- Android com.facebook.react:react-native:+ 版本问题
小铁-Android
reactnativeandroid
Executionfailedfortask':app:desugarBetaDebugAndroidTestFileDependencies'.>Couldnotresolveallfilesforconfiguration':app:betaDebugRuntimeClasspath'.>Failedtotransformreact-native-0.71.0-rc.0-debug.aar(c
- react-native 实现AES RSA MD5加密
花程序媛
importReact,{Component}from'react';import{Platform,StyleSheet,Text,View,Image,Dimensions,ScrollView,TouchableOpacity,Modal,TouchableHighlight,NativeModules,ToastAndroid,Alert,FlatList,}from'react-nati
- react-native中使用axios_React Native 三端同构实践
weixin_39874795
ReactNative三端同构实践来源:ibm.com/cnReactNative三端(Web、iOS、Android)同构是指在不改动原ReactNative的代码下,让其在浏览器中运行出和在ReactNative环境下一样的页面。对于使用ReactNative开发的页面,如果又单独为Web平台重复写一份代码代价是极其大的,而ReactNative三端同构能以零花费快速做到一份代码三端复用。Re
- 在react-native中使用echart绘制图表
milk po
引用自:https://www.jianshu.com/p/6eae23b3ece9.有前辈做好了echart的封装native-echarts.cd到你项目目录,然后通过npminstallnative-echarts--save去安装在需要调用的界面importEchartsfrom'native-echarts’可以调用代码与效果图如下:/***SampleReactNativeApp*ht
- ReactNative fetch源码分析
郝捷Laxus
ReactNative
原生分析的是安卓端核心代码//react-native/vendor/core/wehatwg-fetch.jsself.fetch=function(input,init){returnnewPromise(function(resolve,reject){varrequest=newRequest(input,init);varxhr=newXMLHttpRequest();xhr.onloa
- 后端-优秀文章
weixin_33985507
javascript后端前端ViewUI
理解事务-MySQL事务处理机制作者从概念到实践队MySQL的食物处理机制讲得特别详细。一个人搞定APP前后端开发使用react-native开发app,使用express开发后端。五大常见的MySQL高可用方案我们在考虑MySQL数据库的高可用的架构时,主要要考虑如下几方面:如果数据库发生了宕机或者意外中断等故障,能尽快恢复数据库的可用性,尽可能的减少停机时间,保证业务不会因为数据库的故障而中断
- React Native App第三方库
lottie-react-native动画库github以及官网可以用于页面加载时的动画importReact,{FC}from"react";import{SafeAreaView,ScrollView,Text}from"react-native";importLottiefrom'lottie-react-native';interfaceProps{}constLottieReactNat
- react-native入门之核心组件与原生组件
crayon-shin-chan
surprise#react-nativereactnativereact
文档:核心组件与原生组件·ReactNative中文网1.简介ReactNative是一个使用React和应用平台的原生功能来构建Android和iOS应用的开源框架。可以使用JavaScript来访问移动平台的API,使用React组件来描述UI的外观和行为2.视图在Android和iOS开发中,一个视图是UI的基本组成部分屏幕上的一个小矩形元素、可用于显示文本、图像或响应用户输入。甚至应用程序
- react和react-native中redux @reduxjs/toolkit的使用
九段刀客
ReactNativereact.jsreactnativejavascript
下面的示例是在react-native中使用yarnaddreact-redux@reduxjs/toolkit一、store中store/module/dict.jsimport{createSlice}from'@reduxjs/toolkit';import{api_dict_biz}from'~/api/dict'
- react-native fetch在具有http远程服务器后端的Android设备上抛出“Network request failed“错误
一个前端人
前端react-nativehttp服务器android
问题描述:在具有http远程服务器后端的Android设备上,使用react-nativefetch时抛出"Networkrequestfailed"错误。回答:"Networkrequestfailed"错误通常表示在进行网络请求时出现了问题。可能的原因包括网络连接问题、服务器端错误、请求超时等。解决这个问题的方法有以下几种:检查网络连接:首先确保设备已连接到可用的网络,并且网络连接稳定。可以尝
- react学习
guhy fighting
reactreact.js学习前端
react框架的选择低代码、BI前瞻性bs架构,网页客户端去使用react就是用来代替DOM的,dom操作,构建前端界面的react-native直接开发ios,安卓,原生应用虚拟dom,操作react,影响dom,中间人现在的dom和当前的dom做比较看哪个发生了变化,做最小的修改1、虚拟dom2、兼容性3、性能好,避免做一些多余的操作声明式编程:结果为导向命令式编程:过程为导向基于组件开发,组
- React-Native性能提升优化点
记得早睡~
react.jsjavascript前端reactnative
渲染优化减少多余render的渲染类组件中使用shouldComponentUpdateshouldComponentUpdate用于控制组件是否需要重新渲染,通过这个方法,可以优化组件的性能,避免不必要的渲染返回值为true:组件会重新渲染(这是默认行为)。返回值为false:组件不会重新渲染。通过比较当前的props和state与下一个props和state,决定是否需要更新组件例子中,只有当
- react-native连接夜神模拟器
luckyx_x
reactnative
reactnative连接夜神模拟器查看adb连接设备adbdevices连接夜神模拟器夜神模拟器默认端口号为62001,如果修改过请按实际端口号连接adbconnect127.0.0.1:62001连接成功后运行rnreact-nativerun-android
- react-native网络调试工具Reactotron保姆级教程
Orange301511
前端reactnative
在ReactNative开发过程中,调试和性能优化是至关重要的环节。今天,就来给大家分享一个非常强大的工具——Reactotron,它就像是一个贴心的助手,能帮助我们更轻松地追踪问题、优化性能。下面就是一份保姆级教程哦!一、Reactotron是什么?Reactotron是一个强大的React和ReactNative应用程序调试器。它为开发人员提供了一个易于使用的界面,用于监控应用程序的状态、网络
- 详细介绍 React Native 的动画系统。主要包括 Animated 组件的各种用法:
asecretman!
reactnativereact.jsjavascript
1.基础动画值的创建:import{Animated,Easing}from'react-native';//创建动画值constfadeAnim=newAnimated.Value(0);//透明度动画值,初始值为0constscaleAnim=newAnimated.Value(1);//缩放动画值,初始值为1constmoveAnim=newAnimated.ValueXY({//位移动画值
- 詳細講一下RN(React Native)中的列表組件FlatList和SessionList
asecretman!
reactnativereact.jsjavascript
1.FlatList基礎使用importReactfrom'react';import{View,Text,FlatList,StyleSheet}from'react-native';exportconstSimpleListDemo:React.FC=()=>{//1.準備數據constdata=[{id:'1',title:'項目1'},{id:'2',title:'項目2'},{id:'3
- 【Codex】Evaluating Large Language Models Trained on Code
NLP_wendi
深度学习Transformerdeeplearning人工智能
这篇文章来解读最近比较有意思的Transformer预训练模型在自动生成代码方面的应用,PaperLink:EvaluatingLargeLanguageModelsTrainedonCode自动生成Code系列文章解读:【AlphaCode】Competition-LevelCodeGenerationwithAlphaCodeAbstract我们提出了Codex模型,基于GPT的模型架构,在G
- 詳細講一下在RN(ReactNative)中,6個比較常用的組件以及詳細的用法
asecretman!
reactnativereact.jsjavascript
1.View组件(基础容器)import{View,StyleSheet}from'react-native';constMyComponent=()=>{return({/*子组件*/});};conststyles=StyleSheet.create({container:{flex:1,//flex布局padding:10,//内边距backgroundColor:'#fff',//背景色b
- [OpenAI Codex] Evaluating Large Language Models Trained on Code
ShadyPi
自然语言处理AIGC语言模型人工智能自然语言处理
Linkofpaper:https://arxiv.org/abs/2107.03374.EvaluatingLargeLanguageModelsTrainedonCodeIntroductionCodexisaGPT-basedmodelfine-tunedonpubliccodefromGitHub,towritePythoncode.(Butcopilot,adistinctversion
- reactnative 获取定位_React-native实现定位的功能
weixin_39644915
reactnative获取定位
1、在React-native中实现定位的功能的几种方式。(1).使用rn中的自带的Geolocation实现定位。(2).用第三放库react-native-location实现定位。2.用rn中自带的Geolocation实现定位的详细步骤:(1).如果是android进行定位手下是需要权限的通过以下代码设置权限:(2).直接通过navigator.geolocation来进行定位,示例代码如
- native react 集成微信登录_微信SDK集成示例 – react-native-wechat-ios
weixin_39682477
nativereact集成微信登录
react-native-wechat-ios微信SDK集成示例,现已完成微信认证登录,分享链接,支付功能。(本模块仅支持iOS,点我获取Android支持)如何安装1.下载包文件$npmireact-native-wechat-ios2.链接库文件到你的项目中a.给RCTWeChat添加头文件搜索路径:$(SRCROOT)/../../react-native/React,并选择recursiv
- react-native mac 开发环境搭建Android SDK版本N/A问题,已解决
aaaaanqi
reactnative
react-nativemac开发环境搭建AndroidSDK版本N/A问题,已解决使用npxreact-nativedoctor校验开发环境,AndroidSDK报错但是开发环境配置和文档描述得没有什么差别,怀疑是bug,git仓库下的issue有提类似问题,直接使用npmrunandroid运行,报以下错>Failedtoapplyplugin'com.android.internal.app
- React-native 桥接Android原生开发
一天清晨
在开发RN的漫漫长河中,早晚有那么一天要接触到安卓的原生开发,笔者来介绍一下其中的酸甜苦辣.对于一个不懂android的小白来说,刚开始有点难,不过都是万事开头难.语言是想通的,原理也是大径若一.1.png开发过程中是要集成高德的导航功能,没有找到好的轮子的,只要写原生代码,然后在用JS去调用原生的导航模块.首先注册模块其意义在与将类注册到RN中,才能用JS去调用publicclassAnExam
- react-native中 不要将ScrollView 组件 和 FlatList 组件嵌套使用
希望的模样
reactnativereact.jsreactnative
问题:接手了一个rn项目,真机上测试发现一个bug:商品列表页,上拉加载更多商品,加载了二十多个商品,屏幕滑动就开始出现明显的顿挫感,android出现商品图加载异常,ios还偶尔会出现闪退。直接定位到这个商品列表,发现使用的是FlatList组件,一个列表懒加载组件,检查了下,没发现问题,然后纵观整个页面,这个页面并不仅仅只有这一个列表,上面依次还有兑换区,签到区,搜索区,然后最外层包了一个Sc
- react-native-share的使用
孟宪磊mxl
reactnative前端
react-native-share是用于社交分享的一个库接下来介绍一下他的使用和出现的问题npmireact-native-share如果安装后出现项目无法启动,报错:/Users/landsky/Desktop/xcodeworkspace/react-native/landsk2/node_modules/react-native-share/android/src/main/java/cl
- react- native创建pdf
孟宪磊mxl
react.jspdf前端reactnative
npmireact-native-html-to-pdf向AndroidManifest.xml添加以下WRITE_EXTERNAL_STORAGE权限:使用:importReact,{Component}from'react';import{Text,TouchableHighlight,View,}from'react-native';importRNHTMLtoPDFfrom'react-n
- react-native使用第三方库以及引入react-native-elements(十二)
Museions
ReactNative开发react-nativeJSX
react-native使用第三方库以及引入react-native-elements1.首先需要下载依赖包到本地cd/projectyarnaddreact-native-elements#orwithnpmnpminstallreact-native-elements2.引入react-native-elements到项目的component中User.js以头像组件为例:import{Ava
- React-Native优质开源项目
换个网名有点难
reactnative
ReactNative是一个由Facebook开发的开源框架,允许开发者使用JavaScript和React来构建原生移动应用。它允许开发者编写一次代码,然后可以在iOS和Android平台上运行,而无需为每个平台单独编写代码。以下是ReactNative的一些关键特点和优势:跨平台开发:使用ReactNative,开发者可以为iOS和Android创建应用,而不需要分别学习Swift或Java/
- iOS react-native-yunpeng-alipay 与 UMeng 发生冲突的解决方案
笙笙哥
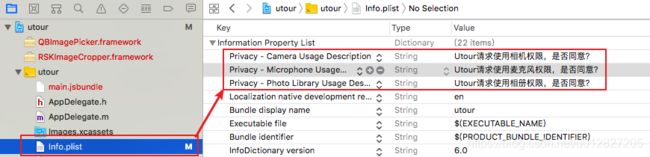
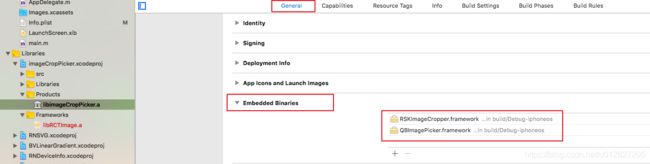
报错:UTDID方法重复无论是在集成react-native的支付宝SDK,还是react-native的支付宝SDK,都有可能碰到与友盟SDK发生冲突的情况。具体错误是:duplicatexxxclass.oinxxxfile...可以看到路径是与UTDID相关,基本可以判断是支付宝和友盟发生了冲突。这种情况只需要去支付宝官网下载,不包含UTDID模块的SDK,集成到项目中,就不会发生该冲突了。
- PROMETHEUS 2: An Open Source Language Model Specialized in Evaluating Other Language Models
UnknownBody
LLMDailyLLMEvaluationprometheus开源语言模型自然语言处理
本文是LLM系列文章,针对《PROMETHEUS2:AnOpenSourceLanguageModelSpecializedinEvaluatingOtherLanguageModels》的翻译。PROMETHEUS2:一个专门用于评估其他语言模型的开源语言模型摘要1引言2相关工作3方法4实验设置5实验结果6讨论7结论摘要GPT-4等专有LM通常用于评估各种LM的响应质量。然而,包括透明度、可控性
- JAVA基础
灵静志远
位运算加载Date字符串池覆盖
一、类的初始化顺序
1 (静态变量,静态代码块)-->(变量,初始化块)--> 构造器
同一括号里的,根据它们在程序中的顺序来决定。上面所述是同一类中。如果是继承的情况,那就在父类到子类交替初始化。
二、String
1 String a = "abc";
JAVA虚拟机首先在字符串池中查找是否已经存在了值为"abc"的对象,根
- keepalived实现redis主从高可用
bylijinnan
redis
方案说明
两台机器(称为A和B),以统一的VIP对外提供服务
1.正常情况下,A和B都启动,B会把A的数据同步过来(B is slave of A)
2.当A挂了后,VIP漂移到B;B的keepalived 通知redis 执行:slaveof no one,由B提供服务
3.当A起来后,VIP不切换,仍在B上面;而A的keepalived 通知redis 执行slaveof B,开始
- java文件操作大全
0624chenhong
java
最近在博客园看到一篇比较全面的文件操作文章,转过来留着。
http://www.cnblogs.com/zhuocheng/archive/2011/12/12/2285290.html
转自http://blog.sina.com.cn/s/blog_4a9f789a0100ik3p.html
一.获得控制台用户输入的信息
&nbs
- android学习任务
不懂事的小屁孩
工作
任务
完成情况 搞清楚带箭头的pupupwindows和不带的使用 已完成 熟练使用pupupwindows和alertdialog,并搞清楚两者的区别 已完成 熟练使用android的线程handler,并敲示例代码 进行中 了解游戏2048的流程,并完成其代码工作 进行中-差几个actionbar 研究一下android的动画效果,写一个实例 已完成 复习fragem
- zoom.js
换个号韩国红果果
oom
它的基于bootstrap 的
https://raw.github.com/twbs/bootstrap/master/js/transition.js transition.js模块引用顺序
<link rel="stylesheet" href="style/zoom.css">
<script src=&q
- 详解Oracle云操作系统Solaris 11.2
蓝儿唯美
Solaris
当Oracle发布Solaris 11时,它将自己的操作系统称为第一个面向云的操作系统。Oracle在发布Solaris 11.2时继续它以云为中心的基调。但是,这些说法没有告诉我们为什么Solaris是配得上云的。幸好,我们不需要等太久。Solaris11.2有4个重要的技术可以在一个有效的云实现中发挥重要作用:OpenStack、内核域、统一存档(UA)和弹性虚拟交换(EVS)。
- spring学习——springmvc(一)
a-john
springMVC
Spring MVC基于模型-视图-控制器(Model-View-Controller,MVC)实现,能够帮助我们构建像Spring框架那样灵活和松耦合的Web应用程序。
1,跟踪Spring MVC的请求
请求的第一站是Spring的DispatcherServlet。与大多数基于Java的Web框架一样,Spring MVC所有的请求都会通过一个前端控制器Servlet。前
- hdu4342 History repeat itself-------多校联合五
aijuans
数论
水题就不多说什么了。
#include<iostream>#include<cstdlib>#include<stdio.h>#define ll __int64using namespace std;int main(){ int t; ll n; scanf("%d",&t); while(t--)
- EJB和javabean的区别
asia007
beanejb
EJB不是一般的JavaBean,EJB是企业级JavaBean,EJB一共分为3种,实体Bean,消息Bean,会话Bean,书写EJB是需要遵循一定的规范的,具体规范你可以参考相关的资料.另外,要运行EJB,你需要相应的EJB容器,比如Weblogic,Jboss等,而JavaBean不需要,只需要安装Tomcat就可以了
1.EJB用于服务端应用开发, 而JavaBeans
- Struts的action和Result总结
百合不是茶
strutsAction配置Result配置
一:Action的配置详解:
下面是一个Struts中一个空的Struts.xml的配置文件
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
&quo
- 如何带好自已的团队
bijian1013
项目管理团队管理团队
在网上看到博客"
怎么才能让团队成员好好干活"的评论,觉得写的比较好。 原文如下: 我做团队管理有几年了吧,我和你分享一下我认为带好团队的几点:
1.诚信
对团队内成员,无论是技术研究、交流、问题探讨,要尽可能的保持一种诚信的态度,用心去做好,你的团队会感觉得到。 2.努力提
- Java代码混淆工具
sunjing
ProGuard
Open Source Obfuscators
ProGuard
http://java-source.net/open-source/obfuscators/proguardProGuard is a free Java class file shrinker and obfuscator. It can detect and remove unused classes, fields, m
- 【Redis三】基于Redis sentinel的自动failover主从复制
bit1129
redis
在第二篇中使用2.8.17搭建了主从复制,但是它存在Master单点问题,为了解决这个问题,Redis从2.6开始引入sentinel,用于监控和管理Redis的主从复制环境,进行自动failover,即Master挂了后,sentinel自动从从服务器选出一个Master使主从复制集群仍然可以工作,如果Master醒来再次加入集群,只能以从服务器的形式工作。
什么是Sentine
- 使用代理实现Hibernate Dao层自动事务
白糖_
DAOspringAOP框架Hibernate
都说spring利用AOP实现自动事务处理机制非常好,但在只有hibernate这个框架情况下,我们开启session、管理事务就往往很麻烦。
public void save(Object obj){
Session session = this.getSession();
Transaction tran = session.beginTransaction();
try
- maven3实战读书笔记
braveCS
maven3
Maven简介
是什么?
Is a software project management and comprehension tool.项目管理工具
是基于POM概念(工程对象模型)
[设计重复、编码重复、文档重复、构建重复,maven最大化消除了构建的重复]
[与XP:简单、交流与反馈;测试驱动开发、十分钟构建、持续集成、富有信息的工作区]
功能:
- 编程之美-子数组的最大乘积
bylijinnan
编程之美
public class MaxProduct {
/**
* 编程之美 子数组的最大乘积
* 题目: 给定一个长度为N的整数数组,只允许使用乘法,不能用除法,计算任意N-1个数的组合中乘积中最大的一组,并写出算法的时间复杂度。
* 以下程序对应书上两种方法,求得“乘积中最大的一组”的乘积——都是有溢出的可能的。
* 但按题目的意思,是要求得这个子数组,而不
- 读书笔记-2
chengxuyuancsdn
读书笔记
1、反射
2、oracle年-月-日 时-分-秒
3、oracle创建有参、无参函数
4、oracle行转列
5、Struts2拦截器
6、Filter过滤器(web.xml)
1、反射
(1)检查类的结构
在java.lang.reflect包里有3个类Field,Method,Constructor分别用于描述类的域、方法和构造器。
2、oracle年月日时分秒
s
- [求学与房地产]慎重选择IT培训学校
comsci
it
关于培训学校的教学和教师的问题,我们就不讨论了,我主要关心的是这个问题
培训学校的教学楼和宿舍的环境和稳定性问题
我们大家都知道,房子是一个比较昂贵的东西,特别是那种能够当教室的房子...
&nb
- RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系
daizj
oraclermanfilespersetPARALLELISM
RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系 转
PARALLELISM ---
我们还可以通过parallelism参数来指定同时"自动"创建多少个通道:
RMAN > configure device type disk parallelism 3 ;
表示启动三个通道,可以加快备份恢复的速度。
- 简单排序:冒泡排序
dieslrae
冒泡排序
public void bubbleSort(int[] array){
for(int i=1;i<array.length;i++){
for(int k=0;k<array.length-i;k++){
if(array[k] > array[k+1]){
- 初二上学期难记单词三
dcj3sjt126com
sciet
concert 音乐会
tonight 今晚
famous 有名的;著名的
song 歌曲
thousand 千
accident 事故;灾难
careless 粗心的,大意的
break 折断;断裂;破碎
heart 心(脏)
happen 偶尔发生,碰巧
tourist 旅游者;观光者
science (自然)科学
marry 结婚
subject 题目;
- I.安装Memcahce 1. 安装依赖包libevent Memcache需要安装libevent,所以安装前可能需要执行 Shell代码 收藏代码
dcj3sjt126com
redis
wget http://download.redis.io/redis-stable.tar.gz
tar xvzf redis-stable.tar.gz
cd redis-stable
make
前面3步应该没有问题,主要的问题是执行make的时候,出现了异常。
异常一:
make[2]: cc: Command not found
异常原因:没有安装g
- 并发容器
shuizhaosi888
并发容器
通过并发容器来改善同步容器的性能,同步容器将所有对容器状态的访问都串行化,来实现线程安全,这种方式严重降低并发性,当多个线程访问时,吞吐量严重降低。
并发容器ConcurrentHashMap
替代同步基于散列的Map,通过Lock控制。
&nb
- Spring Security(12)——Remember-Me功能
234390216
Spring SecurityRemember Me记住我
Remember-Me功能
目录
1.1 概述
1.2 基于简单加密token的方法
1.3 基于持久化token的方法
1.4 Remember-Me相关接口和实现
- 位运算
焦志广
位运算
一、位运算符C语言提供了六种位运算符:
& 按位与
| 按位或
^ 按位异或
~ 取反
<< 左移
>> 右移
1. 按位与运算 按位与运算符"&"是双目运算符。其功能是参与运算的两数各对应的二进位相与。只有对应的两个二进位均为1时,结果位才为1 ,否则为0。参与运算的数以补码方式出现。
例如:9&am
- nodejs 数据库连接 mongodb mysql
liguangsong
mongodbmysqlnode数据库连接
1.mysql 连接
package.json中dependencies加入
"mysql":"~2.7.0"
执行 npm install
在config 下创建文件 database.js
- java动态编译
olive6615
javaHotSpotjvm动态编译
在HotSpot虚拟机中,有两个技术是至关重要的,即动态编译(Dynamic compilation)和Profiling。
HotSpot是如何动态编译Javad的bytecode呢?Java bytecode是以解释方式被load到虚拟机的。HotSpot里有一个运行监视器,即Profile Monitor,专门监视
- Storm0.9.5的集群部署配置优化
roadrunners
优化storm.yaml
nimbus结点配置(storm.yaml)信息:
# Licensed to the Apache Software Foundation (ASF) under one
# or more contributor license agreements. See the NOTICE file
# distributed with this work for additional inf
- 101个MySQL 的调节和优化的提示
tomcat_oracle
mysql
1. 拥有足够的物理内存来把整个InnoDB文件加载到内存中——在内存中访问文件时的速度要比在硬盘中访问时快的多。 2. 不惜一切代价避免使用Swap交换分区 – 交换时是从硬盘读取的,它的速度很慢。 3. 使用电池供电的RAM(注:RAM即随机存储器)。 4. 使用高级的RAID(注:Redundant Arrays of Inexpensive Disks,即磁盘阵列
- zoj 3829 Known Notation(贪心)
阿尔萨斯
ZOJ
题目链接:zoj 3829 Known Notation
题目大意:给定一个不完整的后缀表达式,要求有2种不同操作,用尽量少的操作使得表达式完整。
解题思路:贪心,数字的个数要要保证比∗的个数多1,不够的话优先补在开头是最优的。然后遍历一遍字符串,碰到数字+1,碰到∗-1,保证数字的个数大于等1,如果不够减的话,可以和最后面的一个数字交换位置(用栈维护十分方便),因为添加和交换代价都是1