JavaWeb 速通DOM
目录
一、DOM快速入门
1.基本介绍 :
2.Document :
1° 简介
2° 常见方法表
二、DOM应用实例
1.弹出窗口案例 :
代码演示 :
运行效果(如下GIF图):
2.多选框案例 :
代码演示 :
运行效果 : (如下GIF图)
3.图片切换案例 :
代码演示 :
运行效果(如下GIF图所示):
4.动态增加图片案例 :
代码演示 :
运行效果 :(如下GIF图)
三、DOM节点
1.html dom说明 :
2.节点常用属性和方法 :
1° 常用属性
2° 常用方法
3.获取节点 :
1° 代码演示:
2° 运行结果:(如下GIF图)
四、DOM总结
一、DOM快速入门
1.基本介绍 :
(1) DOM全称是Document Object Model,文档<--->对象模型,就是把文档中的标签,属性,文本等转换成为对象来管理。
(2) 文档会被映射为一棵由多个对象组成的有层次结构的树来进行管理,这就是DOM机制。
(3) DOM也可分为HTML DOM, CSS DOM, 以及XML DOM。
最重点的是html DOM;当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。html dom树如下图所示 :
2.Document :
1° 简介
(1) document 管理了所有的 HTML 文档内容
(2) document 是一种有层级关系的树结构的文档。
(3) 在dom中,所有的标签都对象化。只要得到标签对应的dom对象,就可以通过dom对象的属性和方法来控制标签的展现方式。(注意文档本身是静态的,没有变化, 通过程序改变的只是在浏览器内存中的元素.)
(4) 通过 document 可以访问所有的标签对象
2° 常见方法表
查找 HTML 元素 :
| 方法 | 描述 |
|---|---|
| document.getElementById(id) | 通过元素 id 来查找元素 |
| document.getElementsByTagName(name) | 通过标签名来查找元素 |
| document.getElementsByClassName(name) | 通过类名来查找元素 |
改变 HTML 元素 :
| 方法 | 描述 |
|---|---|
| element.innerHTML = new html content | 改变元素的 inner HTML |
| element.attribute = new value | 改变 HTML 元素的属性值 |
| element.setAttribute(attribute, value) | 改变 HTML 元素的属性值 |
| element.style.property = new style | 改变 HTML 元素的样式 |
添加和删除元素 :
| 方法 | 描述 |
|---|---|
| document.createElement(element) | 创建 HTML 元素 |
| document.removeChild(element) | 删除 HTML 元素 |
| document.appendChild(element) | 添加 HTML 元素 |
| document.replaceChild(element) | 替换 HTML 元素 |
| document.write(text) | 写入 HTML 输出流 |
添加事件处理程序 :
| 方法 | 描述 |
|---|---|
| document.getElementById(id).onclick = function(){code} | 向 onclick 事件添加事件处理程序 |
二、DOM应用实例
1.弹出窗口案例 :
代码演示 :
first application
点击按钮来获取它的值
运行效果(如下GIF图):
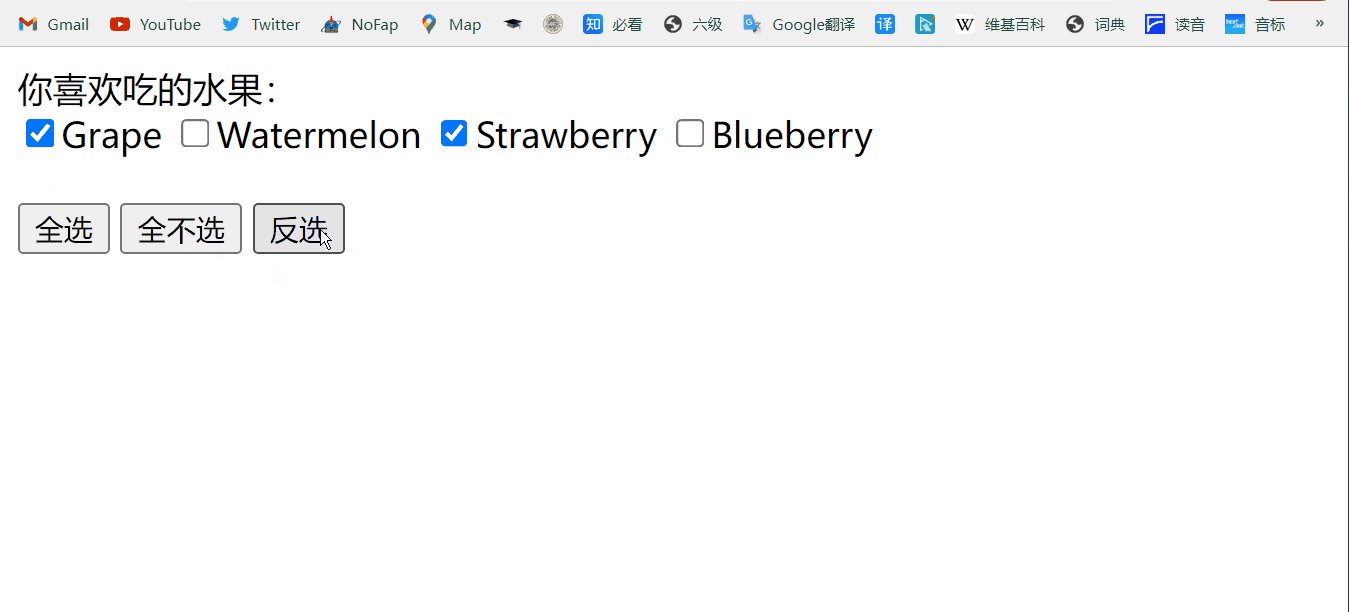
2.多选框案例 :
代码演示 :
Second application
你喜欢吃的水果:
Grape
Watermelon
Strawberry
Blueberry
运行效果 : (如下GIF图)
3.图片切换案例 :
代码演示 :
Third application



运行效果(如下GIF图所示):
4.动态增加图片案例 :
代码演示 :
Fourth application
运行效果 :(如下GIF图)
三、DOM节点
1.html dom说明 :
在HTML DOM(文档对象模型)中,每个部分都是节点,即一切都可看作是Node。
1) 文档本身是文档节点
2) 所有 HTML元素是元素节点
3) 所有 HTML属性是属性节点
4) HTML 元素内的文本是文本节点
5) 注释是注释节点若想查看具体的Element的属性和方法,可以查看——
HTML DOM Element 对象。
2.节点常用属性和方法 :
1° 常用属性
1. childNodes 属性,获取当前节点的所有子节点2. firstChild 属性,获取当前节点的第一个子节点3. lastChild 属性,获取当前节点的最后一个子节点4. parentNode 属性,获取当前节点的父节点5. nextSibling 属性,获取当前节点的下一个节点 ( 后一个 )6. previousSibling 属性,获取当前节点的上一个节点 ( 前一个 )7. className 用于获取或设置标签的 class 属性值8. innerHTML 属性,表示获取 / 设置起始标签和结束标签中的内容9. innerText 属性,表示获取 / 设置起始标签和结束标签中的文本
2° 常用方法
1° getElementsByTagName(tagName)方法,获取指定标签名的dom对象;通过具体的元素节点调用该方法,可获取当前节点的指定标签名的孩子节点,返回HTMLCollection类型。
2° appendChild(ChildNode ) 方法,可以添加一个子节点(将指定节点挂载到dom树上),ChildNode 是要添加的孩子节点。3° getElementById(id)方法,通过id来获取指定节点,返回HTMLXxxElement类型。
4° getElementsByName(name)方法,通过name属性值来获取指定节点,可用于获取一组复选框(同一name值),返回NodeList类型。
3.获取节点 :
1° 代码演示:
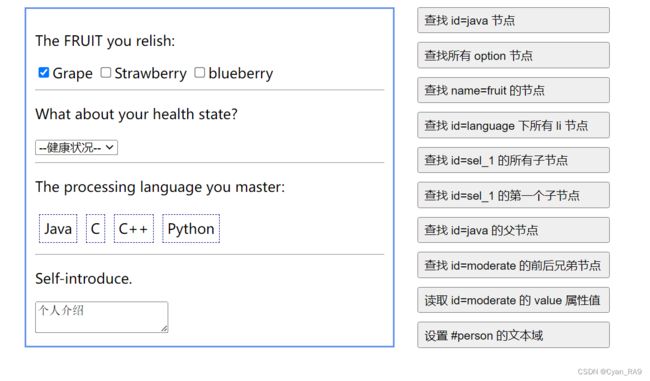
界面如下 :
通过id获取对应按钮的dom对象,然后通过dom对象.onclick = function() {} 来给dom对象绑定点击事件,通过编写代码,实现不同按钮的功能。
代码如下 :
methods to get Nodes
The FRUIT you relish:
Grape
Strawberry
blueberry
What about your health state?
The processing language you master:
- Java
- C
- C++
- Python
Self-introduce.
2° 运行结果:(如下GIF图)
PS : GIF演示时间较长(2mins)
四、DOM总结
重点要掌握——
①DOM的机制 : 将文档映射成由一个个具有层次关系的节点组成的树;html文档本身被映射为文档节点,而html文档内的元素和属性,以及元素内的文本,均可被映射为dom对象,而dom对象就是树上的一个节点(or 结点)。获取某个dom对象后,可以通过事件绑定(事件注册)来控制该对象的展现方式,而有了dom机制的加持,可以通过某一个节点(某一个dom对象)来获取其他的节点,便于控制和管理。(html dom树的演示图要熟记)
②DOM常用的属性和方法:像是getElementById,getElementsByTagName等等,要熟练运用。
③DOM本身并不是当前的主流工具,但是DOM机制是Vue的底层支撑,原理要清楚。
System.out.println("END---------------------------------------------------------------------");