- Svelte vs Vue:前端框架的深度对比与应用场景分析
赵大仁
Vue.js前端大语言模型vue.js前端框架javascript
SveltevsVue:前端框架的深度对比与应用场景分析1.引言前端开发领域的框架选择一直是开发者关注的重点。在现代Web开发中,Vue和Svelte都是备受瞩目的框架,各自拥有不同的架构设计和适用场景。本文将从核心架构、性能对比、开发体验、生态系统、适用场景等多个维度,深入对比Vue和Svelte,帮助开发者做出更明智的选择。2.VuevsSvelte:基础概述特性VueSvelte发布年份20
- 「Python系列」Python uWSGI
·零落·
Python入门到掌握python开发语言uWSGI
文章目录一、PythonuWSGI简介二、PythonuWSGI安装配置三、PythonuWSGI应用案例前提条件步骤1:创建Django项目步骤2:配置Django项目步骤3:创建uWSGI配置文件步骤4:启动uWSGI步骤5:配置Web服务器四、PythonuWSGI常见问题常见问题1:uWSGI无法找到应用模块常见问题2:uWSGI和Nginx通信问题常见问题3:uWSGI进程管理常见问题4
- ASL CS5261:高性能Type-C转HDMI转换芯片
自动驾驶人工智能
CS5261是集睿致远ASL推出的一款高度集成的USBType-C转HDMI音视频转换芯片,专为4K@30Hz高清投屏设计,广泛应用于转接线、扩展坞、投影仪等设备。其核心功能包括支持USBType-C显示端口替代模式(DPAltMode),实现音视频信号与5V慢充功能同步传输,满足多场景需求。ASLCS5261关键特性高清输出与兼容性:支持HDMI2.0b标准,最大分辨率达4K@30Hz(3840
- Python系列(亲测有效):uwsgi: command not found(python环境明明安装了)、uwsgi出现invalid request block size: 21573 (max
坦笑&&life
#pythonpython网络开发语言
uwsgi:commandnotfound(python环境明明安装了)、uwsgi出现invalidrequestblocksize:21573(max一.uwsgi:commandnotfound问题描述:uwsgi:commandnotfound解决办法:找到uwsgi执行位置,建立软链接软连接做了,测试uwsgi是否正常运行创建test.py文件如下:运行方式运行方式一:运行方式二:访问均
- 【安装Linux on Windows with WSL】包括 VS Code 和 Git
灯火穿透了
linuxwindowsgitvscode
1.安装WSL环境打开PowerShell(或Windows命令提示符)并输入:wsl--install如果下载速度太慢,请连接到手机热点重试。安装完成后重启计算机。2.安装Linux本体再次在PowerShell(或Windows命令提示符)输入:wsl--install此时会安装下载并安装UbuntuLinux发行版(可能需要重新启动)。打开开始菜单上的企鹅头像的WSL,能打开就直接跳转到5.
- YashanDB分布式部署
数据库
本文内容来自YashanDB官网,原文内容请见https://doc.yashandb.com/yashandb/23.3/zh/%E5%AE%89%E8%A3%85%...本文以典型规格(3台服务器,1个MN组、2个CN、1个DN组,DN组和MN组均为1主2备)为例,介绍分布式部署形态的安装步骤。执行安装部署前,请以安装用户(yashan)登录192.168.1.2服务器,并进入/home/ya
- YashanDB共享集群部署
数据库
本文内容来自YashanDB官网,原文内容请见https://doc.yashandb.com/yashandb/23.3/zh/%E5%AE%89%E8%A3%85%...本文以典型规格(2台服务器,1共享存储且包含3个及以上LUN)为例,介绍共享集群部署形态的安装步骤。执行安装部署前,请以安装用户(yashan)登录192.168.1.2服务器,并进入/home/yashan/install安
- YashanDB单机(主备)部署
数据库
本文内容来自YashanDB官网,原文内容请见https://doc.yashandb.com/yashandb/23.3/zh/%E5%AE%89%E8%A3%85%...执行安装部署前,请以安装用户(yashan)登录192.168.1.2服务器,并进入/home/yashan/install安装目录。$cd/home/yashan/installCopied!步骤1:生成部署文件执行yasb
- 2025校园私域攻略开源PHP源码分享/校园生活系统/校园服务平台/智慧校园程序
越来越多的人开始做校园表白墙,朋友圈影响力下降,校园小程序校园社区崛起。今年大家可以明显感觉到做校园社区的人更多了,一方面是做教学助教的,再不断地招学员,一方面各家社区、平台也有自己的加盟。导致本来小众的校园私域市场变得热闹起来了,目前各大社区平台累积加盟的校园数量已经有4000-5000家了,带来了更多的连锁反应,很多去年有用的方法现在都不管用了。比如某音某书,其他人也可以做甚至做的更加精致,开
- 不止排名,Google SEO 10 大核心心得分享
后端
原博客:https://bysocket.com/seo-tips-2025/在过去的一年中,我深入实践了GoogleSEO,积累了自己一些经验和看法。以下是我的实操心得,希望对大家有所帮助。1.SEO的本质:理解用户需求,提供有价值的内容SEO不仅仅是关键词堆砌或大量发布内容,而是要真正理解用户的搜索意图,提供他们需要的信息。就像写一本持续更新的畅销书,内容要有吸引力、易于获取,并值得推荐。2.
- java 批量查询es_java操作ES的简单查询和bool查询
weixin_39831567
java批量查询es
导入包org.elasticsearch.clienttransport5.2.2org.apache.logging.log4jlog4j-api2.7org.apache.logging.log4jlog4j-core2.7junitjunitRELEASEViewCode2.Java操作基本操作通过client客户端对象获得客户端然后通过preparIndex等方法传入index,type,
- 智能优化算法应用:基于旗鱼算法与双伽马校正的图像自适应增强算法
智能算法研学社(Jack旭)
智能优化算法应用图像增强算法计算机视觉人工智能
智能优化算法应用:基于旗鱼算法与双伽马校正的图像自适应增强算法-附代码文章目录智能优化算法应用:基于旗鱼算法与双伽马校正的图像自适应增强算法-附代码1.全局双伽马校正2.旗鱼算法3.适应度函数设计4.实验与算法结果5.参考文献6.Matlab代码摘要:本文主要介绍基于旗鱼算法与双伽马校正的图像自适应增强算法。1.全局双伽马校正设图像的灰度值范围被归一化到[0,1]范围之内,基于全局亮度的双伽马调整
- 2025年计算机毕业设计springboot 校园二手物品交易平台的设计与实现
基林计算机毕设程序
课程设计springboot后端
本系统(程序+源码)带文档lw万字以上文末可获取一份本项目的java源码和数据库参考。系统程序文件列表开题报告内容选题背景随着环保意识的增强和校园经济的蓬勃发展,校园二手物品交易逐渐成为大学生群体中的重要经济活动。当前,国内外对于二手物品交易的研究主要集中在电商平台的发展、交易模式的创新以及市场潜力的挖掘等方面。然而,专门针对校园二手物品交易平台的研究相对较少,尤其是结合大学生实际需求和行为特点的
- 创建ASCII数字打印机(OpenCV C++)
河边一只猫
opencvc++cv
学习OpenCV3(中文版)LearningOpenCV3ComputerVisioninC++withtheOpenCVLibrary第四章练习1建立一个500×500大小的单通道图像,每个像素值都为0。a.创建一个ASCII数字打印机,你可以在自己电脑上输入数字,并在一个20像素高、10像素宽的方块中显示数字。当你键入时,数字将从左到右显示,直到到达图像的末尾才停止。b.允许键入回车和退格。c
- 离线升级centos7内核至5.4
不羁的fang少年
centos后端
前提条件已配置好基础yum源,参考yum源配置1、获取内核的rpm包http://193.49.22.109/elrepo/kernel/el7/x86_64/RPMS/从上述页面上下载4.19.12的rpm包kernel-ml-4.19.12-1.el7.elrepo.x86_64.rpm,这里也可以自己选择版本然后拷贝到主机上2、安装sudoyum-ylocalinstallkernel-ml
- EMET8002 Case Studies in Applied Economic
后端
EMET8002CaseStudiesinAppliedEconomicAnalysisandEconometricsSemester12025ComputerLabinWeek3Question1:SimpleLinearRegressionDownloadthe“states”datafromWattleandopenitinStata.Aspartofthisquestionweexplor
- 【2025最新】Cursor安装-功能-使用-订阅全流程指南!你不得不用的AI编程神器!
cursorai开发
Cursor是世界上最好用的AI编程神器!Cursor是什么?Cursor是一个全能的AI编程工具,它支持自动补全,猜测需求,AI帮写,自动完成等各类不可思议的操作;例如你想做一个网站,基于GPT的画你还需要自己反复创建目录,复制粘贴,在Cursor里通通不需要,您仅需要写下你的需求和具体要求即可!如何开始使用CursorAI?首先点击右侧链接跳转Cursor官方网站下载Cursor编辑器:cur
- 【C++】 C++ 配置文件读取数组:读取 int[], float[], string[],bool[];读取 int, float, string,bool;错误输出,长度判定等
R-G-B
OpenCVC++C/C++C++c++读取配置文件配置文件读数组读取int[]读取float[]读取string[]读取bool[]
文章目录1读取int,float,string,bool2读取int[],float[],string[],bool[]3完整代码3.1头文件3.2.cpp文件4.实例调用5错误主要功能1.读取int,float,string,bool(getInt,getFloat,getString,getBool)。2.读取int,float,string数组(getIntArray,getFloatArr
- YashanDB初始数据库
数据库
本文内容来自YashanDB官网,原文内容请见https://doc.yashandb.com/yashandb/23.3/zh/%E5%AE%89%E8%A3%85%...YashanDB产品安装创建的初始数据库信息如下:监听端口:如未在安装过程中进行调整,则默认为1688。用户:安装过程创建了sales样例用户,密码为sales,用于YashanDB的学习和验证;除此之外系统中无任何普通用户。
- YashanDB守护进程
数据库
本文内容来自YashanDB官网,原文内容请见https://doc.yashandb.com/yashandb/23.3/zh/%E5%AE%89%E8%A3%85%...通过命令行方式安装的YashanDB默认不具备守护进程monit相关功能,如需开启monit功能,需参考本文完成以下操作。请参照依赖项准备检查并确保所有服务器中已安装符合要求的monit。步骤2:启动守护进程在yasom进程所
- qt.network.ssl: QSslSocket: cannot call unresolved function 问题解决
清海风缘
Qtqt.network.ssl
转:Qt5.4.2实现一个简单的浏览器及相关问题的解决首先,介绍一下我使用的Qt版本:QtCreator3.4.1(opensource)BasedonQt5.4.2(MSVC2013,32bit)BuiltonMay28201519:07:19运行平台为Windows。至于linux平台,以后再说吧。主要使用的是Qt中的QtWebKit和QWebView。这里Qt5做了相应的调整,可视化的QWe
- CES Asia 2025:聚焦前沿科技,探索未来无限可能
赛逸展张胜
科技
CESAsia2025第七届亚洲消费电子技术贸易展(赛逸展)正如火如荼地进行,展会聚焦前沿科技,四大展区从不同维度探索未来发展的无限可能,吸引了全球科技爱好者和行业人士的目光。智慧健康与未来生活展区,以人的生活与健康为核心,全方位展示科技带来的变革。在未来办公与教育板块,智能会议系统打破了地域限制,高清视频、实时翻译等功能让跨国协作变得轻松高效;虚拟办公空间通过虚拟现实技术,为远程办公人员打造了沉
- 海思视觉Hi3516CV610运行sample
pride.li
海思视觉linux视觉检测
使用前先提前,请使用nfs将开发板和ubuntu进行共享,共享目录为nfs编译samplecdHi3516CV610_SDK_V1.0.1.0/smp/a7_linux/source/mpp/sample/vencmakeallcp sample_vencnfsnfs:ubuntu和开发板共享的目录移植ko如果需要重新编译kocdHi3516CV610_SDK_V1.0.1.0/smp/a7_li
- Day5 数据结构
Hhz2003
数据结构
Lin.h#ifndef__LIN_H__#define__LIN_H__#include#includetypedefintDateType;typedefstructnode{union{intlen;DateTypedate;};structnode*next;}Lin,*LinPtr;LinPtrcreate();//创建链表==创建头结点intempty();//判空//申请节点,封装数
- JUC模块
C18298182575
java
JUC(JavaUtilConcurrent)是Java标准库中用于支持并发编程的模块,提供了丰富的工具类和框架,帮助开发者编写高效、线程安全的并发程序。JUC模块自Java5引入,是Java并发编程的核心部分。1.JUC的核心组件1.1原子类(AtomicClasses)作用:提供原子操作,避免使用锁的情况下实现线程安全。常见类:AtomicInteger:原子操作的整数。AtomicLong:
- 【新立电子】FPC技术揭秘:智能AI眼镜如何实现毫秒级响应?
珠海新立电子FPC
人工智能AI眼镜fpc柔性线路板新立电子
在科技飞速发展的今天,智能AI眼镜正逐渐成为智能穿戴领域的“新宠”。2025年,随着AI技术的不断突破和FPC技术的深度应用,智能AI眼镜有望实现毫秒级响应,开启一场全新的交互革命。FPC技术,是一种轻薄、可弯曲的电路板解决方案,能够完美适配智能眼镜的紧凑设计。FPC技术的核心优势在于其灵活性和高效性,能够将复杂的电子元件和传感器集成到极小的空间中,同时保持高性能。在智能AI眼镜中,FPC技术的应
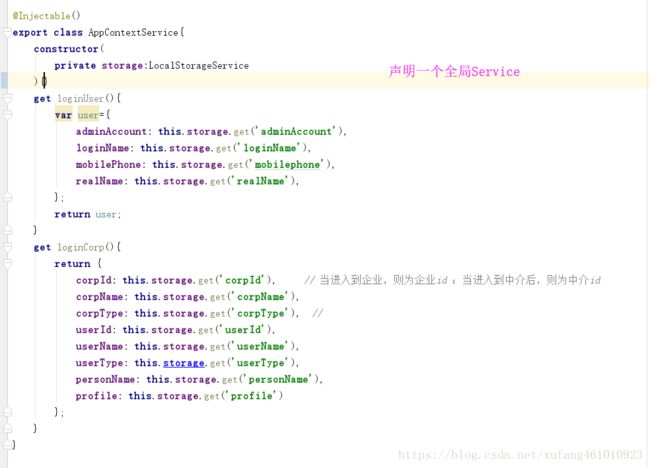
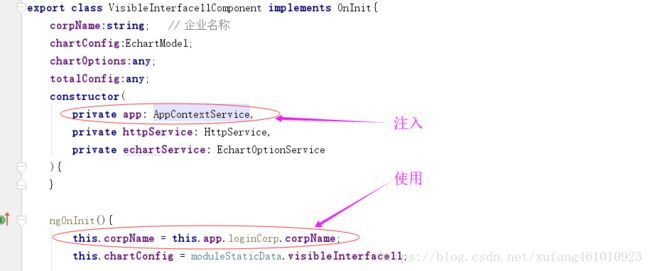
- typescript快速入门--面向对象编程
Mr.Lee jack
anyscripttypescriptjavascript前端
typescript面向对象接口interface接口是对象属性,方法的抽象,也可以理解为预定义//使用接口来抽象方法,接口是需要具体去实现的interfaceAnimals{name:string;age:number;eat:(some:string)=>string;}//定义一个类型来具体实现上面的接口,这种情况可以看作是一个json对象来理解varDog:Animals={name:"d
- Github 2024-08-16Java开源项目日报 Top10
老孙正经胡说
github开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,今日(2024-08-16统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Java项目10TypeScript项目1Ruby项目1ApacheDubbo:高性能的Java开源RPC框架创建周期:4441天开发语言:Java协议类型:ApacheLicense2.0Star数量:40303个Fork数量:26383次关注人数
- Github 2024-09-30 开源项目周报 Top15
老孙正经胡说
github开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,本周(2024-09-30统计)共有15个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Python项目7JupyterNotebook项目2Dart项目1Ruby项目1HTML项目1C#项目1TypeScript项目1Rust项目1非开发语言项目1AutoGPT:人工智能革命的先锋创建周期:486天开发语言:Python协议类型:MI
- Qmqtt库5.10:MQTT协议的Qt集成实践
鄧寜
本文还有配套的精品资源,点击获取简介:Qmqtt是一个为Qt框架设计的开源库,专门用于实现轻量级的MQTT协议,适用于物联网、移动应用和资源受限设备之间的通信。此库简化了MQTT连接、订阅、发布的操作,具有丰富的API接口。在5.10版本中,提供了核心的MQTT客户端功能类QmqttClient、简单的MQTT服务器端实现QmqttServer、主题QmqttTopic、连接管理、安全与认证、消息
- knob UI插件使用
换个号韩国红果果
JavaScriptjsonpknob
图形是用canvas绘制的
js代码
var paras = {
max:800,
min:100,
skin:'tron',//button type
thickness:.3,//button width
width:'200',//define canvas width.,canvas height
displayInput:'tr
- Android+Jquery Mobile学习系列(5)-SQLite数据库
白糖_
JQuery Mobile
目录导航
SQLite是轻量级的、嵌入式的、关系型数据库,目前已经在iPhone、Android等手机系统中使用,SQLite可移植性好,很容易使用,很小,高效而且可靠。
因为Android已经集成了SQLite,所以开发人员无需引入任何JAR包,而且Android也针对SQLite封装了专属的API,调用起来非常快捷方便。
我也是第一次接触S
- impala-2.1.2-CDH5.3.2
dayutianfei
impala
最近在整理impala编译的东西,简单记录几个要点:
根据官网的信息(https://github.com/cloudera/Impala/wiki/How-to-build-Impala):
1. 首次编译impala,推荐使用命令:
${IMPALA_HOME}/buildall.sh -skiptests -build_shared_libs -format
2.仅编译BE
${I
- 求二进制数中1的个数
周凡杨
java算法二进制
解法一:
对于一个正整数如果是偶数,该数的二进制数的最后一位是 0 ,反之若是奇数,则该数的二进制数的最后一位是 1 。因此,可以考虑利用位移、判断奇偶来实现。
public int bitCount(int x){
int count = 0;
while(x!=0){
if(x%2!=0){ /
- spring中hibernate及事务配置
g21121
Hibernate
hibernate的sessionFactory配置:
<!-- hibernate sessionFactory配置 -->
<bean id="sessionFactory"
class="org.springframework.orm.hibernate3.LocalSessionFactoryBean">
<
- log4j.properties 使用
510888780
log4j
log4j.properties 使用
一.参数意义说明
输出级别的种类
ERROR、WARN、INFO、DEBUG
ERROR 为严重错误 主要是程序的错误
WARN 为一般警告,比如session丢失
INFO 为一般要显示的信息,比如登录登出
DEBUG 为程序的调试信息
配置日志信息输出目的地
log4j.appender.appenderName = fully.qua
- Spring mvc-jfreeChart柱图(2)
布衣凌宇
jfreechart
上一篇中生成的图是静态的,这篇将按条件进行搜索,并统计成图表,左面为统计图,右面显示搜索出的结果。
第一步:导包
第二步;配置web.xml(上一篇有代码)
建BarRenderer类用于柱子颜色
import java.awt.Color;
import java.awt.Paint;
import org.jfree.chart.renderer.category.BarR
- 我的spring学习笔记14-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。
PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java
- maven 之 cobertura 简单使用
antlove
maventestunitcoberturareport
1. 创建一个maven项目
2. 创建com.CoberturaStart.java
package com;
public class CoberturaStart {
public void helloEveryone(){
System.out.println("=================================================
- 程序的执行顺序
百合不是茶
JAVA执行顺序
刚在看java核心技术时发现对java的执行顺序不是很明白了,百度一下也没有找到适合自己的资料,所以就简单的回顾一下吧
代码如下;
经典的程序执行面试题
//关于程序执行的顺序
//例如:
//定义一个基类
public class A(){
public A(
- 设置session失效的几种方法
bijian1013
web.xmlsession失效监听器
在系统登录后,都会设置一个当前session失效的时间,以确保在用户长时间不与服务器交互,自动退出登录,销毁session。具体设置很简单,方法有三种:(1)在主页面或者公共页面中加入:session.setMaxInactiveInterval(900);参数900单位是秒,即在没有活动15分钟后,session将失效。这里要注意这个session设置的时间是根据服务器来计算的,而不是客户端。所
- java jvm常用命令工具
bijian1013
javajvm
一.概述
程序运行中经常会遇到各种问题,定位问题时通常需要综合各种信息,如系统日志、堆dump文件、线程dump文件、GC日志等。通过虚拟机监控和诊断工具可以帮忙我们快速获取、分析需要的数据,进而提高问题解决速度。 本文将介绍虚拟机常用监控和问题诊断命令工具的使用方法,主要包含以下工具:
&nbs
- 【Spring框架一】Spring常用注解之Autowired和Resource注解
bit1129
Spring常用注解
Spring自从2.0引入注解的方式取代XML配置的方式来做IOC之后,对Spring一些常用注解的含义行为一直处于比较模糊的状态,写几篇总结下Spring常用的注解。本篇包含的注解有如下几个:
Autowired
Resource
Component
Service
Controller
Transactional
根据它们的功能、目的,可以分为三组,Autow
- mysql 操作遇到safe update mode问题
bitray
update
我并不知道出现这个问题的实际原理,只是通过其他朋友的博客,文章得知的一个解决方案,目前先记录一个解决方法,未来要是真了解以后,还会继续补全.
在mysql5中有一个safe update mode,这个模式让sql操作更加安全,据说要求有where条件,防止全表更新操作.如果必须要进行全表操作,我们可以执行
SET
- nginx_perl试用
ronin47
nginx_perl试用
因为空闲时间比较多,所以在CPAN上乱翻,看到了nginx_perl这个项目(原名Nginx::Engine),现在托管在github.com上。地址见:https://github.com/zzzcpan/nginx-perl
这个模块的目的,是在nginx内置官方perl模块的基础上,实现一系列异步非阻塞的api。用connector/writer/reader完成类似proxy的功能(这里
- java-63-在字符串中删除特定的字符
bylijinnan
java
public class DeleteSpecificChars {
/**
* Q 63 在字符串中删除特定的字符
* 输入两个字符串,从第一字符串中删除第二个字符串中所有的字符。
* 例如,输入”They are students.”和”aeiou”,则删除之后的第一个字符串变成”Thy r stdnts.”
*/
public static voi
- EffectiveJava--创建和销毁对象
ccii
创建和销毁对象
本章内容:
1. 考虑用静态工厂方法代替构造器
2. 遇到多个构造器参数时要考虑用构建器(Builder模式)
3. 用私有构造器或者枚举类型强化Singleton属性
4. 通过私有构造器强化不可实例化的能力
5. 避免创建不必要的对象
6. 消除过期的对象引用
7. 避免使用终结方法
1. 考虑用静态工厂方法代替构造器
类可以通过
- [宇宙时代]四边形理论与光速飞行
comsci
从四边形理论来推论 为什么光子飞船必须获得星光信号才能够进行光速飞行?
一组星体组成星座 向空间辐射一组由复杂星光信号组成的辐射频带,按照四边形-频率假说 一组频率就代表一个时空的入口
那么这种由星光信号组成的辐射频带就代表由这些星体所控制的时空通道,该时空通道在三维空间的投影是一
- ubuntu server下python脚本迁移数据
cywhoyi
pythonKettlepymysqlcx_Oracleubuntu server
因为是在Ubuntu下,所以安装python、pip、pymysql等都极其方便,sudo apt-get install pymysql,
但是在安装cx_Oracle(连接oracle的模块)出现许多问题,查阅相关资料,发现这边文章能够帮我解决,希望大家少走点弯路。http://www.tbdazhe.com/archives/602
1.安装python
2.安装pip、pymysql
- Ajax正确但是请求不到值解决方案
dashuaifu
Ajaxasync
Ajax正确但是请求不到值解决方案
解决方案:1 . async: false , 2. 设置延时执行js里的ajax或者延时后台java方法!!!!!!!
例如:
$.ajax({ &
- windows安装配置php+memcached
dcj3sjt126com
PHPInstallmemcache
Windows下Memcached的安装配置方法
1、将第一个包解压放某个盘下面,比如在c:\memcached。
2、在终端(也即cmd命令界面)下输入 'c:\memcached\memcached.exe -d install' 安装。
3、再输入: 'c:\memcached\memcached.exe -d start' 启动。(需要注意的: 以后memcached将作为windo
- iOS开发学习路径的一些建议
dcj3sjt126com
ios
iOS论坛里有朋友要求回答帖子,帖子的标题是: 想学IOS开发高阶一点的东西,从何开始,然后我吧啦吧啦回答写了很多。既然敲了那么多字,我就把我写的回复也贴到博客里来分享,希望能对大家有帮助。欢迎大家也到帖子里讨论和分享,地址:http://bbs.csdn.net/topics/390920759
下面是我回复的内容:
结合自己情况聊下iOS学习建议,
- Javascript闭包概念
fanfanlovey
JavaScript闭包
1.参考资料
http://www.jb51.net/article/24101.htm
http://blog.csdn.net/yn49782026/article/details/8549462
2.内容概述
要理解闭包,首先需要理解变量作用域问题
内部函数可以饮用外面全局变量
var n=999;
functio
- yum安装mysql5.6
haisheng
mysql
1、安装http://dev.mysql.com/get/mysql-community-release-el7-5.noarch.rpm
2、yum install mysql
3、yum install mysql-server
4、vi /etc/my.cnf 添加character_set_server=utf8
- po/bo/vo/dao/pojo的详介
IT_zhlp80
javaBOVODAOPOJOpo
JAVA几种对象的解释
PO:persistant object持久对象,可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作.
VO:value object值对象。通常用于业务层之间的数据传递,和PO一样也是仅仅包含数据而已。但应是抽象出的业务对象,可
- java设计模式
kerryg
java设计模式
设计模式的分类:
一、 设计模式总体分为三大类:
1、创建型模式(5种):工厂方法模式,抽象工厂模式,单例模式,建造者模式,原型模式。
2、结构型模式(7种):适配器模式,装饰器模式,代理模式,外观模式,桥接模式,组合模式,享元模式。
3、行为型模式(11种):策略模式,模版方法模式,观察者模式,迭代子模式,责任链模式,命令模式,备忘录模式,状态模式,访问者
- [1]CXF3.1整合Spring开发webservice——helloworld篇
木头.java
springwebserviceCXF
Spring 版本3.2.10
CXF 版本3.1.1
项目采用MAVEN组织依赖jar
我这里是有parent的pom,为了简洁明了,我直接把所有的依赖都列一起了,所以都没version,反正上面已经写了版本
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="ht
- Google 工程师亲授:菜鸟开发者一定要投资的十大目标
qindongliang1922
工作感悟人生
身为软件开发者,有什么是一定得投资的? Google 软件工程师 Emanuel Saringan 整理了十项他认为必要的投资,第一项就是身体健康,英文与数学也都是必备能力吗?来看看他怎么说。(以下文字以作者第一人称撰写)) 你的健康 无疑地,软件开发者是世界上最久坐不动的职业之一。 每天连坐八到十六小时,休息时间只有一点点,绝对会让你的鲔鱼肚肆无忌惮的生长。肥胖容易扩大罹患其他疾病的风险,
- linux打开最大文件数量1,048,576
tianzhihehe
clinux
File descriptors are represented by the C int type. Not using a special type is often considered odd, but is, historically, the Unix way. Each Linux process has a maximum number of files th
- java语言中PO、VO、DAO、BO、POJO几种对象的解释
衞酆夼
javaVOBOPOJOpo
PO:persistant object持久对象
最形象的理解就是一个PO就是数据库中的一条记录。好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作。
BO:business object业务对象
封装业务逻辑的java对象