- ChatGLM-6B-Int本地CPU部署
松醪
chatgpt
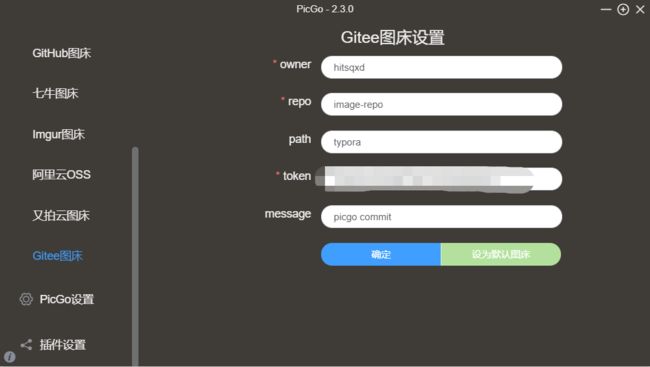
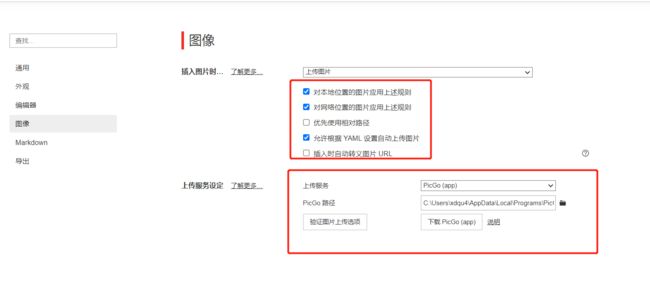
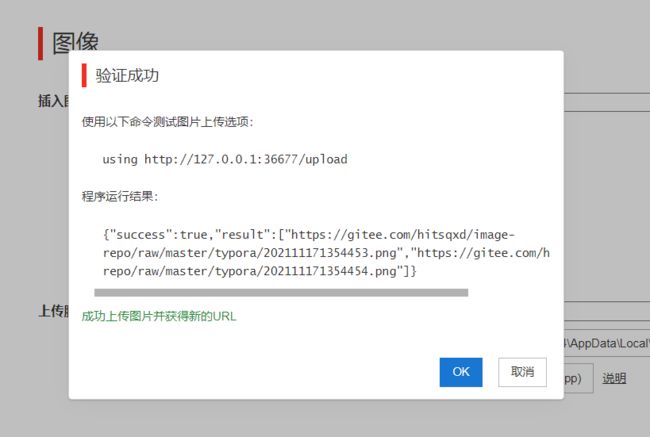
1.环境说明开源地址:https://github.com/THUDM/ChatGLM-6B目的:为了本地部署LLM模型,此次选用了ChatGLM-6B,但是由于设备的限制所以使用量化模型int4的版本也就是ChatGLM-6B-int4模型下载地址:https://huggingface.co/THUDM/chatglm-6b-int4代码下载地址用以上Github的即可Gcc下载地址:http
- Linux上的C/C++编程
遥逖
Linuxlinuxc语言c++
Linux上的C/C++编程yum软件包管理器Linux编辑器-vimvim命令模式指令集vim末行模式指令集gcc/g++的使用Linux自动化编译工具-make/MakefileLinux调试器-gdb调试命令多人合作工具gityum软件包管理器yum是Linux上常用的包管理器,类似于Windows上的“应用商店”。语法:yuminstall[选项]软件名下载安装软件包yumremove[选
- ARM架构下的JDK 8安装包及部署指南:为您的开发环境加速
平稳炜
ARM架构下的JDK8安装包及部署指南:为您的开发环境加速项目地址:https://gitcode.com/open-source-toolkit/8c506项目介绍在ARM架构的设备上,如树莓派等,搭建Java开发环境可能是一项挑战。为了简化这一过程,我们推出了ARM架构专属的JDK8安装包及部署指南。本项目提供了一个关键的软件资源——jdk-8u391-linux-aarch64.tar,专门
- 走进JavaWeb技术世界11:单元测试框架Junit
程序员黄小斜
走进JavaWeb技术世界Java
本系列文章将整理到我在GitHub上的《Java面试指南》仓库,更多精彩内容请到我的仓库里查看https://github.com/h2pl/Java-Tutorial喜欢的话麻烦点下Star哈文章首发于我的个人博客:www.how2playlife.com本文是微信公众号【Java技术江湖】的《走进JavaWeb技术世界》其中一篇,本文部分内容来源于网络,为了把本文主题讲得清晰透彻,也整合了很多
- 鸿蒙 Flutter 实战:14-现有 Flutter 项目支持鸿蒙 II
星释
鸿蒙Flutter实战harmonyosflutter华为
引言在之前的文章鸿蒙Flutter实战:09-现有Flutter项目支持鸿蒙中,介绍了如何改造项目,适配鸿蒙平台。文中讲述了整体的理念和思路,本文更进一步,结合可实操的项目代码,详细说明如何实施。通过模块化、鸿蒙壳工程,结合FVM管理多版本FlutterSDK,最终,保持原Flutter代码纯净,最小化修改,完成了鸿蒙化的适配示例。本项目代码地址:https://gitee.com/zacks/f
- GitHub无法访问、下载文件慢以及加速方法
yunfanleo
github
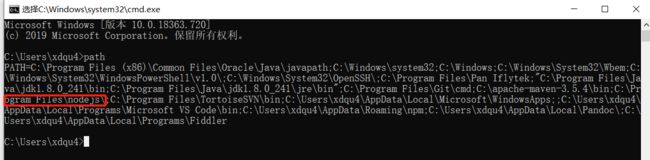
1.GitHub加速器为了解决访问速度慢以及无法访问等GitHub访问不稳定的问题,可以通过修改hosts文件来解决DNS污染问题,直接访问GitHub的CDN节点,从而加速访问。有些GitHub加速器就是为此而生,比较适合需要访问GitHub官网的开发者用户以及其他经常需要使用GitHub网站的用户。GitHub加速器:GitHub加速-办公人导航https://www.bgrdh.com/si
- 强大的骚操作,9种不同的方法帮助你提高国内访问Github的速度
程序员大伟
Java学习javagithublinuxgitsvn
1.GitHub镜像访问这里提供两个最常用的镜像地址:https://github.com.cnpmjs.orghttps://hub.fastgit.org也就是说上面的镜像就是一个克隆版的Github,你可以访问上面的镜像网站,网站的内容跟Github是完整同步的镜像,然后在这个网站里面进行下载克隆等操作。2.GitHub文件加速利用CloudflareWorkers对githubreleas
- 【Linux】 Linux下载RabbitMQ,并解决Github拒绝访问443的问题
wy02_
linuxrabbitmqgithub
RabbitMQLinux下载资源时,GitHub网站443拒绝访问例如无法直接使用下面命令rpm--importhttps://github.com/rabbitmq/signing-keys/releases/download/2.0/rabbitmq-release-signing-key.asc在Linux中无法访问Github(外网)资源的都可以采用以下类似的方式首先我们可以访问http
- 四、Go 依赖管理
weiwei8213
Go全栈开发golang开发语言后端
Go全栈开发文章目录Go全栈开发四、Go依赖管理1.go.mod文件说明2.gomod命令3.goinstall/get/clean四、Go依赖管理1.go.mod文件说明//指定module名modulegomod//指定gosdk版本go1.19//当前module(项目)依赖的包,通过require指定require(github.com/bytedance/sonicv1.8.0//ind
- Node.js 版本管理工具完全指南
九情丶
node.js
Node.js版本管理工具完全指南目录1.nvm(NodeVersionManager)2.n(NodePackageManager)3.fnm(FastNodeManager)4.Volta5.工具对比1.nvm(NodeVersionManager)1.1安装指南macOS/Linux#使用curl安装curl-o-https://raw.githubusercontent.com/nvm-s
- Git 规范化管理指南
九情丶
前端gitee
Git规范化管理指南:打造优雅的协作流程本文将详细介绍如何在团队中规范化Git的使用,包括分支管理、提交规范、CodeReview流程等最佳实践。通过本文,您将学习到如何建立一个清晰、高效的Git工作流程。为什么需要Git规范化?在团队协作中,规范化的Git使用流程能带来以下好处:提高协作效率统一的分支命名便于理解和管理规范的提交信息方便追踪变更清晰的Review流程保证代码质量减少沟通成本标准化
- Cesium-坐标转换(屏幕坐标、世界坐标、经纬度之间的转换)
如影随从
CesiumCesium坐标转换
一、经纬度转换为世界坐标//方法一Cesium.Cartesian3.fromDegrees(longitude,latitude,height,ellipsoid,result)//方法二varellipsoid=viewer.scene.globe.ellipsoid;varcartographic=Cesium.Cartographic.fromDegrees(lng,lat,alt);va
- ASP.NET Core JWT身份验证实战教程
司莹嫣Maude
ASP.NETCoreJWT身份验证实战教程ASPNETCore2JwtAuthenticationJwtAuthenticationwithoutASP.NETCoreIdentity项目地址:https://gitcode.com/gh_mirrors/as/ASPNETCore2JwtAuthentication项目介绍本教程基于VahidN的ASPNETCore2JwtAuthentica
- 细嗦Transformer(三):准备训练,讲解及代码实现优化器、学习率调整策略、正则化和KL散度损失
Ace_bb
算法LLMtransformer
文章目录关注我:细嗦大模型批处理对象/BatchesandMasking训练循环主函数/TrainingLoop优化器/Optimizer学习率调整策略/Learningrateadjustmentstrategy样例测试正则化/RegularizationLabelsmoothing标签平滑KL散度损失样例测试Github完整代码----求求了给个star和关注吧参考资料求求了,给个star和关
- 第04课:组件和商品详情
疯狂紫萧
ReactNative实战:构建电商App移动开发ReactNative前端电商
知识点:使用路由跳转内页开发完整的商品详情页弹出选择数量前面的代码已经加入Git仓库,链接地址详见这里,将项目放在本地的同学也可以试着将代码放到仓库里,这个地方可以使用单独的分支合并到master,也可以直接覆盖带master分支。为了能够更直观的看到每次提交的代码,我尽量把每一节的内容都做一次提交,备注也会写的非常清楚,另外我也会不定时的增加各种注释到代码里。一般情况只需要切换到不同的提交时间点
- 鸿蒙 er 紧急集合!贡献你的鸿蒙开发工具,赢取大赶集好礼
在科技浪潮中,鸿蒙生态正以破竹之势迅猛前行,蓬勃发展。鸿蒙开发工具广场社区作为鸿蒙开发实用工具的汇聚高地,一直致力于为开发者们打造一个资源丰富、高效便捷的交流平台。2025年开春之际,Gitcode诚邀广大开发者参与“鸿蒙开发工具大赶集”活动,将平时鸿蒙开发过程中的经验工具化,助力更多开发者高效地开发鸿蒙应用。欢迎扫描下方海报中的二维码加入此次活动,一同为鸿蒙生态的繁荣添砖加瓦.
- 防止 npm 安装不支持的 Node.js 版本
lio_zero
npmnode.js前端vue.jsjavascript
确保设置项目的使用特定的Node.js版本,使开发人员在gitclone或gitpull您的项目时,可以正常运行项目。我们可以通过在package.json中设置engines属性来指定版本范围。{"engines":{"node":">=15.0.0"}}许多项目定义了engine属性,但没有强制执行所需的Node.js版本。在不支持Node.js版本的项目中运行npminstall时,将显示以
- 解决ERROR: This version of pnpm requires at least Node.js xxx 的问题
互联网全栈开发实战
前端开发技术解决方法vue.jsjavascriptnode.js前端npm前端框架
1.复现错误今天从gitee下载某项目,用来学习前端开发,在执行npmi-gpnpm命令时,虽然没有报错,但出现不分警告,暂忽略这些警告,执行如下命令时,却报出错误:PSC:\test>pnpmiERROR:ThisversionofpnpmrequiresatleastNode.jsv18.12ThecurrentversionofNode.jsisv16.0.0Visithttps://r.p
- 在 Sui 上释放物理数字化的潜力
Sui_Network
Sui科普文章人工智能大数据智能合约区块链物联网
物理数字融合(Phygital)代表着物理世界与数字体验的结合。它在现实世界中的有形物品与Web3的无限可能性之间架起了一座桥梁,提供了人们与产品、活动和品牌互动的新方式。无论是通过NFT解锁独家商品,还是通过实物引导到个性化的数字体验,Phygital的创新正在重塑我们与技术和彼此互动的方式。Sui的动态NFT可以根据预定的事件改变外观,这显著提升了Phygital体验。Sui上的NFT能够代表
- 【C++项目实战】类和对象入门实践:日期类实现万字详解
倔强的石头_
C++项目实战c++
博客主页:倔强的石头的CSDN主页Gitee主页:倔强的石头的gitee主页⏩文章专栏:《C++项目实战》期待您的关注目录引言介绍一、类的设计二、成员函数的实现构造函数、析构函数、拷贝构造函数和赋值运算符重载友元函数:重载>>和#includeusingnamespacestd;classDate{public://友元函数声明friendostream&operator>(istream&in,
- 多种vue前端框架介绍
灵魂清零
其他前端javascript
学如逆水行舟,不进则退。在现今的软件开发领域,Vue.js凭借其高效、灵活和易于上手的特性,成为了前端开发的热门选择。对于需要快速搭建企业级后台管理系统的开发者而言,使用现成的Vue后台管理系统模板无疑是一个明智之举。本文我为大家分享几款开源、免费开源、开箱即用的开源免费的Vue3开源管理后台,它们可以帮助你在项目中快速起步!专注于业务逻辑的开发。01.vue-element-adminGithu
- 解锁辅助驾驶新境界:基于昇腾 AI 异构计算架构 CANN 的应用探秘
倔强的石头_
AIGC人工智能架构
博客主页:倔强的石头的CSDN主页Gitee主页:倔强的石头的gitee主页⏩文章专栏:《AI大模型》期待您的关注目录一、引言二、CANN是什么1.异构计算与人工智能的关系2.CANN的定义和作用3.CANN的技术优势三、基于CANN的辅助驾驶AI应用原理1.目标检测算法2.智能检测流程3.算力平台支持四、基于CANN的辅助驾驶AI优势1.高效训练2.精准检测3.快速编程4.产业应用五、部署实操六
- 2025年01月21日Github流行趋势
油泼辣子多加
GitHub每日趋势github
项目名称:dokploy项目地址url:https://github.com/Dokploy/dokploy项目语言:TypeScript历史star数:13687今日star数:378项目维护者:Siumauricio,DJKnaeckebrot,lorenzomigliorero,190km,DrMxrcy项目简介:Vercel、Netlify和Heroku的开源替代方案。项目名称:Copil
- Android 内核开发之—— repo 使用教程
ByteSaid
Android开发androidgit
前言repo是一个用于管理多个Git仓库的工具,特别适用于管理大型项目如Android的源码。它是由Google开发的,用于解决多个Git仓库的同步、管理和代码审查等问题。因此,做Android内核开发,首先要了解repo是什么,它是如何使用的?1repo的概念repo是一种代码版本管理工具,它是由一系列的Python脚本组成,封装了一系列的Git命令,用来统一管理多个Git仓库。2repo的作用
- 通用数字人系统--引领智能交互新时代
人工智能python
通用数字人系统:引领智能交互新时代项目地址:https://github.com/HansonJames/general_digital_human_system核心特点高性能实现视频帧率稳定30FPS+,支持1080P高清输出音视频延迟控制在200ms以内对话响应时间5秒以内支持横向扩展,满足高并发需求智能交互基于GPT的自然语言理解实时知识库检索与问答表情与语音情感同步多语言及方言支持快速上手
- JS工程化集锦
项目工具模块化JS模块规范CommonJS·AMD·CMD·UMD·ES6NPM版本NPM版本介绍打包构建polyfill工程化篇-JS兼容方案项目管理LintCodeReview效率工具ESLint方案官方:https://cn.eslint.org/docs/user-guide/configuringairbnb:https://github.com/airbnb/javascriptsta
- 数据的验证
print('name')
Pythonpython开发语言pycharmvisualstudiocode面试
笔记#isdigit()十进制的阿拉伯数字print('123'.isdigit())#Trueprint('一二三'.isdigit())#Falseprint('0b1010'.isdigit())#Falseprint('Ⅲ'.isdigit())#Falseprint('-'*20)#所有字符都数字print('123'.isnumeric())#Trueprint('一二三'.isnum
- python中系统找不到指定文件怎么办,Python“系统找不到指定的文件”
许早早
我正在尝试编写一个OpenDyslexic字体的安装程序。我已经在https://github.com/kirbyfan64/OpenDyslexic-Installer上有一个Linux版本,但是Windows版本(显然)目前还不太好用。这是UAC问题吗?我想不出别的办法了。有两个奇怪的部分:程序正在通过else子句和filecmp找到了第一个文件。我有一种感觉,执行else是因为与filecm
- uniapp 地图(map)加载大量自定义坐标卡顿优化
炫爱小七
uni-app
事情原因是做项目遇到一个需求,地图上定位描点,但是由于数据量暴增,直接导致地图卡死。所以想到的解决方案是,只加载当前屏幕中的地图描点信息。实现方法是使用regionChange方法但是还有问题就是万一缩放到又要加载全部数据的定位一样会卡死我的解决办法就是优化同屏显示数量,我这里是默认最多显示200个exportdefault{data(){return{latitude:39.909,longit
- /usr/bin/env: “python\r“: 没有那个文件或目录
一只小团子
Error
报错:/usr/bin/env:"python\r":没有那个文件或目录/usr/bin/env:"python\r":Nosuchfileordirectory原因:在windows下从github中gitclone下来可能创建多了\r字符。#!/usr/bin/envpython在ubuntu会变成#!/usr/bin/envpython\r而\r会被shell当成参数。Windows文本文件
- Enum 枚举
120153216
enum枚举
原文地址:http://www.cnblogs.com/Kavlez/p/4268601.html Enumeration
于Java 1.5增加的enum type...enum type是由一组固定的常量组成的类型,比如四个季节、扑克花色。在出现enum type之前,通常用一组int常量表示枚举类型。比如这样:
public static final int APPLE_FUJI = 0
- Java8简明教程
bijian1013
javajdk1.8
Java 8已于2014年3月18日正式发布了,新版本带来了诸多改进,包括Lambda表达式、Streams、日期时间API等等。本文就带你领略Java 8的全新特性。
一.允许在接口中有默认方法实现
Java 8 允许我们使用default关键字,为接口声明添
- Oracle表维护 快速备份删除数据
cuisuqiang
oracle索引快速备份删除
我知道oracle表分区,不过那是数据库设计阶段的事情,目前是远水解不了近渴。
当前的数据库表,要求保留一个月数据,且表存在大量录入更新,不存在程序删除。
为了解决频繁查询和更新的瓶颈,我在oracle内根据需要创建了索引。但是随着数据量的增加,一个半月数据就要超千万,此时就算有索引,对高并发的查询和更新来说,让然有所拖累。
为了解决这个问题,我一般一个月会进行一次数据库维护,主要工作就是备
- java多态内存分析
麦田的设计者
java内存分析多态原理接口和抽象类
“ 时针如果可以回头,熟悉那张脸,重温嬉戏这乐园,墙壁的松脱涂鸦已经褪色才明白存在的价值归于记忆。街角小店尚存在吗?这大时代会不会牵挂,过去现在花开怎么会等待。
但有种意外不管痛不痛都有伤害,光阴远远离开,那笑声徘徊与脑海。但这一秒可笑不再可爱,当天心
- Xshell实现Windows上传文件到Linux主机
被触发
windows
经常有这样的需求,我们在Windows下载的软件包,如何上传到远程Linux主机上?还有如何从Linux主机下载软件包到Windows下;之前我的做法现在看来好笨好繁琐,不过也达到了目的,笨人有本方法嘛;
我是怎么操作的:
1、打开一台本地Linux虚拟机,使用mount 挂载Windows的共享文件夹到Linux上,然后拷贝数据到Linux虚拟机里面;(经常第一步都不顺利,无法挂载Windo
- 类的加载ClassLoader
肆无忌惮_
ClassLoader
类加载器ClassLoader是用来将java的类加载到虚拟机中,类加载器负责读取class字节文件到内存中,并将它转为Class的对象(类对象),通过此实例的 newInstance()方法就可以创建出该类的一个对象。
其中重要的方法为findClass(String name)。
如何写一个自己的类加载器呢?
首先写一个便于测试的类Student
- html5写的玫瑰花
知了ing
html5
<html>
<head>
<title>I Love You!</title>
<meta charset="utf-8" />
</head>
<body>
<canvas id="c"></canvas>
- google的ConcurrentLinkedHashmap源代码解析
矮蛋蛋
LRU
原文地址:
http://janeky.iteye.com/blog/1534352
简述
ConcurrentLinkedHashMap 是google团队提供的一个容器。它有什么用呢?其实它本身是对
ConcurrentHashMap的封装,可以用来实现一个基于LRU策略的缓存。详细介绍可以参见
http://code.google.com/p/concurrentlinke
- webservice获取访问服务的ip地址
alleni123
webservice
1. 首先注入javax.xml.ws.WebServiceContext,
@Resource
private WebServiceContext context;
2. 在方法中获取交换请求的对象。
javax.xml.ws.handler.MessageContext mc=context.getMessageContext();
com.sun.net.http
- 菜鸟的java基础提升之道——————>是否值得拥有
百合不是茶
1,c++,java是面向对象编程的语言,将万事万物都看成是对象;java做一件事情关注的是人物,java是c++继承过来的,java没有直接更改地址的权限但是可以通过引用来传值操作地址,java也没有c++中繁琐的操作,java以其优越的可移植型,平台的安全型,高效性赢得了广泛的认同,全世界越来越多的人去学习java,我也是其中的一员
java组成:
- 通过修改Linux服务自动启动指定应用程序
bijian1013
linux
Linux中修改系统服务的命令是chkconfig (check config),命令的详细解释如下: chkconfig
功能说明:检查,设置系统的各种服务。
语 法:chkconfig [ -- add][ -- del][ -- list][系统服务] 或 chkconfig [ -- level <</SPAN>
- spring拦截器的一个简单实例
bijian1013
javaspring拦截器Interceptor
Purview接口
package aop;
public interface Purview {
void checkLogin();
}
Purview接口的实现类PurviesImpl.java
package aop;
public class PurviewImpl implements Purview {
public void check
- [Velocity二]自定义Velocity指令
bit1129
velocity
什么是Velocity指令
在Velocity中,#set,#if, #foreach, #elseif, #parse等,以#开头的称之为指令,Velocity内置的这些指令可以用来做赋值,条件判断,循环控制等脚本语言必备的逻辑控制等语句,Velocity的指令是可扩展的,即用户可以根据实际的需要自定义Velocity指令
自定义指令(Directive)的一般步骤
&nbs
- 【Hive十】Programming Hive学习笔记
bit1129
programming
第二章 Getting Started
1.Hive最大的局限性是什么?一是不支持行级别的增删改(insert, delete, update)二是查询性能非常差(基于Hadoop MapReduce),不适合延迟小的交互式任务三是不支持事务2. Hive MetaStore是干什么的?Hive persists table schemas and other system metadata.
- nginx有选择性进行限制
ronin47
nginx 动静 限制
http {
limit_conn_zone $binary_remote_addr zone=addr:10m;
limit_req_zone $binary_remote_addr zone=one:10m rate=5r/s;...
server {...
location ~.*\.(gif|png|css|js|icon)$ {
- java-4.-在二元树中找出和为某一值的所有路径 .
bylijinnan
java
/*
* 0.use a TwoWayLinkedList to store the path.when the node can't be path,you should/can delete it.
* 1.curSum==exceptedSum:if the lastNode is TreeNode,printPath();delete the node otherwise
- Netty学习笔记
bylijinnan
javanetty
本文是阅读以下两篇文章时:
http://seeallhearall.blogspot.com/2012/05/netty-tutorial-part-1-introduction-to.html
http://seeallhearall.blogspot.com/2012/06/netty-tutorial-part-15-on-channel.html
我的一些笔记
===
- js获取项目路径
cngolon
js
//js获取项目根路径,如: http://localhost:8083/uimcardprj
function getRootPath(){
//获取当前网址,如: http://localhost:8083/uimcardprj/share/meun.jsp
var curWwwPath=window.document.locati
- oracle 的性能优化
cuishikuan
oracleSQL Server
在网上搜索了一些Oracle性能优化的文章,为了更加深层次的巩固[边写边记],也为了可以随时查看,所以发表这篇文章。
1.ORACLE采用自下而上的顺序解析WHERE子句,根据这个原理,表之间的连接必须写在其他WHERE条件之前,那些可以过滤掉最大数量记录的条件必须写在WHERE子句的末尾。(这点本人曾经做过实例验证过,的确如此哦!
- Shell变量和数组使用详解
daizj
linuxshell变量数组
Shell 变量
定义变量时,变量名不加美元符号($,PHP语言中变量需要),如:
your_name="w3cschool.cc"
注意,变量名和等号之间不能有空格,这可能和你熟悉的所有编程语言都不一样。同时,变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)。
中间不能有空格,可以使用下划线(_)。
不能使用标点符号。
不能使用ba
- 编程中的一些概念,KISS、DRY、MVC、OOP、REST
dcj3sjt126com
REST
KISS、DRY、MVC、OOP、REST (1)KISS是指Keep It Simple,Stupid(摘自wikipedia),指设计时要坚持简约原则,避免不必要的复杂化。 (2)DRY是指Don't Repeat Yourself(摘自wikipedia),特指在程序设计以及计算中避免重复代码,因为这样会降低灵活性、简洁性,并且可能导致代码之间的矛盾。 (3)OOP 即Object-Orie
- [Android]设置Activity为全屏显示的两种方法
dcj3sjt126com
Activity
1. 方法1:AndroidManifest.xml 里,Activity的 android:theme 指定为" @android:style/Theme.NoTitleBar.Fullscreen" 示例: <application
- solrcloud 部署方式比较
eksliang
solrCloud
solrcloud 的部署其实有两种方式可选,那么我们在实践开发中应该怎样选择呢? 第一种:当启动solr服务器时,内嵌的启动一个Zookeeper服务器,然后将这些内嵌的Zookeeper服务器组成一个集群。 第二种:将Zookeeper服务器独立的配置一个集群,然后将solr交给Zookeeper进行管理
谈谈第一种:每启动一个solr服务器就内嵌的启动一个Zoo
- Java synchronized关键字详解
gqdy365
synchronized
转载自:http://www.cnblogs.com/mengdd/archive/2013/02/16/2913806.html
多线程的同步机制对资源进行加锁,使得在同一个时间,只有一个线程可以进行操作,同步用以解决多个线程同时访问时可能出现的问题。
同步机制可以使用synchronized关键字实现。
当synchronized关键字修饰一个方法的时候,该方法叫做同步方法。
当s
- js实现登录时记住用户名
hw1287789687
记住我记住密码cookie记住用户名记住账号
在页面中如何获取cookie值呢?
如果是JSP的话,可以通过servlet的对象request 获取cookie,可以
参考:http://hw1287789687.iteye.com/blog/2050040
如果要求登录页面是html呢?html页面中如何获取cookie呢?
直接上代码了
页面:loginInput.html
代码:
<!DOCTYPE html PUB
- 开发者必备的 Chrome 扩展
justjavac
chrome
Firebug:不用多介绍了吧https://chrome.google.com/webstore/detail/bmagokdooijbeehmkpknfglimnifench
ChromeSnifferPlus:Chrome 探测器,可以探测正在使用的开源软件或者 js 类库https://chrome.google.com/webstore/detail/chrome-sniffer-pl
- 算法机试题
李亚飞
java算法机试题
在面试机试时,遇到一个算法题,当时没能写出来,最后是同学帮忙解决的。
这道题大致意思是:输入一个数,比如4,。这时会输出:
&n
- 正确配置Linux系统ulimit值
字符串
ulimit
在Linux下面部 署应用的时候,有时候会遇上Socket/File: Can’t open so many files的问题;这个值也会影响服务器的最大并发数,其实Linux是有文件句柄限制的,而且Linux默认不是很高,一般都是1024,生产服务器用 其实很容易就达到这个数量。下面说的是,如何通过正解配置来改正这个系统默认值。因为这个问题是我配置Nginx+php5时遇到了,所以我将这篇归纳进
- hibernate调用返回游标的存储过程
Supanccy2013
javaDAOoracleHibernatejdbc
注:原创作品,转载请注明出处。
上篇博文介绍的是hibernate调用返回单值的存储过程,本片博文说的是hibernate调用返回游标的存储过程。
此此扁博文的存储过程的功能相当于是jdbc调用select 的作用。
1,创建oracle中的包,并在该包中创建的游标类型。
---创建oracle的程
- Spring 4.2新特性-更简单的Application Event
wiselyman
application
1.1 Application Event
Spring 4.1的写法请参考10点睛Spring4.1-Application Event
请对比10点睛Spring4.1-Application Event
使用一个@EventListener取代了实现ApplicationListener接口,使耦合度降低;
1.2 示例
包依赖
<p