2
qqqqqqqqqq
qqqqqqqqqq
qqqqqqqqqq
qqqqqqqqqq
qqqqqqqqqq
-
属性选择器
[attribute]选择具有attribute属性的元素。 [attribute=value]选择具有attribute属性且属性值等于value的元素。 [attribute~=value]选择具有attribute属性且属性值为⼀⽤空格分隔的字词列表,其中⼀个等于value的元素。 [attribute|=value]选择具有att属性且属性值为以val开头并⽤连接符"-"分隔的字符串的E元素。 [attibute^=value]匹配具有attribute属性、且值以valule开头的E元素 [attribute$=value]匹配具有attribute属性、且值以value结尾的E元素 [attribute*=value]匹配具有attribute属性、且值中含有value的E元素
例子:
CSS中的属性选择器 CSS中的属性选择器
- 1.html选择器
- 2.class类选择器
- 3.id选择器
- 4.关联选择器
- 5.组合选择器
- 6.伪类选择器
CSS伪类选择器
-
结构性伪类选择器:
::first-letter设置对象内的第⼀个字符的样式。 ::first-line设置对象内的第⼀⾏的样式。 :before设置在对象前(依据对象树的逻辑结构)发⽣的内容。 :after设置在对象后(依据对象树的逻辑结构)发⽣的内容。 :lang(language)匹配使⽤特殊语⾔的E元素。 :element1~element2: :first-of-type匹配同类型中的第⼀个同级兄弟元素 :last-of-type匹配同类型中的最后⼀个同级兄弟元素 :only-of-type匹配同类型中的唯⼀的⼀个同级兄弟元素 :only-child匹配⽗元素仅有的⼀个⼦元素 *:nth-child(n)匹配⽗元素的第n个⼦元素 :nth-last-child(n)匹配同类型中的倒数第n个同级兄弟元素 *:first-child 匹配⽗元素的第⼀个⼦元素 \* :last-child 匹配⽗元素的最后⼀个⼦元素 :root匹配元素在⽂档的根元素。在HTML中,根元素永远是HTML :empty匹配没有任何⼦元素(包括text节点)的元素
-
状态伪类选择器
:link 设置超链接a在未被访问前的样式。 :visited 设置超链接a在其链接地址已被访问过时的样式 :active 设置元素在被⽤户激活(在⿏标点击与释放之间发⽣的事件)时的样式 *:hover 设置元素在其⿏标悬停时的样式 *:focus 设置元素在其获取焦点时的样式* :target 匹配相关URL指向的E元素 :enabled 匹配⽤户界⾯上处于可⽤状态的元素 :disabled 匹配⽤户界⾯上处于禁⽤状态的元素 :checked 匹配⽤户界⾯上处于选中状态的元素 :not(selector)匹配不含有selector选择符的元素 ::selection 设置对象被选择时的样式
-
其他伪类选择器
E:not(s) : {attribute}
匹配所有不匹配简单选择符s的元素E
p:not(.bg) {background-color:#00FF00;}
Title CSS选择器:伪类/伪元素
虎扑9月5日讯 火箭今天112-97击败湖人,西部季后赛第二轮大比分1-0领先对手,赛后ESPN Stats & Info统计了火箭球员PJ-塔克对湖人前锋安东尼-戴维斯的防守数据。 据统计,塔克在比赛的半场阵地战中一共防守戴维斯26个回合,只让后者出手1次,戴维斯没有得分并出现了2次失误。 “我们能做的事情,那就是战斗,我们都是战士。”塔克在赛后如此说道。 数据统计 展示出,当半场阵地战遇到塔克的防守时,戴维斯平均每100回合仅出手10.2次,并出现9.1次失误。本赛季在防守戴维斯至少30个回合的球员中,没有人能迫使他出现更高的失误率或更少的出手尝试。 今天全场比赛,塔克首发出战36分钟,7投2中得到6分9篮板1助攻2抢断;而安东尼-戴维斯代表湖人首发登场37分钟,16投10中得到25分14篮板1助攻3抢断。 火箭与湖人的第二场比赛将在北京时间9月7日早8:30进行。
- 1.aaaaaaa
- 2.aaaaaaa
- 3.aaaaaaa
- 4.aaaaaaa
- 5.aaaaaaa
- 6.aaaaaaa
bbbbbbbb
bbbbbbbb
CSS常用属性
CSS中的尺寸和单位
-
尺寸与单位
-
颜色
-
color颜⾊属性值
a. HSL颜⾊: 通过对⾊调(H)、饱和度(S)、亮度(L)三个颜⾊通道的变化以及它们相互之间的叠加来得到各式各样的颜⾊.
background-color: hsl(240,100%,50%);color:white;
b. HSLA颜⾊: ⾊调(H)、饱和度(S)、亮度(L)、透明度(A);
background-color: hsla(0,100%,50%,0.2);
*c. RGB颜⾊: 红(R)、绿(G)、蓝(B)三个颜⾊通道的变化
background-color: rgba(200,100,0);
d. RGBA颜⾊: 红(R)、绿(G)、蓝(B)、透明度(A)
background-color: rgba(0,0,0,0.5);
*e. 图⽚透明度的设置 img.opacity{ opacity:0.25;}
兼容IE8 filter:alpha(opacity=100);
颜色使用例程
Title CSS常用属性:尺寸与单位
颜色单位:
- 颜色单词名称:如:red/blue
- RGB 值(比如rgb(255,0,0)):[rgb(0,0,0)~rgb(255,255,255)
- RGB 百分⽐值 (⽐如 rgb(100%,0%,0%))
- ⼗六进制数 (⽐如 #ff0000)
CSS字体与文本属性
-
字体属性
font: 简写
*font-size: 字体⼤⼩:20px,60%基于⽗对象的百分⽐取值
*font-family: 字体:宋体,Arial
font-style: normal正常;italic斜体; oblique倾斜的字体
*font-weight: 字体加粗 :bold
font-variant: small-caps ⼩型的⼤写字⺟字体
font-stretch: [了解]⽂字的拉伸是相对于浏览器显示的字体的正常宽度(⼤部分浏览器不⽀持)。
-
文本属性
text-indent: ⾸⾏缩进:text-indent:2em;
text-overflow: ⽂本的溢出是否使⽤省略标记(...)。clip|ellipsis(显示省略标记)
*text-align: ⽂本的位置:left center right
text-transform:对象中的⽂本的⼤⼩写:capitalize(⾸字⺟)|uppercase⼤写|lowercase⼩写
*text-decoration: 字体画线:none⽆、underline下画线,line-through贯穿线
text-decoration-line:[了解]⽂本装饰线条的位置(浏览器不兼容)
*text-shadow: ⽂本的⽂字是否有阴影及模糊效果
vertical-align: ⽂本的垂直对⻬⽅式
direction:⽂字流⽅向。ltr | rtl
white-space:nowrap; /* 强制在同⼀⾏内显示所有⽂本*/
*letter-spacing: ⽂字或字⺟的间距
word-spacing:单词间距
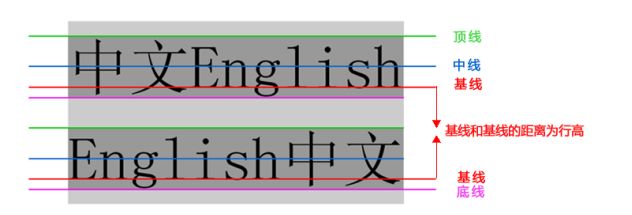
*line-height:⾏⾼
*color: 字体颜⾊
Title CSS常用属性——字体和文本属性
不知道大家有没有遇到过衣服
不知道大家有没有遇到过衣服或者物品被偷的情况, 被偷的东西可能价值并不是很大, 但莫名其妙的被偷走也会让人非常生气。 这不近日一名女子就遇到了这样的行为, 在几个月内已经被偷走了10多条内裤,导致她现在连换洗的衣服都没有了,于是无奈之下便报了警。 那这到底是怎么一回事?不知道大家有没有遇到过衣服或者物品被偷的情况, 被偷的东西可能价值并不是很大, 但莫名其妙的被偷走也会让人非常生气。 这不近日一名女子就遇到了这样的行为, 在几个月内已经被偷走了10多条内裤,导致她现在连换洗的衣服都没有了,于是无奈之下便报了警。 那这到底是怎么一回事?
不知道大家有没有遇到过衣服或者物品被偷的情况, 被偷的东西可能价值并不是很大, 但莫名其妙的被偷走也会让人非常生气。 这不近日一名女子就遇到了这样的行为, 在几个月内已经被偷走了10多条内裤,导致她现在连换洗的衣服都没有了,于是无奈之下便报了警。 那这到底是怎么一回事?
不知道大家有没有遇到过衣服或者物品被偷的情况, 被偷的东西可能价值并不是很大, 但莫名其妙的被偷走也会让人非常生气。 这不近日一名女子就遇到了这样的行为, 在几个月内已经被偷走了10多条内裤,导致她现在连换洗的衣服都没有了,于是无奈之下便报了警。 那这到底是怎么一回事?
不知道大家有没有遇到过衣服或者物品被偷的情况, 被偷的东西可能价值并不是很大, 但莫名其妙的被偷走也会让人非常生气。 这不近日一名女子就遇到了这样的行为, 在几个月内已经被偷走了10多条内裤,导致她现在连换洗的衣服都没有了,于是无奈之下便报了警。 那这到底是怎么一回事?
不知道大家有没有遇到过衣服或者物品被偷的情况不知道大家有没有遇到过衣服或者物品被偷的情况
CSS背景属性
background:简写
*background-color: 背景颜⾊
*background-image: 背景图⽚
*background-repeat:是否重复,如何重复?(平铺)
*background-position:定位
background-attachment: 是否固定背景,
scroll:默认值。背景图像是随对象内容滚动
fixed:背景图像固定
css3的属性:
*background-size: 背景⼤⼩,如 background-size:100px 140px;
多层背景:
background:url(test1.jpg) no-repeat scroll 10px 20px,
url(test2.jpg) no-repeat scroll 50px 60px,
url(test3.jpg) no-repeat scroll 90px 100px;
background-origin:content-box,content-box,content-box;
background-clip:padding-box,padding-box,padding-box;
background-size:50px 60px,50px 60px,50px 60px;
CSS边框属性
border:宽度 样式 颜⾊;
border-color;
border-style; 边框样式:solid实现,dotted点状线,dashed虚线
border-width:
border-left-color;
border-left-style;
border-left-width:
...
CSS3的样式
border-radius:圆⻆处理
box-shadow: 设置或检索对象阴影
Title CSS属性:border边框属性
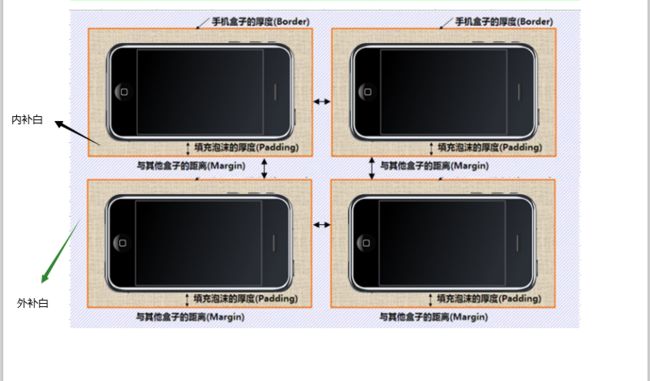
css内外补白属性
-
内补白
padding: 检索或设置对象四边的内部边距,如padding:10px; padding:5px 10px;
padding-top: 检索或设置对象顶边的内部边距
padding-right: 检索或设置对象右边的内部边距
padding-bottom:检索或设置对象下边的内部边距
padding-left: 检索或设置对象左边的内部边距
-
外补白
margin: 检索或设置对象四边的外延边距,如 margin:10px; margin:5px auto;
margin-top: 检索或设置对象顶边的外延边距
margin-right: 检索或设置对象右边的外延边距
margin-bottom: 检索或设置对象下边的外延边距
margin-left: 检索或设置对象左边的外延边距
Title CSS的尺寸和内外补白
在娱乐圈中有很多的女演员,她们有着超高的颜值,可以说是简直就是像仙女一样。 曾经在当年可以说是风华绝代惊艳了时光,但是后来随着年龄的增长,渐渐的淡出娱乐圈却依然被人们记住。
盒子模型实例
Title 盒子模式实例
商品排行
CSS定位属性
*position: 定位⽅式:absolute(绝对定位)、fixed(固定)(relative定位参考,可对内部相对
absolute定位)
*z-index: 层叠顺序,值越⼤越在上⽅。
*top: 检索或设置对象与其最近⼀个定位的⽗对象顶部相关的位置
right: 检索或设置对象与其最近⼀个定位的⽗对象右边相关的位置
bottom: 检索或设置对象与其最近⼀个定位的⽗对象下边相关的位置
*left: 检索或设置对象与其最近⼀个定位的⽗对象左边相关的位置
Title CSS实例:定位position属性


CSS布局
*display: 是否及如何显示:none隐藏,block块状显示...
*float: 指出了对象是否及如何浮动:值none | left | right
*clear: 清除浮动:none | left | right | both两侧
visibility:设置或检索是否显示对象。visible|hidden|collapse。
与display属性不同,此属性为隐藏的对象保留其占据的物理空间
clip: 检索或设置对象的可视区域。区域外的部分是透明的。 rect(上-右-下-左)
如:clip:rect(auto 50px 20px auto);上和左不裁剪,右50,下20.
*overflow: 超出隐藏:hidden,visible:不剪切内容
overflow-x:内容超过其指定宽度时如何管理内容: visible | hidden | scroll | auto
overflow-y:内容超过其指定⾼度时如何管理内容
Title CSS的Layout布局样式
aaaaaaaaaaaabbbbbbbbb
CSS实现导航实例
Title CSS案例:导航栏的实现
作业——视频播放网站
MovieList
文件树