Babylonjs入门02——VsCode+vue+babylonjs开发第一个babylon项目程序
Babylonjs入门02——VsCode+vue+babylonjs开发第一个babylon项目程序
- 1 环境搭建
- 2 创建vue项目
- 3 基于vue项目写第一个babylon项目
- 4 下一期再见
1 环境搭建
上一期我们大致知道了babylonjs的用处和获取方式,并实现了一个helloworld程序,进入实战之前,先介绍一下我们的武器呀!!!
首先是开发环境,vscode官网下载:https://code.visualstudio.com/。
对于前端程序员来说,vscode应该是非常不错的开发工具了,亲测好用,而且十分轻量。
然后是npm软件包管理器,需要下载nodejs:https://nodejs.org/zh-cn/download/。并且需要添加路径到系统环境变量。
接下来是vue,是常用的前端框架,比原生的html、css更方便使用。
关于一些具体的过程如果不太明白的,可以网上再搜一下,不是很难。
2 创建vue项目
如果你已经完成了nodejs的安装以及环境变量的添加,就可以在vscode中配置vue的环境了。
首先打开vscode,打开控制台,在控制台输入 npm install vue –g 全局安装 vue.js。
继续在控制台输入 npm install vue-cli –g 全局安装 vue-cli 脚手架。
下面开始建立vue项目,点击文件——打开文件夹,选择你想要的创建项目所在的目录(vue会为整个项目新建一个文件夹)。打开终端,输入代码:
vue create 你的项目名称
如此便可以新建一个vue项目。

项目创建成功后如下图所示:

按照提示输入相应代码即可运行这个项目,这是vue的默认项目。

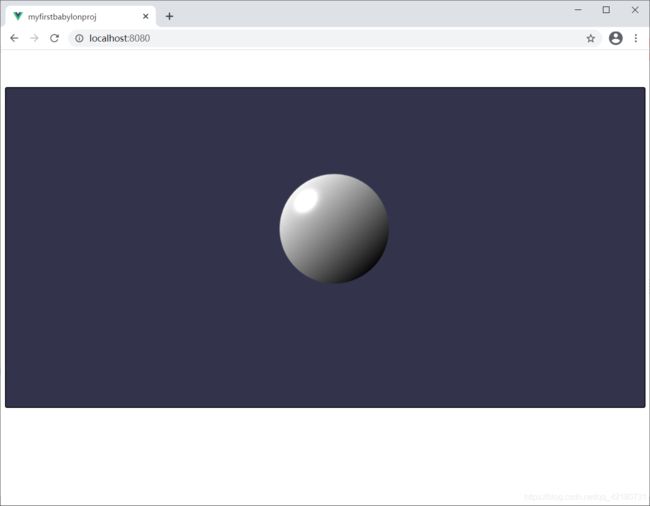
出现上图则说明运行编译成功,打开你的浏览器,输入地址:http://localhost:8080/
如果出现类似于下方页面,就说明你已经成功完成环境的搭建了!

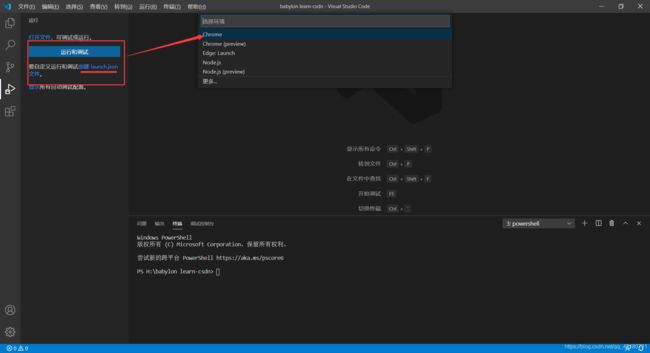
一种更方便的调试运行手段是创建一个launch.json文件,建议选择Chrome浏览器,在此之前建议你点击文件——打开文件夹,将vscode工作目录调节到项目目录。

之后只用点击到第四栏,点击绿色的小三角即可运行项目,将自动打开chrome浏览器。

3 基于vue项目写第一个babylon项目
首先需要安装获取babylonjs包,上一篇文章中我已经介绍过一次,步骤如下:打开一个终端(也就是控制台),输入如下代码:
npm install babylonjs

下面简单介绍vue项目开发的一些基本过程,以这个默认项目为例:

例如你可以删除默认项目中的组件,使用自己的组件,步骤如下:
- 删除你不想要的img、helloworld标签内容,删除import语句以及components中的"helloworld";
- 在components目录上点击新建文件,输入:“xxx.vue”;
- 撰写你的vue代码
- 在App.vue中引入你新定义的vue组件
例如,我们以前一篇文章中的babylonjs代码为例创建vue组件,代码如下:
<template>
<canvas id="renderCanvas"></canvas>
</template>
<script>
import * as BABYLON from "babylonjs"
window.addEventListener('DOMContentLoaded', function(){
var canvas = document.getElementById("renderCanvas"); // 获取到renderCanvas这个要素
var engine = new BABYLON.Engine(canvas, true); // 在这里创建巴比伦引擎,这就是回答了上一小节的问题之一
/******* 下面就是类似于Playgroud里面createScene函数,但是有一些改动 ******/
var createScene = function () {
var scene = new BABYLON.Scene(engine);
// 这里使用了另一种相机
var camera = new BABYLON.ArcRotateCamera("Camera", Math.PI / 2, Math.PI / 2, 2, new BABYLON.Vector3(0,0,5), scene);
camera.attachControl(canvas, true);
// 更改成了两束光构成的混合光
new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 1, 0), scene);
new BABYLON.PointLight("light2", new BABYLON.Vector3(0, 1, -1), scene);
// 添加球体
BABYLON.MeshBuilder.CreateSphere("sphere", {diameter:2}, scene);
return scene;
};
/******* End of the create scene function ******/
/* 下面解释createScene()函数怎么用,也就是上一节的第二个问题 */
var scene = createScene(); // 首先调用它并赋值给一个变量
// 注册一个渲染循环来重复渲染场景
engine.runRenderLoop(function () {
scene.render();
});
// 观察浏览器/画布的“resize”事件,也就是大小出现调整的事件
window.addEventListener("resize", function () {
engine.resize();
});
});
export default {
}
</script>
<style>
#renderCanvas {
width : 100%;
height : 100%;
touch-action: none;
}
</style>
然后在App.vue中引入:
<template>
<div id="app">
<mybaby></mybaby>
</div>
</template>
<script>
//这里mybaby可以取一个你喜欢的名字。
import mybaby from "./components/myBabylon.vue"
export default {
name: 'App',
components: {
mybaby
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
4 下一期再见
至此,第一个使用babylonjs的vue项目就成功啦!坚持就是胜利,下一期我们将开始学习其他的图形元素的创建。
如果你看不懂每一句代码的含义,这并没关系,后期我们会学习babylon的常用接口和更多可以实现的功能。
下一期再见!