使用 $.ajax 发送json数据示例代码(GET、POST区别)
一、GET、POST请求区别:
1、GET请求的数据会附在URL之后(就是把数据放置在HTTP协议头中),以?分割URL和传输数据,参数之间以&相连,如:login.action?name=hyddd&password=idontknow&verify=%E4%BD%A0%E5%A5%BD。如果数据是英文字母/数字,原样发送,如果是空格,转换为+,如果是中文/其他字符,则直接把字符串用BASE64加密,得出如:%E4%BD%A0%E5%A5%BD,其中%XX中的XX为该符号以16进制表示的ASCII。
POST把提交的数据则放置在是HTTP包的包体中,通过request body传递参数。
2、GET请求在URL中传送的参数是有长度限制的,提交的数据最多只能是1024字节,理论上POST没有限制。
3、GET请求只能进行url编码(字符串类型),而POST支持多种编码方式。
二、使用 $.ajax 发送json数据:
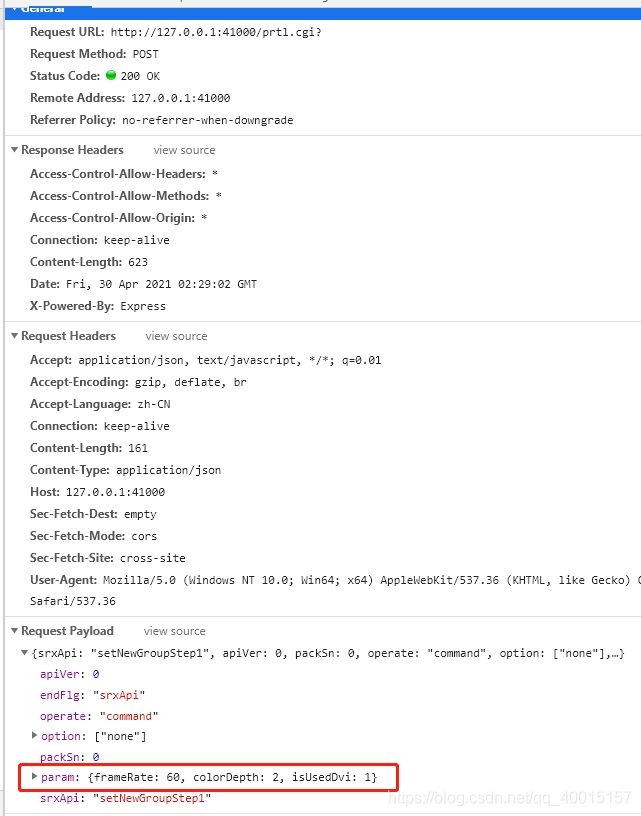
使用post 发送json数据,亲测有效:
var param1 = {
"srxApi":"setNewGroupStep1",
"apiVer" : 0,
"packSn" : 0,
"operate" : "command",
"option" : ["none"],
"param" : {
"frameRate" : 60,
"colorDepth" : 2,
"isUsedDvi" : 1
},
"endFlg":"srxApi"
}
$.ajax({
url: "http://127.0.0.1:41000" + "/prtl.cgi?",
data: JSON.stringify(param1),
type: "POST",
dataType: "json",
async: false,
contentType: "application/json", //必须这样写POST 还要加JSON.stringify()
success: function (data) {
console.log(data.param);
},
error: function (text) {
console.log(text);
}
});post请求会在body里
--------------------------------------------------------------------------------------------------------------------------------------以下示例只是展示了我在不写某些代码时发送的参数格式----------------------------------------------------------------------------------------------------------------------------------------
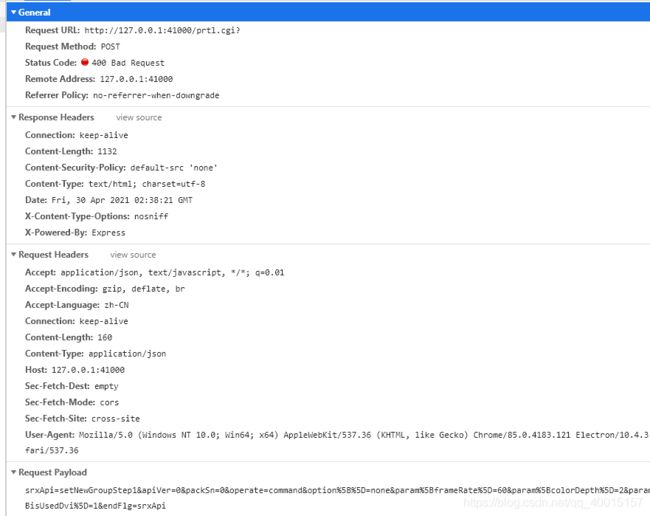
1、不加 JSON.stringify()
$.ajax({
url: "http://127.0.0.1:41000" + "/prtl.cgi?",
data: param1,
type: "POST",
dataType: "json",
async: false,
contentType: "application/json",
success: function (data) {
console.log(data.param);
},
error: function (text) {
console.log(text);
}
});
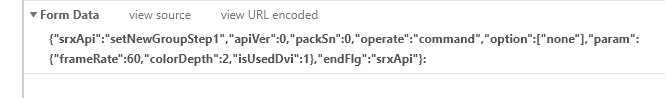
2、不加 contentType: "application/json"
$.ajax({
url: "http://127.0.0.1:41000" + "/prtl.cgi?",
data: JSON.stringify(param1),
type: "POST",
dataType: "json",
async: false,
success: function (data) {
console.log(data.param);
},
error: function (text) {
console.log(text);
}
});请求200
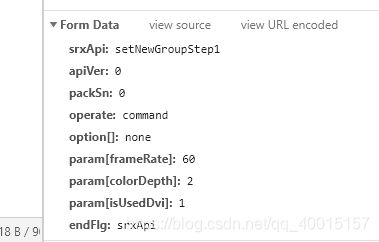
3、不加 JSON.stringify() 和 contentType: "application/json"
$.ajax({
url: "http://127.0.0.1:41000" + "/prtl.cgi?",
data: param1,
type: "POST",
dataType: "json",
async: false,
success: function (data) {
console.log(data.param);
},
error: function (text) {
console.log(text);
}
});请求200
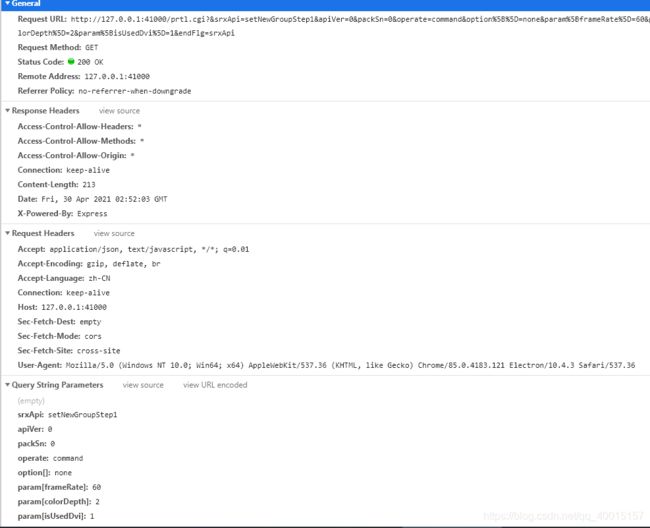
如果使用GET会发送什么样的参数:
1、
$.ajax({
url: "http://127.0.0.1:41000" + "/prtl.cgi?",
data: JSON.stringify(param1),
type: "GET",
dataType: "json",
async: false,
contentType: "application/json",
success: function (data) {
console.log(data.param);
},
error: function (text) {
console.log(text);
}
});
2、
$.ajax({
url: "http://127.0.0.1:41000" + "/prtl.cgi?",
data: param1,
type: "GET",
dataType: "json",
async: false,
contentType: "application/json",
success: function (data) {
console.log(data.param);
},
error: function (text) {
console.log(text);
}
});3、
$.ajax({
url: "http://127.0.0.1:41000" + "/prtl.cgi?",
data: JSON.stringify(param1),
type: "GET",
dataType: "json",
async: false,
success: function (data) {
console.log(data.param);
},
error: function (text) {
console.log(text);
}
});4、
$.ajax({
url: "http://127.0.0.1:41000" + "/prtl.cgi?",
data: param1,
type: "GET",
dataType: "json",
async: false,
success: function (data) {
console.log(data.param);
},
error: function (text) {
console.log(text);
}
});