HTML+CSS+JavaScript:渲染柱形统计图
一、需求
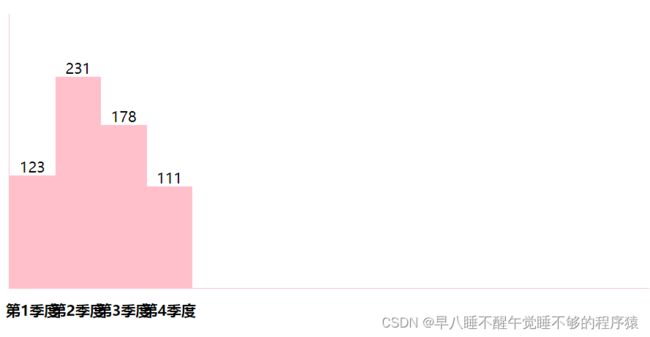
用户输入四个季度的数据,根据数据生成柱形统计图,浏览器预览效果如下
二、完整代码
柱形统计图
三、相关属性的用法
1、justify-content: flex-start|flex-end|center|space-between|space-around|initial|inherit;
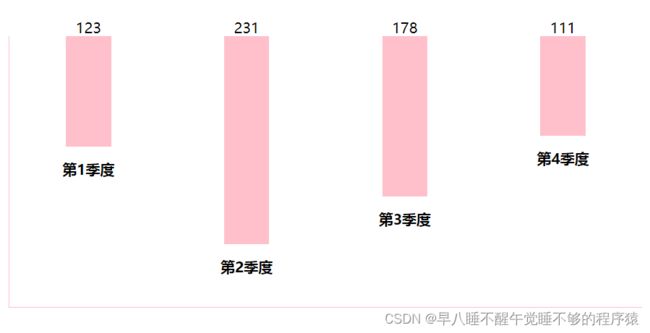
我把代码中的justify-content: space-around;理解为自动等间隔布局,去掉justify-content: space-around;这行代码会使浏览器预览效果变成这样
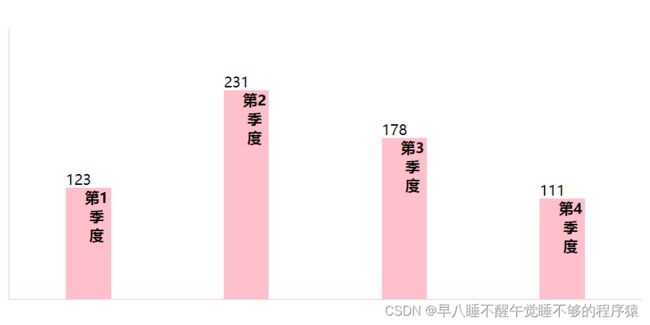
去掉justify-content: space-between;这行代码会使浏览器预览效果变成这样
2、align-items: stretch|center|flex-start|flex-end|baseline|initial|inherit;
将弹性
元素的所有项目居中对齐的代码如下
div {
display: flex;
align-items: center;
}在渲染柱形统计图的项目中,align-items: flex-end;的作用是将.box元素的所有项目(也就是子级
你可能感兴趣的:(html,css,javascript)
- Javaweb笔记
笙鹿鸣
html前端html5
HTMLHTML网页常用基础知识网页结构JavaSEC/SClientserver客户端–服务器JavaWebB/SBroswerServer浏览器–服务器网页的组成部分:内容(结构)、表现、行为HTML:HyperTextMarkupLanguage(超文本标记语言)ALT+F2选择浏览器HTML书写规范:表示整个html页面的开始头信息标题标题body是页面的主体内容页面主体内容表示整个htm
- JSON和JSONL、python操作
weixin_668
jsonpython
JSONJSON(JavaScriptObjectNotation)是一种轻量级的数据交换格式,基于文本、易于读写,并支持多种数据结构。以下是常见的JSON格式及示例:1.简单对象(键值对){"name":"Alice","age":25,"isStudent":true}2.嵌套对象{"person":{"name":"Bob","address":{"city":"NewYork","zipc
- python 抓取小红书
小五咔咔咔
python开发语言
python相关学习资料:https://edu.51cto.com/video/3832.htmlhttps://edu.51cto.com/video/4102.htmlhttps://edu.51cto.com/video/1158.htmlPython抓取小红书数据的科普文章小红书是一个流行的社交电商平台,用户可以分享购物心得、生活点滴等。本文将介绍如何使用Python语言抓取小红书的数据
- poi html转换成word文档,poi将html转换为word文档
天猪飞翔
poihtml转换成word文档
如何使用apachepoi将word转化为htmlJava可以使用这个开源框架,对word进行读取合并等操作,ApachePOI是一个开源的利用Java读写Excel、WORD等微软OLE2组件文档的项目。最新的3.5版本有很多改进,加入了对采用OOXML格式的Office2007支持,如xlsx、docx、pptx文档。示例如下:importorg.apache.poi.POITextExtra
- No module named "Crypto",如何安装Python三方模块Crypto
weixin_30342827
python操作系统
前两天公司公司老总让我研究怎么用企业微信第三方应用进行官网对接,完成URL回调验证问题。具体如何进行Python的Django网站与企业微信第三方应用进行回调验证的博客地址为:https://www.cnblogs.com/ws17345067708/p/10522472.html这里讲讲,如何在win10下,安装一个非常坑爹的加密算法库,名字叫"Crypto"看了好多博客,没有一个管用的,要么就
- 【VSCode】上传插件
七灵微
基本理论vscodeide编辑器
准备开发环境npminstall-gyogenerator-code@vscode/vsceyogenerator-code:用于创建插件项目骨架vsce:用于打包和发布插件创建插件项目yocode选择插件类型(TypeScript或JavaScript)填写插件名称、描述、是否初始化Git、使用的包管理器等创建完成后进入项目目录并安装依赖:cdmy-extensionnpminstall开发插件
- Three.js入门:创建第一个3D场景
薯条说影
Three.js3D场景创建跨平台设置安全异常处理HTML骨架搭建
背景简介Three.js是一个轻量级的3D图形库,它让Web开发者能够在浏览器中创建和显示3D图形。本章介绍如何设置环境以开始使用Three.js,包括不同操作系统下的安装步骤、安全异常处理以及基本的HTML骨架创建。安装与设置操作系统兼容性:Three.js的使用不仅限于Windows系统。对于其他操作系统,如Linux和MacOS,需要将可执行文件复制到目标目录,并通过命令行启动。无论是哪种操
- 58、JavaScript中的类定义与对象创建
pepper
JavaScript类定义对象创建
JavaScript中的类定义与对象创建1.引言在现代Web开发中,JavaScript已经成为不可或缺的一部分。随着JavaScript的发展,面向对象编程(OOP)的概念也逐渐融入其中。通过定义类和创建对象,可以使代码更加模块化、易于维护和复用。本文将详细介绍如何在JavaScript中定义新类,并创建自定义对象,包括属性和方法的添加。2.构造函数的基础构造函数是一种特殊的函数,主要用于创建和
- JavaScript进阶:探索模块化、ES6+与前端框架
WayneYalejk
javascriptes6前端框架
随着Web技术的快速发展,JavaScript也在不断演进。ES6(ECMAScript2015)及更高版本的发布为JavaScript带来了许多新特性和改进,使得JavaScript更加强大和易用。同时,模块化编程和前端框架的兴起也极大地推动了前端开发的现代化进程。本文将带您深入探索JavaScript的进阶话题,包括模块化、ES6+新特性以及前端框架的应用。1.模块化编程模块化的重要性:解释模
- 爬虫_加速乐秒杀
kisloy
爬虫逆向爬虫python
加速乐补环境补环境window={navigator:{userAgent:"Mozilla/5.0(WindowsNT10.0;Win64;x64)AppleWebKit/537.36(KHTML,likeGecko)Chrome/104.0.0.0Safari/537.36"},outerWidth:1920,outerHeight:1050,};location={reload:functi
- JavaScript基本语法(二)——数据类型
OmewSPG
常用数据类型#ECMAScript有6种简单的数据类型(原始类型):Undefined,Null,Boolean,Number,String和Symbol(ES6新增Symbol类型的值,在此不会过多涉及)此外还有一种复杂的数据类型:Object在ECMAScript中无法定义自己的数据类型,所有值都必须采用以上七种数据类型之一来进行表示,好在ECMAScript数据类型比较灵活,一种数据类型可以
- JavaScript 模块化开发完全指南
小李也疯狂
前端技术javascript开发语言ecmascript模块化开发
目录前言一、模块化的基本概念1.1什么是模块化?1.2为什么需要模块化?二、JavaScript模块化的发展历程2.1早期解决方案2.1.1命名空间模式2.1.2立即执行函数表达式(IIFE)2.2社区规范2.2.1CommonJS2.2.2AMD(AsynchronousModuleDefinition)2.2.3CMD(CommonModuleDefinition)2.3ES6模块(ESM)三
- 从零入门 HTML 开发:构建网页世界的基石指南
incidite
html前端
从零入门HTML开发:构建网页世界的基石指南在互联网蓬勃发展的今天,我们每天浏览的网页、使用的App界面,背后都离不开HTML这一基础技术的支撑。作为前端开发的入门语言,HTML(超文本标记语言)就像建筑中的砖石,是构建网页骨架的核心。无论你是想成为专业的前端工程师,还是单纯想了解网页背后的运作原理,掌握HTML基础都是迈出的第一步。认识HTML:网页的“骨架”语言HTML的全称为HyperTex
- css 混合模式 mix-blend-mode属性
Br不二
csscss前端
mix-blend-mode是CSS中的一个属性,它定义了一个元素的内容(包括文本、图片、矢量图形等)如何与其背景或其他元素的内容进行颜色混合。这个属性允许创建复杂的视觉效果,如半透明效果、阴影、图片蒙版等,从而增强页面的视觉层次和艺术感。一、基本介绍属性类型:mix-blend-mode是一个CSS属性。作用:控制元素内容的颜色与其背景或其他元素内容的颜色混合方式。继承性:mix-blend-m
- css mix-blend,详解CSS3的mix-blend-mode属性
weixin_39630813
cssmix-blend
1、相当于加了一个图层mix-blend-mode:multiply;2、相当于加了一个滤镜mix-blend-mode:screen;3、相当于加了一个图层和滤镜mix-blend-mode:overlay;4、会使图片变暗,出现变暗效果mix-blend-mode:darken;5、这个模式与darken相反,*它的效果取决于源和背景颜色之间更浅的(色彩)。*即将两像素的RGB值进行比较后,取
- 实现一个HTML页面,上传图片后可以测量两条辅助线之间的距离,支持点击添加、拖动和右键删除辅助线
一、项目背景偶尔需要测量图片上元素的宽度高度和间距。因此实现一个交互式、可视化的测距工具。开发一个简单易用的HTML页面,用户可以上传任意图片,在图片上通过点击添加辅助线,拖动调整辅助线位置,右键删除不需要的辅助线,同时自动计算并显示相邻辅助线间的距离,提升效率和准确度。二、核心功能图片上传用户可以上传本地图片作为测距背景,图片会按用户指定的宽高展示,支持任意尺寸,不做限制。辅助线添加用户点击图片
- 5. 移动端适配rem方案
未路过
1.rem+动态html的font-sizerem单位是相对于html元素的font-size来设置的,那么如果我们需要在不同的屏幕下有不同的尺寸,可以动态的修改html的font-size尺寸。比如如下案例:1.设置一个盒子的宽度是2rem;2.设置不同的屏幕上html的font-size不同;image.png这样在开发中,我们只需要考虑两个问题:问题一:针对不同的屏幕,设置html不同的fo
- centos7常用的国内yum源整理
inrgihc
Linuxlinux
清华大学yum源参考地址:https://mirrors.tuna.tsinghua.edu.cn/help/centos/网易yum源参考地址:http://mirrors.163.com/.help/centos.htmlyum-yinstallwgetrm-rf/etc/yum.repo.d/*wget-O/etc/yum.repos.d/CentOS-Base.repohttp://mir
- CSS的content属性妙用指南
代码的余温
css前端
CSS的content属性专门用于::before和::after伪元素,用于动态生成内容并插入到文档流中。其核心作用如下:一、主要功能插入文本内容p::before{content:"提示:";color:red;}→在每个元素前添加红色文字“提示:”插入图标(结合字体图标库).download::after{content:"\f019";/*FontAwesome下载图标的Unicode*/
- swiper js无缝滚动---解决播放总是有间隔、动画一闪一跳的问题
StrongerIrene
javascript开发语言ecmascript
搜了很多,没找到解决方案,ai也不知道,那个delay=0也不管用后面自己抓css,发现先设置freemode(可以无限滚动滑的那个)然后会发现他有这个css,把这个改成linear就行了:global(.swiper-free-mode>.swiper-wrapper){transition-timing-function:linear!important;}还有就是得设置宽高、必须设置宽高之后
- 【Java代码审计 | 第五篇】XSS漏洞成因+实战案例
秋说
Java代码审计javaxss
未经许可,不得转载。文章目录XSS漏洞成因1、直接输出用户输入2、在JSP中使用EL表达式输出用户输入3、在Thymeleaf模板中输出用户输入4、在JavaScript中嵌入用户输入实战案例案例1案例2案例3XSSXSS(跨站脚本攻击,Cross-SiteScripting)是一种常见的Web安全漏洞,攻击者通过在网页中注入恶意脚本,使得这些脚本在用户的浏览器中执行。XSS攻击通常分为以下三种类
- 标签的分类
健倾心语
双标签:成对的标签,有开始标签和结束标签html,title,body,等单标签:单个标签只有开始标签没有结束标签meta根据标签所处的位置,又可以分为平级关系和父子关系标签
- Python 事件循环与 asyncio 的底层实现
代码界的灵魂舞者
pythonjava数据库
```htmlPython事件循环与asyncio的底层实现Python事件循环与asyncio的底层实现在现代的异步编程中,事件循环扮演着至关重要的角色。Python的asyncio模块是其核心,它提供了一种优雅的方式来处理异步任务和并发操作。本文将深入探讨Python中事件循环的概念以及asyncio的底层实现。什么是事件循环?事件循环(EventLoop)是一种控制流机制,它负责管理任务队列
- CSS利用@font-face使用自定义字符和图标
小前端2018
昨天发的一个教程被一顿喷,说已经不用图片了,什么图标字体啦,好桑心~~,但也是事实,现在的前端图片越来越少了,相应替换的是css以及图标字体,所以去探测了几个网站,找了一下style.css文件,看看具体的CSS内容,然后发现这是一个很有趣的问题。
- 《Cocos2d-x实战 Lua卷》上线了
感谢大家一直以来的支持!各大商店均开始销售:京东:http://item.jd.com/11659697.html当当:http://product.dangdang.com/23659810.html《Cocos2d-x实战Lua卷》源码及样章下载地址:源码下载地址:http://51work6.com/forum.php?mod=viewthread&tid=1198&extra=page%3
- webkitSpeechRecognitionHTML5语音识别文字(直接运行)
AIGC创想家
html5语音识别前端
前端想要实现语音转文字,其实不需要任何云服务,浏览器自带的api就能搞定。下面是已经封装好的代码,复制之后可以在控制台只接运行。classSpeechRecognitionManager{??tempTranscript=''??isRecording=false;??timeoutid=0;??exitKeywors=['stop','exit','quit','退出','停止识别','说完了'
- 前端面试题
xkxnq
前端开发问题前端
CSS常见问题解答1.CSS盒模型CSS盒模型由内容区域(content)、内边距(padding)、边框(border)和外边距(margin)组成,分为两种类型:标准盒模型:元素宽度=content宽度替代盒模型(通过box-sizing:border-box设置):元素宽度=content+padding+border2.CSS选择器的优先级优先级从高到低:!important(覆盖所有规则
- 网络数据分层封装与解封过程的详细说明
两圆相切
网络规划设计师网络
网络数据分层封装全流程数据封装流程(发送端)-CSDN优化版OSI层次封装动作数据单元关键头部信息示例应用层添加应用层协议头部报文(Message)GET/index.htmlHTTP/1.1Host:www.example.com表示层数据加密/压缩PPDUTLSv1.3RecordLayerContentType:ApplicationData会话层添加会话控制标识SPDUSIPCall-ID
- 基于taro开发微信小程序(二)
哈哈哈哈蜜瓜
微信小程序taro小程序
参考文档目录结构|Taro文档目录项目运行起来之后,了解一下目录├──dist编译结果目录|├──config项目编译配置目录|├──index.js默认配置|├──dev.js开发环境配置|└──prod.js生产环境配置|├──src源码目录|├──pages页面文件目录||└──indexindex页面目录||├──index.jsindex页面逻辑||├──index.cssindex页面
- docker磁盘空间不足解决办法
win_zcj
dockereureka容器
摘抄自:https://www.cnblogs.com/jun-zhou/p/15086657.html说明:用yuminstalldocker安装的docker默认安装目录在/var/lib/docker/,/var目录很小,需要改换更大的磁盘空间存储1.查看docker镜像存放目录空间大小du-hs/var/lib/docker/2.停止docker服务。systemctlstopdocker
- eclipse maven
IXHONG
eclipse
eclipse中使用maven插件的时候,运行run as maven build的时候报错 -Dmaven.multiModuleProjectDirectory system propery is not set. Check $M2_HOME environment variable and mvn script match. 可以设一个环境变量M2_HOME指
- timer cancel方法的一个小实例
alleni123
多线程timer
package com.lj.timer; import java.util.Date; import java.util.Timer; import java.util.TimerTask; public class MyTimer extends TimerTask { private int a; private Timer timer; pub
- MySQL数据库在Linux下的安装
ducklsl
mysql
1.建好一个专门放置MySQL的目录 /mysql/db数据库目录 /mysql/data数据库数据文件目录 2.配置用户,添加专门的MySQL管理用户 >groupadd mysql ----添加用户组 >useradd -g mysql mysql ----在mysql用户组中添加一个mysql用户 3.配置,生成并安装MySQL >cmake -D
- spring------>>cvc-elt.1: Cannot find the declaration of element
Array_06
springbean
将-------- <?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3
- maven发布第三方jar的一些问题
cugfy
maven
maven中发布 第三方jar到nexus仓库使用的是 deploy:deploy-file命令 有许多参数,具体可查看 http://maven.apache.org/plugins/maven-deploy-plugin/deploy-file-mojo.html 以下是一个例子: mvn deploy:deploy-file -DgroupId=xpp3
- MYSQL下载及安装
357029540
mysql
好久没有去安装过MYSQL,今天自己在安装完MYSQL过后用navicat for mysql去厕测试链接的时候出现了10061的问题,因为的的MYSQL是最新版本为5.6.24,所以下载的文件夹里没有my.ini文件,所以在网上找了很多方法还是没有找到怎么解决问题,最后看到了一篇百度经验里有这个的介绍,按照其步骤也完成了安装,在这里给大家分享下这个链接的地址
- ios TableView cell的布局
张亚雄
tableview
cell.imageView.image = [UIImage imageNamed:[imageArray objectAtIndex:[indexPath row]]]; CGSize itemSize = CGSizeMake(60, 50); &nbs
- Java编码转义
adminjun
java编码转义
import java.io.UnsupportedEncodingException; /** * 转换字符串的编码 */ public class ChangeCharset { /** 7位ASCII字符,也叫作ISO646-US、Unicode字符集的基本拉丁块 */ public static final Strin
- Tomcat 配置和spring
aijuans
spring
简介 Tomcat启动时,先找系统变量CATALINA_BASE,如果没有,则找CATALINA_HOME。然后找这个变量所指的目录下的conf文件夹,从中读取配置文件。最重要的配置文件:server.xml 。要配置tomcat,基本上了解server.xml,context.xml和web.xml。 Server.xml -- tomcat主
- Java打印当前目录下的所有子目录和文件
ayaoxinchao
递归File
其实这个没啥技术含量,大湿们不要操笑哦,只是做一个简单的记录,简单用了一下递归算法。 import java.io.File; /** * @author Perlin * @date 2014-6-30 */ public class PrintDirectory { public static void printDirectory(File f
- linux安装mysql出现libs报冲突解决
BigBird2012
linux
linux安装mysql出现libs报冲突解决 安装mysql出现 file /usr/share/mysql/ukrainian/errmsg.sys from install of MySQL-server-5.5.33-1.linux2.6.i386 conflicts with file from package mysql-libs-5.1.61-4.el6.i686
- jedis连接池使用实例
bijian1013
redisjedis连接池jedis
实例代码: package com.bijian.study; import java.util.ArrayList; import java.util.List; import redis.clients.jedis.Jedis; import redis.clients.jedis.JedisPool; import redis.clients.jedis.JedisPoo
- 关于朋友
bingyingao
朋友兴趣爱好维持
成为朋友的必要条件: 志相同,道不合,可以成为朋友。譬如马云、周星驰一个是商人,一个是影星,可谓道不同,但都很有梦想,都要在各自领域里做到最好,当他们遇到一起,互相欣赏,可以畅谈两个小时。 志不同,道相合,也可以成为朋友。譬如有时候看到两个一个成绩很好每次考试争做第一,一个成绩很差的同学是好朋友。他们志向不相同,但他
- 【Spark七十九】Spark RDD API一
bit1129
spark
aggregate package spark.examples.rddapi import org.apache.spark.{SparkConf, SparkContext} //测试RDD的aggregate方法 object AggregateTest { def main(args: Array[String]) { val conf = new Spar
- ktap 0.1 released
bookjovi
kerneltracing
Dear, I'm pleased to announce that ktap release v0.1, this is the first official release of ktap project, it is expected that this release is not fully functional or very stable and we welcome bu
- 能保存Properties文件注释的Properties工具类
BrokenDreams
properties
今天遇到一个小需求:由于java.util.Properties读取属性文件时会忽略注释,当写回去的时候,注释都没了。恰好一个项目中的配置文件会在部署后被某个Java程序修改一下,但修改了之后注释全没了,可能会给以后的参数调整带来困难。所以要解决这个问题。 &nb
- 读《研磨设计模式》-代码笔记-外观模式-Facade
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/ /* * 百度百科的定义: * Facade(外观)模式为子系统中的各类(或结构与方法)提供一个简明一致的界面, * 隐藏子系统的复杂性,使子系统更加容易使用。他是为子系统中的一组接口所提供的一个一致的界面 * * 可简单地
- After Effects教程收集
cherishLC
After Effects
1、中文入门 http://study.163.com/course/courseMain.htm?courseId=730009 2、videocopilot英文入门教程(中文字幕) http://www.youku.com/playlist_show/id_17893193.html 英文原址: http://www.videocopilot.net/basic/ 素
- Linux Apache 安装过程
crabdave
apache
Linux Apache 安装过程 下载新版本: apr-1.4.2.tar.gz(下载网站:http://apr.apache.org/download.cgi) apr-util-1.3.9.tar.gz(下载网站:http://apr.apache.org/download.cgi) httpd-2.2.15.tar.gz(下载网站:http://httpd.apac
- Shell学习 之 变量赋值和引用
daizj
shell变量引用赋值
本文转自:http://www.cnblogs.com/papam/articles/1548679.html Shell编程中,使用变量无需事先声明,同时变量名的命名须遵循如下规则: 首个字符必须为字母(a-z,A-Z) 中间不能有空格,可以使用下划线(_) 不能使用标点符号 不能使用bash里的关键字(可用help命令查看保留关键字) 需要给变量赋值时,可以这么写:
- Java SE 第一讲(Java SE入门、JDK的下载与安装、第一个Java程序、Java程序的编译与执行)
dcj3sjt126com
javajdk
Java SE 第一讲: Java SE:Java Standard Edition Java ME: Java Mobile Edition Java EE:Java Enterprise Edition Java是由Sun公司推出的(今年初被Oracle公司收购)。 收购价格:74亿美金 J2SE、J2ME、J2EE JDK:Java Development
- YII给用户登录加上验证码
dcj3sjt126com
yii
1、在SiteController中添加如下代码: /** * Declares class-based actions. */ public function actions() { return array( // captcha action renders the CAPTCHA image displ
- Lucene使用说明
dyy_gusi
Lucenesearch分词器
Lucene使用说明 1、lucene简介 1.1、什么是lucene Lucene是一个全文搜索框架,而不是应用产品。因此它并不像baidu或者googleDesktop那种拿来就能用,它只是提供了一种工具让你能实现这些产品和功能。 1.2、lucene能做什么 要回答这个问题,先要了解lucene的本质。实际
- 学习编程并不难,做到以下几点即可!
gcq511120594
数据结构编程算法
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。 1、确定目标 学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- Java面试十问之三:Java与C++内存回收机制的差别
HNUlanwei
javaC++finalize()堆栈内存回收
大家知道, Java 除了那 8 种基本类型以外,其他都是对象类型(又称为引用类型)的数据。 JVM 会把程序创建的对象存放在堆空间中,那什么又是堆空间呢?其实,堆( Heap)是一个运行时的数据存储区,从它可以分配大小各异的空间。一般,运行时的数据存储区有堆( Heap)和堆栈( Stack),所以要先看它们里面可以分配哪些类型的对象实体,然后才知道如何均衡使用这两种存储区。一般来说,栈中存放的
- 第二章 Nginx+Lua开发入门
jinnianshilongnian
nginxlua
Nginx入门 本文目的是学习Nginx+Lua开发,对于Nginx基本知识可以参考如下文章: nginx启动、关闭、重启 http://www.cnblogs.com/derekchen/archive/2011/02/17/1957209.html agentzh 的 Nginx 教程 http://openresty.org/download/agentzh-nginx-tutor
- MongoDB windows安装 基本命令
liyonghui160com
windows安装 安装目录: D:\MongoDB\ 新建目录 D:\MongoDB\data\db 4.启动进城: cd D:\MongoDB\bin mongod -dbpath D:\MongoDB\data\db &n
- Linux下通过源码编译安装程序
pda158
linux
一、程序的组成部分 Linux下程序大都是由以下几部分组成: 二进制文件:也就是可以运行的程序文件 库文件:就是通常我们见到的lib目录下的文件 配置文件:这个不必多说,都知道 帮助文档:通常是我们在linux下用man命令查看的命令的文档 二、linux下程序的存放目录 linux程序的存放目录大致有三个地方: /etc, /b
- WEB开发编程的职业生涯4个阶段
shw3588
编程Web工作生活
觉得自己什么都会 2007年从学校毕业,凭借自己原创的ASP毕业设计,以为自己很厉害似的,信心满满去东莞找工作,找面试成功率确实很高,只是工资不高,但依旧无法磨灭那过分的自信,那时候什么考勤系统、什么OA系统、什么ERP,什么都觉得有信心,这样的生涯大概持续了约一年。 根本不是自己想的那样 2008年开始接触很多工作相关的东西,发现太多东西自己根本不会,都需要去学,不管是asp还是js,
- 遭遇jsonp同域下变作post请求的坑
vb2005xu
jsonp同域post
今天迁移一个站点时遇到一个坑爹问题,同一个jsonp接口在跨域时都能调用成功,但是在同域下调用虽然成功,但是数据却有问题. 此处贴出我的后端代码片段 $mi_id = htmlspecialchars(trim($_GET['mi_id '])); $mi_cv = htmlspecialchars(trim($_GET['mi_cv '])); 贴出我前端代码片段: $.aj